
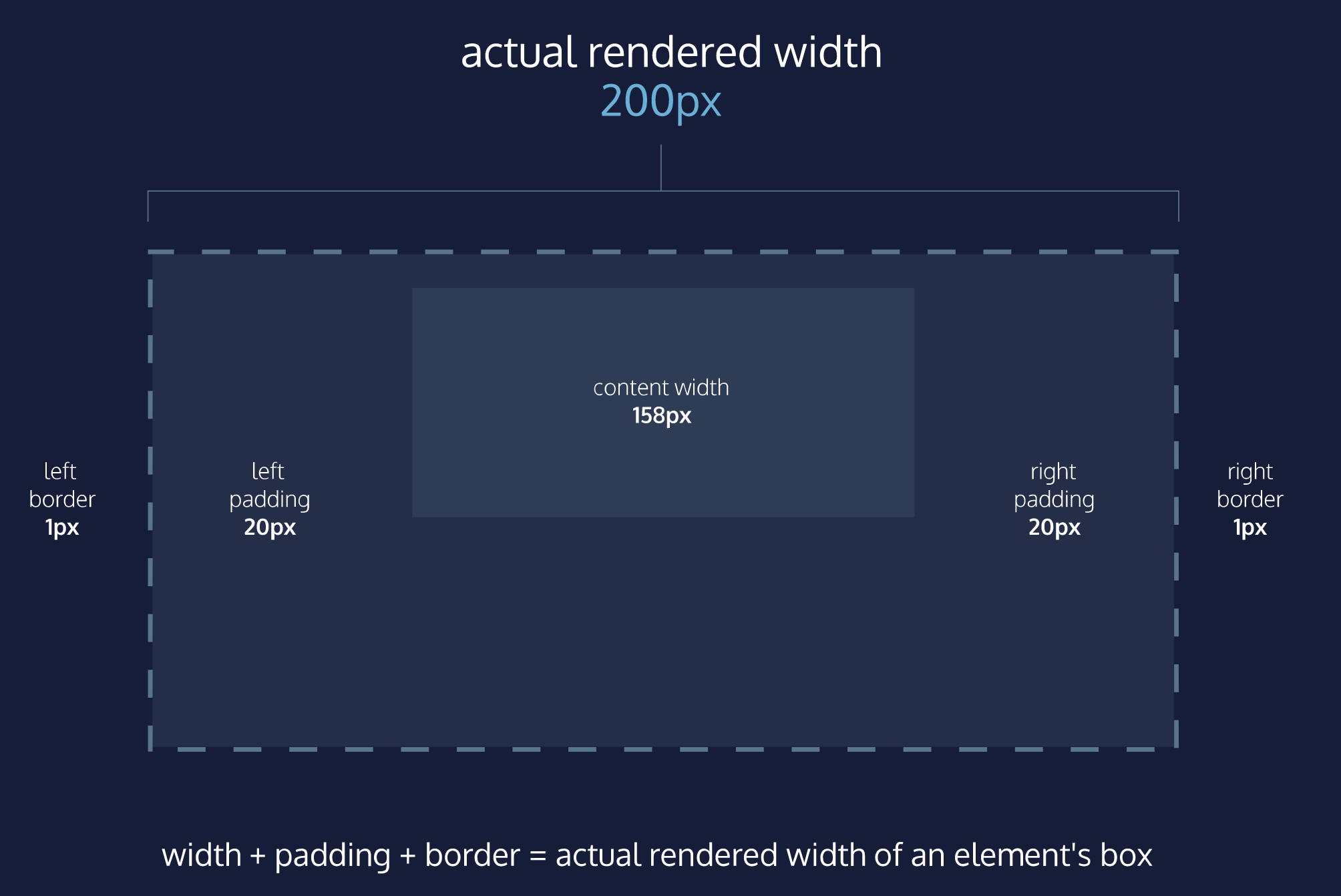
박스모델에서, 위 사진처럼 보더 두께와 패딩 크기가 박스 사이즈에 영향을 주어 원하는 박스 크기를 지정하는게 쉽지 않다.
그래서 box-sizing 속성을 이용하여 모든 박스모델을 재설정(reset)하여 새롭게 구체화할 수 있다.
box-sizing 속성 값으로는
content-box(기본값)이 있으며 이 경우 박스모델은 보더두께와 패딩크기에 영향을 받는다. width 값을 콘텐츠 영역 너비값으로 사용한다.
box-sizing 속성의 새로운 박스모델을 위한 값은
border-box 이며 보더두께와 패딩크기에 영향을 받지 않는다. width 값을 콘텐츠 영역에 테두리까지 포함한 박스모델 전체 너비값으로 사용한다. 아래와 같다.
* {
box-sizing: border-box;
}
h1 {
border: 1px solid black;
height: 200px;
width: 300px;
padding: 10px;
}위 코드에서 모든 html 박스 크기는 border-box값으로 재설정된다.
이 경우 보더 두께와 패딩크기는 지정된 높이(200px), 너비(300px)에 따라 지정된 박스안에 포함된다.

