글의 목적 : 불변성의 의미를 까먹었을 때, 참고하려고
불변성의 의미 : 메모리에 있는 값을 변경할 수 없는 것
자바스크립트 데이터 형태 중
- 원시형
불변성이 있음 = 변경 가능!- 참조형(객체, 배열, 함수)
불변성이 없음 = 변경 불가!
변경 가능한 방법 (Mutable Way)
let numbers = [1, 2, 3]
numbers.push(4)
console.log(numbers) >> 출력 값은 `1, 2, 3, 4`불변성을 깨트리게 되는 형태가 됩니다. 그 이유는 원래 데이터를 직접 바꾸기 때문에!
불변성을 깨트리는 것이 왜 문제가 될까요?

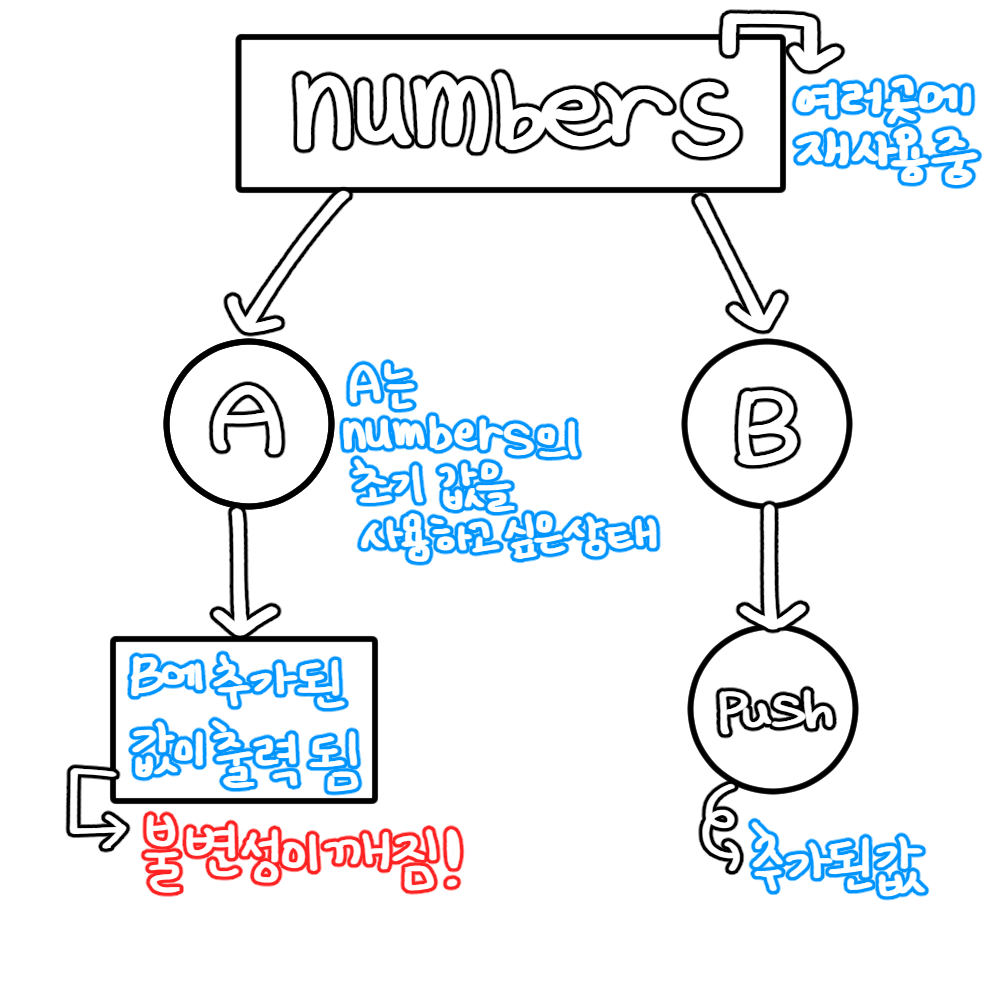
이미지를 참고해 주세요!
만약 여러 곳에서 사용 중인 배열 numbers가 있다고 가정 해 봅시다!
B에서 push메서드를 이용하여 새로운 값을 추가 하였을 때, 다른 곳에서 사용 중이였던 A의 값이 변경 되면서 불변성이 깨지게 됩니다.
그렇게 된다면,예측이 불가능한코드가 되고 추후에 버그가 발생 했을 때버그 추적의 어려움이 생깁니다.
예시로 든 것은 2개여서 금방 찾을 수 있겠지만, 만약에 사용하는 곳이 100군데가 넘어간다면 아주 큰 문제가 됩니다.
불변성을 유지하는 방법(Immutable way)
let numbers = [1, 2, 3, 4, 5]
let newNumbers = [...numbers, 6]위의 코드를 참고해 주세요!
- ...(Spread Operator)를 이용하여, 배열을 펼쳐준 뒤 추가하게 된다면, 기존의 numbers의 값을 변경하지 않고도 사용할 수 있습니다!
