목적 : 스스로 방법을 잊었을 때, 찾기 편하려고 작성 하였습니다.
정답이 아니니 참고만 해 주시면 감사하겠습니다!
저는 npm이 아닌 yarn을 사용 하였습니다.
CRA
터미널을 이용하여 명령어를 통해 생성합니다.
- 터미널을 킨 상태에서 명령어 실행 !
yarn create react-app 폴더명- 생성한 폴더로 들어가기
cd 폴더명- 생성한 폴더 안에서
yarn start

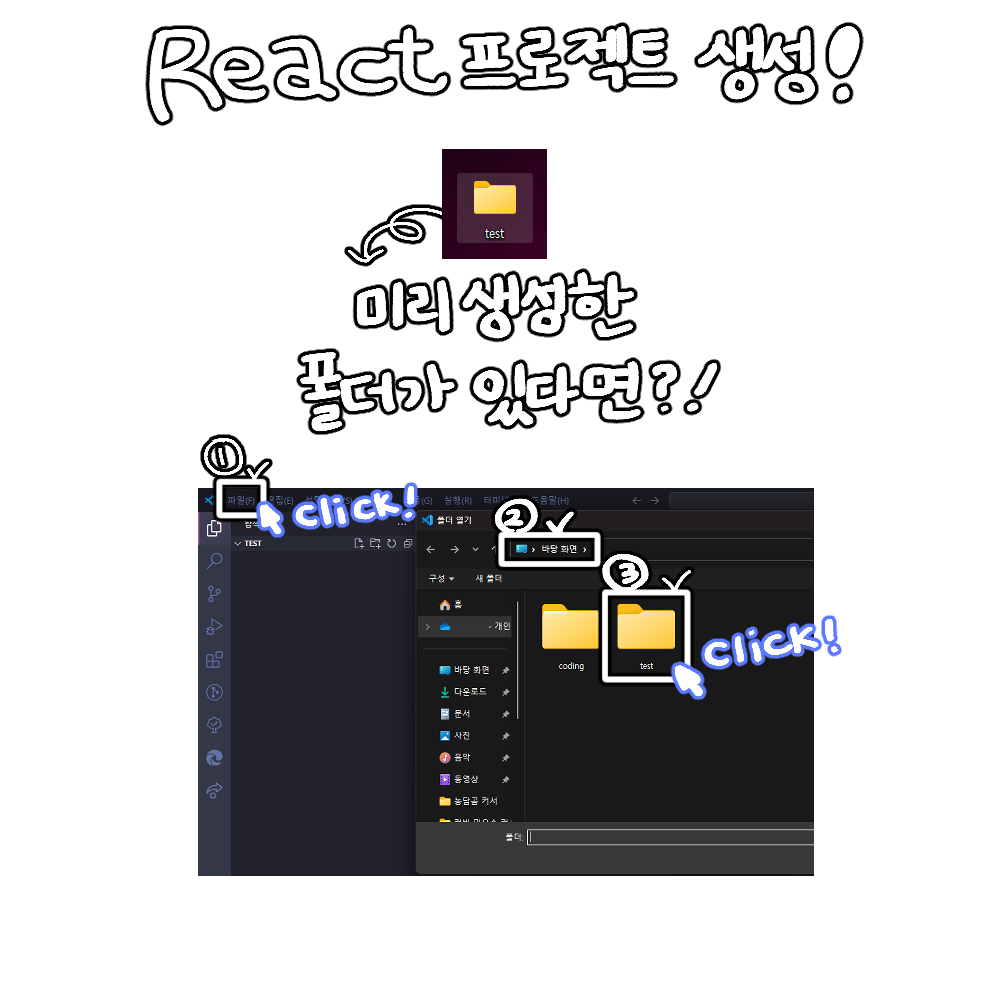
만약 미리 만든 폴더가 있다면? (이미지를 참고 해 주세요!)
1. 코드 프로그램을 실행하고, 미리 만든 폴더로 들어갑니다.
2. 그 다음 터미널 창을 실행합니다.

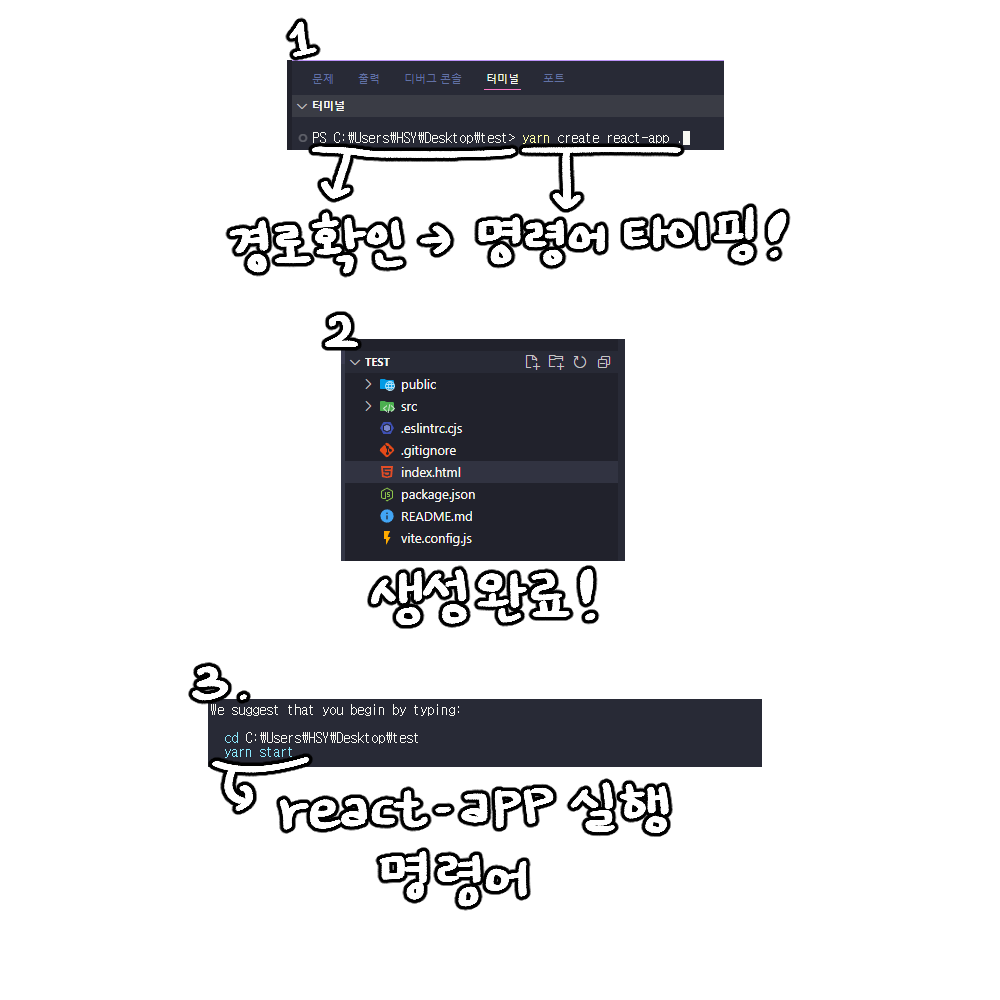
- 터미널을 실행 했다면 경로 확인을 한 뒤, React 프로젝트 생성 명령어인 (
yarn create react-app .) 타이핑 합니다. - 그럼 react 프로젝트가 생성이 완료 됩니다.
- 생성 완료와 동시에 실행 명령어 가이드가 나옵니다.
리액트 웹을 실행하는 명령어를 입력하면, (yarn start) 터미널에 작성하면 리액트 웹페이지가 생성 됩니다!
Vite
터미널을 이용하여 명령어를 통해 생성합니다.
- 터미널을 킨 상태에서 명령어 실행 !
yarn create vite 폴더명 --template react- 생성된 폴더로 들어가기
cd 폴더명- 생성한 폴더 안에서
yarn
yarn dev

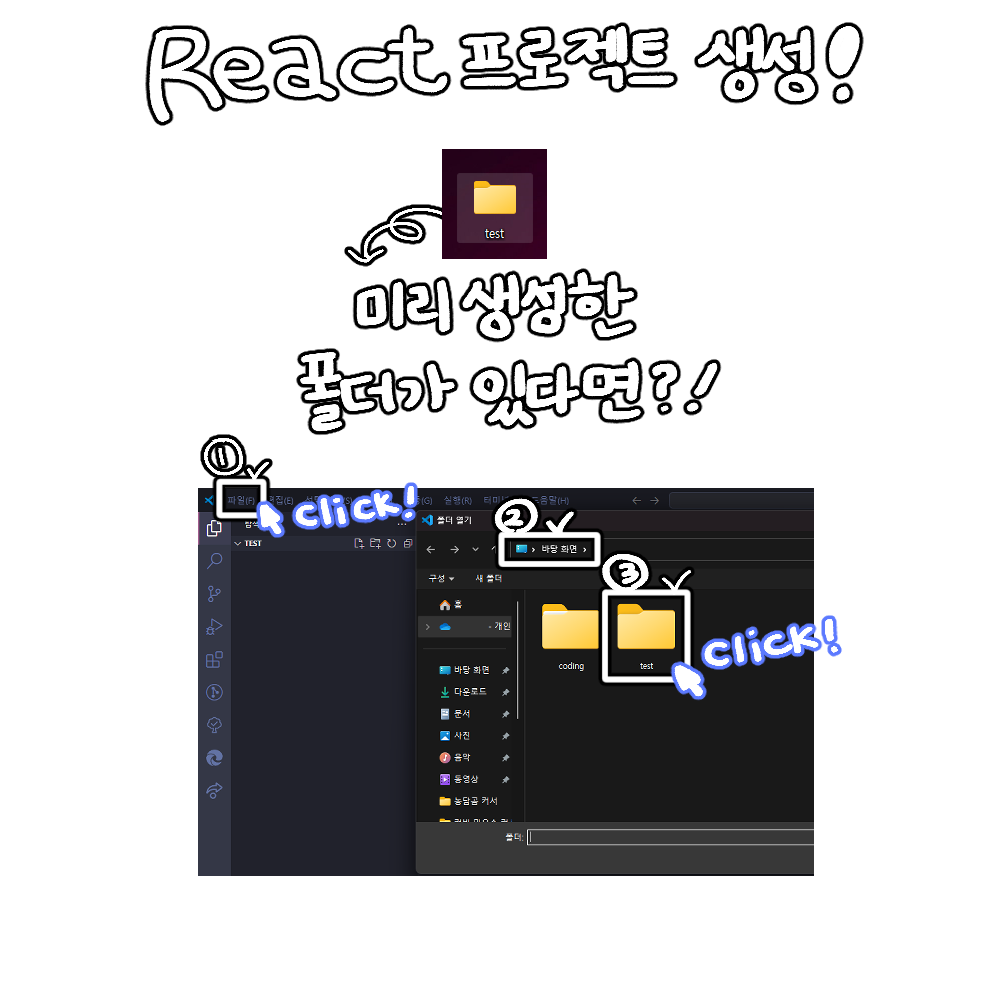
만약 미리 만든 폴더가 있다면? (이미지를 참고 해 주세요!)
1. 코드 프로그램을 실행하고, 미리 만든 폴더로 들어갑니다.
2. 그 다음 터미널 창을 실행합니다.

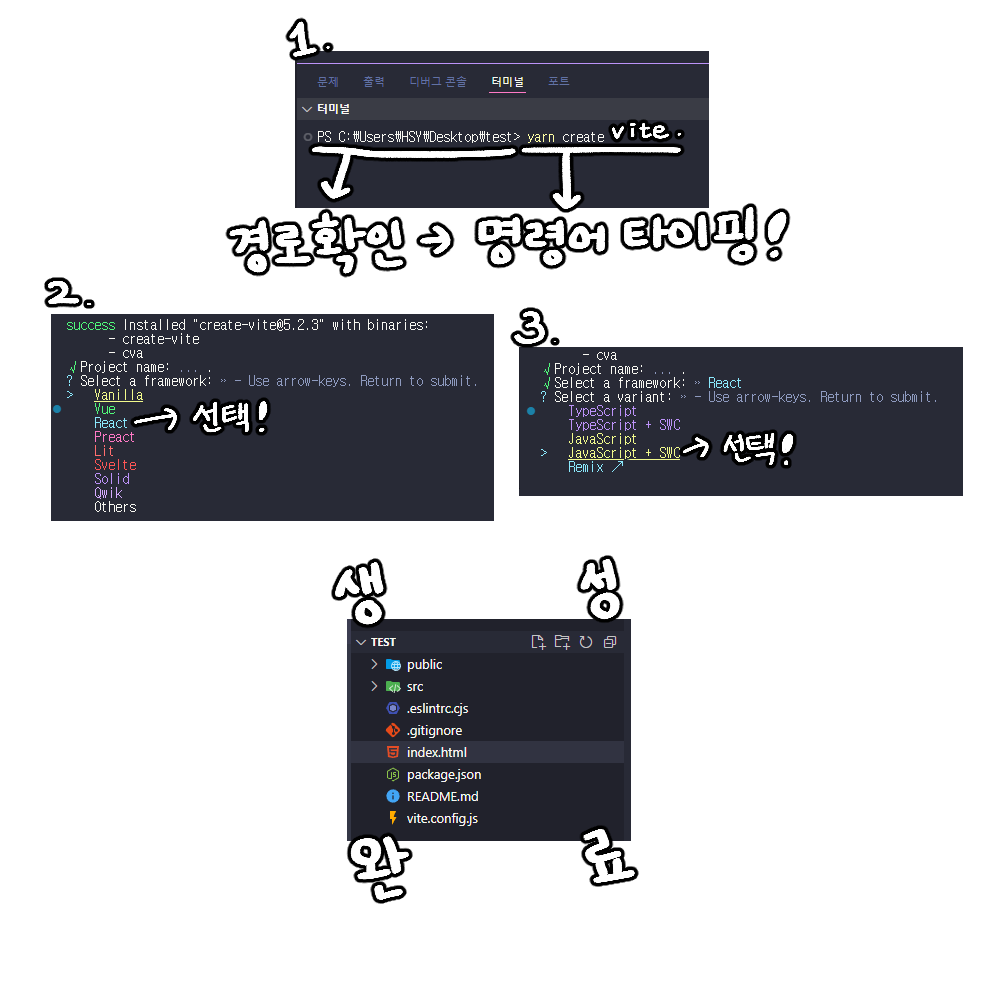
- 터미널을 실행 했다면 경로 확인을 한 뒤, React 프로젝트 생성 명령어인
yarn create vite타이핑 합니다. - 그럼 어느 파일에서 실행 할지 물어봅니다. 저는 현재 파일에서 생성할 것이기 때문에 현재 파일을 가르키는
.을 쓴 뒤 엔터를 치면 현재 파일에서 생성 하겠다는 뜻이 됩니다! - 그 다음에 어떤 라이브러리를 선택할 것인지 물어봅니다.
저는 React를 사용할 것이기 때문에 방향키로 React를 선택한 뒤 엔터를 치면 다음으로 넘어갑니다. - 그 다음 JavaScript + SWC를 선택합니다.
(SWC의 뜻은 고성능 컴파일러이자 번들러로 빠른 빌드 속도를 제공해 줍니다.) - 생성 완료가 되고 난 뒤, react의 패키지를 다운 받아야 합니다.
- 패키지의 명령어는
yarn입니다. - 패키지 다운이 되게 되면
node_modules라는 폴더가 생성 됩니다.
- react 웹 페이지를 띄우는 명령어
yarn dev을 터미널에 타이핑 하면 무사히 react 웹 페이지가 뜨게 됩니다.
