JS로 SPA Routing 구현
SPA
single Page Application의 약자로써 하나의 페이지로 이루어져있는 애플리케이션을 뜻합니다.
대표적으로React, Vue, Angular가 있어요
MPA와 SSR에 대해
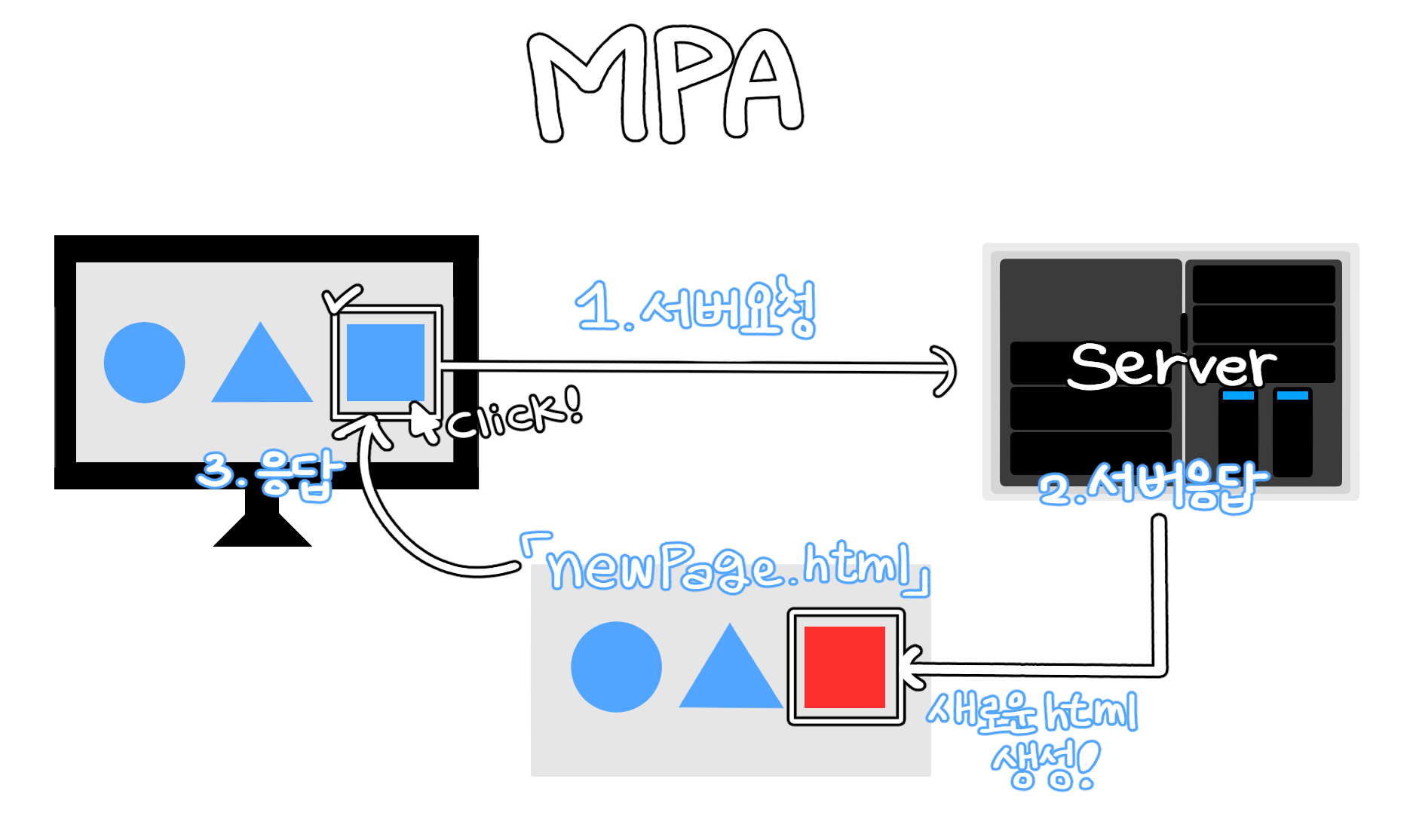
- MPA(Multi Page Application)란 2개 이상의 페이지(html)로 구성된 애플리케이션을 의미합니다.

동작원리
- 요청 : 클라이언트(브라우저)에서 네모를 눌러 서버에 응답을 요청합니다.
- 생성 : 서버(웹서버)에서는 요청에 따라
새로운 html 파일을 만듭니다.- 응답 : 새로 만든 html 파일을 클라이언트(브라우저)에게 보내줍니다.
MPA
이 웹 서비스는 최초 보여줬던 페이지 이외에도 새롭게 서버가 생성한 페이지가 존재합니다. 따라서 여러 페이지(Multi Page)로 이루어진 애플리케이션이 MPA입니다.
SSR(Server Side Rendering)
- 초기 화면 로딩 시 서버에서 완성된 HTML 페이지를 만들어 브라우저에 전송하는 방식
- HTML 문서 자체를 생성하는 과정을 의미합니다. (브라우저에 그리는 과정과는 무관합니다.)
- 페인팅 단계
브라우저의 렌더링이라고 합니다.
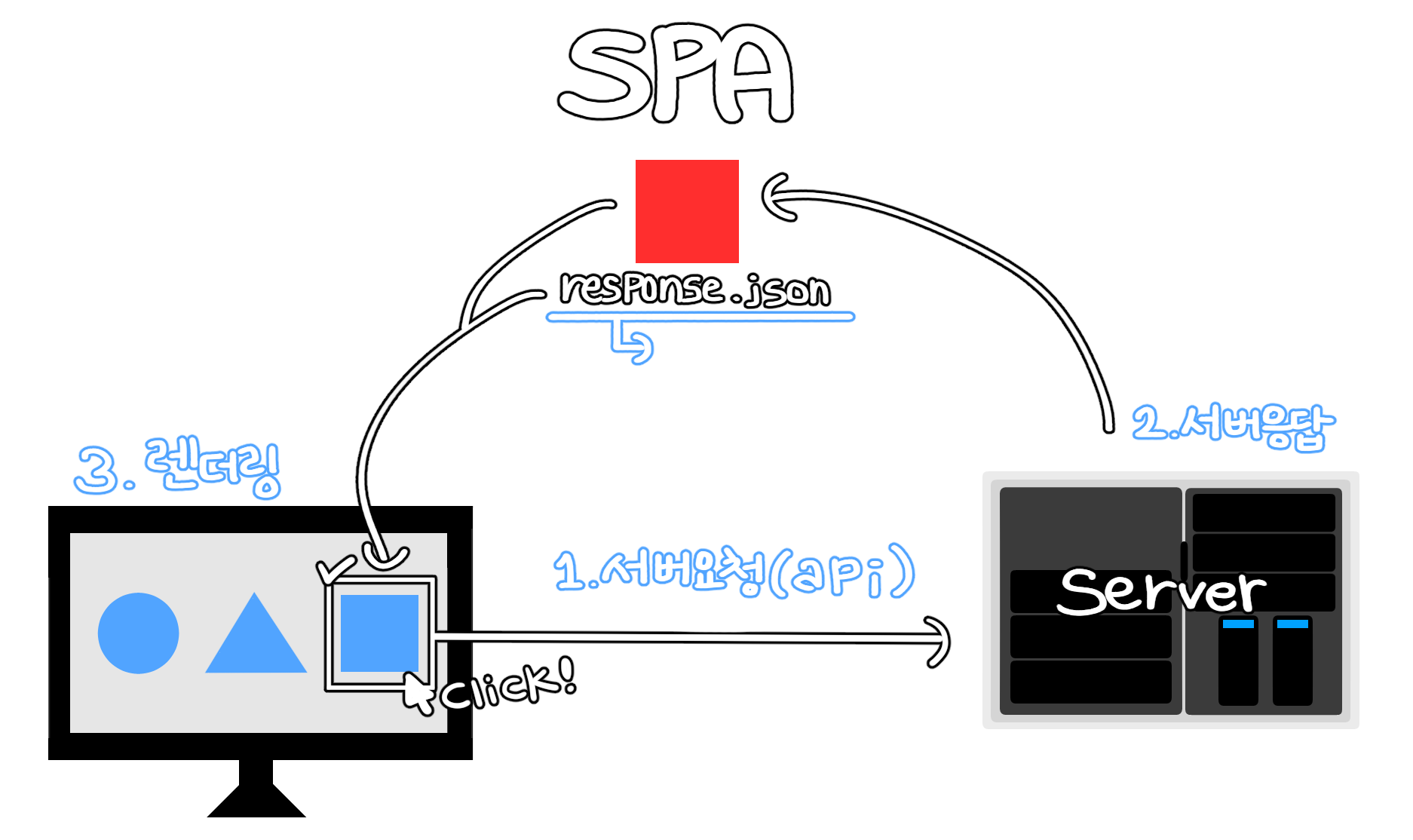
SPA
SPA(Single page Application)이란 하나의 html 페이지로 이루어진 애플리케이션을 의미합니다.- 전통적인 MPA가 가지는 불편함(깜빡거림, 렌더링 속도 등) 때문에 등장하게 되었습니다.

- 요청 : 클라이언트가 특정 UI요소(그림에서 파란색 네모)를 클릭할 때, 서버에 데이터를 요청합니다.
- 응답 : 서버는 클라이언트의 요청을 처리한 후 필요한 데이터를 JSON 형태로 클라이언트에게 전송합니다.
- 렌더링 : 응답 받은 JSON 데이터는 클라이언트의 JavaScript가 처리하고, 이를 기반으로 DOM을 업데이트하여 사용자 인터페이스(UI)에 반영합니다.
결과 : 우리가 보는 페이지에서는 빨간색으로 변경하는 과정!
중요한 차이점
MPA : 페이지를 이동할 때마다 서버에서 새로운 HTML 페이지를 받아옵니다. (전체 페이지를 다시 로드)
SPA : 페이지를 이동할 때 JavaScript를 통해 현재 페이지를 동적으로 변경합니다. (부분만 업데이트)
