사용자가 보는 화면의 모든 구성 요소들(텍스트, 버튼 등)을 뷰(View)라고 한다.
뷰(View)들은 배치하기 위해서는 화면 안에서 정렬을 해야한다.
안드로이드에는 화면에 보이지는 않지만 틀(테두리)을 가지고 있다.
그 틀안에서 각각의 뷰(View)를 배치하는데 도움을 주는 것이 레이아웃이다.
레이아웃은 뷰(View)들을 정렬하고 그룹화하므로 뷰그룹(ViewGroup)이라고 부르기도 한다.
🌟 레이아웃의 종류
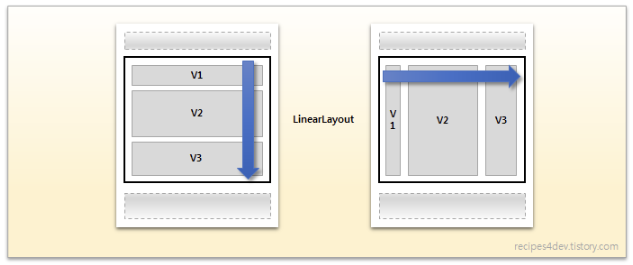
1. Linear Layout
방향을 수평 또는 수직으로 결정하여 배치하는 레이아웃으로써 가장 기본적으로 사용되는 레이아웃이다.
- 박스(Box) 모델이다.
- android: orientation의 상태에 따라 방향이 변경된다.
-> vertical : 세로 방향 / horizontal : 가로 방향 - 자식들이 중첩(overrap)되지 않고, 지정한 방향으로 쌓이는(stacked) 형태로 표시된다.
- 각 View 위젯들이 차지하는 영역을 고정 치수 단위와 전체 영역 대비 설정 가능한 가중치가 존재한다.

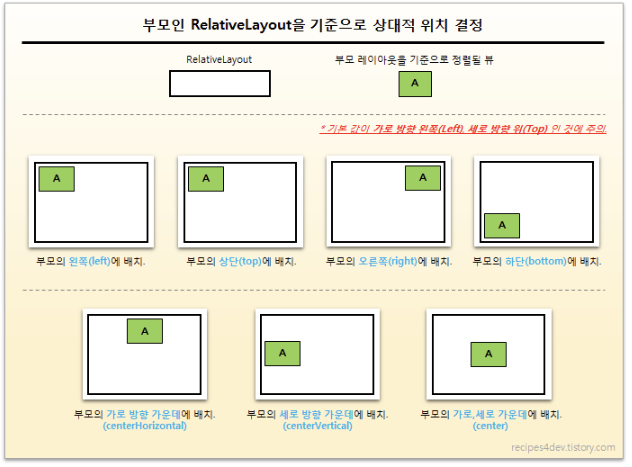
2. Relative Layout
Relative는 사전적으로 '상대적인' 이라는 의미를 담고 있다. 따라서 Relative Layout은 다른 요소들에 의해 상대적으로 위치가 결정되는 레이아웃이다. 뷰 사이에 연결고리가 있어서 서로 연결되어 위치가 결정된다.
- 규칙(Rule) 기반 모델이다.
- Linear Layout 다음으로 많이 사용된다.

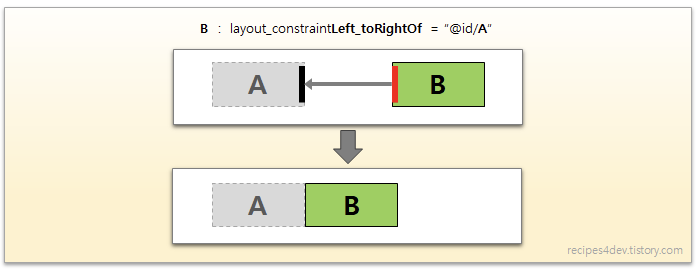
3. Constraint Layout
뷰 위젯의 위치와 크기를 유연하게 조절할 수 있게 만들어주는 레이아웃이다. Relative Layout의 "상대적 위치 관계에 따른 배치" 특성에 LinearLayout의 "가중치(weight)가 가진 장점"을 적용하고, 체인(chain) 사용으로 다른 레이아웃 없이 "요소들을 그룹화"가 가능하다. 레이아웃에 배치되는 뷰들에 여러 제약(Constraint)을 적용하여 각 뷰의 위치와 크기를 결정한다.
- 연결선(chain)을 통해 그 안에 추가된 뷰들의 위치를 결정한다.
연결선은 뷰의 상, 하, 좌, 우에 있는 연결점을 다른 레이아웃이나 위젯의 상, 하, 좌, 우와 연결하여 만들 수 있다. - 만약, 뷰(View)의 위치를 결정 할 수 있을 만큼의 연결선이 없으면 해당 뷰는 위치 할 수 없게 된다.
- 다음과 같은 제약 사항을 설정할 수 있다.
- Margins : 여백
- Relative positioning : 요소간 상대 위치 지정(left,right, top, bottom, start, end, baseline)
- Centering positioning : 뷰를 부모 레이아웃 또는 제약 영역의 중앙에 배치
- Circular positioning : 대상 뷰를 기준으로 각도와 반지름으로 상대위치 지정
- Visibility behavior : 가시성에 기반한 동작
- Dimension constraints : 뷰에 적용된 제약에 따른 뷰의 크기 결정
- Chains : 일련 관계 (수평 또는 수직 방향으로 나열된 뷰에 대한 그룹화. 배치 스타일 지정)
- Virtual Helpers objects : 가상 지원 객체
(레이아웃 내 효율적인 뷰 배치에 사용 가능한 몇가지 Helper객체들 ex- Guideline, Barreir, Group)
- Optimizer : 제약 카테고리에 대한 최적화
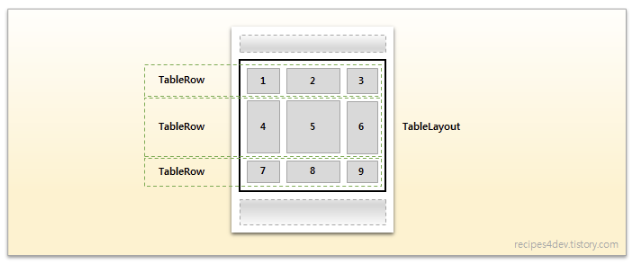
4. Table Layout
일반적으로 알고있는 테이블의 규칙과 같다. 행과 열로 구분하여 문서의 표 작성하는 구조와 같으며 행을추가하거나, 열을 추가하거나 하여 위젯을 넣어 화면을 구성한다.
- 격자(Grid) 모델이다.
- 자식(Children) View 위젯들을 테이블(행과 열로 구성)로 나누어 표시하는 레이아웃이다.
- TableLayout에 View 위젯을 추가하기 위해 TableRow 클래스를 사용하여 하나의 행을 추가해야 한다.

5. Grid Layout
2차원 격자무늬 형태의 레이아웃으로 행과 열의 집합형태로 구성된 레이아웃입니다. TableLayout의 단점을 보완한 레이아웃으로, 차일드를 순서대로 배치한다는 점에서 LinearLayout과 비슷하다. LinearLayout 또는 FrameLayout과 같은 다른 레이아웃의 장점을 포함하는 레이아웃이다.
- 다른 레이아웃과 중첩으로 사용할 필요가 없어서 메모리 사용량을 줄일 수 있다.
- 셀의 위치와 크기를 다양하게 변형할 수 있고, 셀끼리 병합도 가능해 응용 가능성이 많다.

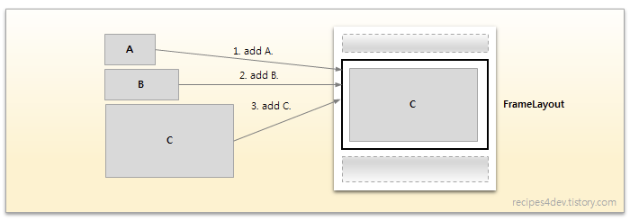
6. Frame Layout
프레임은 액자라는 의미로, 컨텐츠들이 겹겹이 쌓여 제일 앞에 놓여있는 컨텐츠가 사용자에게 보이는 형태로 구성하는 레이아웃이다.
- 기본 단위 모델이다.
- 여러 개의 뷰를 추가하는 경우 중첩시킬 수 있어, 각 뷰를 전환하여 보여주는 방식으로 사용된다.
- 주로 Fragment를 사용하는 경우에 많이 사용된다.