
서론
TypeScript 파일은 노드(Node) 환경에서 바로 실행할 수 없다.
노드는 자바스크립트 런타임이기 때문이다.
그래서 보통 TypeScript 파일을 JavaScript 파일로 컴파일한 다음에 그 JavaScript 파일을 노드에서 실행하는 방식을 사용한다.
거기에 몇 가지 방법이 있는데, 지금부터 한 번 알아보도록 하자.
1. tsc와 node 사용하기
tsc 명령어는 TypeScript 컴파일러의 명령어이며, TypeScript 코드를 JavaScript로 컴파일하는 데 사용된다.
tsc 명령을 사용하여 TypeScript 파일을 컴파일하려면 먼저 TypeScript 컴파일러가 설치되어 있어야 한다.
설치하지 않은 경우 다음 명령을 실행하여 설치할 수 있다.
npm i -g typescriptTypeScript 컴파일러가 설치되면 tsc 명령을 실행하고 컴파일할 파일의 이름 또는 파일이 포함된 디렉터리의 경로을 지정하여 TypeScript 파일을 컴파일할 수 있다.
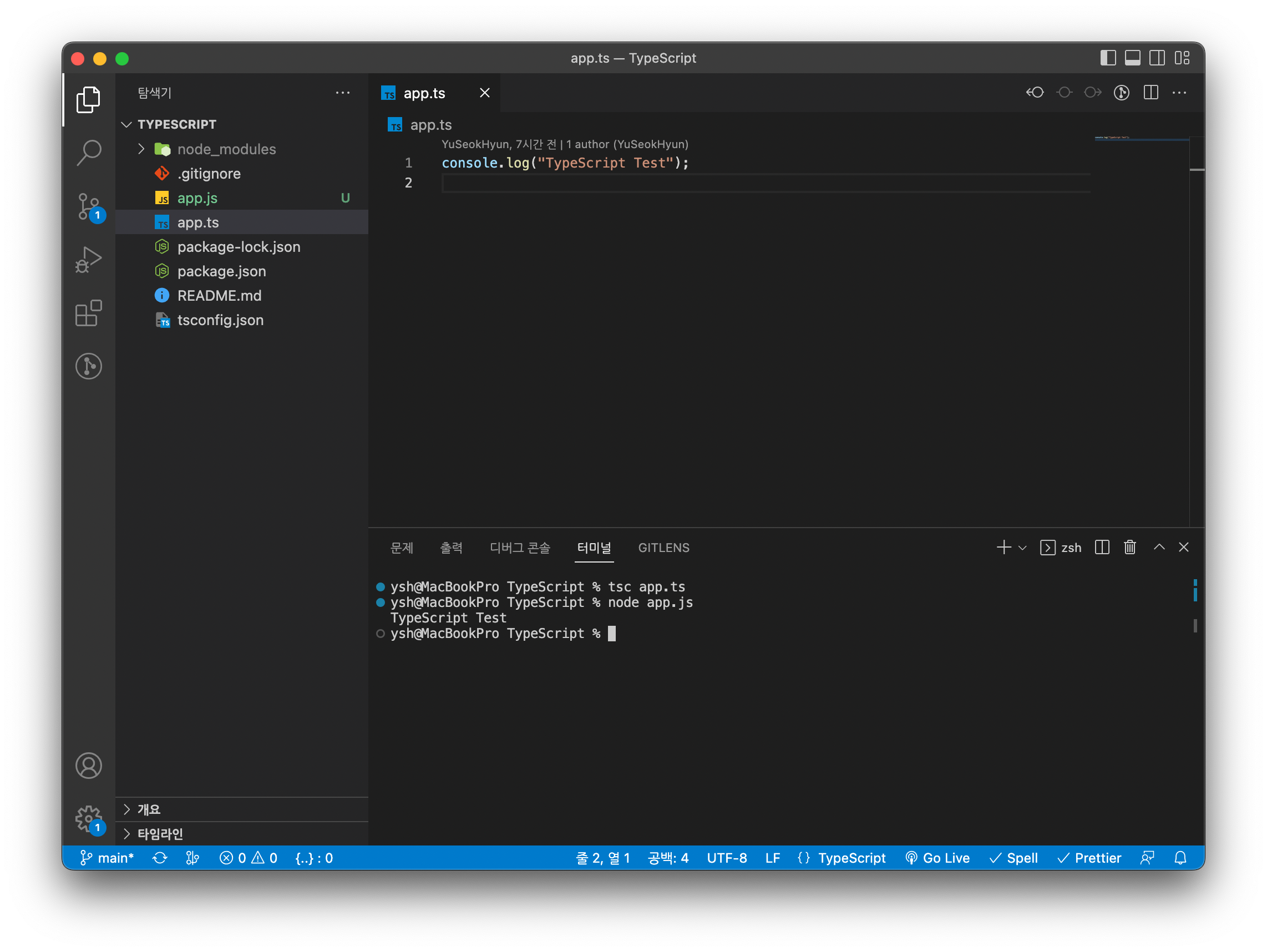
예를 들어 app.ts라는 이름의 파일이 있는 경우 다음 명령 중 하나를 실행하여 컴파일할 수 있다.
// 파일 이름을 지정
tsc app.ts// 파일이 포함된 디렉터리의 경로를 지정
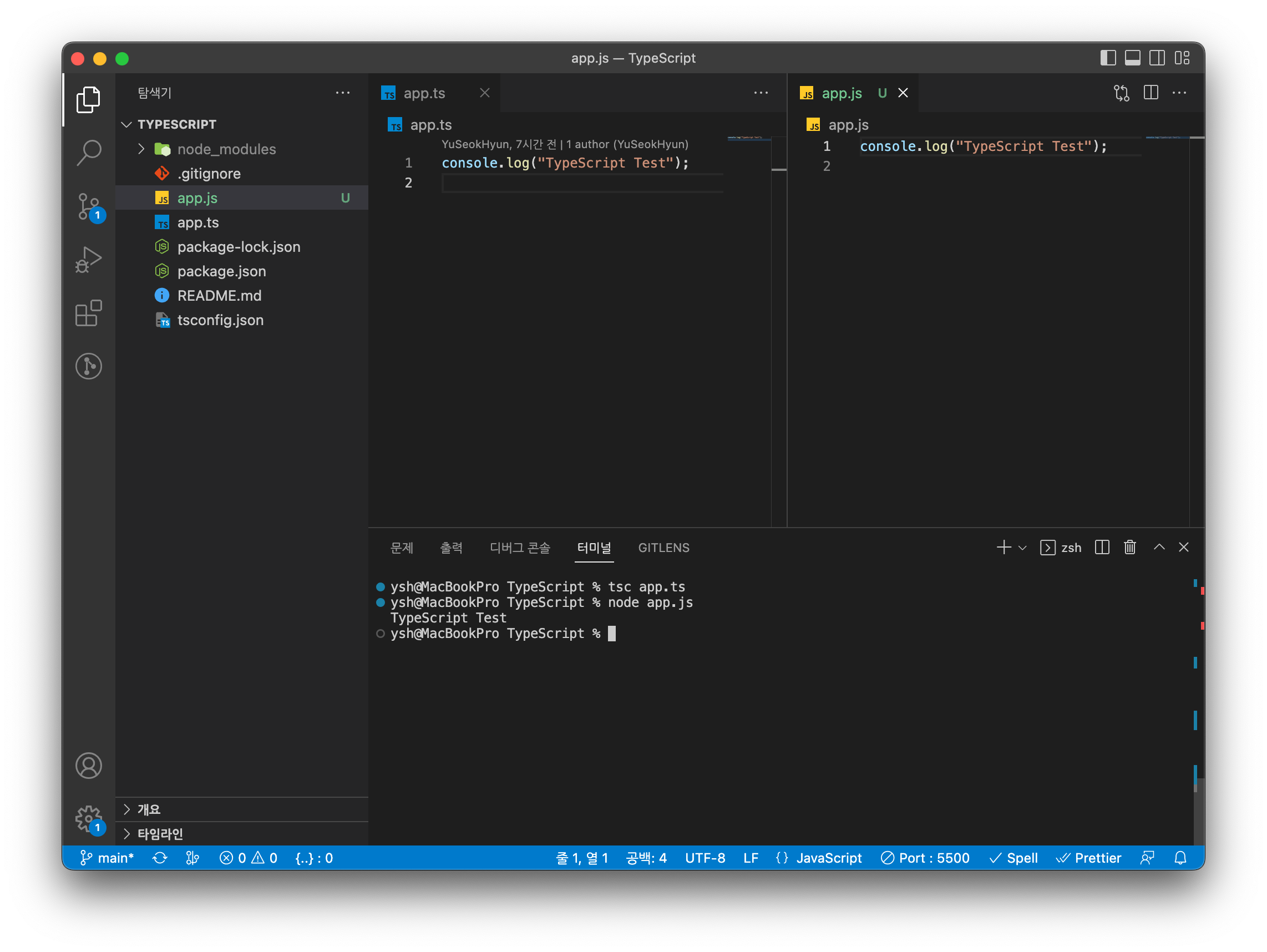
tsc ./*.ts이렇게 하면 TypeScript 파일과 동일한 이름의 JavaScript 파일로 컴파일된다.
그리고 다음 명령을 통해 생성된 JavaScript 파일을 실행할 수 있다.
node app.js

2. ts-node 사용하기
ts-node는 명령행에서 직접 TypeScript 코드를 실행할 수 있는 패키지이다.
일반적으로 개발 환경에서 사용되며, 먼저 자바스크립트로 변환하는 과정을 거치지 않고도 빠르게 TypeScript 코드를 테스트할 수 있다.
ts-node를 사용하려면 먼저 ts-node와 TypeScript 컴파일러를 설치해야 한다.
npm i -g ts-node typescriptts-node와 TypeScript 컴파일러가 설치되면 ts-node 명령을 사용하여 명령행에서 직접 TypeScript 코드를 실행할 수 있다.
ts-node app.ts
3. tsc -w와 nodemon 사용하기
tsc -w 명령은 TypeScript 컴파일러에게 파일의 변경 사항을 확인하고 변경 사항이 감지되면 자동으로 다시 컴파일하도록 지시한다.
이 명령을 nodemon과 함께 사용하려면 tsc -w 와 nodemon 사이에 '&&' 대신 '&'를 사용하여 두 명령이 병렬적으로 실행되게 해야 한다.
tsc 명령을 watch 모드(-w)로 실행하면 해당 터미널이 종료되기 전까지 계속 실행되기 때문에 병렬로 실행하지 않으면 nodemon은 영원히 실행되지 않는다.
그럼 먼저 nodemon을 사용하기 위해 npm으로 패캐지를 설치해준다.
npm i -g nodemon설치가 완료되었으면 다음 명령을 입력한다.
tsc -w app.ts & nodemon app.js위 명령을 실행하면 app.ts 파일을 변경할 때마다 TypeScript 컴파일러는 자동으로 다시 컴파일하고 그에 따라 app.js의 내용도 수정된다.
따라서 nodemon은 app.js의 변경 사항을 탐지하게 되고, 서버를 자동으로 재시작한다.
1번과 2번 방법과는 달리 파일이 변경될 때마다 자동으로 컴파일해서 실행까지 해주기 때문에 매우 편리하다.
하지만 이 방법은 그렇게 권장되는 방법이 아니다.
아래에서 더 좋은 2가지 방법을 소개하겠다.


4. nodemon과 ts-node 사용하기
nodemon에 --exec 옵션을 사용하면 nodemon이 파일을 실행할 때 사용하는 명령을 지정할 수 있다.
원래 nodemon이 파일을 실행할 때 사용하는 명령의 기본값은 알다시피 node이다.
하지만 이제는 위에서 사용했던 ts-node를 사용할 것이다.
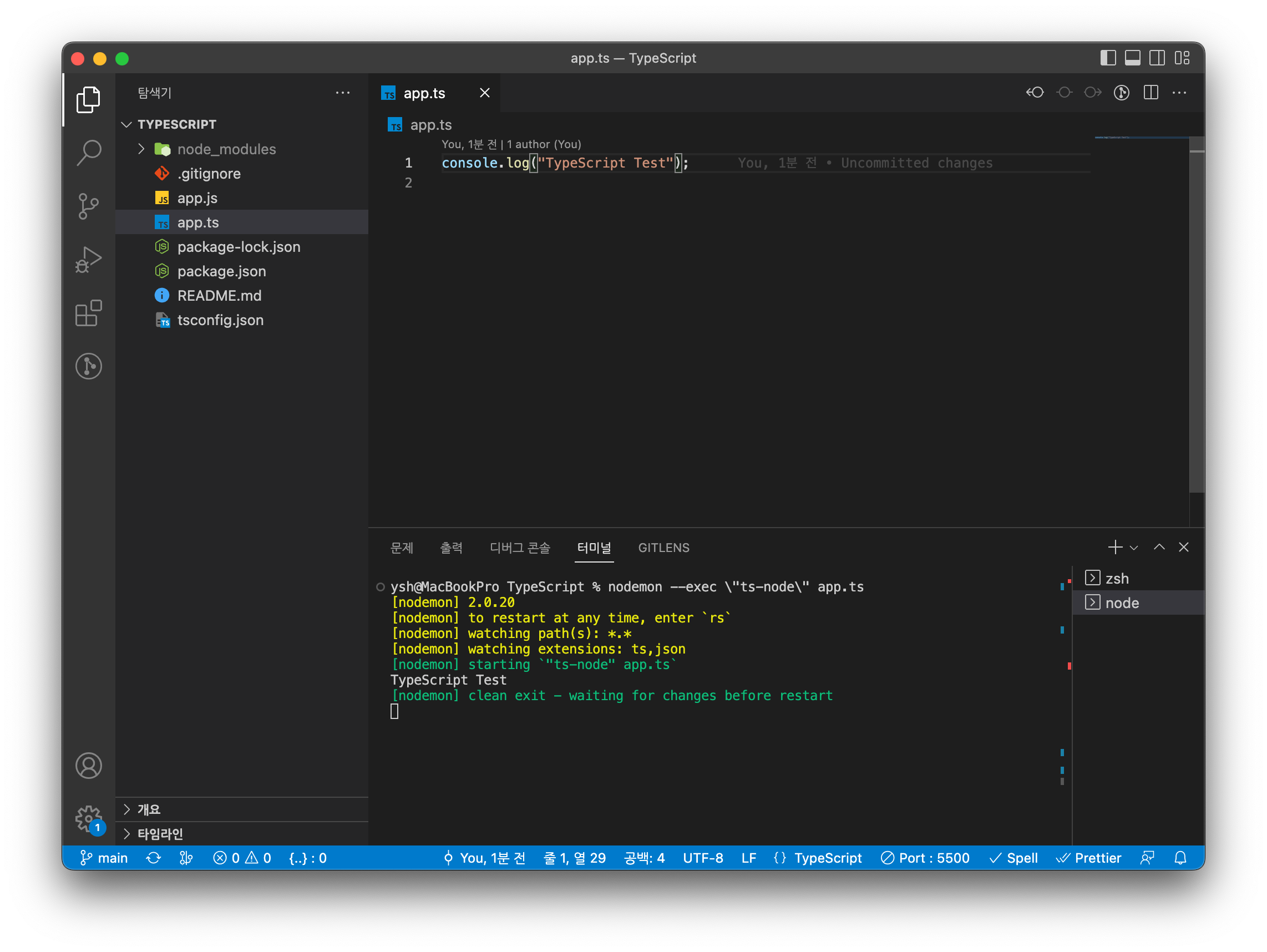
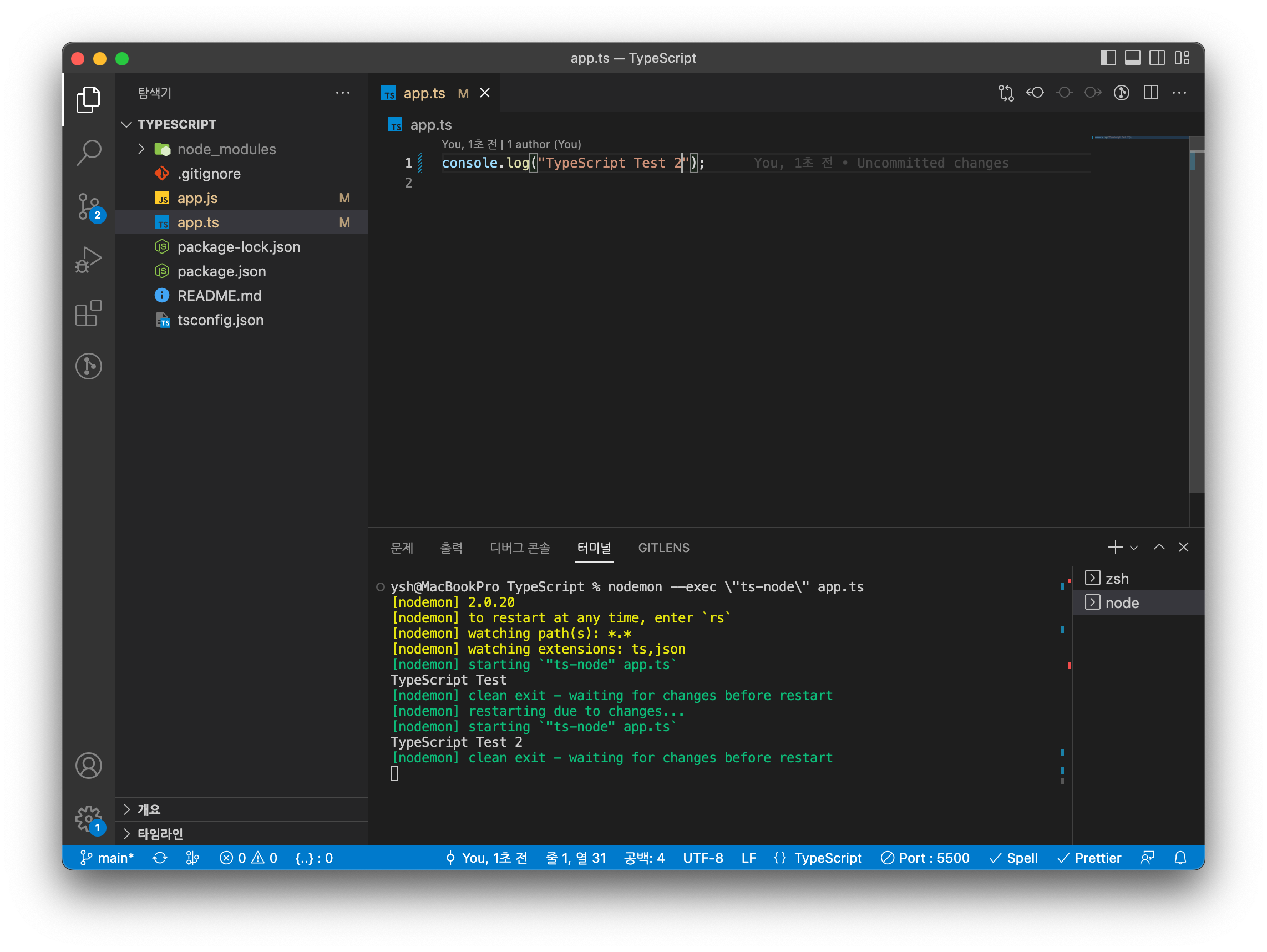
nodemon --exec "ts-node" app.ts이 명령은 nodemon을 실행하여 app.ts를 감시하고, app.ts가 변경되면 nodemon이 자동으로 지정한 ts-node 명령을 통해 프로세스를 다시 시작하여 변경 내용을 즉시 볼 수 있다.
이 명령도 파일이 변경될 때마다 자동으로 컴파일해서 실행까지 해주기 때문에 편리하다.


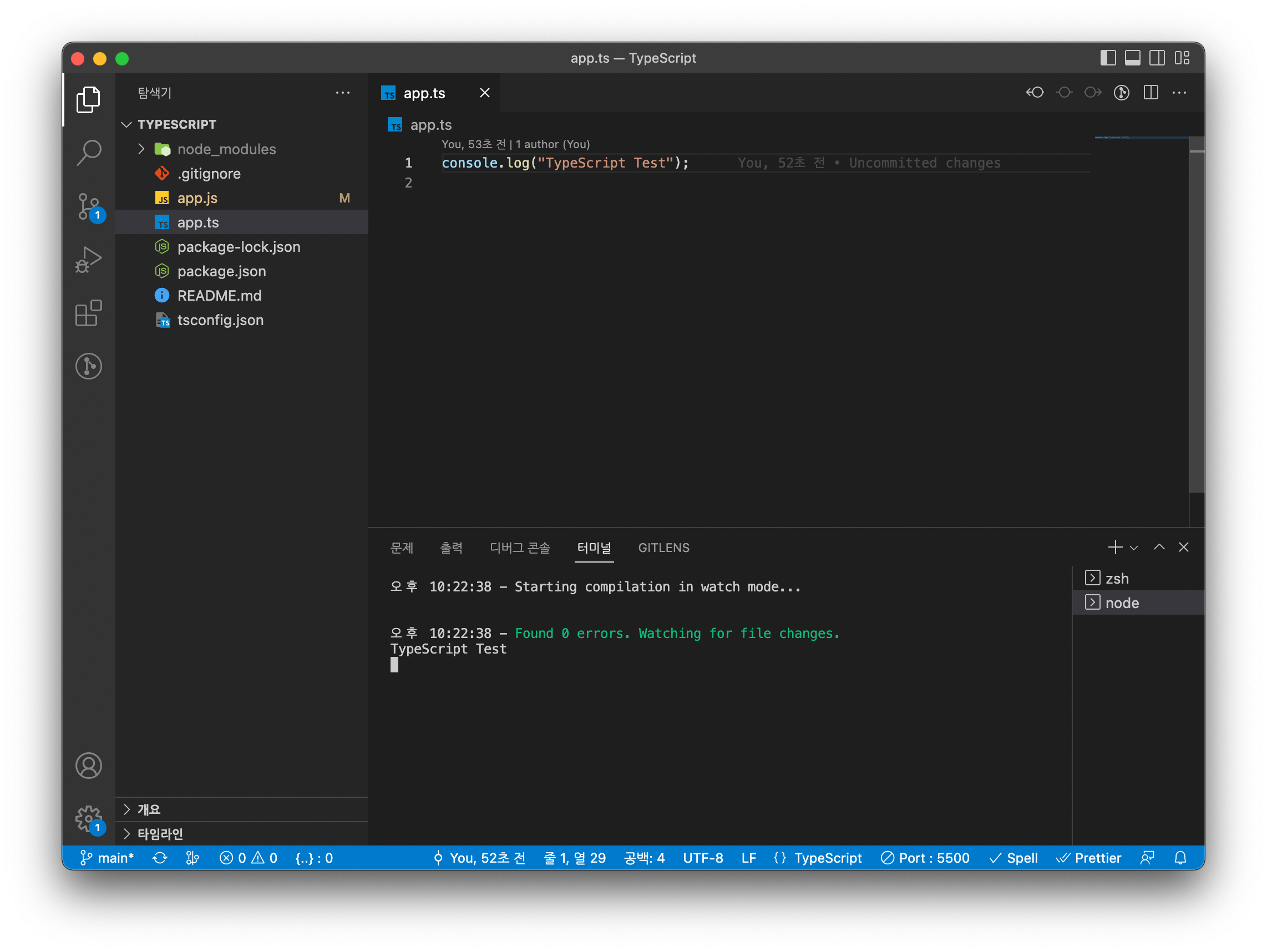
5. tsc-watch 사용하기
tsc-watch 패키지는 워치 모드에서 TypeScript 파일을 컴파일하는 데 사용할 수 있는 패키지이다.
먼저 npm을 사용하여 설치해주자.
npm i -g tsc-watch설치가 완료됐으면 TypeScript 코드가 들어 있는 디렉토리로 이동하여 tsc-watch 명령을 실행한다.
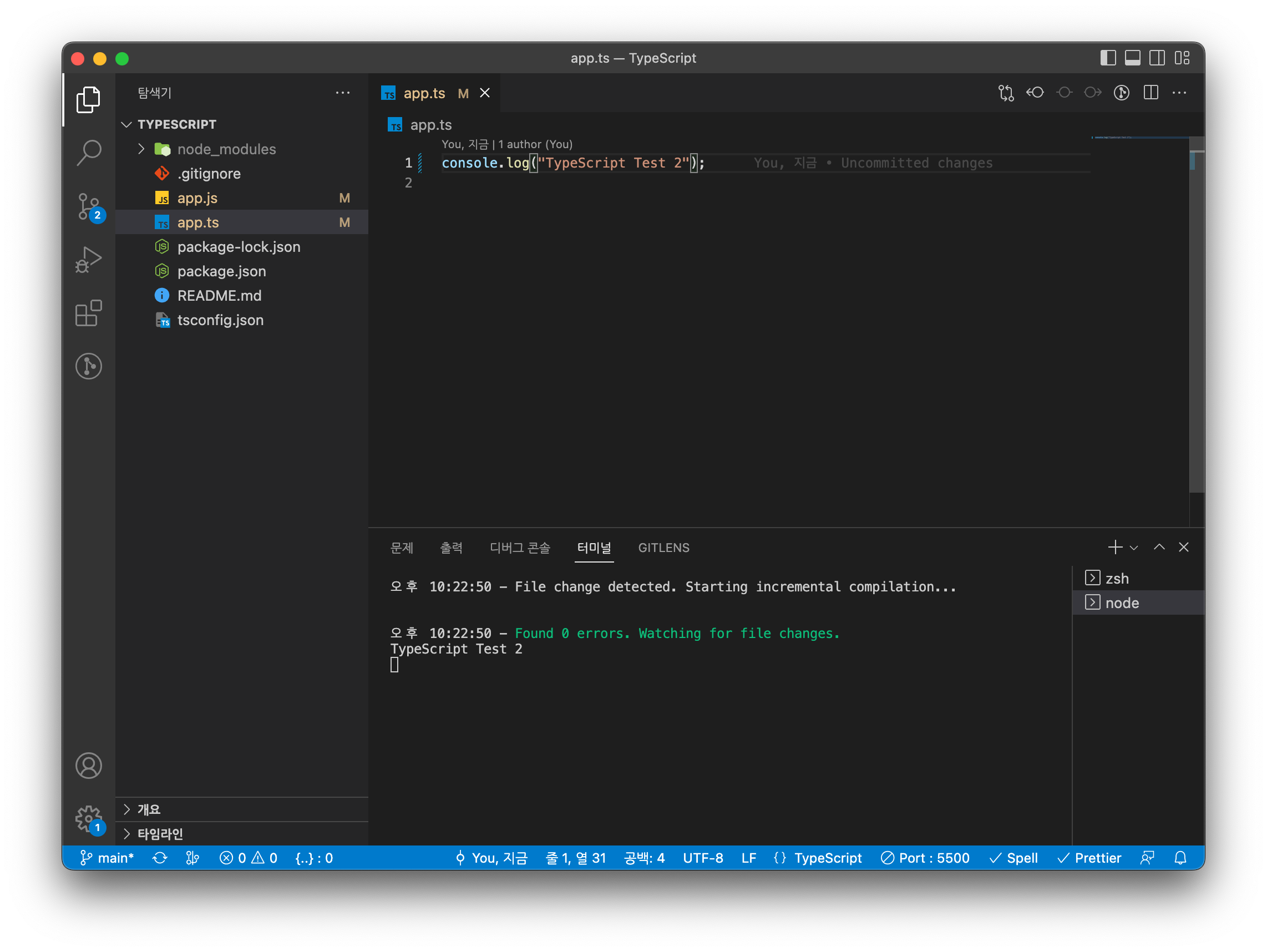
tsc-watch이때부터 TypeScript 코드가 컴파일되고 변경 사항이 있는지 확인한다.
코드의 변경 사항을 저장할 때마다 tsc-watch는 자동으로 코드를 다시 컴파일한다.
tsc-watch 명령에 추가 옵션을 전달하여 동작을 사용자 지정할 수도 있다.
예를 들어 --onSuccess 옵션을 사용하여 TypeScript 파일의 컴파일이 제대로 됐을때만 그 뒤의 명령을 실행하게 할 수도 있다.
우리는 컴파일 후 실행까지 해야하므로 이 옵션을 사용하여 다음과 같이 명령할 수 있다.
tsc-watch --onSuccess "node app.js"위와 같이 명령하면 TypeScript 파일의 컴파일이 성공할 때마다 tsc-watch는 자동으로 node app.js 명령을 실행한다.
개인적으로 tsc-watch를 사용해서 TypeScript 파일을 다루는게 제일 빠르고 깔끔한 것 같다.