<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 더 세밀하게 선택할 수 있는 순으로 */
li {
color: red;
}
.class-selector {
/* color: green !important; => !important를 붙이면 우선순위가 제일 첫번째로 됨 */
color: green;
}
#id-selector {
color: blue;
}
</style>
</head>
<body>
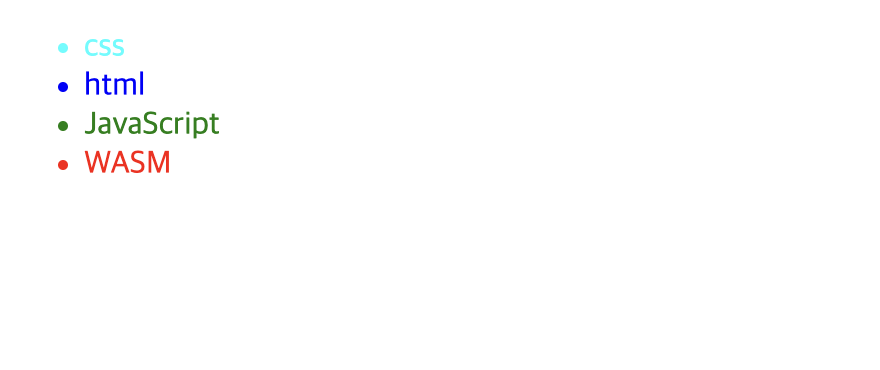
<ul>
<!-- 우선순위 1: style -->
<li id="id-selector" class="class-selector" style="color: cyan">
css
</li>
<!-- 우선순위 2: id -->
<li id="id-selector" class="class-selector">html</li>
<!-- 우선순위 3: class -->
<li class="class-selector">JavaScript</li>
<!-- 우선순위 4: 태그 선택자 -->
<li>WASM</li>
</ul>
</body>
</html>