<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<ul>
<li class="marked">html</li>
<li>css</li>
<li id="active">
JavaScript
<ul>
<li>JavaScript Core</li>
<li class="marked">DOM</li>
<li class="marked">BOM</li>
</ul>
</li>
</ul>
<script>
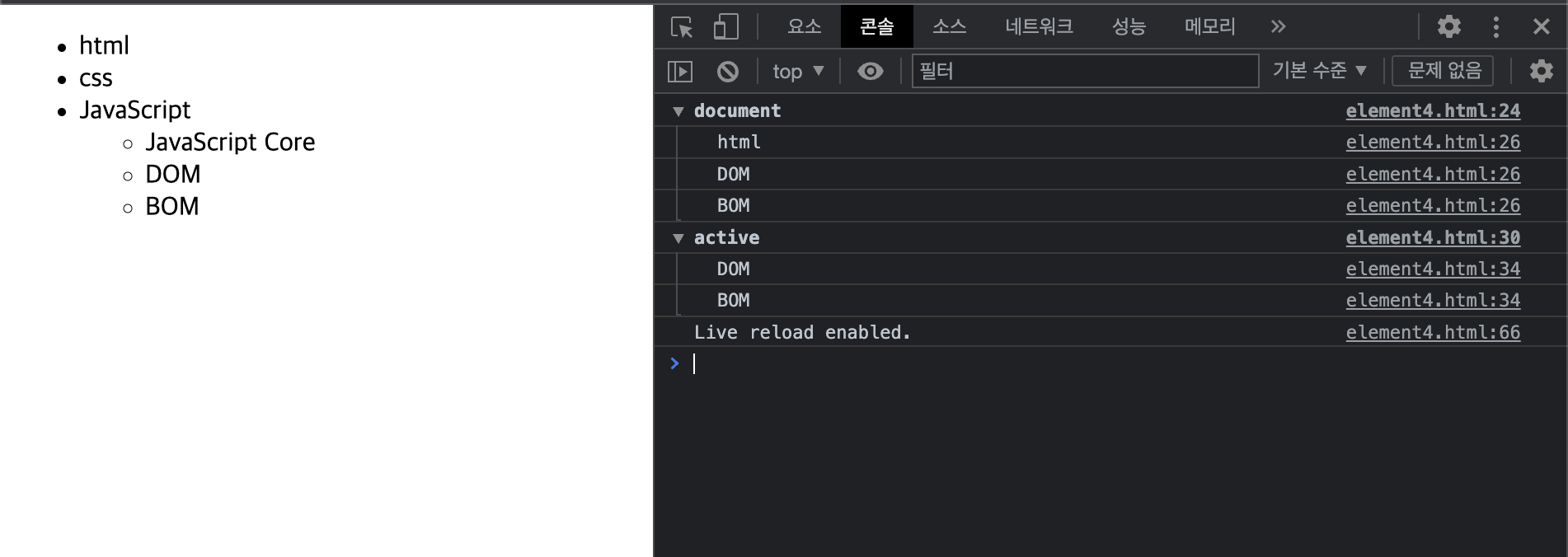
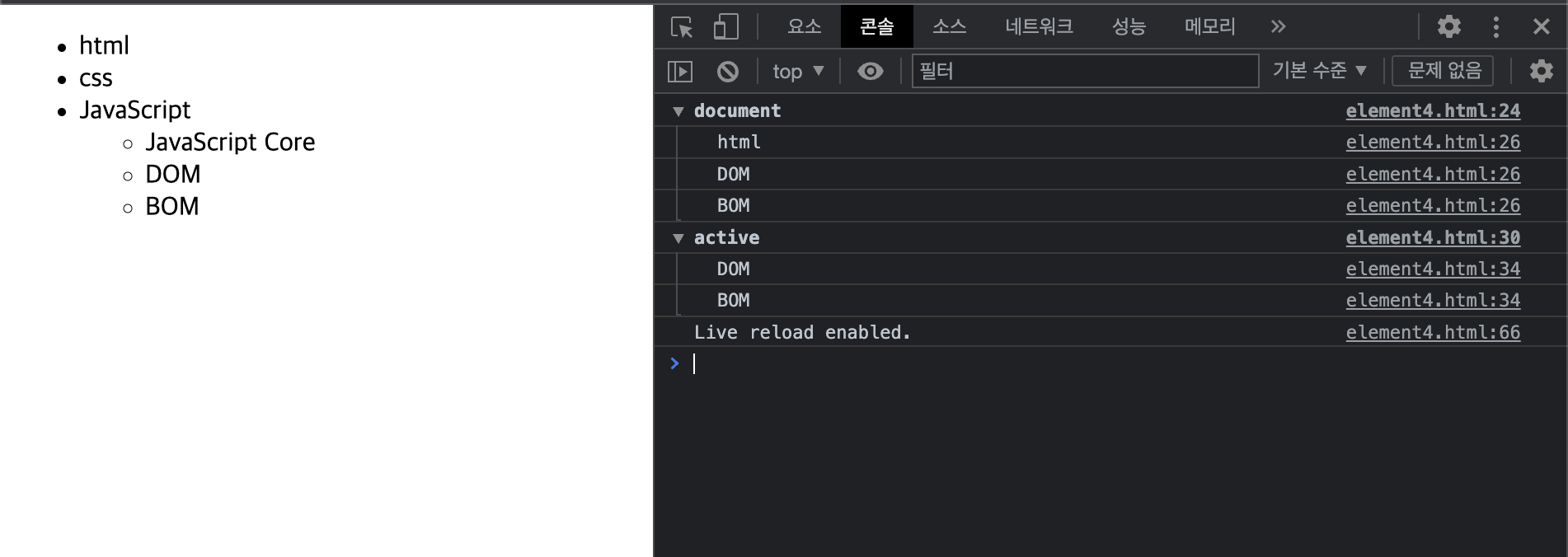
const list_1 = document.getElementsByClassName("marked");
console.group("document");
for (let i = 0; i < list_1.length; i++) {
console.log(list_1[i].textContent);
}
console.groupEnd();
const active = document.getElementById("active");
const list_2 = active.getElementsByClassName("marked");
console.group("active");
for (let i = 0; i < list_2.length; i++) {
console.log(list_2[i].textContent);
}
console.groupEnd();
</script>
</body>
</html>