code
import express from "express";
import cors from "cors";
import cookieParser from "cookie-parser";
import morgan from "morgan";
import helmet from "helmet";
const app = express();
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(express.static("public"));
app.use(cors());
app.use(cookieParser());
app.use(morgan("combined"));
app.use(helmet());
app.get("/", (req, res) => {
res.send("HOME");
});
app.post("/", (req, res) => {
res.send({ body: req.body, cookie: req.cookies });
});
app.listen(8000);
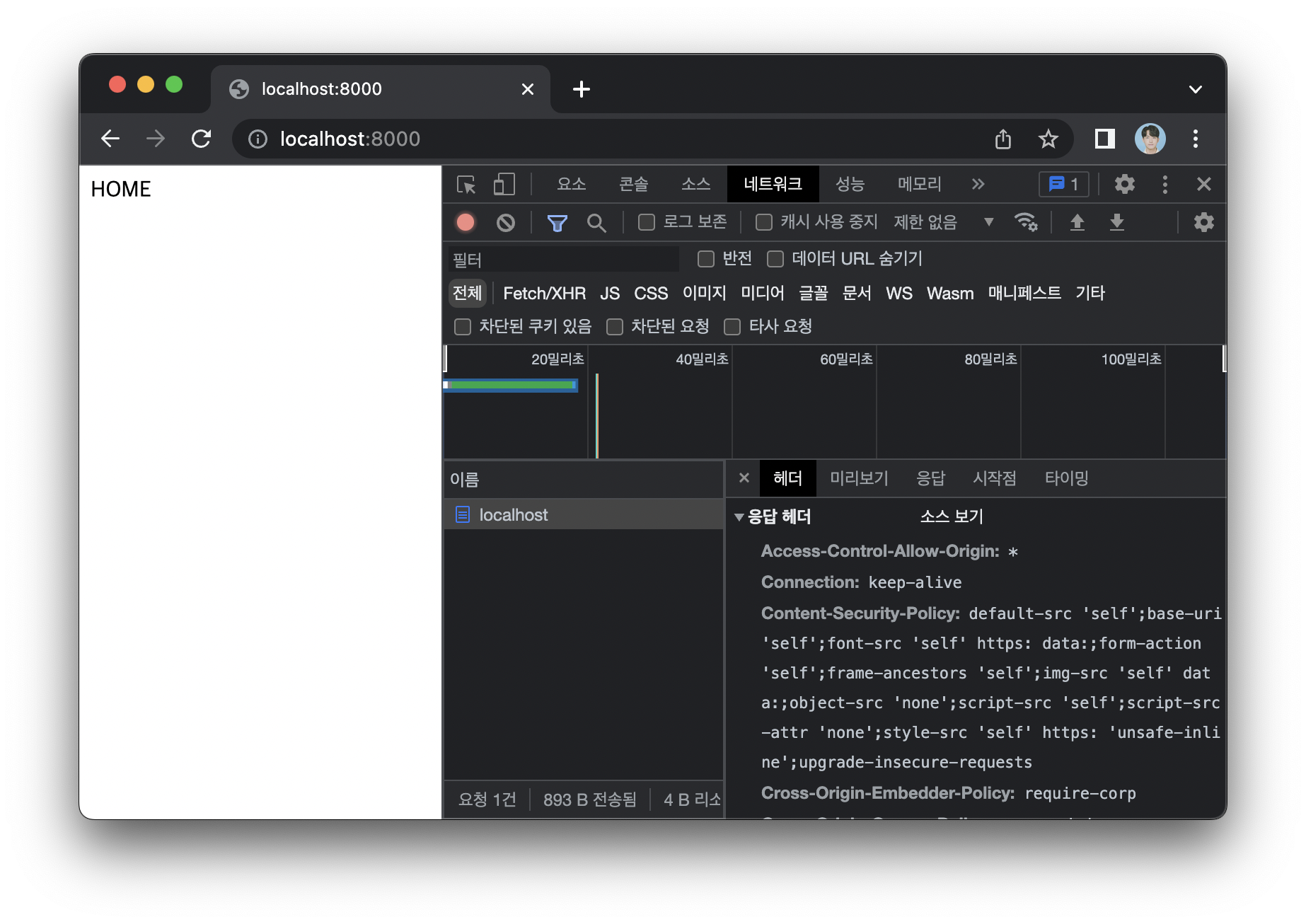
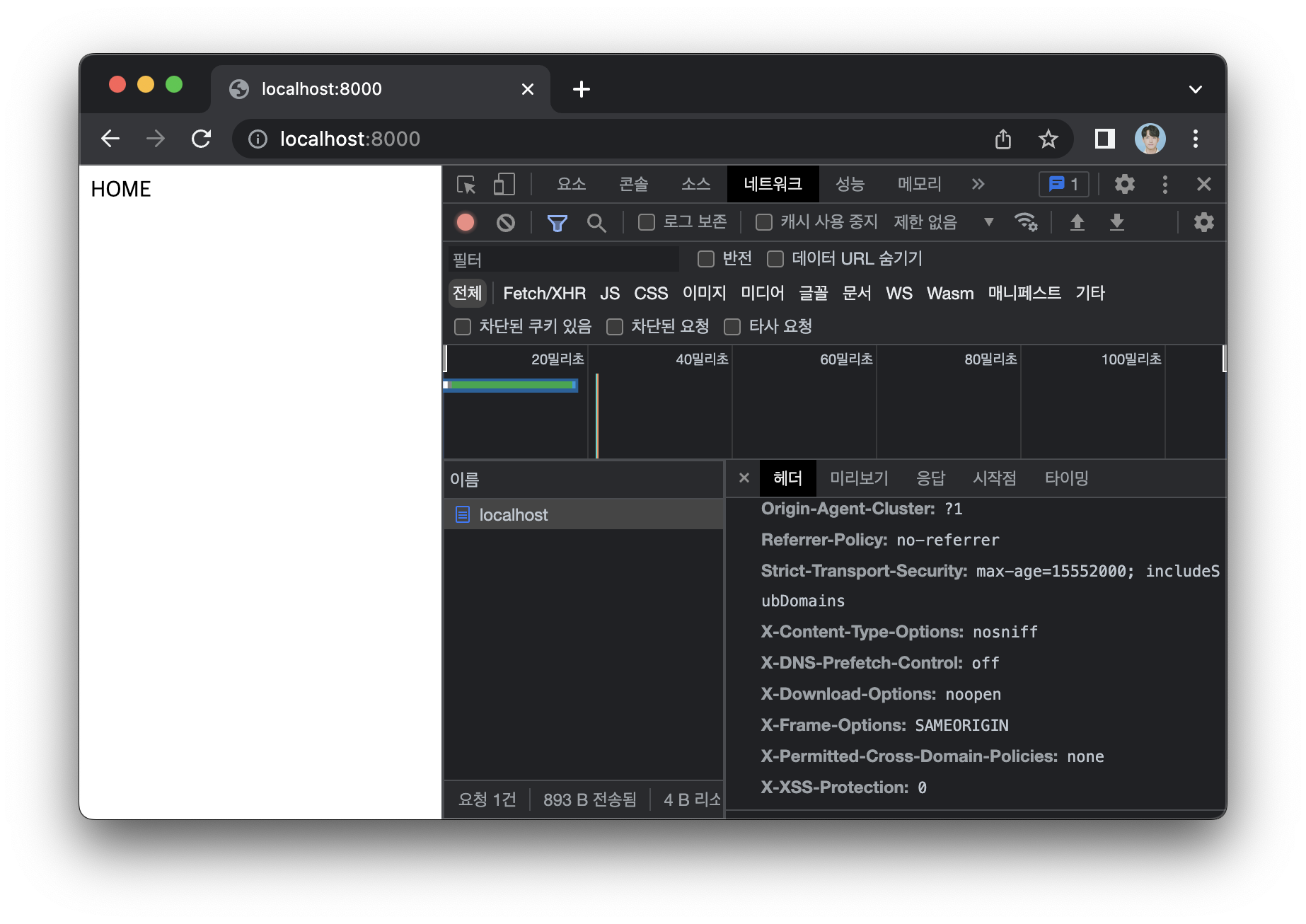
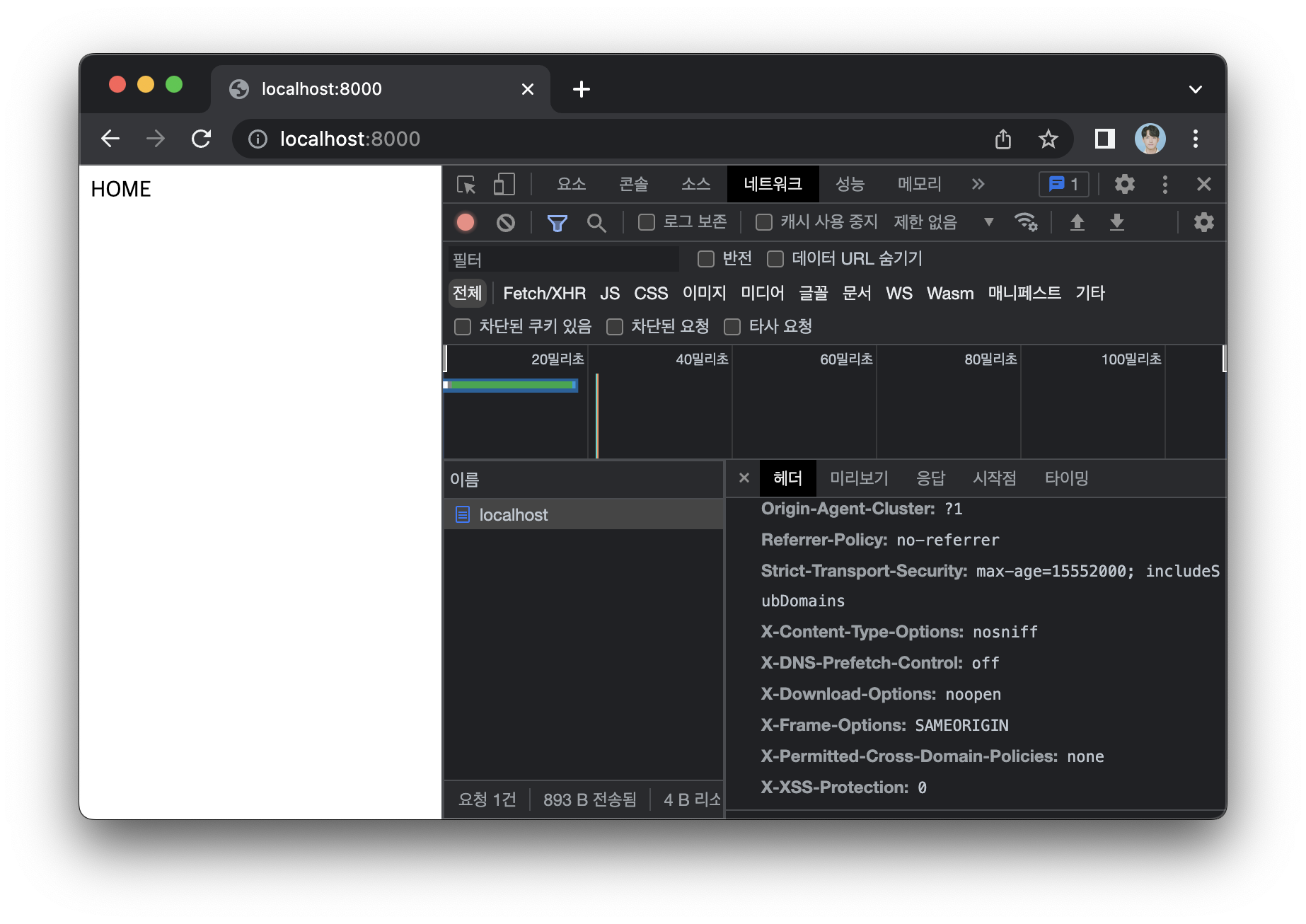
- 기본 페이지

morgan()이 적용되어 터미널에 관련 정보들이 출력되는 것을 볼 수 있다.

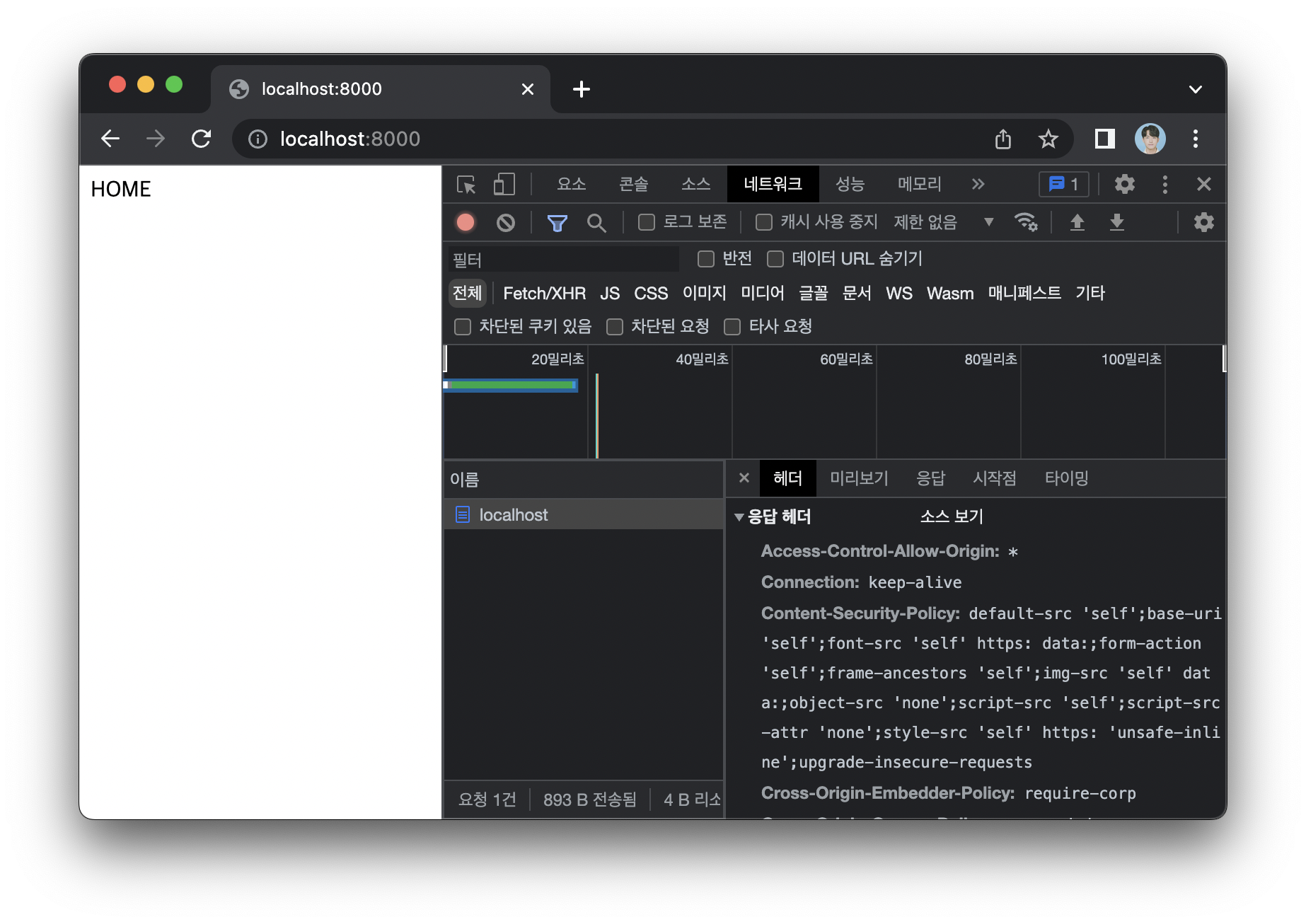
cors()가 적용되어 응답 헤더에 Access-Control-Allow-Origin: *이 설정된 것을 볼 수 있다.

helmet()이 적용되어 응답 헤더에 X-Content-Type, X-DNS-Prefetch-Control 등이 설정된 것을 볼 수 있다.

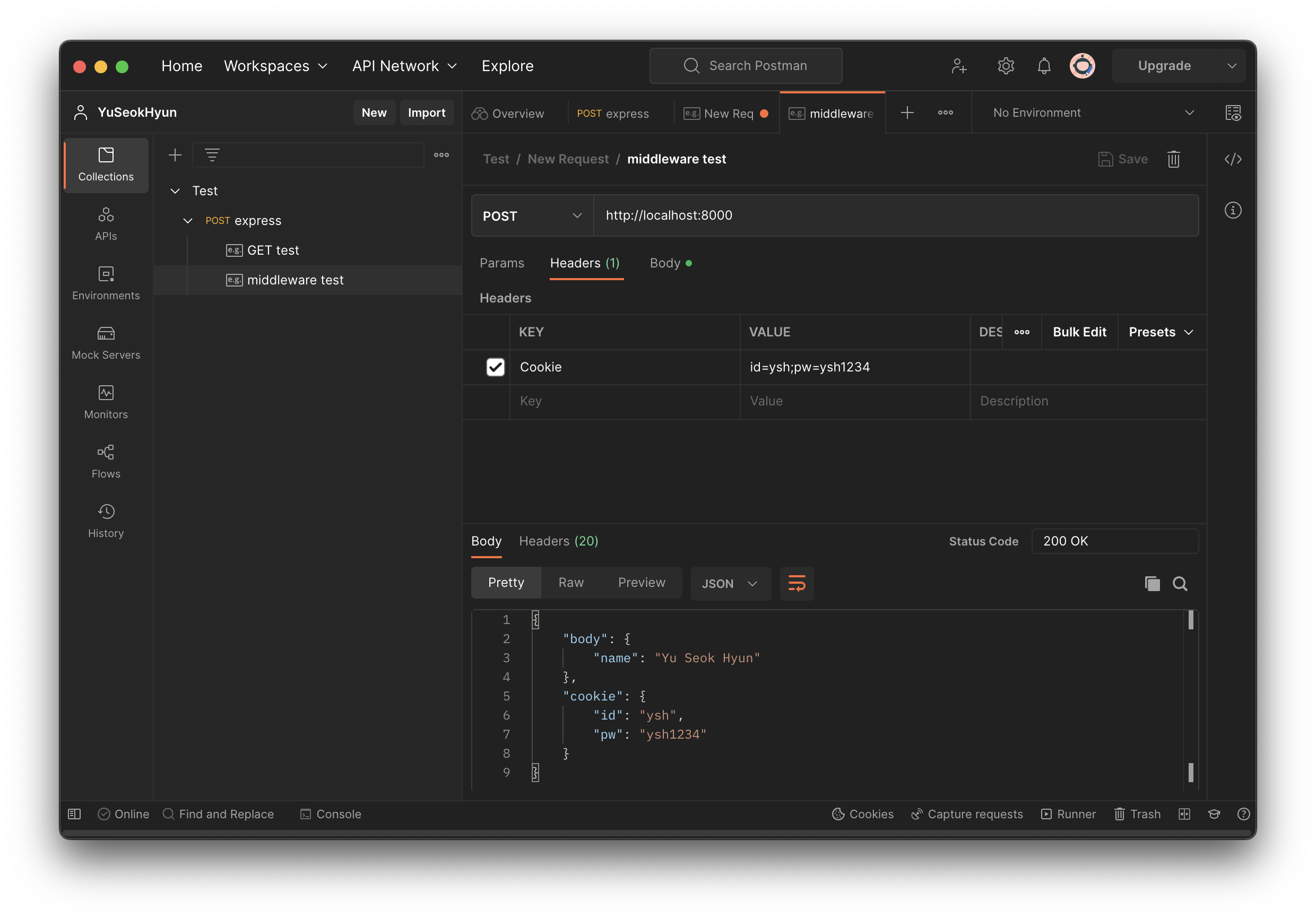
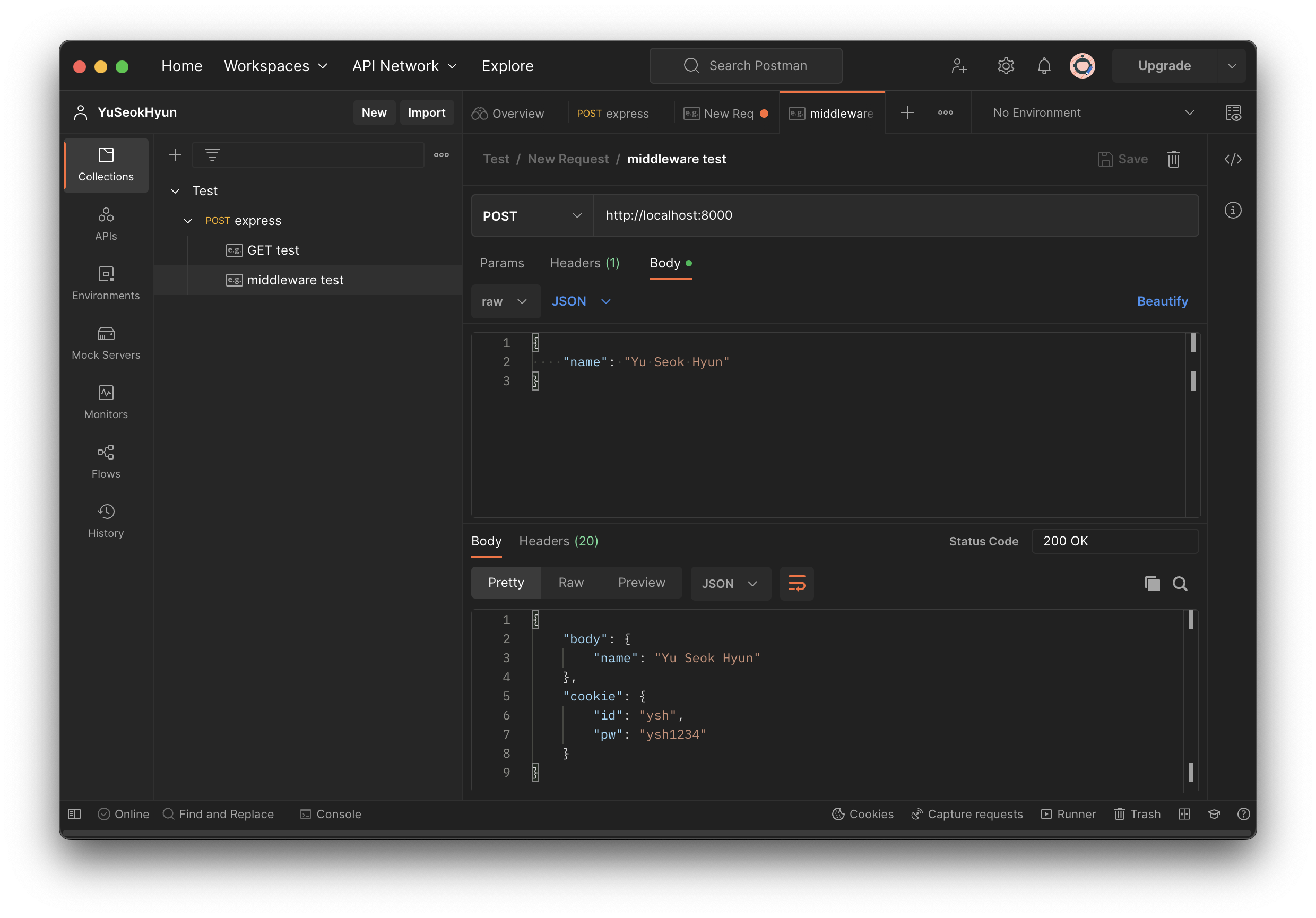
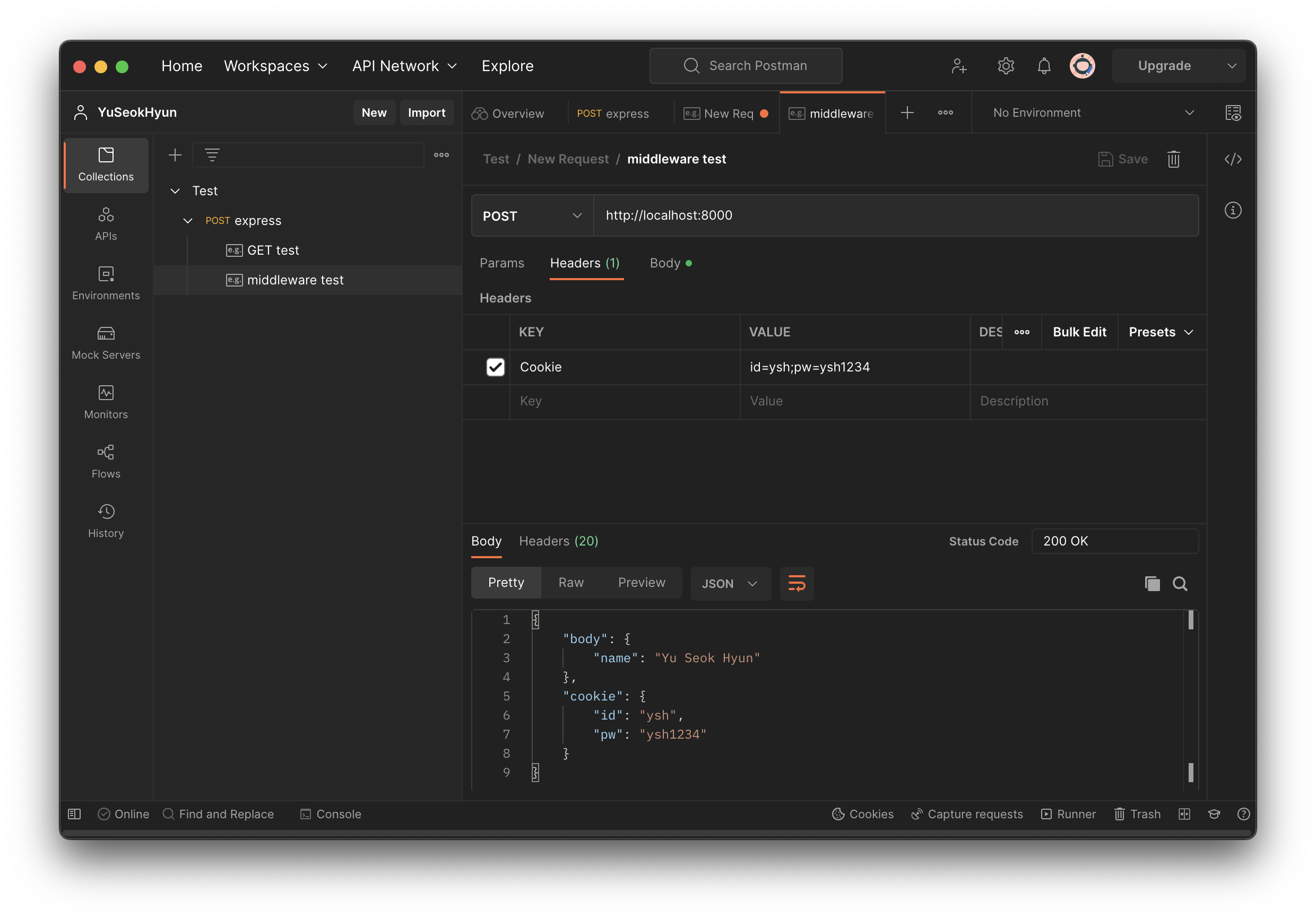
- 요청을 보낼 때
Headers에 KEY를 "Cookie"로 설정해두고 VALUE에 쿠키로 설정해두고 싶은 값들을 "{key}={value}" 형태로 지정한다.
- 세미콜론(;)으로 구분지어 여러개를 등록할 수도 있다.
cookieParser()가 적용되어 헤더에 담겨있는 쿠키가 객체로 파싱된 것을 볼 수 있다.

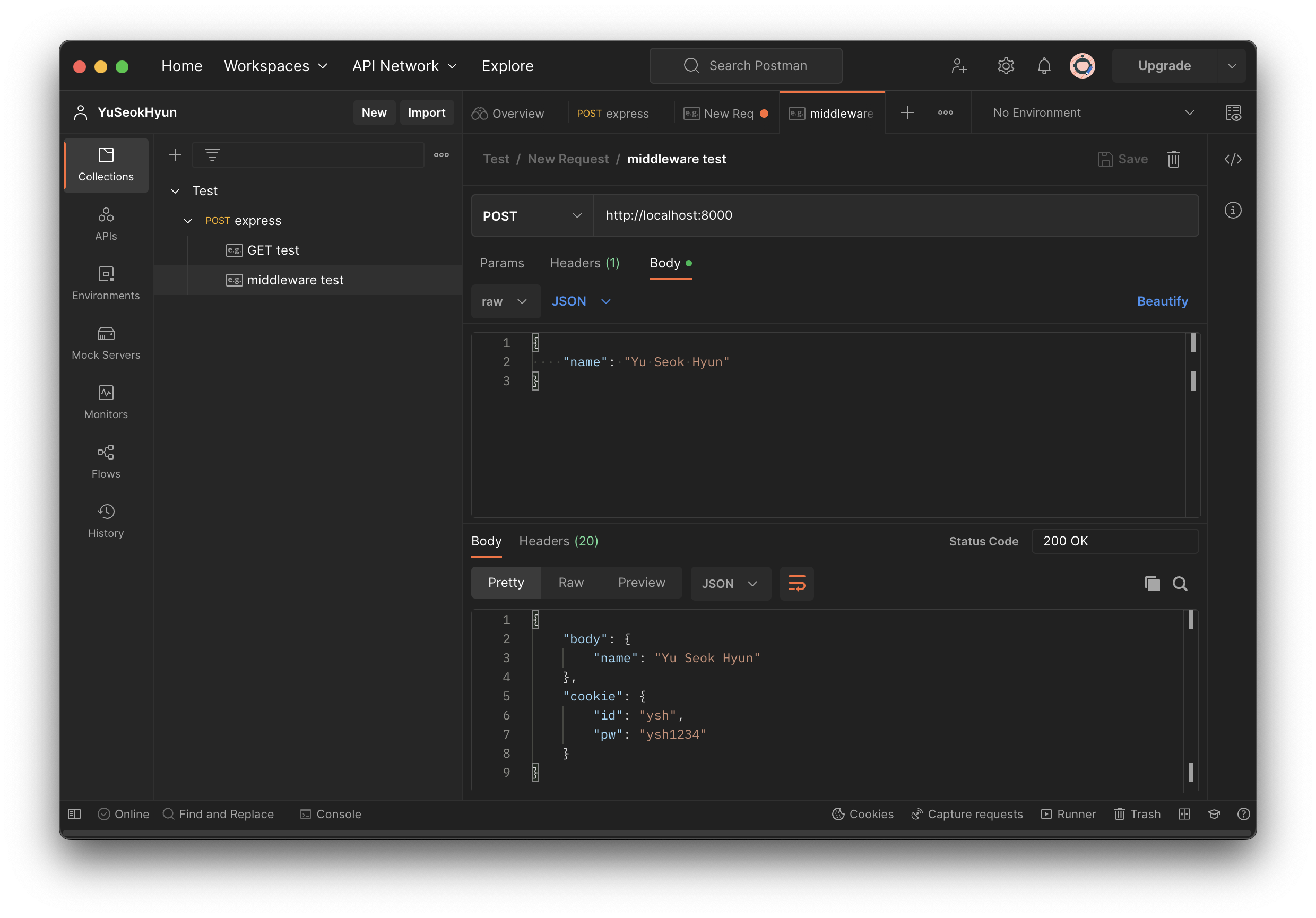
express.json()이 적용되어 json 형식의 body가 객체로 파싱된 것을 볼 수 있다.

- 이 역시
morgan()이 적용되어 터미널에 관련 정보들이 출력되는 것을 볼 수 있다.