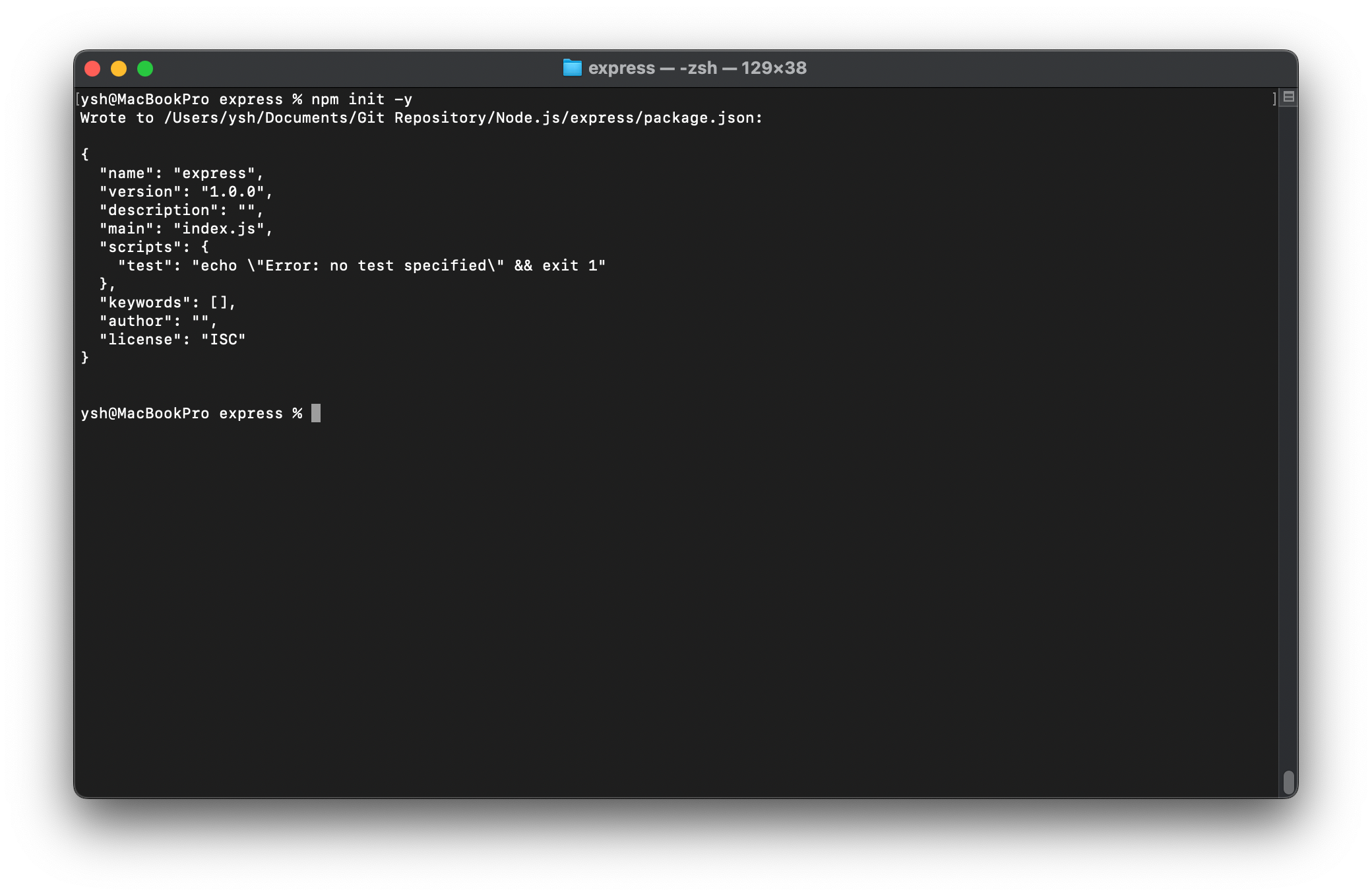
1. express 설치
npm init -y로 package.json 생성

npm i express로 express 설치

2. 사전 준비
- package.json에서
"type": "module" 추가
- 마찬가지로 package.json에서 scripts에
nodemon사용 스크립트 추가
{
"name": "express",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"start": "nodemon app.js"
},
"keywords": [],
"author": "",
"license": "ISC"
}
3. express로 서버 열어보기
import express from "express";
const app = express();
app.get("/", (req, res) => {
console.log("req.url", req.url);
console.log("req.method", req.method);
res.send("HOME");
});
app.listen(8000);
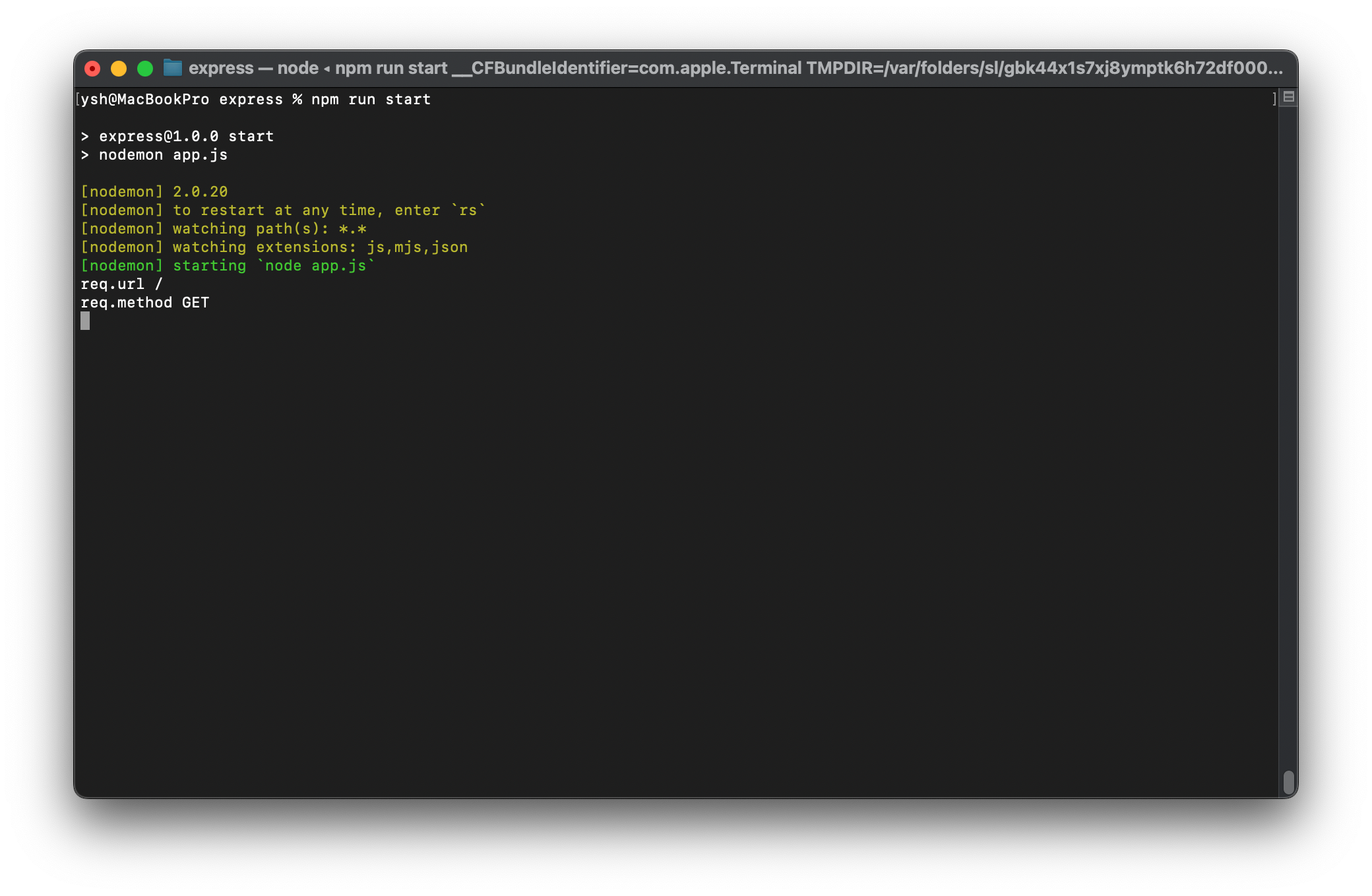
- 터미널에서
npm run start 명령을 통해 아까 설정했던 script로 app.js 파일을 실행한다(이때부터 서버가 열린다).
- 브라우저를 열고
"http://localhost:8000"에 접속한다.