<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body > div {
border: 1px solid black;
}
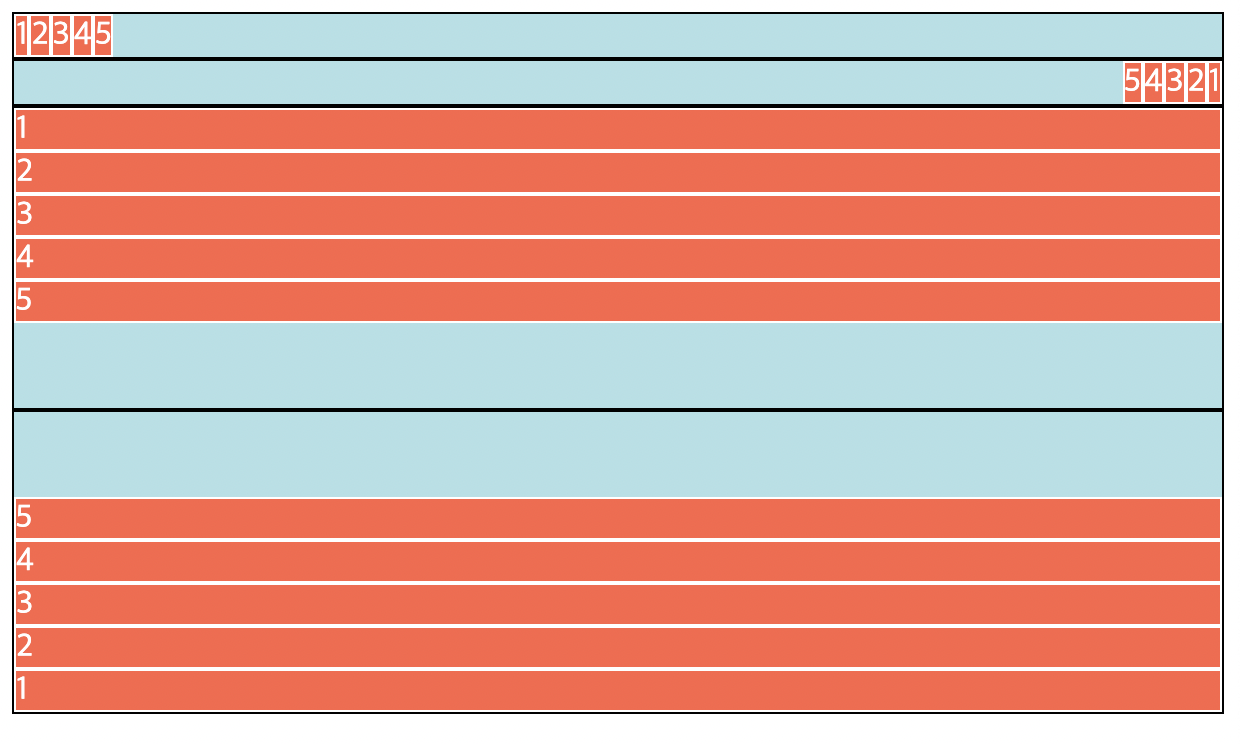
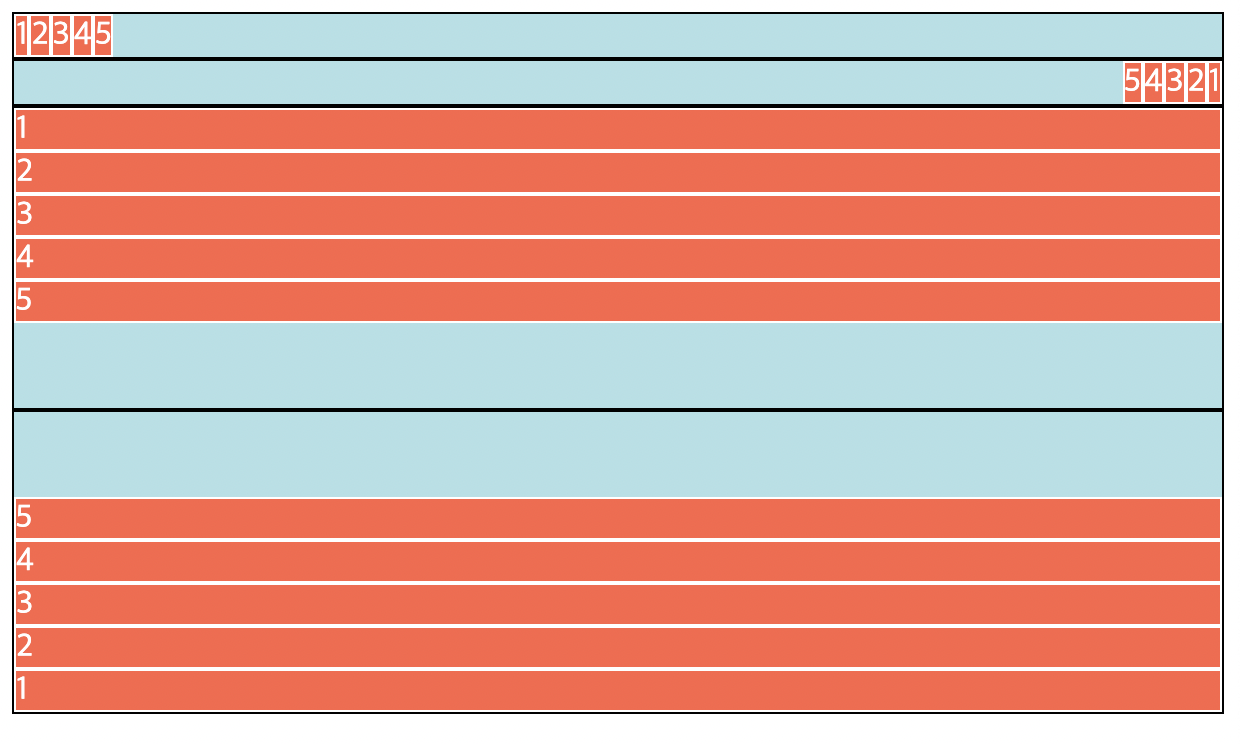
.container {
background-color: powderblue;
display: flex;
}
.container2 {
background-color: powderblue;
display: flex;
flex-direction: row-reverse;
}
.container3 {
background-color: powderblue;
display: flex;
flex-direction: column;
height: 150px;
}
.container4 {
background-color: powderblue;
display: flex;
flex-direction: column-reverse;
height: 150px;
}
.item {
background-color: tomato;
color: white;
border: 1px solid white;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
<div class="container2">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
<div class="container3">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
<div class="container4">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
</html>