<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
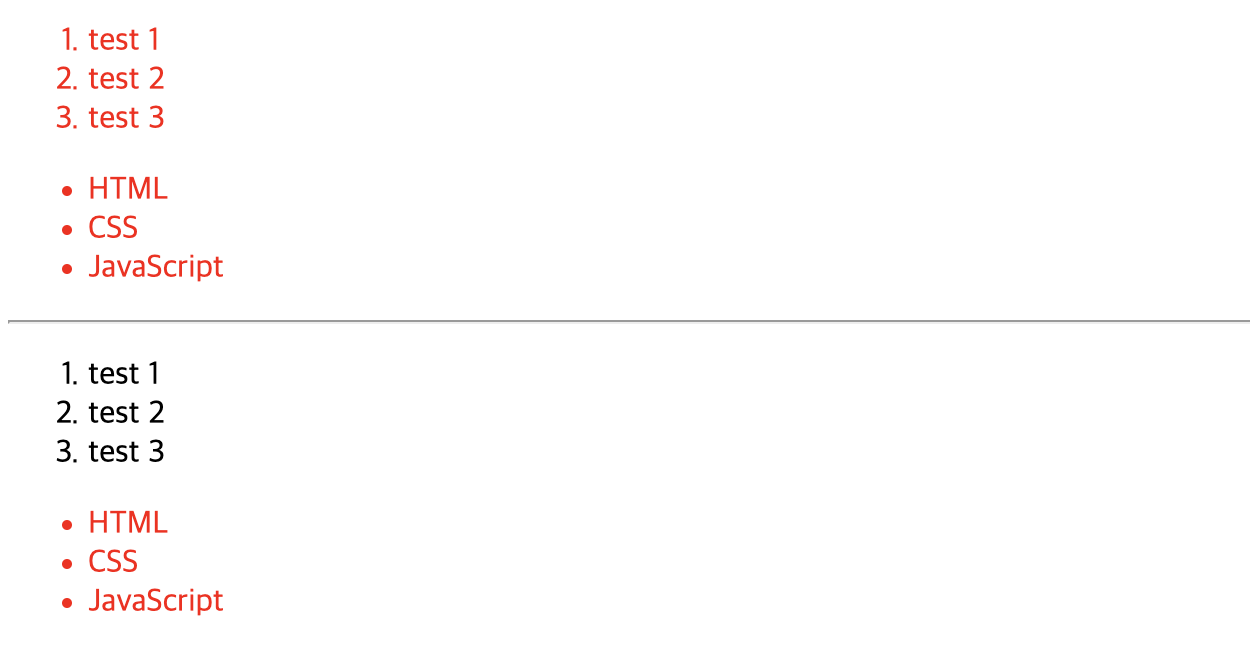
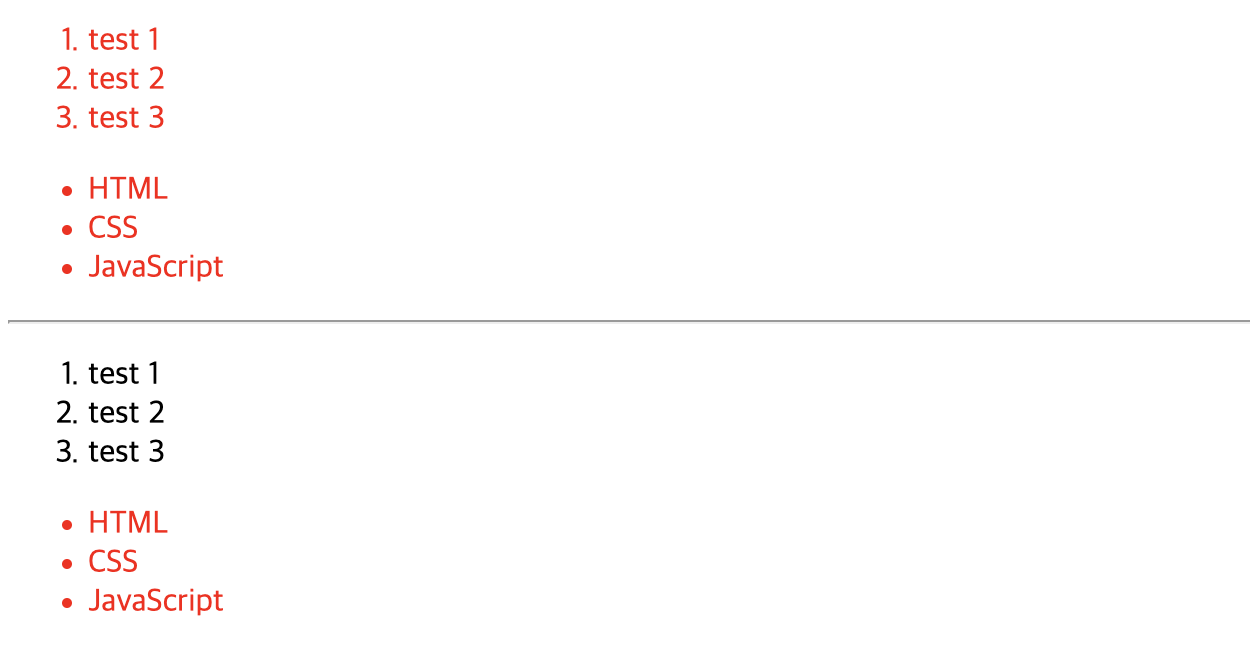
<ol>
<li>test 1</li>
<li>test 2</li>
<li>test 3</li>
</ol>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<script>
const li = document.getElementsByTagName("li");
for (let i = 0; i < li.length; i++) {
li[i].style.color = "red";
}
</script>
<hr/>
<ol>
<li>test 1</li>
<li>test 2</li>
<li>test 3</li>
</ol>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<script>
const ul = document.getElementsByTagName("ul")[1];
const li2 = ul.getElementsByTagName("li");
for (let i = 0; i < li2.length; i++) {
li2[i].style.color = "red";
}
</script>
</body>
</html>