<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
h1,
a,
div {
border: 1px solid black;
}
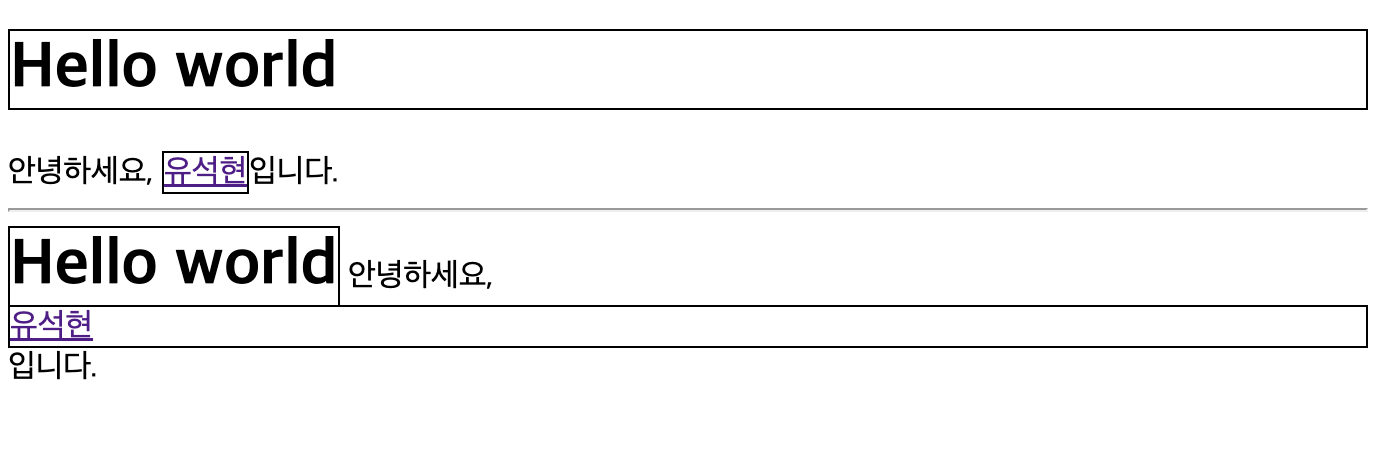
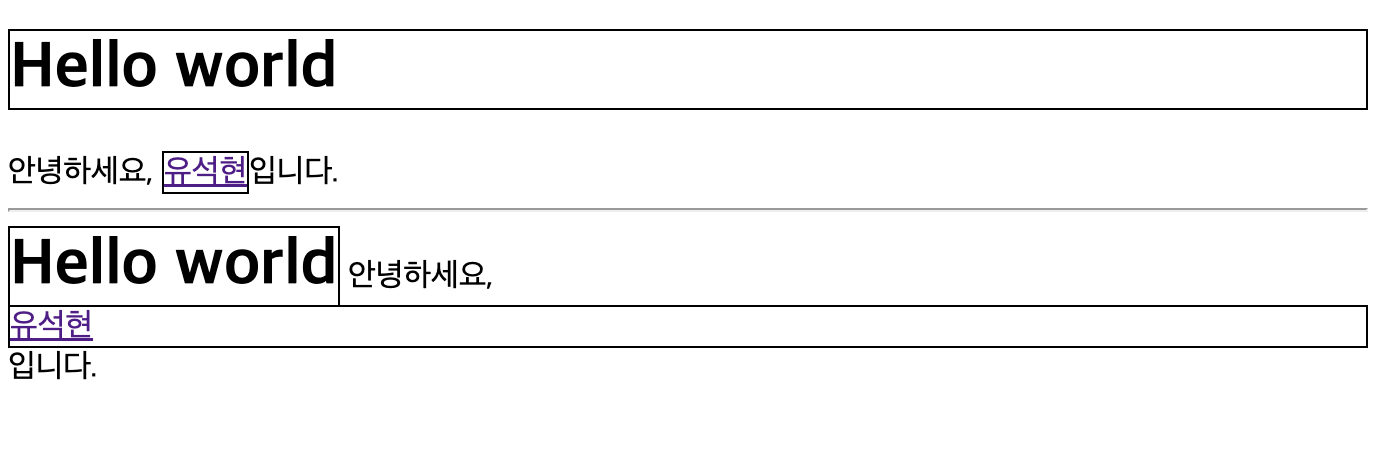
#test {
display: inline;
}
#a {
display: block;
}
</style>
</head>
<body>
<h1>Hello world</h1>
안녕하세요, <a href="https://naver.com">유석현</a>입니다.
<hr />
<h1 id="test">Hello world</h1>
안녕하세요, <a id="a" href="https://naver.com">유석현</a>입니다.
</body>
</html>