<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
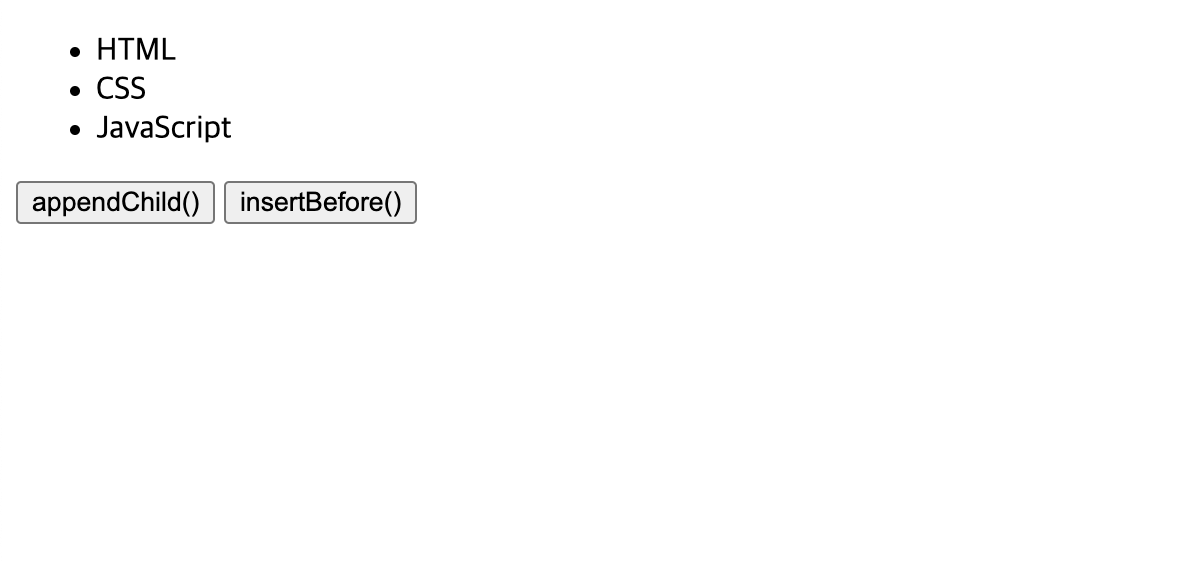
<ul id="target">
<li>HTML</li>
<li>CSS</li>
</ul>
<input
type="button"
onclick="callAppendChild();"
value="appendChild()"
/>
<input
type="button"
onclick="callInsertBefore();"
value="insertBefore()"
/>
<script>
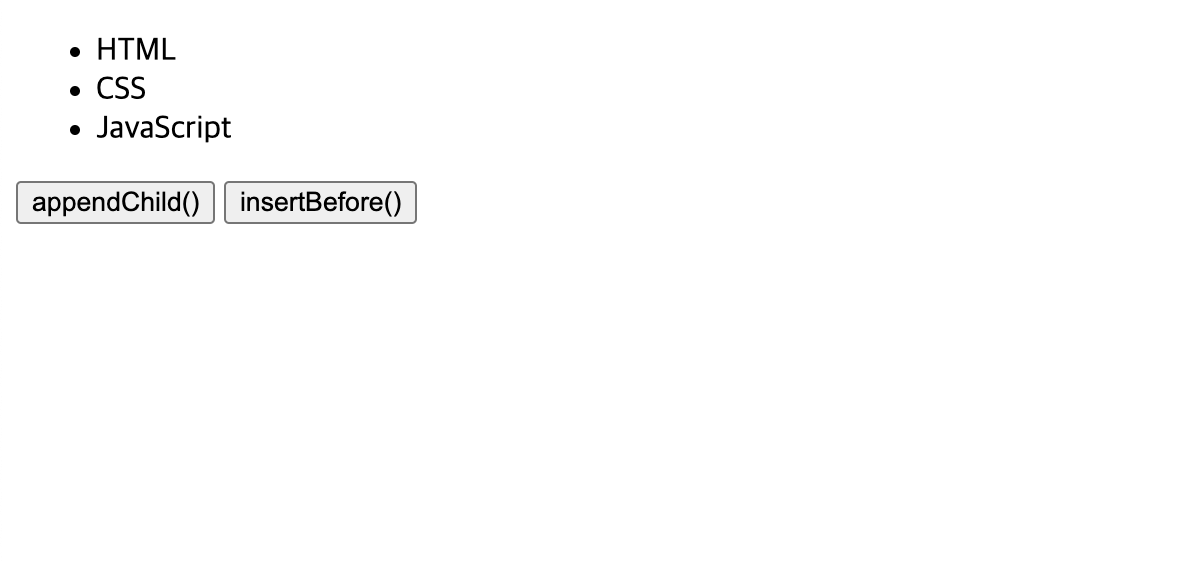
function callAppendChild() {
const target = document.getElementById("target");
const li = document.createElement("li");
const text = document.createTextNode("JavaScript");
li.appendChild(text);
target.appendChild(li);
}
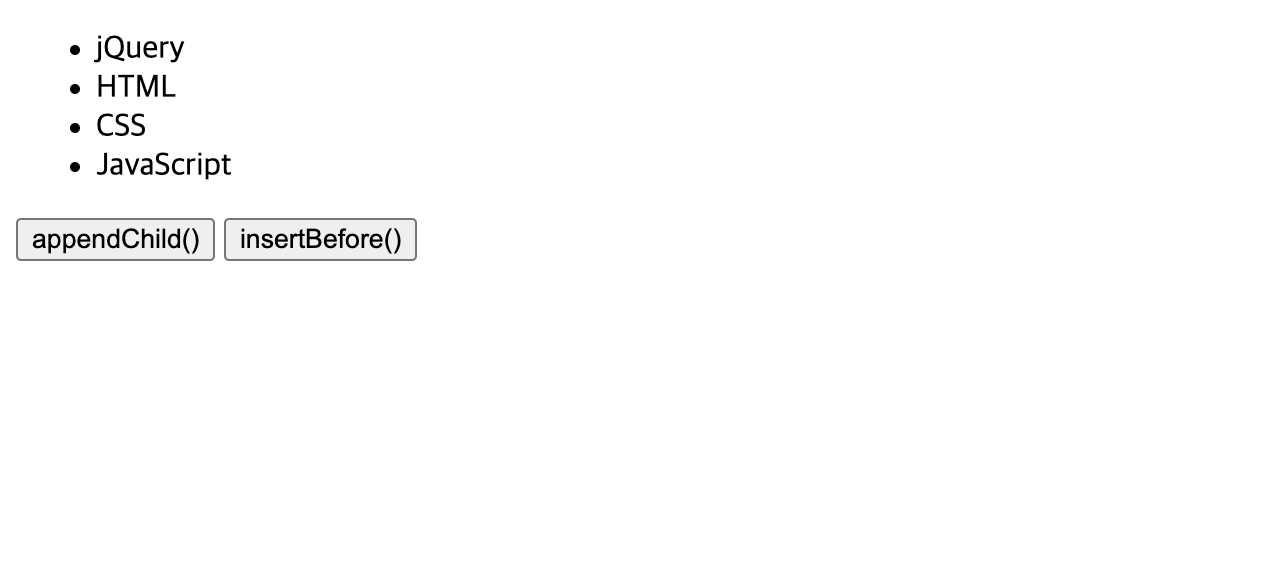
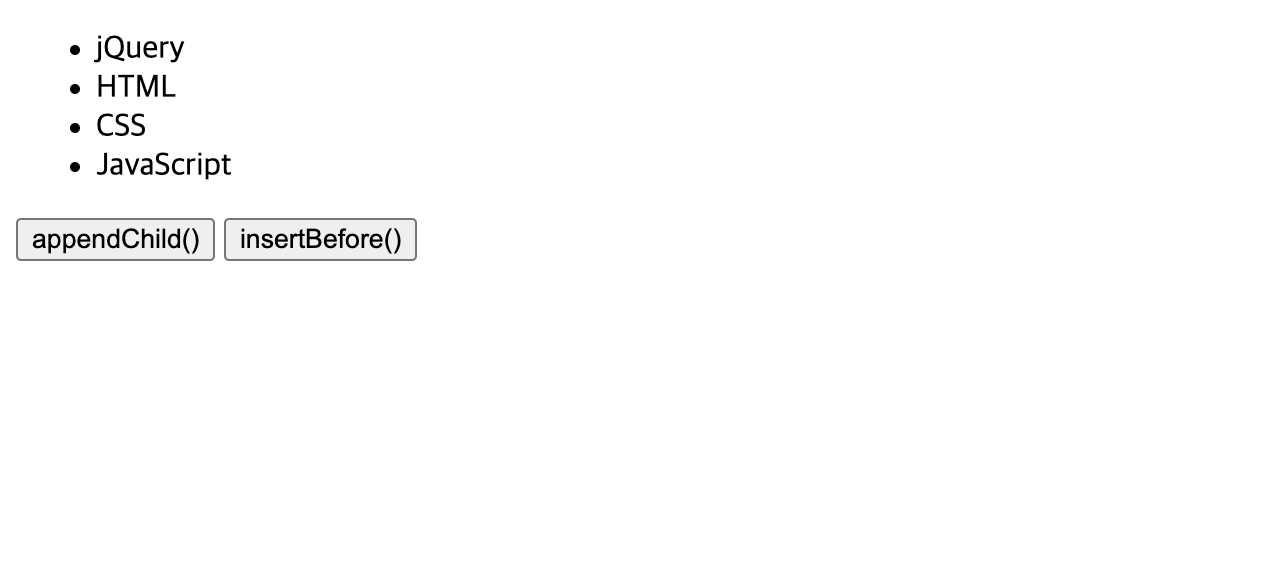
function callInsertBefore() {
const target = document.getElementById("target");
const li = document.createElement("li");
const text = document.createTextNode("jQuery");
li.appendChild(text);
target.insertBefore(li, target.firstChild);
}
</script>
</body>
</html>