<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li id="target">JavaScript</li>
</ul>
<input
type="button"
onclick="callReplaceChild();"
value="replaceChild()"
/>
<script>
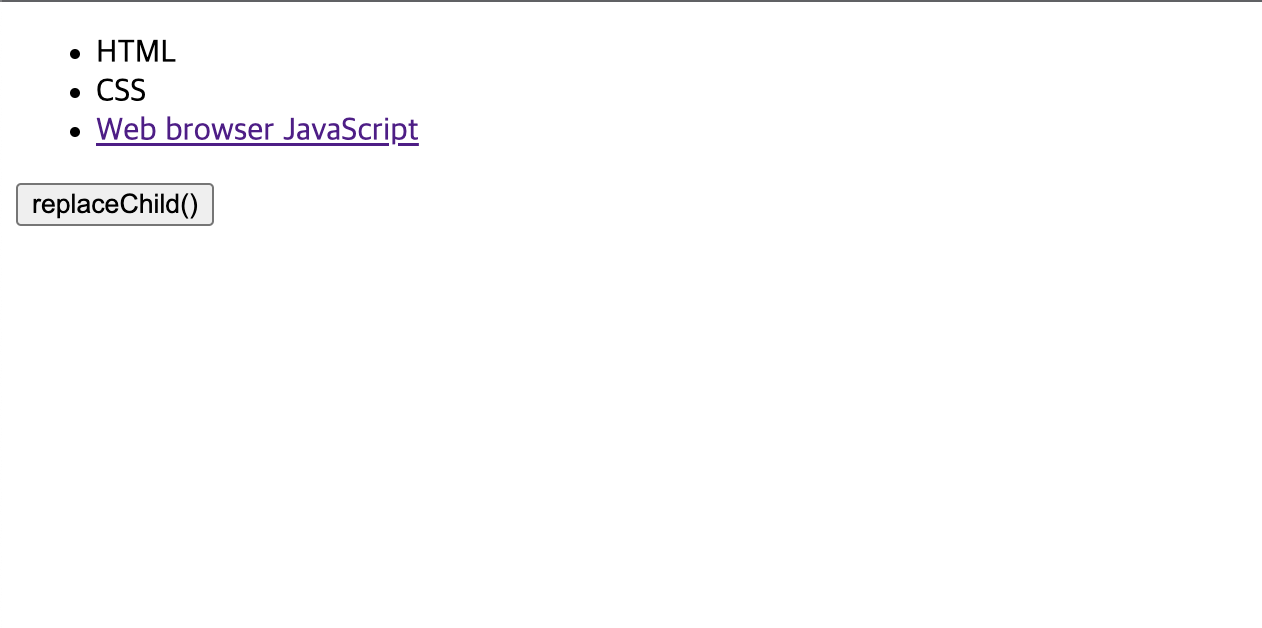
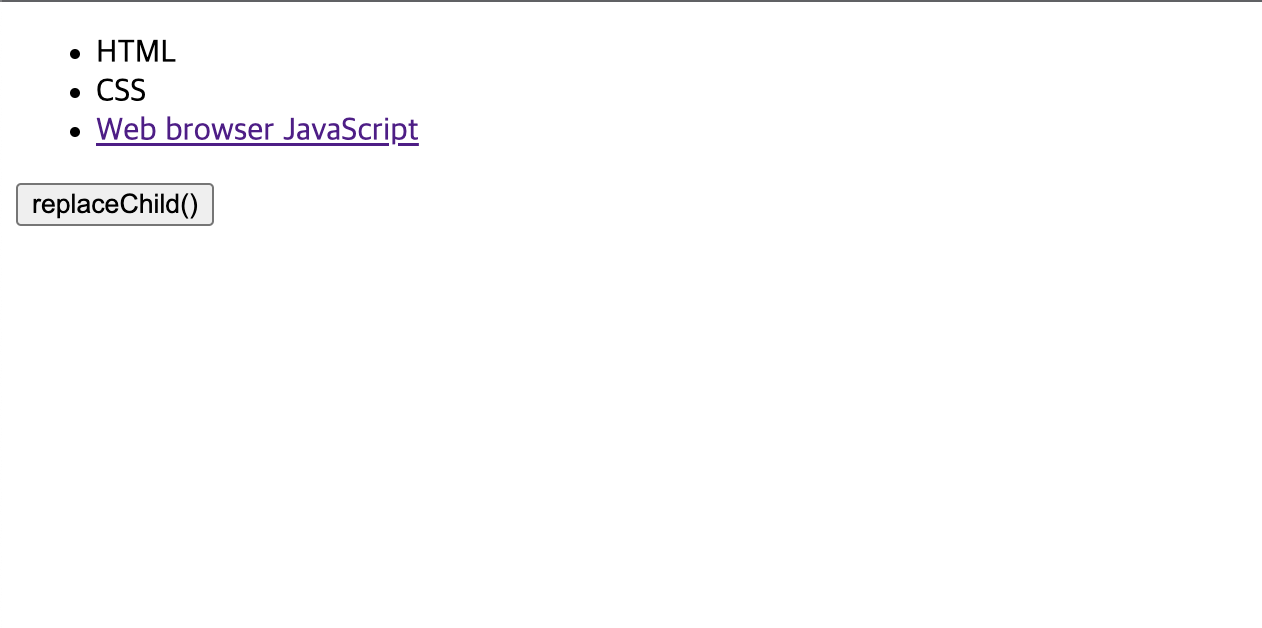
function callReplaceChild() {
const a = document.createElement("a");
a.setAttribute(
"href",
"http://opentutorials.org/module/904/6701"
);
a.appendChild(
document.createTextNode("Web browser JavaScript")
);
const target = document.getElementById("target");
target.replaceChild(a, target.firstChild);
}
</script>
</body>
</html>