<!DOCTYPE html>
<html>
<style>
li {
padding: 10px;
list-style: none;
}
</style>
<body>
<ul>
<li>
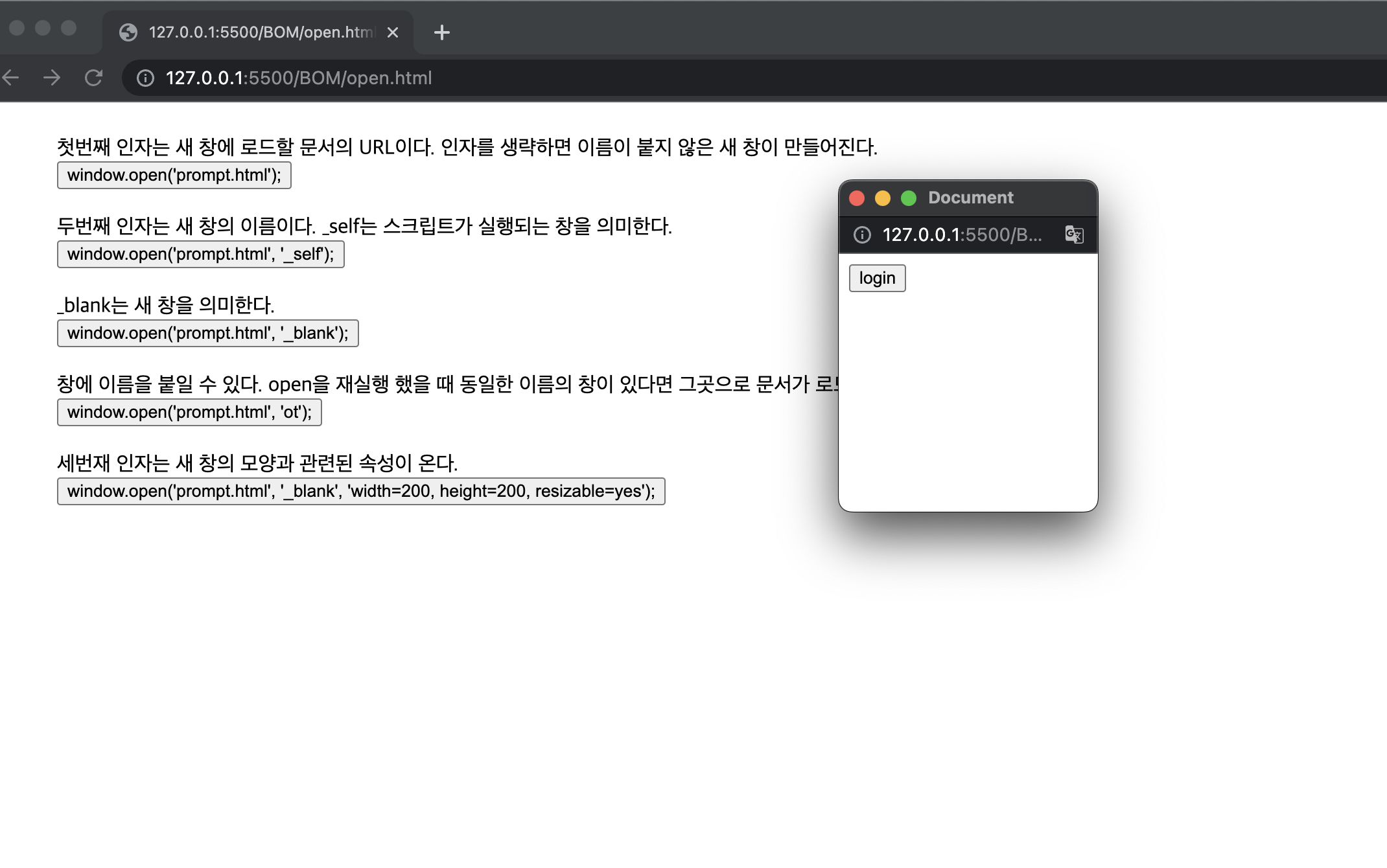
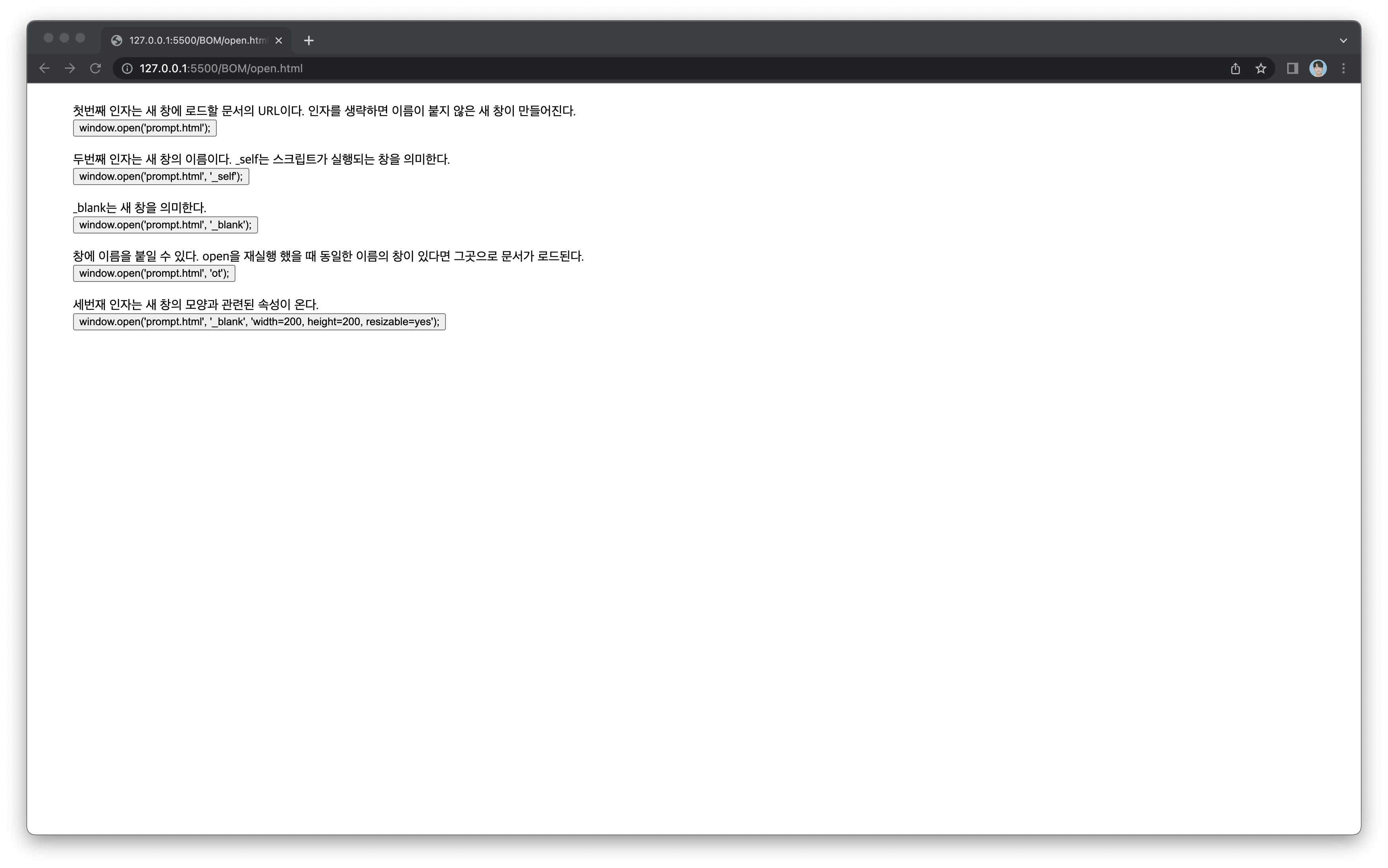
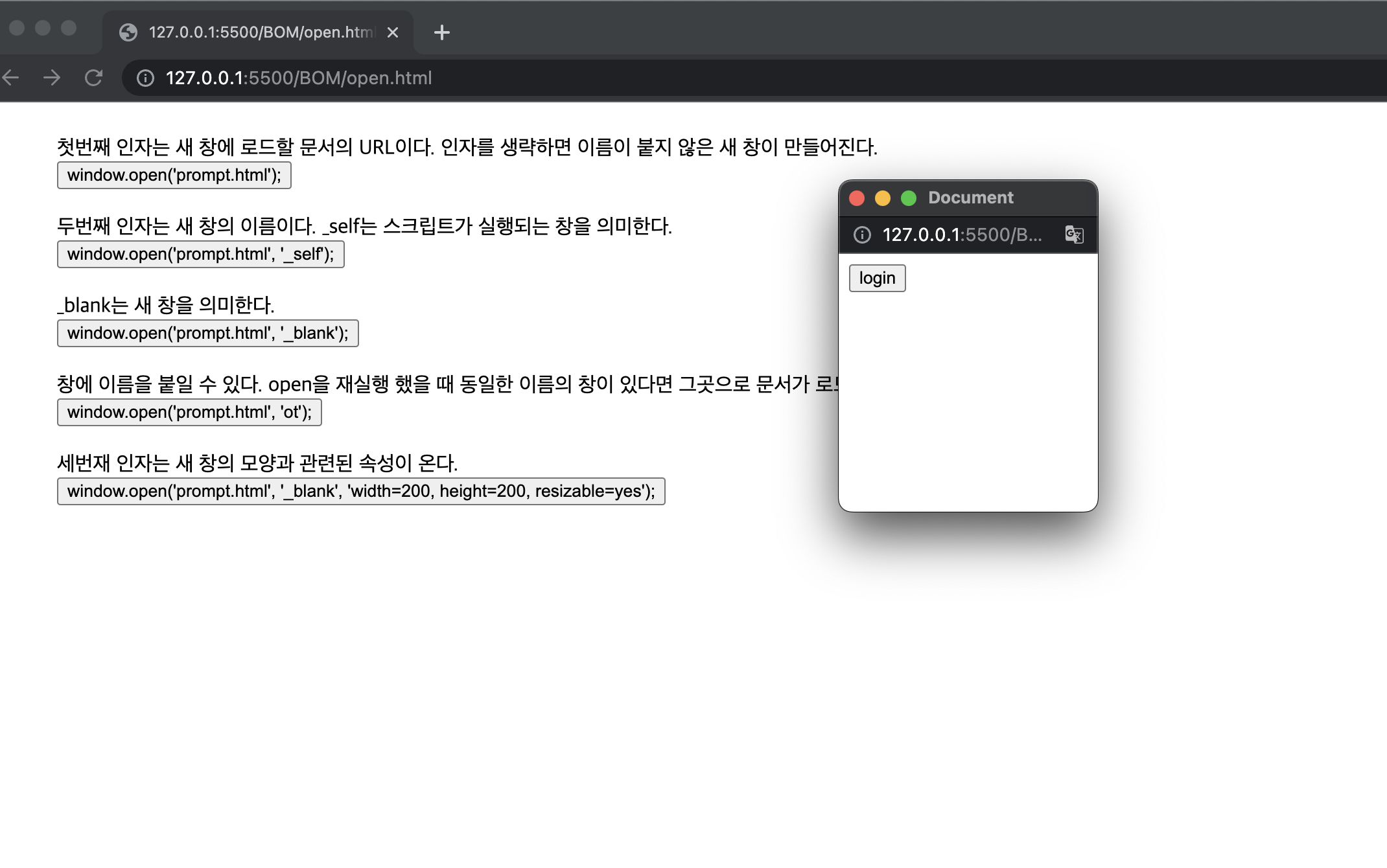
첫번째 인자는 새 창에 로드할 문서의 URL이다. 인자를 생략하면
이름이 붙지 않은 새 창이 만들어진다.<br />
<input
type="button"
onclick="open1()"
value="window.open('prompt.html');"
/>
</li>
<li>
두번째 인자는 새 창의 이름이다. _self는 스크립트가 실행되는 창을
의미한다.<br />
<input
type="button"
onclick="open2()"
value="window.open('prompt.html', '_self');"
/>
</li>
<li>
_blank는 새 창을 의미한다. <br />
<input
type="button"
onclick="open3()"
value="window.open('prompt.html', '_blank');"
/>
</li>
<li>
창에 이름을 붙일 수 있다. open을 재실행 했을 때 동일한 이름의
창이 있다면 그곳으로 문서가 로드된다.<br />
<input
type="button"
onclick="open4()"
value="window.open('prompt.html', 'ot');"
/>
</li>
<li>
세번재 인자는 새 창의 모양과 관련된 속성이 온다.<br />
<input
type="button"
onclick="open5()"
value="window.open('prompt.html', '_blank', 'width=200, height=200, resizable=yes');"
/>
</li>
</ul>
<script>
function open1() {
window.open("prompt.html");
}
function open2() {
window.open("prompt.html", "_self");
}
function open3() {
window.open("prompt.html", "_blank");
}
function open4() {
window.open("prompt.html", "ot");
}
function open5() {
window.open(
"prompt.html",
"_blank",
"width=200, height=200, resizable=no"
);
}
</script>
</body>
</html>