<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 아직 id가 hw인 input 요소를 찾을 수 없어서 오류발생 -->
<!-- <script src="./script.js"></script> -->
<script src="./script2.js"></script>
</head>
<body>
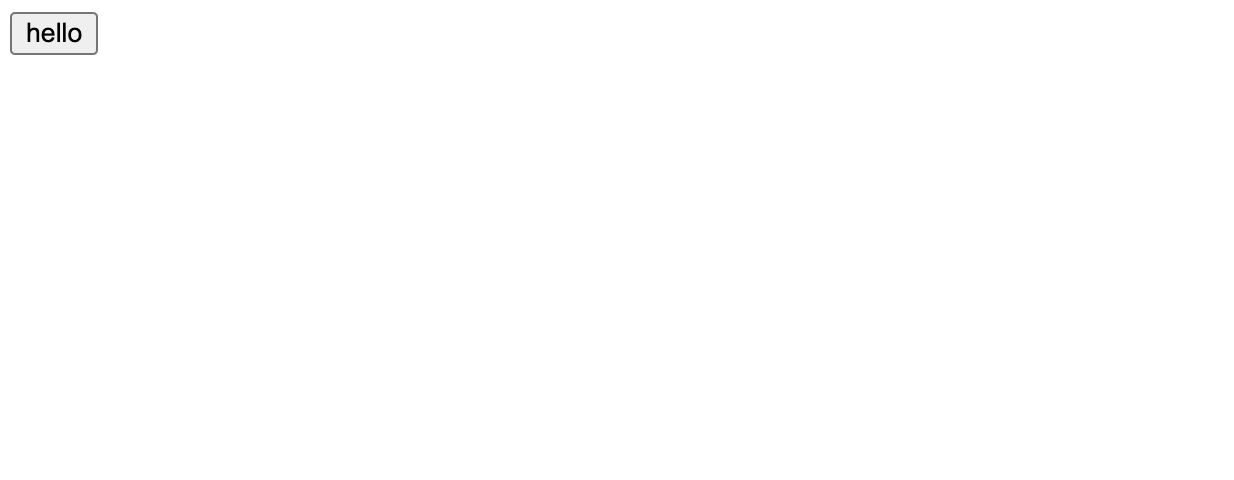
<input type="button" id="hw" value="hello" />
</body>
</html>// window.onload는 html파일 전체가 다 로딩되고 나서 실행된는 함수이다
window.onload = () => {
const hw = document.getElementById("hw");
hw.addEventListener("click", () => {
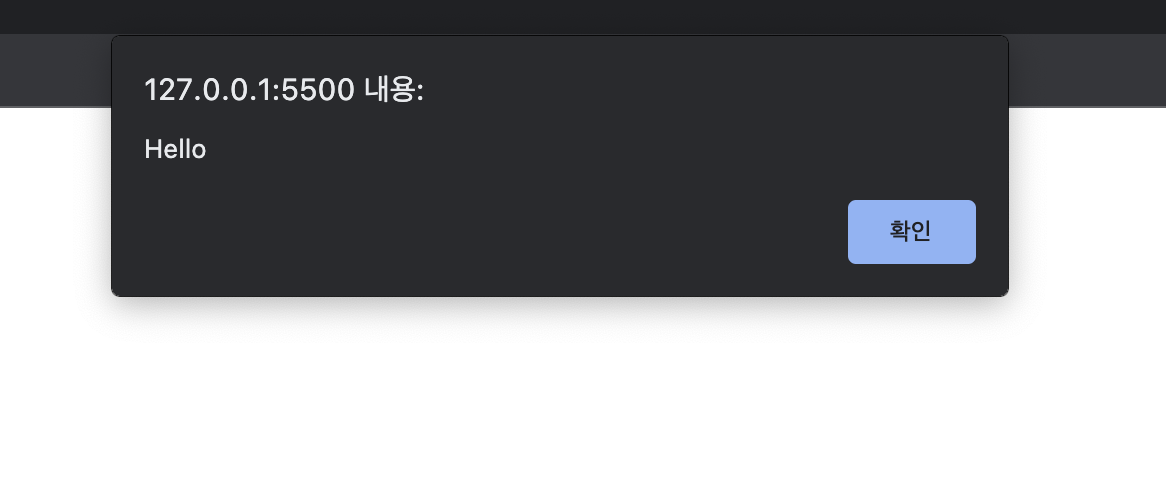
alert("Hello");
});
};
- 버튼 클릭