app.js
import express from "express";
import helmet from "helmet";
import morgan from "morgan";
import cors from "cors";
import tweetController from "./tweet/tweet.controller.js";
import authController from "./auth/auth.controller.js";
import { config } from "../config.js";
import sequelize from "../database.js";
import csrf from "./middleware/csrf.js";
import rateLimiter from "./middleware/rate-limiter.js";
import swaggerJSDoc from "swagger-jsdoc";
import swaggerUi from "swagger-ui-express";
const app = express();
app.use(csrf);
app.use(express.json());
app.use(morgan("dev"));
app.use(helmet());
app.use(cors());
app.use(rateLimiter);
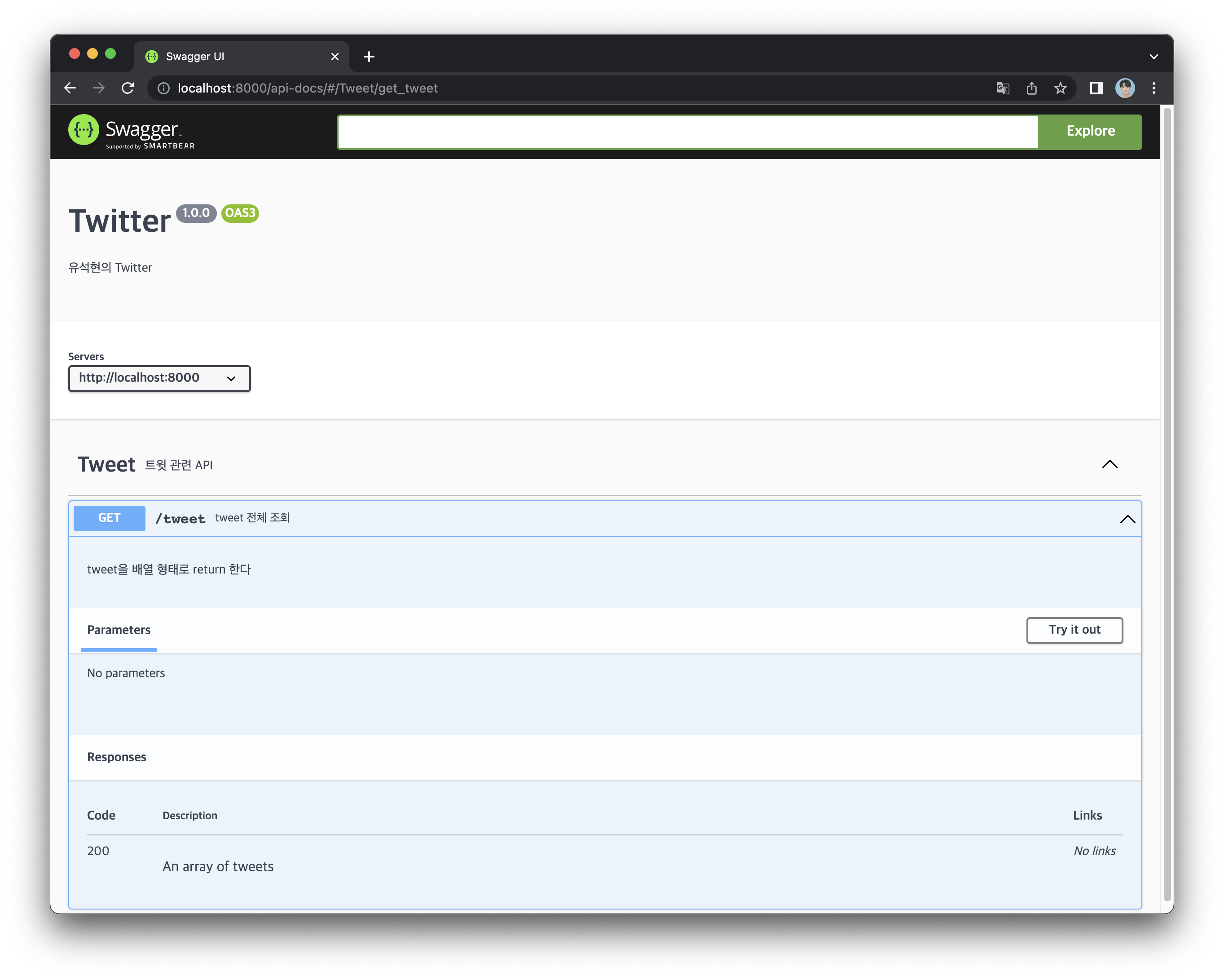
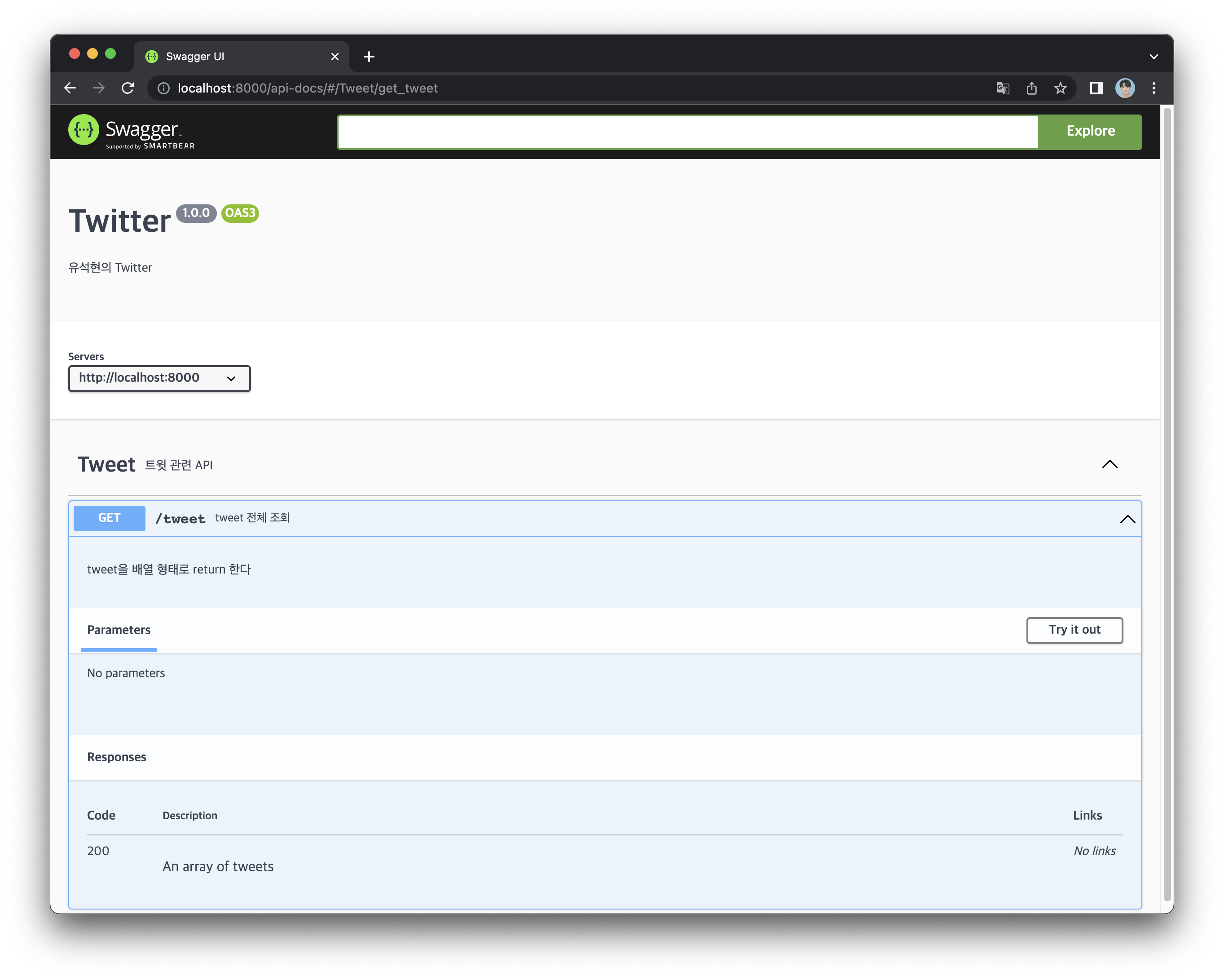
const swaggerDefinition = {
openapi: "3.0.0",
info: {
title: "Twitter",
version: "1.0.0",
description: "유석현의 Twitter",
},
servers: [
{
url: "http://localhost:8000",
},
],
};
const options = {
swaggerDefinition,
apis: ["src/**/*.js"],
};
const swaggerSpec = swaggerJSDoc(options);
app.get("/swagger.json", (req, res) => {
res.json(swaggerSpec);
});
app.use(
"/api-docs",
swaggerUi.serve,
swaggerUi.setup(swaggerSpec, {
explorer: true,
})
);
app.use("/tweet", tweetController);
app.use("/auth", authController);
app.use((req, res, next) => {
res.sendStatus(404);
});
app.use((err, req, res, next) => {
res.sendStatus(500);
});
sequelize.sync().then(() => {
app.listen(config.port, () => {
console.log("Server On...");
});
});
import express from "express";
import * as tweetService from "./tweet.service.js";
import { body } from "express-validator";
import { validate } from "../middleware/validator.js";
import { auth } from "../middleware/auth.js";
const tweetController = express.Router();
const textValidator = [
body("text")
.trim()
.isLength({ min: 5 })
.withMessage("text를 최소 5 글자 이상 입력해주세요."),
validate,
];
tweetController.get("/", auth, tweetService.getTweets);
tweetController.get("/:id", auth, tweetService.getTweet);
tweetController.post("/", auth, textValidator, tweetService.createTweet);
tweetController.put("/:id", auth, textValidator, tweetService.updateTweet);
tweetController.delete("/:id", auth, tweetService.deleteTweet);
export default tweetController;