AWS로 React 앱을 배포하는 방법에 대해서 알아보도록 하겠습니다.
S3에 빌드 파일들을 업로드 후 CloudFront를 통해 CDN에 분배하게 됩니다.
그 다음 도메인을 연결하고 SSL 인증을 받아서 배포하는 과정입니다.
1단계. S3 버킷 만들기
S3 버킷 생성
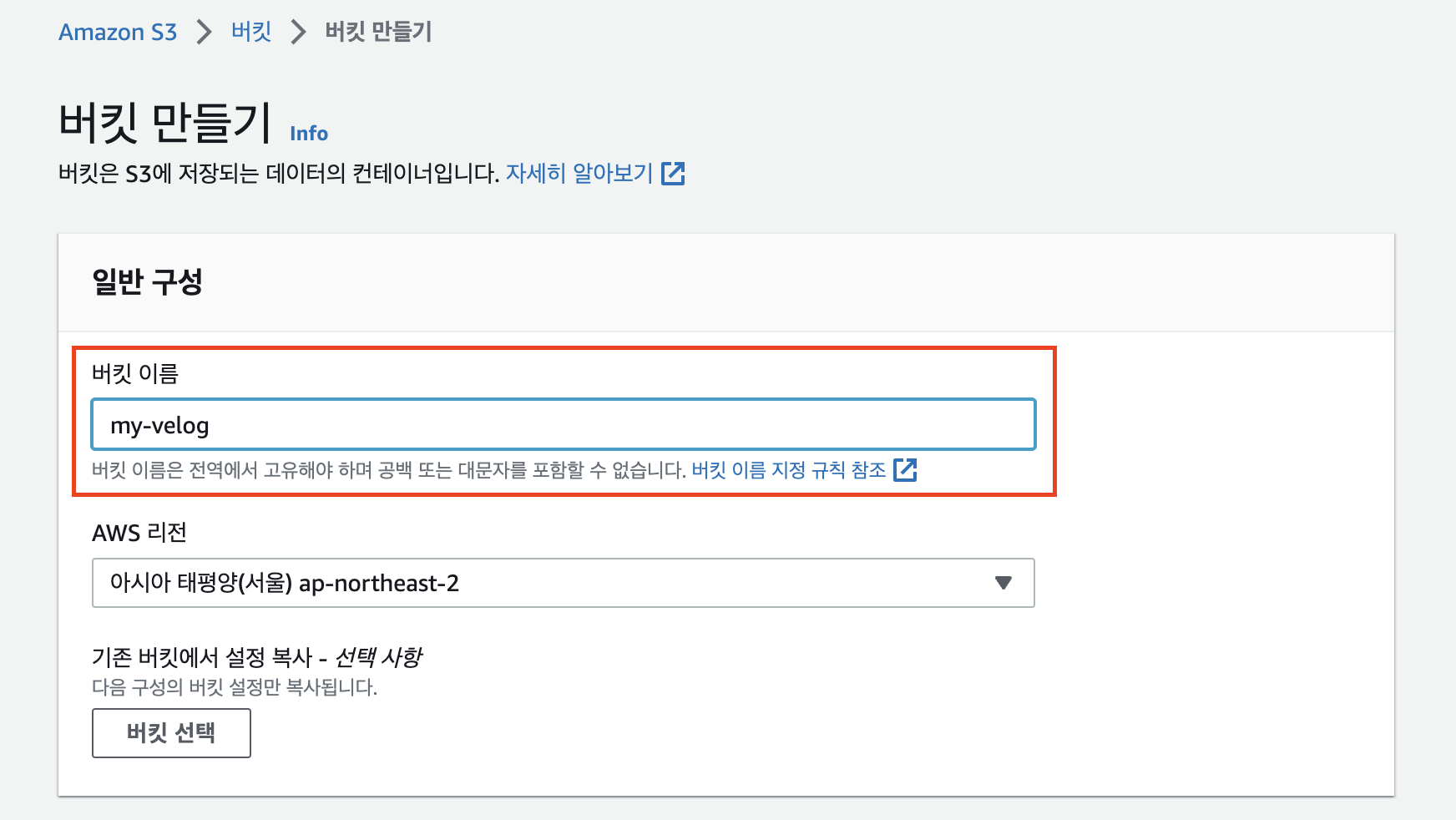
AWS S3에서 버킷 만들기 클릭

버킷 이름을 고유하게 설정해주고 나머지 설정은 모두 기본 세팅으로 두고 버킷 만들기를 눌러주세요.
(ACL 비활성화, 퍼블릭 엑세스 차단 등)
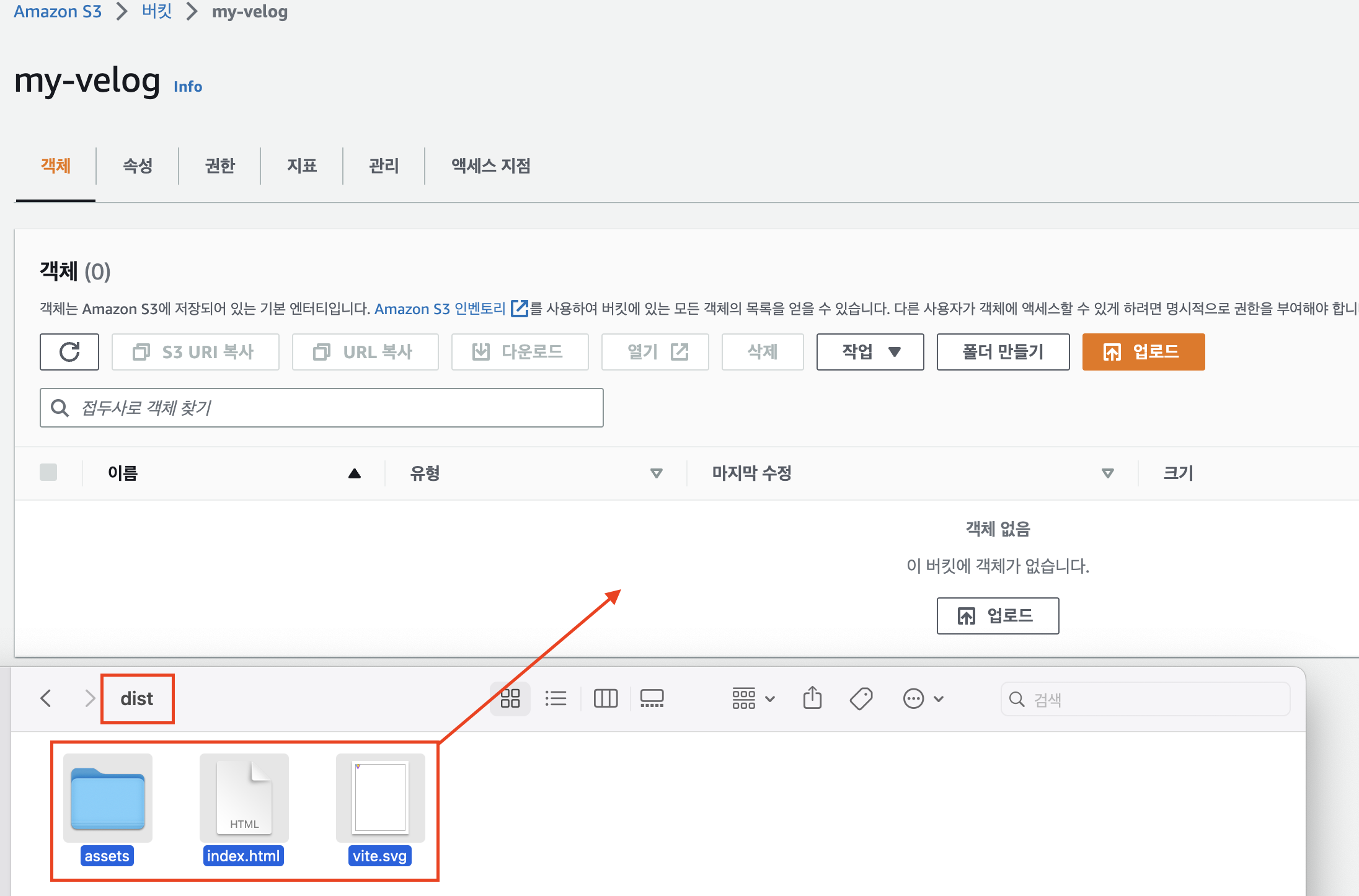
S3에 빌드 파일 업로드

저는 vite로 react 프로젝트를 생성했기 때문에 dist 폴더에 build 파일들이 생성되게 됩니다. (CRA는 build 폴더)
2단계. CloudFront 배포 생성
2-1. 배포 설정
다음은 CloudFront 배포를 생성하는 방법입니다.
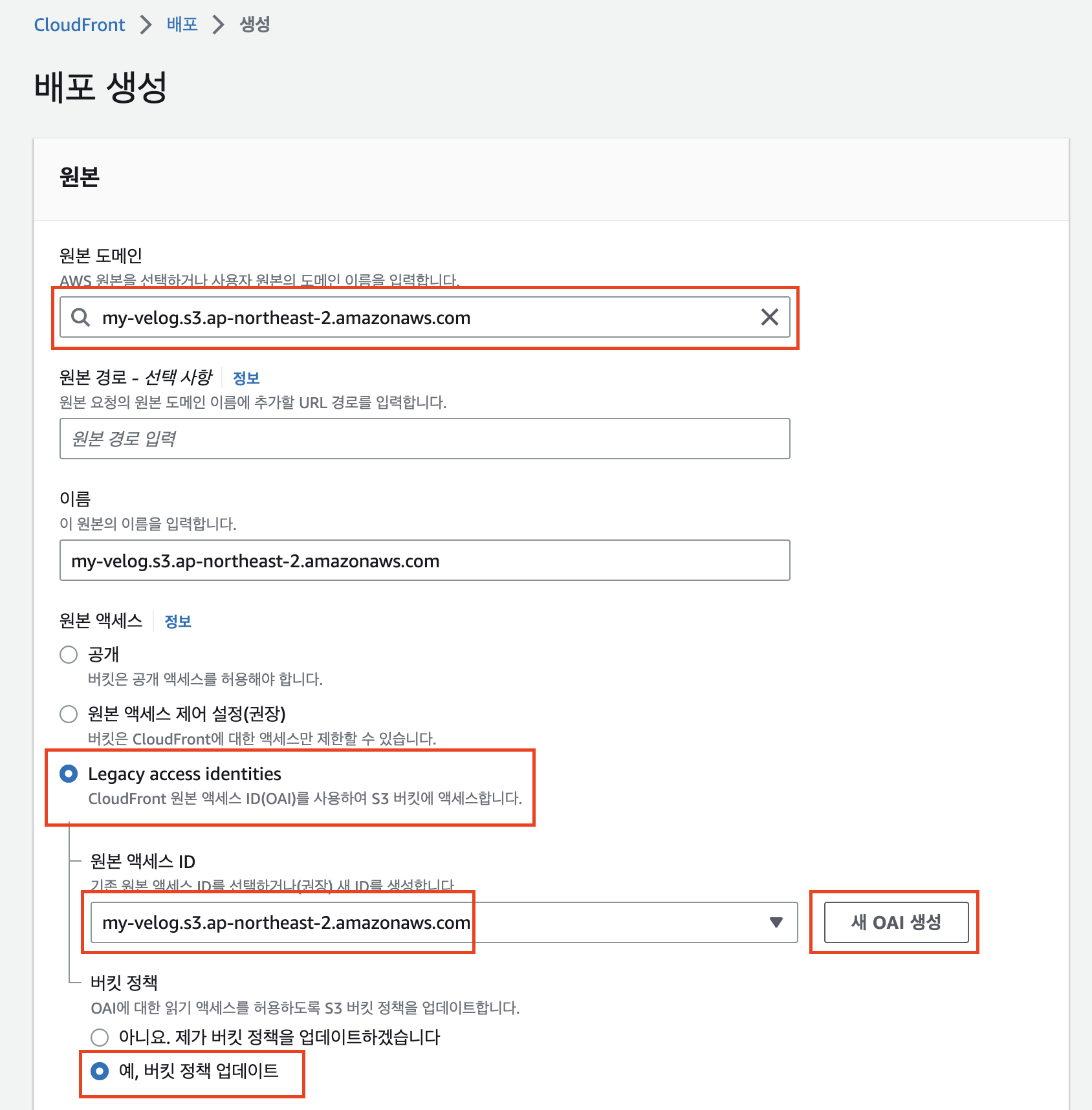
CloudFront를 검색해서 새 배포 생성을 클릭합니다.

원본 도메인을 1단계에서 만든 S3 버킷으로 하고, 새 OAI 생성을 눌러 디폴트로 생성되는 값으로 OAI를 생성해줍니다. (1단계에서 만든 S3 버킷은 퍼블릭이 아니기 때문에 CloudFront가 접근할 수 있도록 만들어주는 과정입니다.)

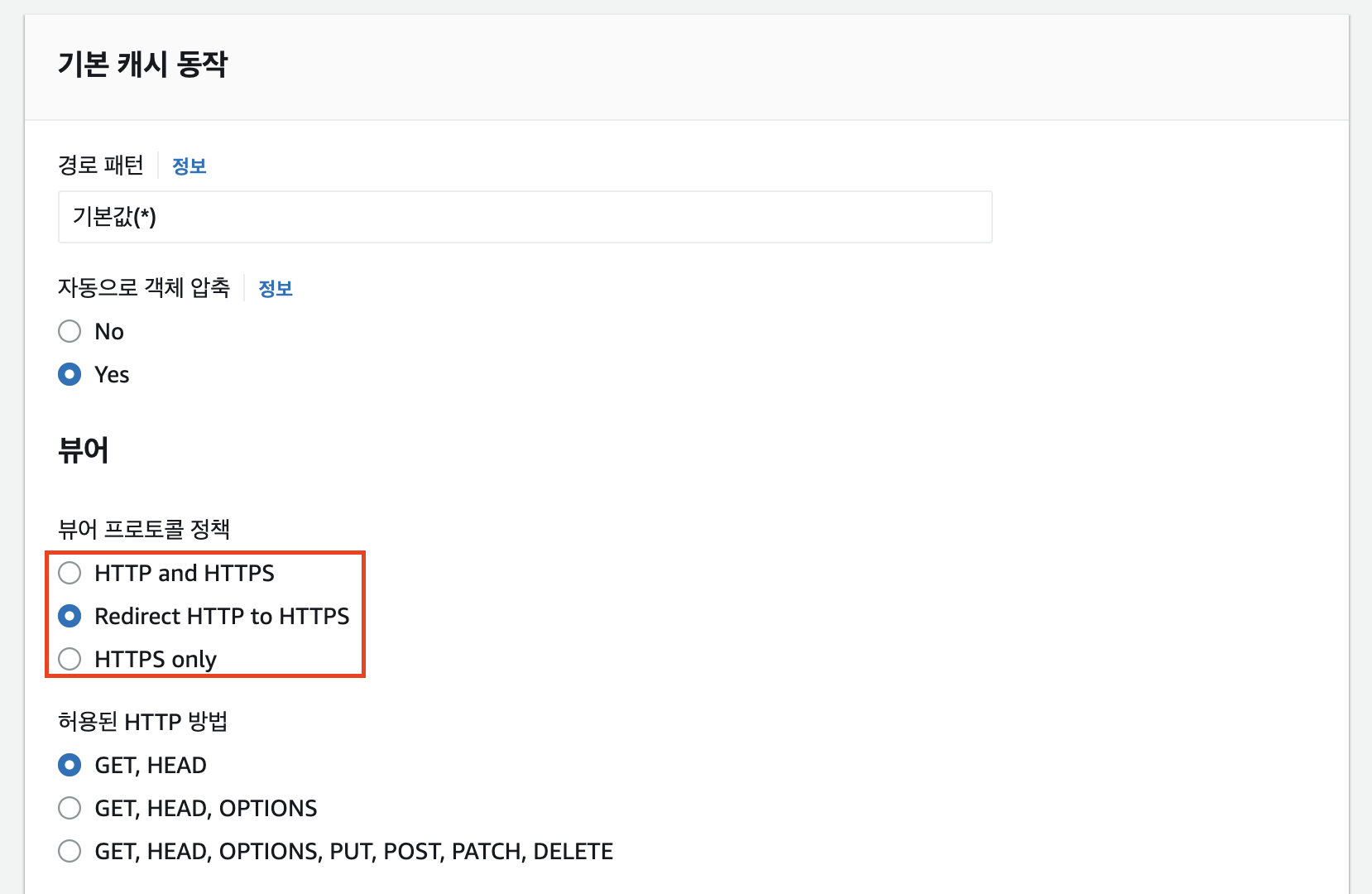
HTTP로 접속하면 모두 HTTPS로 리다이렉팅 시킬 수 있도록 뷰어 프로토콜 정책을 변경해줍니다.
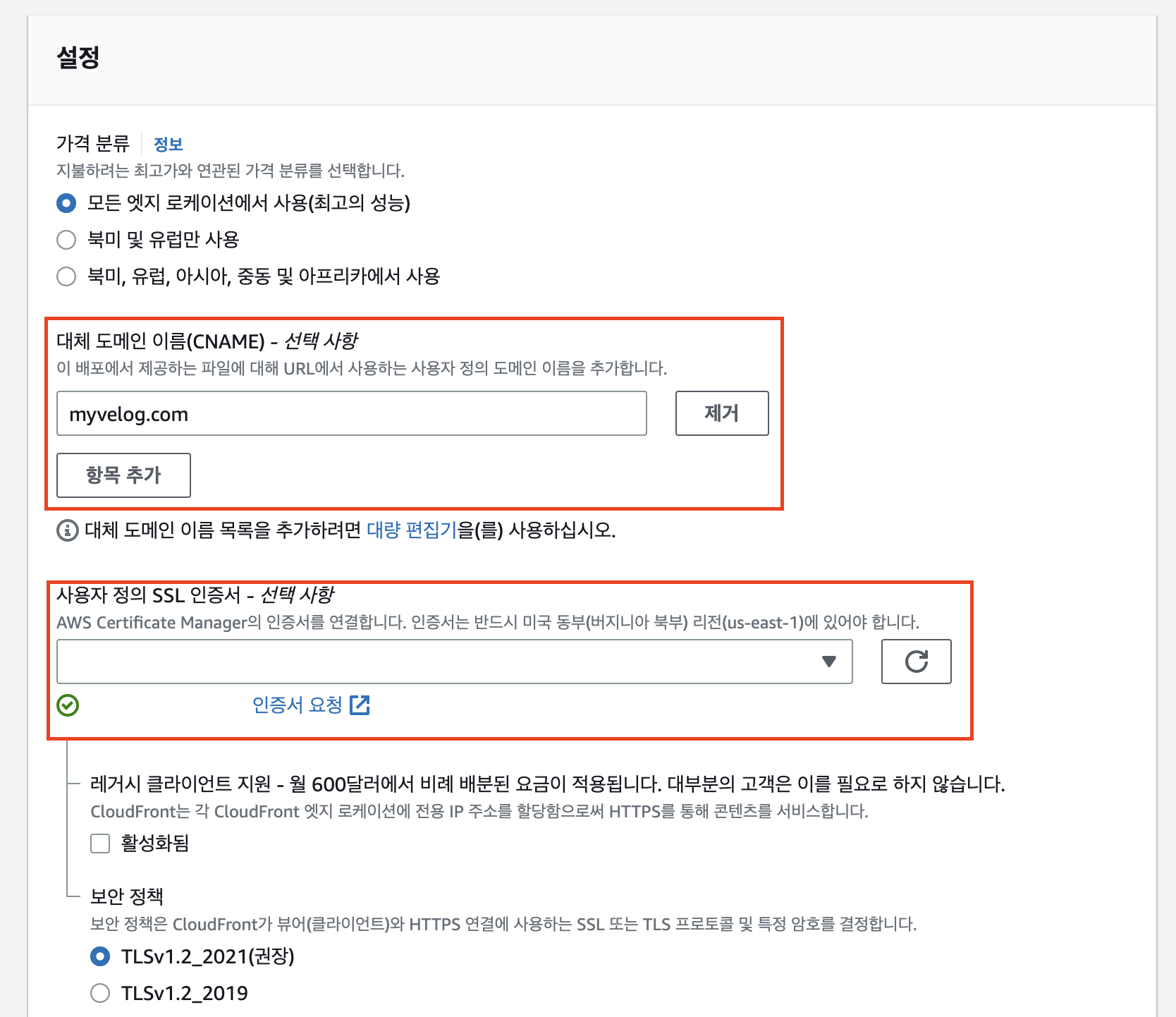
2-2. 도메인 및 SSL 인증서 설정

커스텀 도메인을 갖고 있다면 대체 도메인 이름에 도메인을 넣주세요. AWS Route 53을 통해 설정할 수 있습니다.
SSL 인증서가 없다면 인증서 요청을 통해서 AWS Certificate Manager에서 새로 발급 받을 수 있습니다.

발급 받을 SSL 도메인을 Route 53의 커스텀 도메인과 동일하게 하고 인증서 요청해주세요.
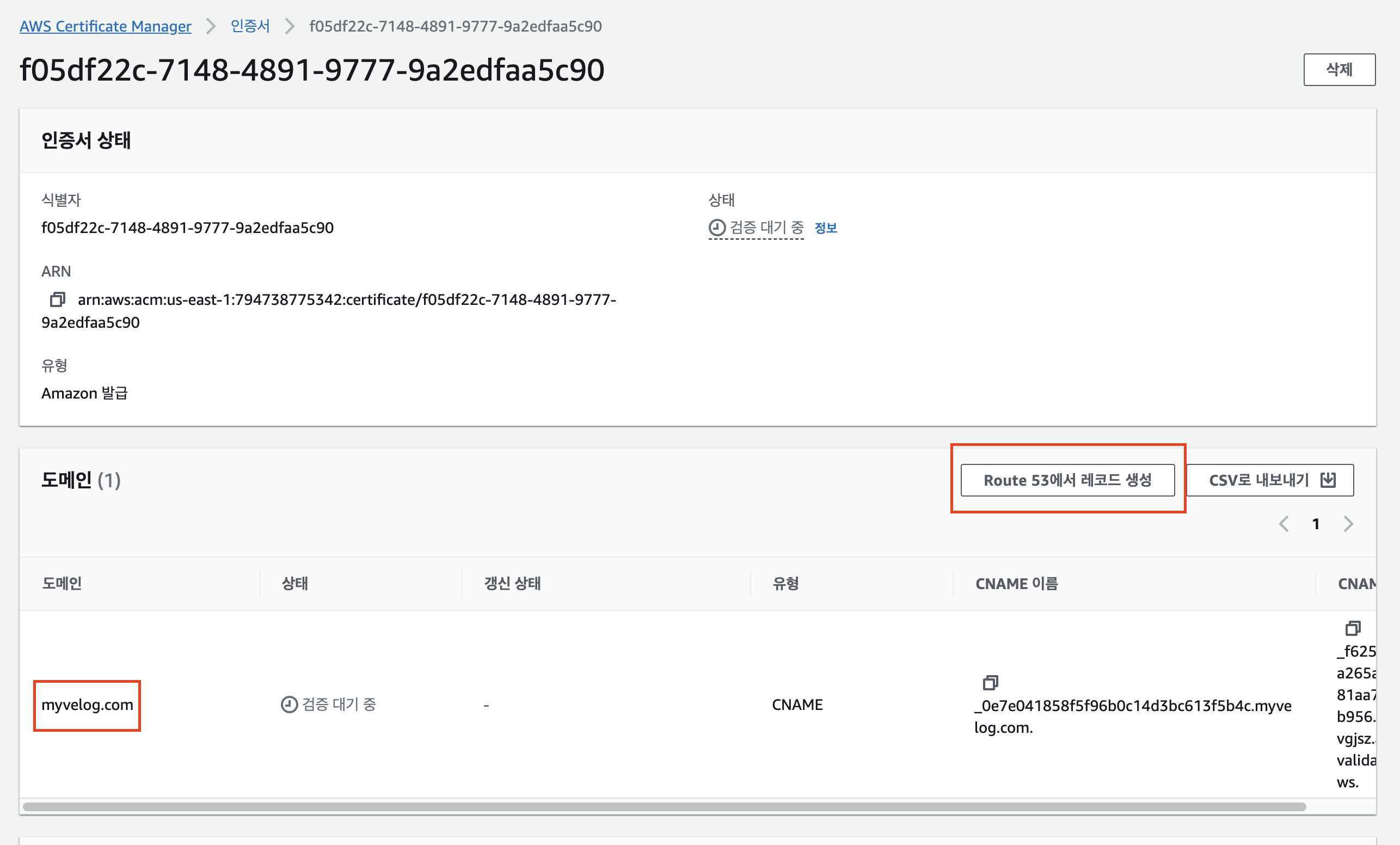
그 다음 생성된 인증서 상세보기 화면에서 Route 53에서 레코드 생성 버튼을 눌러줍니다.(Route 53에 CNAME 레코드가 추가됩니다.)
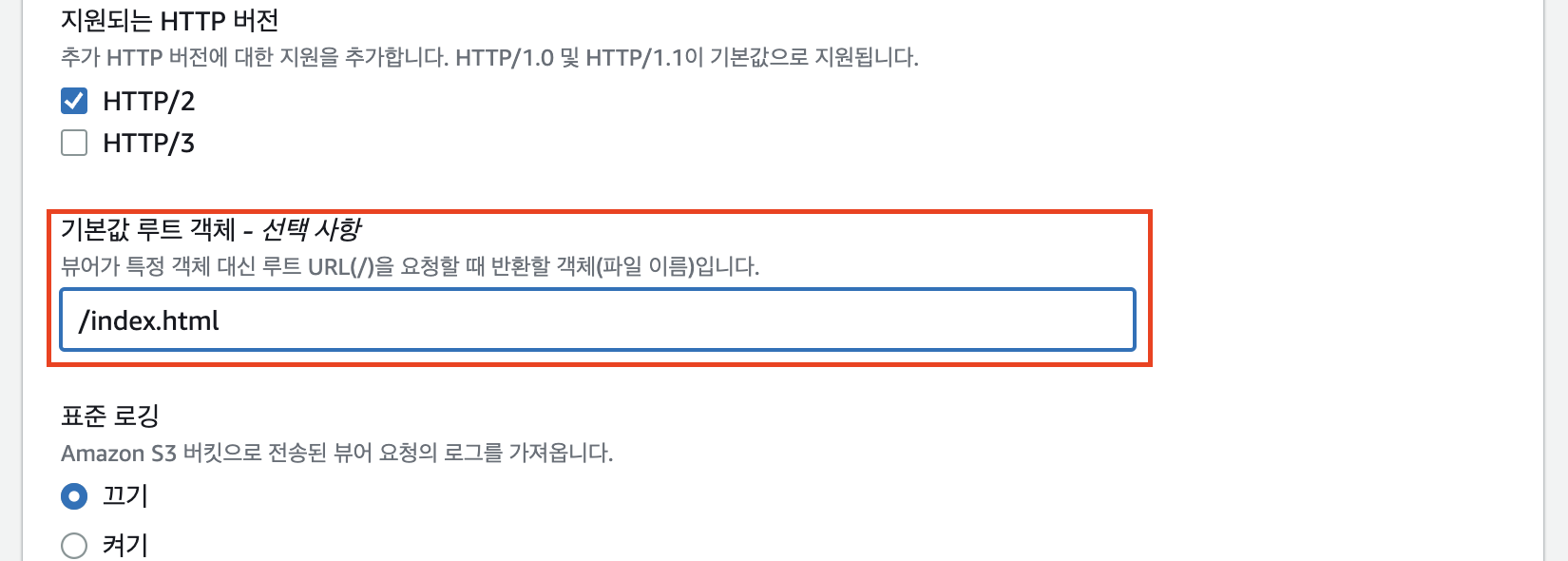
2-3. CloudFront 배포 생성 마무리

정적 웹사이트를 배포하는 것이기 때문에 항상 index.html을 읽어들이도록 해야합니다. (리액트 앱이 실행될 때 가장 먼저 읽어들이는 파일입니다.)
기본값 루트 객체를 /index.html로 설정해주세요.
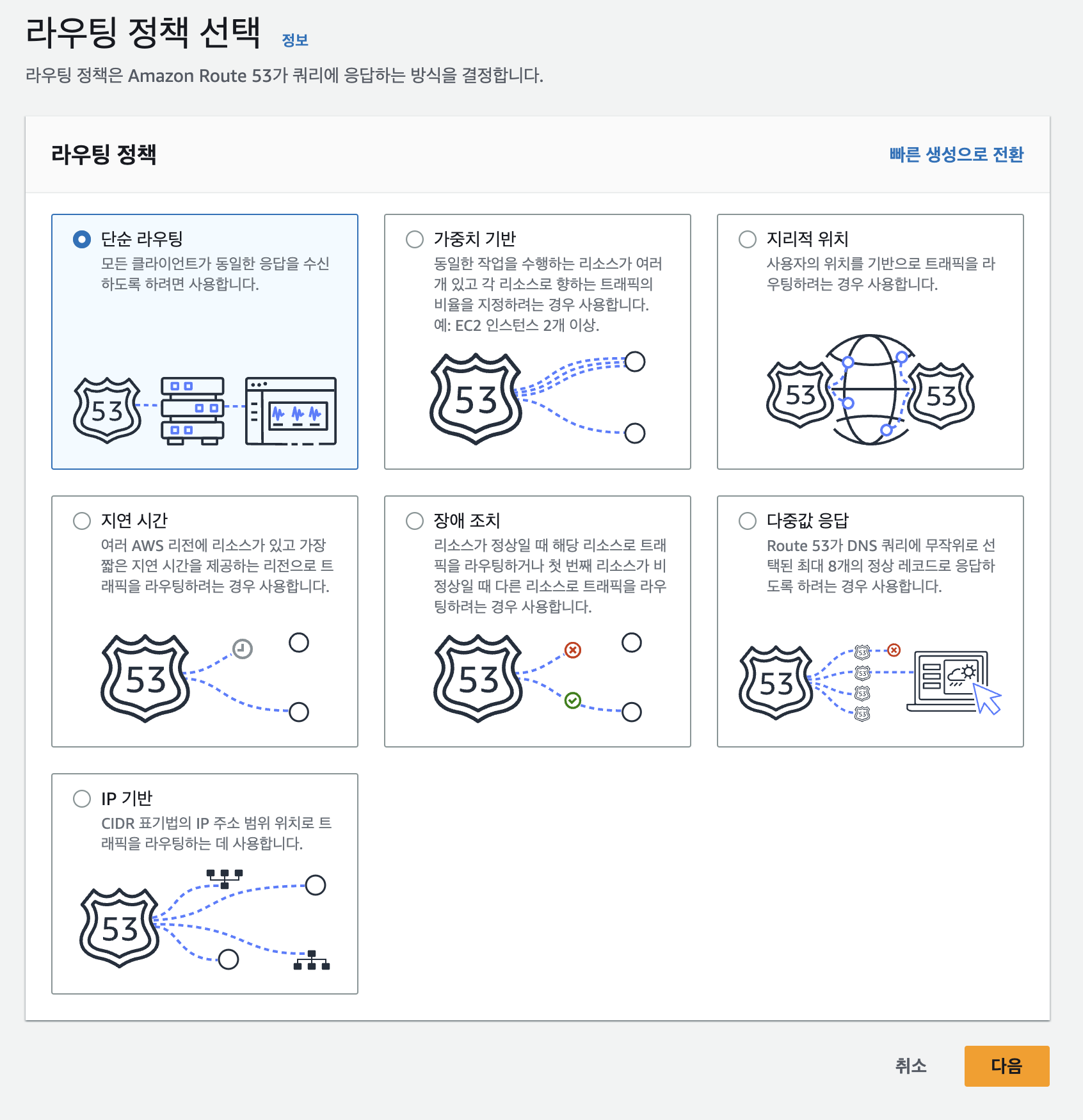
3단계. Route 53 레코드 생성
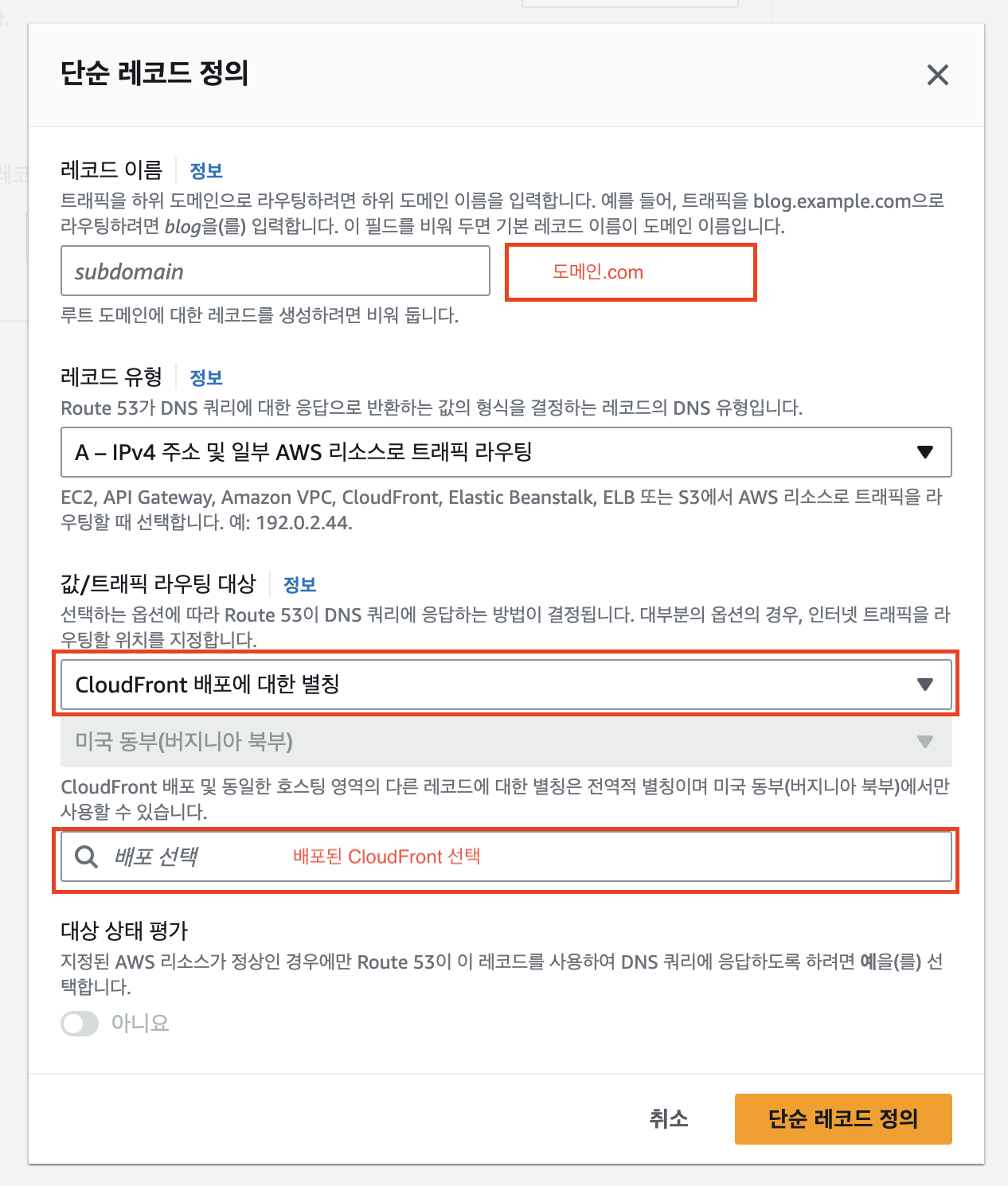
배포된 CloudFront로 라우팅이 될 수 있도록 레코드를 생성하는 작업입니다.
등록된 커스텀 도메인에서 새 레코드 생성을 클릭.

우측 상단에 마법사로 전환을 눌러 단순 라우팅으로 설정해줍니다.

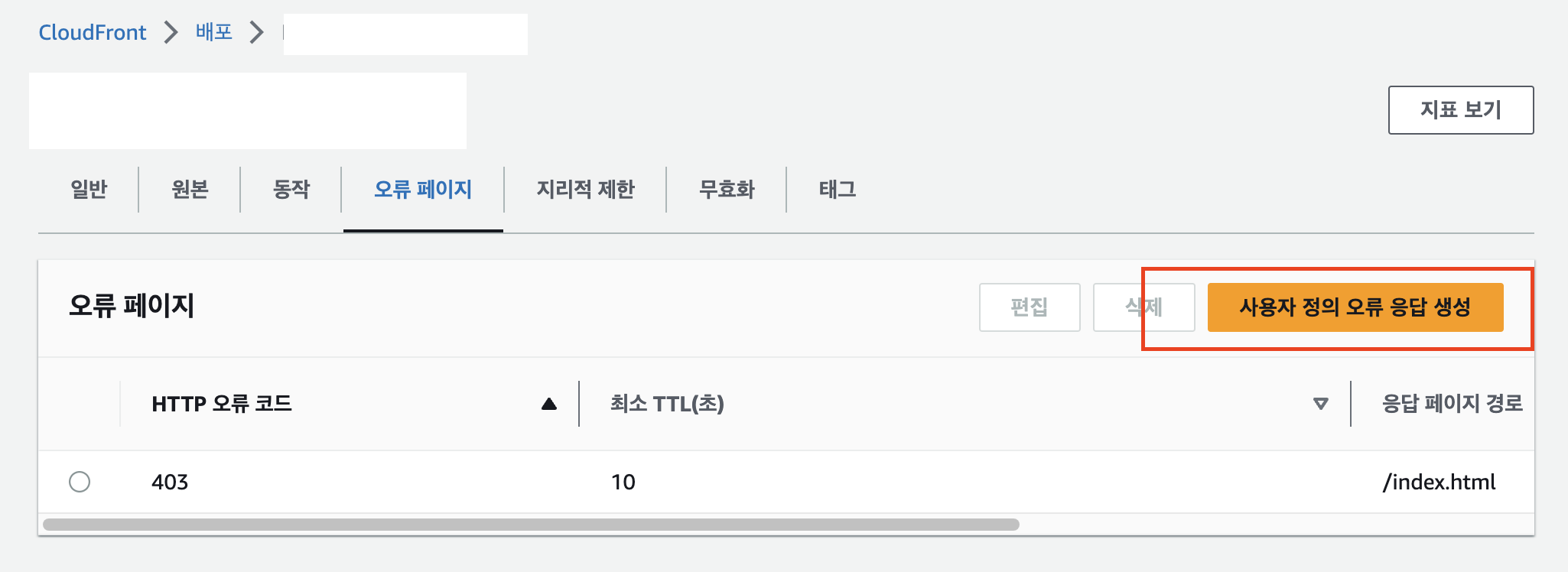
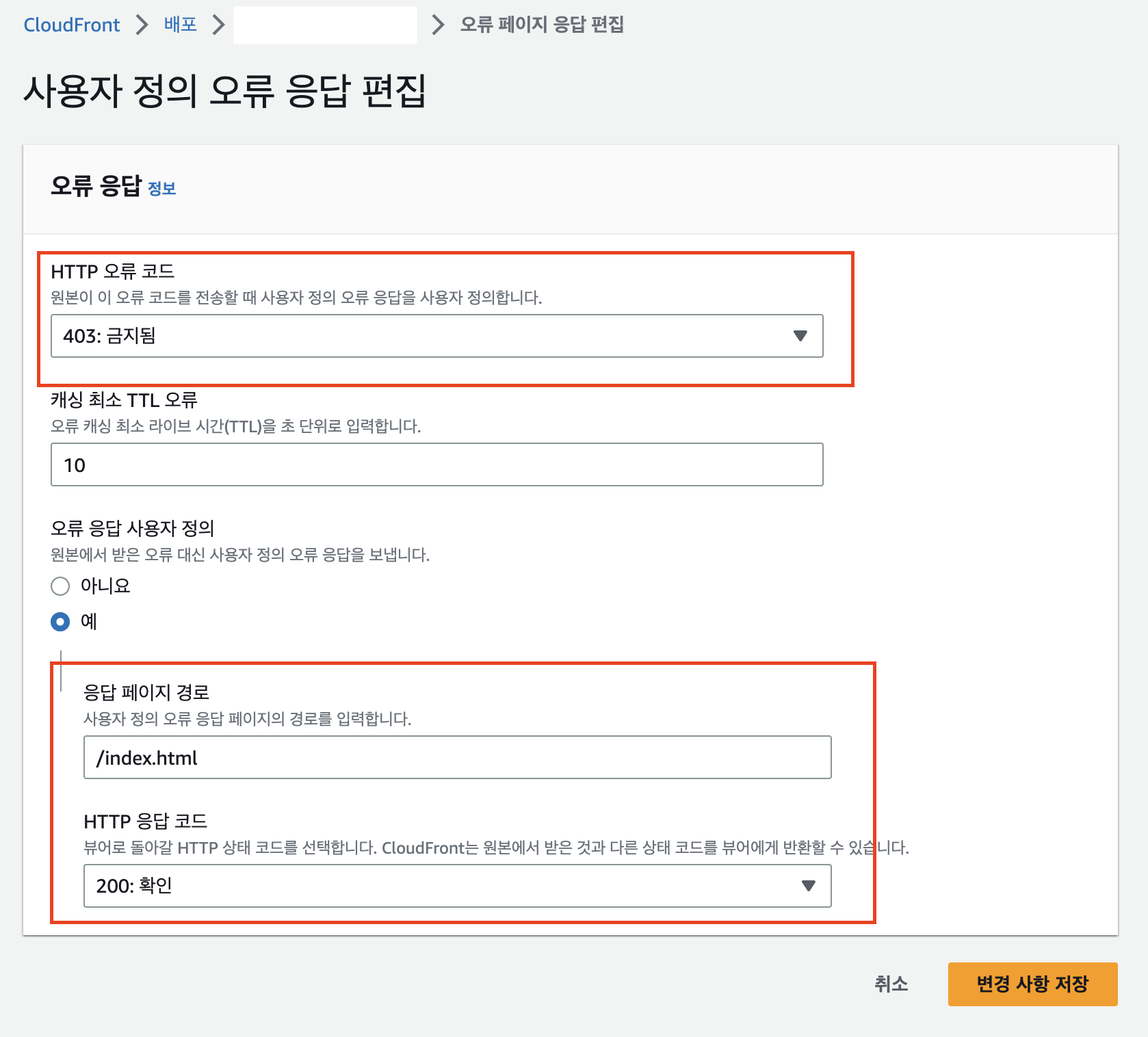
4단계. CloudFront 에러 페이지 설정
리액트 앱은 react router와 같은 라우팅 기능을 추가하게 되더라도 클라이언트는 항상 index.html을 읽고 있는 상황입니다. 그렇기 때문에 클라이언트가 CloudFront에 없는 페이지들을 요청하더라도 React Router가 핸들링 할 수 있도록 index.html 파일을 응답해주어야 합니다.


다음 단계
빌드된 앱을 AWS를 통해 배포하는 방법에 대해서 알아보았습니다.
다음 글에서는 수정된 빌드파일을 재배포하는 방법에 대해서 알아보도록 하겠습니다.

도움이 되었습니다. 좋은 자료 감사드립니다.