흔히 팝업창 대신에 모달을 사용을 하고 있습니다.
팝업창과 모달의 가장 큰 차이점이라면 팝업창은 브라우저에서 새 창이 띄워지고 모달은 기존창에서 팝업과 같은형태로 나타나게 됩니다.
리액트를 배우면서도 modal을 자주 만들어서 사용을 했었는데요, Vanilla JS로 모달이 구현되는 방식을 이해한다면 리액트에서 modal을 만들거나 modal 관련 라이브러리를 사용할 때 더 잘 이해할 수 있을 것 같습니다.
코드를 통해서 어떻게 modal을 만드는지 함께 살펴보도록 합시다.😀
modal 추가하기
<div class="modal">
<h1 class="modal__title">결제하시겠습니까?</h1>
<div class="modal__actions">
<a href="index.html" class="modal__action">예</a>
<button class="modal__action modal__action--negative" type="button">
아니오
</button>
</div>
</div>다음과 같이 HTML 코드를 작성해보았습니다.

브라우저에서 위와 같이 보이게 됩니다. 하지만 모달은 사용자에게 항상 보이는 것이 아니라. 사용자가 액션을 취했을 때 나타나게 되는 것입니다.
그렇다면 CSS로 위 메시지에 변화를 주겠습니다.
modal 꾸미기
.modal {
position: fixed;
display: block;
z-index: 200;
top: 20%;
left: 30%;
width: 40%;
background: white;
padding: 1rem;
border: 1px solid #ccc;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.5);
}
.modal__title {
text-align: center;
margin: 0 0 1rem 0;
}
.modal__actions {
text-align: center;
}
/* '예' 버튼 */
.modal__action {
border: 1px solid #0e4f1f;
background: #0e4f1f;
text-decoration: none;
color: white;
font: inherit;
padding: 0.5rem 1rem;
cursor: pointer;
}
.modal__action:hover,
.modal__action:active {
background: #2ddf5c;
border-color: #2ddf5c;
}
/* '아니오' 버튼 */
.modal__action--negative {
background: red;
border-color: red;
}
.modal__action--negative:hover,
.modal__action--negative:active {
background: #ff5454;
border-color: #ff5454;
}
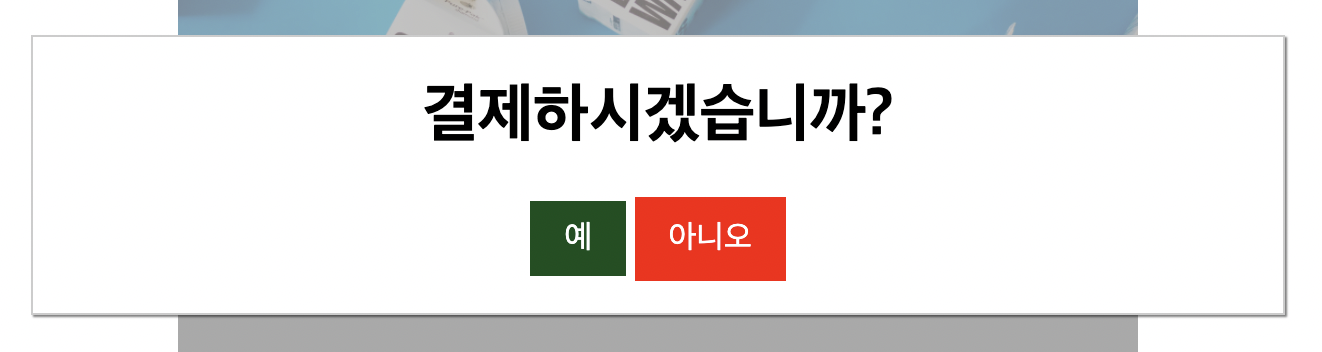
위 화면과 같은 모달창이 생성된게 보이시나요?
하지만 모달창이 항상 나타나있으면 안되기 때문에 위 코드에서 display 속성을 none으로 변경하겠습니다.
.modal {
position: fixed;
display: none; // 변경!!!!
z-index: 200;
top: 20%;
left: 30%;
width: 40%;
background: white;
padding: 1rem;
border: 1px solid #ccc;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.5);
}모달이 화면에서 사라졌을겁니다.
modal 제어하기
이제 Javascript 코드로 숨겨져있는 modal을 나타나게 만들어줍시다.
저는 클릭 버튼을 만들어서 버튼을 눌렀을때 modal이 나타나도록 만들어보겠습니다.
<button class="btn">클릭</button>
const modal = document.querySelector(".modal");
const selectButton = document.querySelectorAll(".main-container button"); // 버튼의 클래스명은 여러분이 정하시면 됩니다!
selectButton.addEventListener("click", () => {
modal.style.display = "block";
});위와 같은 JS 코드를 추가해준다면 클릭 버튼을 눌렀을때 모달의 display속성이 변경되면서 화면에 나타나게 될것입니다.
위 코드를 조금 다른 방식으로도 작성해보겠습니다.
.open {
display: block !important;
}
open 이라는 클래스를 추가했을때 display 속성을 block으로 변경시키도록 하겠습니다.
const modal = document.querySelector(".modal");
const selectButton = document.querySelectorAll(".main-container button");
selectButton.addEventListener("click", () => {
modal.className = "open"; // 전체 className을 overwriting 하는 방법.
});만약 open이라는 CSS 클래스를 지정해줬다고 했을때, HTML 요소에 className을 추가해주는 방법도 있습니다. 하지만 이 방법은 className을 overwriting 하는 방법이기 때문에 기존에 className에 덮어쓰기 합니다.
기존 className은 유지하면서 open 클래스를 추가하고 싶다면 modal.classList.add('open'); 혹은 modal.classList.toggle('open');을 사용하면 됩니다.
toggle은 클래스의 추가,제거를 반복하게 됩니다.
add는 className을 추가하는 역할만 하기때문에 remove와 함께 사용하는 방법을 고려해볼 수 있습니다.
마무리
제가 알려드린 방법은 modal을 화면에 나타나게 하는 방법만 알려드렸습니다. 연습을 해보시면서 modal을 끄는 방법에 도전해 보시면 실력 향상에 도움이 될 것 같습니다!
읽어주셔서 감사합니다!

감사합니다.