언제 필요한 것일까?
React 어플리케이션을 개발할 때 JavaScript 번들의 사이즈를 고려해야 합니다.
큰 규모의 React 애플리케이션에는 여러가지 메서드,라이브러리, 유틸리티 등이 포함되어있습니다. 애플리케이션의 사이즈가 커지면 커질 수록 웹페이지에 방문했을 때 로드해야할 파일들의 크기가 증가하게 됩니다. 페이지 성능에 좋지 못한 영향을 미치게 됩니다.
이때 React.lazy 메서드는 번들을 여러 청크로 나눌 수 있게 해줍니다. 사용자에게 보여주기위한 청크만 로딩하고 필요에 따라서 청크들을 불러옵니다.
Lazy Loading 적용
함수 호출에 적용하기
먼저 간단한 예제로 레이지 로딩을 적용 해보겠습니다.
// lazy loading 적용 전
import React from "react";
import {sum} from "./sum";
const MainPage = () => {
return (
<div>
<h1>메인페이지</h1>
<button onClick={() => alert(sum(1, 1))}>로딩</button>
</div>
);
};
export default MainPage;MainPage 컴포넌트에서 sum이라는 메서드를 import하고 button을 클릭했을 때 sum메서드를 호출하고 있습니다.
버튼을 클릭했을 때만 sum 함수를 호출하도록 할 수 있습니다.
// lazy loading 적용 후
import React from "react";
// import {sum} from "./sum";
const MainPage = () => {
return (
<div>
<h1>메인페이지</h1>
<button
onClick={() => {
import("./sum.js").then((module) => {
alert(module.sum(1, 1));
});
}}
>
로딩
</button>
</div>
);
};
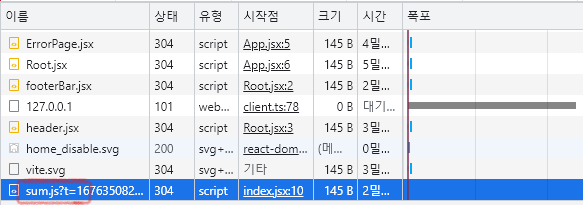
export default MainPage;lazy loading이 되고 있느지 보기 위해서 개발자도구의 네트워크 탭을 참고 하면 됩니다.

버튼을 클릭하는 즉시 sum.js 를 불러오는 것을 알 수 있습니다.
리액트 컴포넌트에 적용하기
react-router-dom v6를 예시로 라우팅에 레이지 로딩을 적용하겠습니다.
(코드를 중간 중간 생략으니 참고부탁드립니다)
import { lazy, Suspense } from "react";
import MainPage from "./pages/main";
// 기존의 컴포넌트 import 방식으로 CampaignPage 불러오기
// import CampaignPage from "./pages/campaign";
// lazy로 CampaignPage 불러오기
const CampaignPage = lazy(() => import("./pages/campaign"));
import Root from "./pages/Root";
const router = createBrowserRouter([
{
path: "/",
element: <Root />,
errorElement: <ErrorPage />,
children: [
{
path: "",
element: <MainPage />,
},
{
path: "campaign",
element: (
// Suspense로 로딩 부분 구현
<Suspense fallback={<p>로딩...</p>}>
<CampaignPage />
</Suspense>
),
loader: async () => {
const response = await fetch(
`/api/campaign`
);
const resData = await response.json();
return resData.contentsData;
},
},
],
},
]);lazy를 사용할 때 Suspense를 함께 사용하여서 React에게 레이지 로딩하고 있음을 알려 줍니다. 그리고 아직 렌더링 준비가 되지 않았을 때, 로딩 스피너 같은 지시기를 렌더링 하도록 fallback에 코드를 넣을 수 있습니다.
마무리
Lazy Loading을 적용하는 방법은 다양하기 때문에 다음에는 응용법을 알려드릴 수 있도록 하겠습니다.