웹 접근성(Web Accessibility)??
- 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것
- 비장애인이 웹상에서 제공되는 텍스트와 이미지, 영상등을 접했을 경우, 바로 파악이 가능하지만, 장애인은 그렇지 않습니다.
- 그림이나 시진들을 제공할 때 눈으로 볼 수 없는 경우
- 그림이나 사진을 대신 할 수 있는 설명을 텍스트로 제공
- 동영상이나 오디오의 경우 청각장애인이라면
- 음성정보를 문자로 제공
- 또한 마우스를 사용할 수 없는 사용자라면
- 키보드만으로도 모든 콘텐츠에 접근하여 이용 가능 하도록
- 움직임이 느린 사용자
- 시간조절기능을 제공해야 합니다.
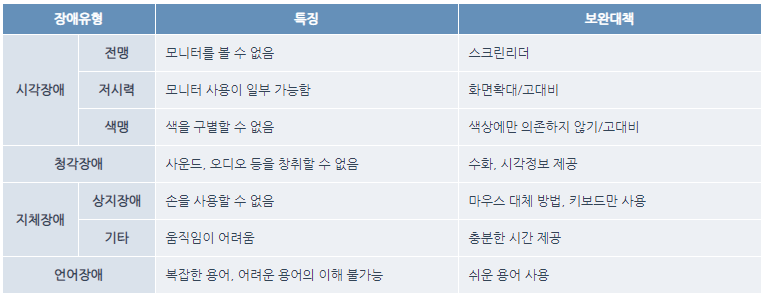
장애 유형에 따른 보완대책

- 그림이나 시진들을 제공할 때 눈으로 볼 수 없는 경우
웹 접근성의 필요성
누구에게나 동등한 기회 제공을 위해 웹 접근성 준수 필요
- 웹 접근성을 준수하게 되면 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이용할 수 있게 됩니다. 현대 사회에서 웹은 교육, 고용, 정부, 전자상거래, 건강, 여가 등 삶의 여러 가지 측면들에서 점점 더 중요한 자원으로 활용되고 있습니다. 하지만 아직까지 우리나라의 많은 웹사이트들이 웹 접근성을 고려하지 않아 장애인 및 고령자들의 인터넷 이용율이 비장애인에 비해 크게 낮은 실정이었으나, 개선 노력을 통해 많이 좋아지고 있습니다.
인터넷 이용률
2013년 장애인 56.7%, 고령자 48.5%
2020년 장애인 79% 고령자 76.5%
-정보격차지수 및 실태조사 보고서, 한국정보화 진흥원
웹 접근성 보장은 법률에 명시된 의무사항
웹 접근성 보장은 국가정보화기본법과 장애인차별금지 및 권리구제 등에 관한 법률(이하 "장애인차별금지법")등 법률에 명시된 의무사항 입니다. 특히 장애인 차별금지법은 행위자에 대한 단계적 범위를 명확히 해였으며, 불이행시 처벌 등이 구체적으로 성문화된 법입니다. 이에따라 모든 공공기관은 2009년 4월 11일부터 웹접근성을 준수해야 하고, 단계적으로 2015년까지 모든 웹사이트가 웹 접근성을 준수해야 합니다.
웹 콘텐츠 접근성 지침 2.1
- 4가지 원칙과 각 원칙을 준수하기 위한 13개 지침 및 해당 지침의 준수여부를 확인하는 24개의 검사항목으로 구성
4가지 원칙
1. 인식의 용이성(Perceivable) : 모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
2. 운용의 용이성(Operable) : 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다
3. 이해의 용이성(Understandable) : 콘텐츠는 이해할 수 있어야 한다.
4. 견고성(Robust) : 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
인식의 용이성 검사항목
- (적절한 대체 텍스트 제공) 텍스트 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
- (자막 제공) 멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.
- (색에 무관한 콘텐츠 인식) 콘텐츠는 색에 관계없이 인식될 수 있어야 한다.
- (명확한 지시사항 제공) 지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
- (텍스트 콘텐츠의 명도 대비) 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5대 1 이상이어야 한다.
- (자동 재생 금지) 자동으로 소리가 재생되지 않아야 한다.
- (콘텐츠 간의 구분) 이웃한 콘텐츠는 구별될 수 있어야 한다.
운용의 용이성 검사항목
- (키보드 사용 보장) 모든 기능은 키보드만으로도 사용할 수 있어야 한다. (PC웹)
- (누르기 동작 지원) 터치(touch) 기반 모바일 기기의 모든 컨트롤은 누르기 동작으로 제어할 수 있어야 한다. (모바일웹)
- (초점 이동) 키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
- (조작 가능) 사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.
- (응답시간 조절) 시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
- (정지 기능 제공) 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
- (깜빡임과 번쩍임 사용 제한) 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
- (반복 영역 건너뛰기) 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
- (제목 제공) 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
- (적절한 링크 텍스트) 링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
이해의 용이성 검사항목
- (기본 언어 표시) 주로 사용하는 언어를 명시해야 한다.
- (사용자 요구에 따른 실행) 사용자가 의도하지 않은 기능 (새 창, 초점 변화 등)은 실행되지 않아야 한다.
- (콘텐츠의 선형화) 콘텐츠는 논리적인 순서로 제공해야 한다.
- (표의 구성) 표는 이해하기 쉽게 구성해야 한다.
- (레이블 제공) 사용자 입력에는 대응하는 레이블을 제공해야 한다.
- (오류 정정) 입력 오류를 정정할 수 있는 방법을 제공해야 한다.
견고성 검사항목
- (마크업 오류 방지) 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다.
- (웹 애플리케이션 접근성 준수) 콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
WA(웹 접근성) 인증마크
-
장애인 및 고령자가 웹 사이트 이용에 불편이 없도록 웹 접근성 표준지침을 준수한 우수 사이트에 대해 웹 접근성 수준을 인정하고 이를 상징하는 품질 마크를 부여하는 인증제도
-
탄생배경
- 웹 접근성을 향상하기 위한 국가적인 노력이 계속되고 있으나, 국내 대부분 사이트의 웹 접근성 수준은 매우 낮음 공공기관에서 조차도 웹 접근성이 선진국들에 비하여 낮아 공공기관이 제공하는 중요 정보도 접근이 어려운 실태
-
인증대상
- 인터넷을 통해 정보통신서비스를 제공하는 웹 사이트를 운영하는 정부 및 공공기관, 민간 사업장
-
인증 유효기간
- 인증의 유효기간은 1년 , 매년마다 갱신 필요
-
인증 접수
한국 웹접근성 인증 평가원


웹 접근성 준수시 얻는 이점
- 2008년 4월 11일 부터 시행된「장애인차별금지 및 권리구제 등에 관한 법률」및 동법 시행령 등 관련 규정을 준수할 수 있게 된다.
- 장애가 있는 사람들이 웹사이트를 이용하게 함으로써 많은 장애인들이 가지고 있는 잠재 시장을 높일 수 있다.
- 등록된 장애인 수 약 2백 60만명 - 보건복지부
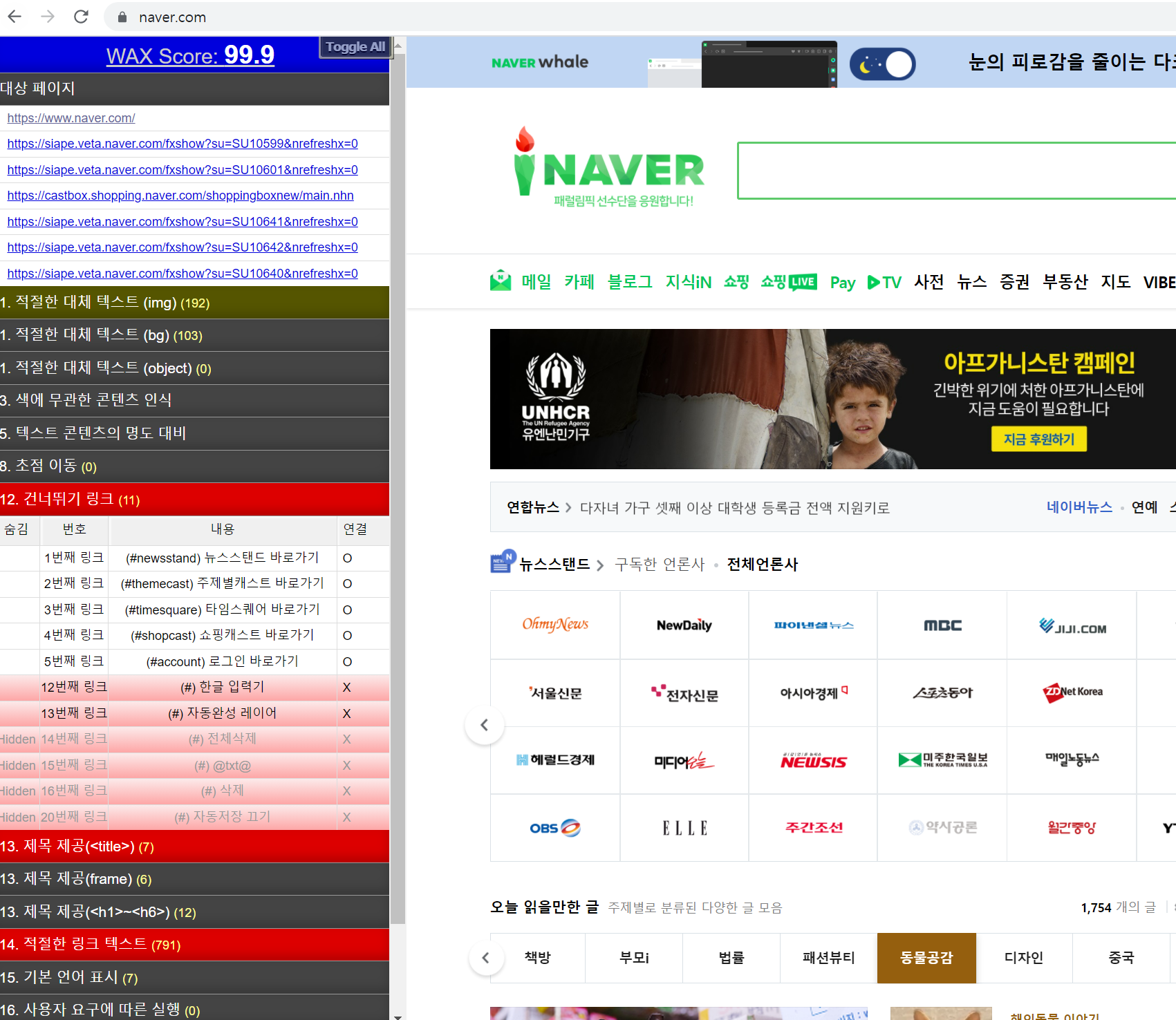
웹 접근성 평가도구
오픈왁스 : 크롬, 파이어폭스 확장 프로그램

W3C : 웹 접근성 평가도구 리스트
참조 페이지
http://www.websoul.co.kr/accessibility/define.asp
한국 웹접근성 인증 평가원
https://eunyoe.tistory.com/76
