기간
2022-06-14 ~ 2022-08-10
목차
- 무엇을 개발하였나요?
- 프로젝트 진행 방식
- Convention rule
- 느낀 점
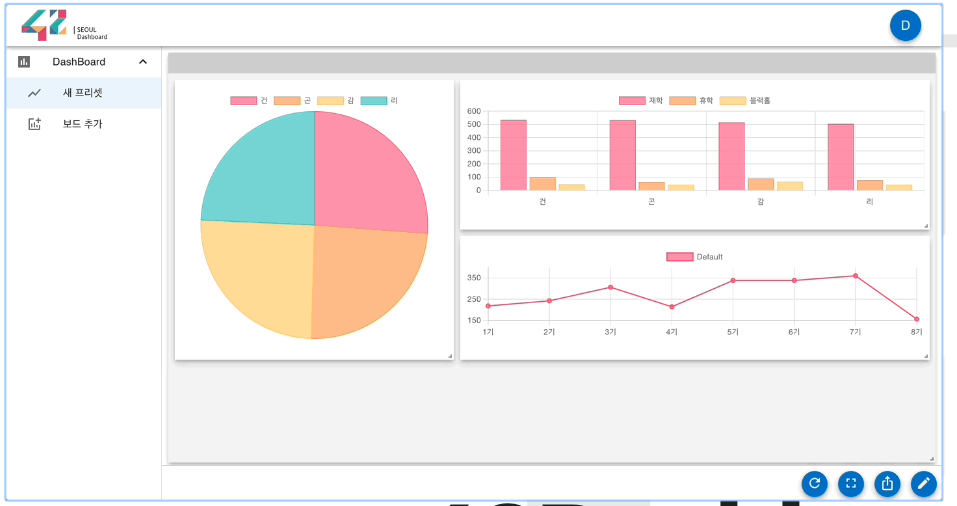
무엇을 개발하였나요?

구글 스프레드시트로 관리하던 1000명이 넘는 학생들의 데이터를 시각화 할 수 있는 웹 서비스를 개발하였습니다. 스티키한 대시보드를 만들어 사용자가 원하는 데이터를 형태의 대시보드로 구성할 수 있습니다. 클라이언트가 직접 데이터를 관리할 수 있도록 구현해야 했습니다. 스프레드시트로 관리하는 데이터이기 때문에 스프레드시트를 지속적으로 불러와 update를 해주는 기능을 개발하였으며, cron을 사용하여 따로 update하지 않더라도 자동으로 update하도록 해주었습니다.
기술 스택
- front : typescript, react, mui, justand, figma
- back : typescript, postgresql, pgamin, swagger, erd diagram, nestjs, AWS
프로젝트 진행방식
소통
42Seoul에서 회의실 하나를 제공해 주었기 때문에 회의실에서 대부분의 회의를 진행하였습니다.
2달의 기간이 주어졌기에 8주차로 스프린트 계획을 세우고 각 주차마다 회의를 통해 진행 상황 및 계획을 수립하였습니다. FE팀과 BE팀 각각 데일리 스크럼을 진행하고나서 전체 회의를 하며 팀 끼리 개발 템포를 맞추었습니다.
기본 메신저는 slack을 사용하여 소통하였고 좋은 자료나 문서들은 git discusion에 정해둔 양식에 맞게 올려 공유하였습니다.
프로젝트 관리
프로젝트 관리는 모노레포를 적용시켜 front code와 back code의 라이브러리 의존성및 버전을 관리하고자 하였습니다.
모노레포란?
모노레포 적용 방법!
코드 컨벤션
코드리뷰를 할 때 가독성을 높여 코드 리뷰에 불필요한 시간을 줄이기 위해 lint룰과 prettier를 적용시켰고, PR, issue이름 그리고 commit message에도 룰을 적용시켜 프로젝트 처리 내역을 통일화 시켜주었습니다.
branch 전략은 병합 내역을 이슈에 맞게 통일화 시키기 위해서 rebase - merge 전략을 사용했습니다.
이슈 관리
데일리 스크럼을 진행하며 나온 안건들 혹은, 개발하며 확인된 issue들을 정해둔 format으로 생성 및 관리하였습니다. git project에 라벨을 추가함과 동시에 이슈를 등록하며 관리하였습니다.

하나의 목표를 보기 위하여
프로젝트를 요청하셨던 클라이언트(실질적으로 대시보드를 사용하며 데이터를 관리할 사람)와 지속적인 소통을 통하여 요구사항에 대해 명확하게 이해했는지 확인하는 부분에 많은 노력을 하였습니다. 내가 원하는대로 개발 하기 전 정확한 목표가 필요했기 때문입니다. 이렇게 클라이언트와 소통을 한 뒤 팀원들과 함께 최종적으로 구현하고자 하는 기능에 대해서 명확하게 정해두고 개발하였습니다. 개발하면서 필요한 기능이나 추가하고 싶은 기능이 생기면 회의를 통해 정하였습니다. 명확한 목표를 다같이 정하고 나서 개발을 진행한 결과 팀끼리 프로젝트를 하나의 목표로 그리며 개발 할 수 있었습니다.
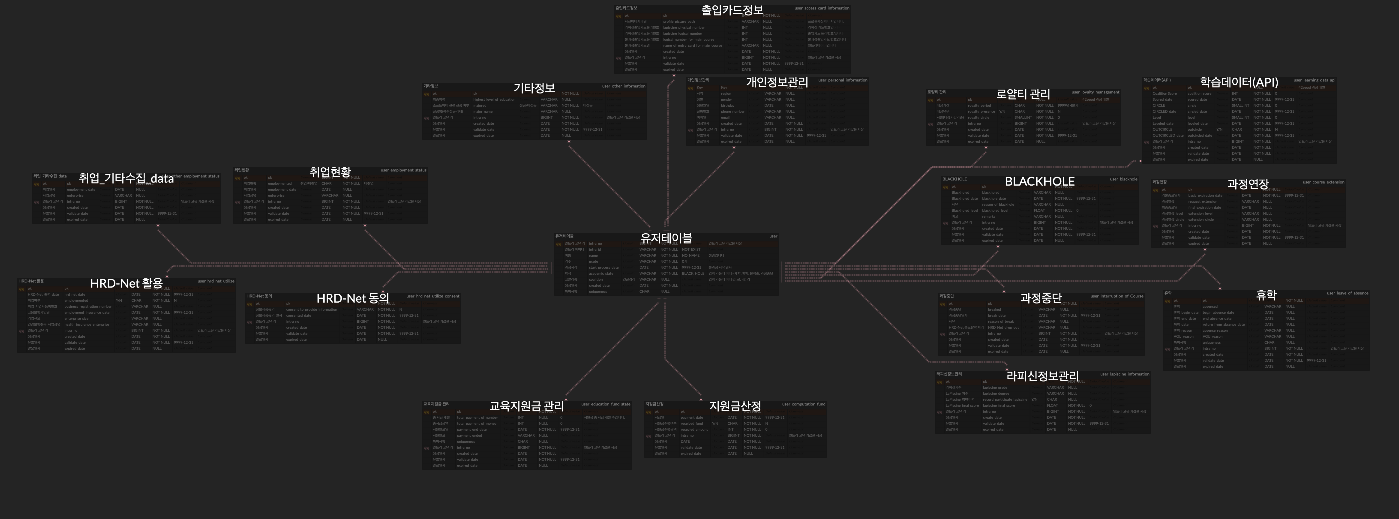
설계
ERD diagram으로 db 구조 짜기
ERD로 DB를 설계하면서 각 table을 어떻게 나눌지 고민했습니다. 유저 테이블에 있는 내용을 기반으로 다른 데이터를 불러와 도식화를 하기때문에 유저 table을 main table로 두었습니다. 불필요한 데이터를 저장하지 않기위해 각 table 별로 특성에 맞게 관계를 설정해 주면서 diagram을 구성했습니다.

Convention rule
느낀 점
여러 팀원과 함께 하나의 서비스를 만드는 것이 처음이었는데, 다른 분들의 경험을 빌려 협업에 좋은 툴과 방식들을 배울 수 있었습니다. 심지어 그 프로젝트가 client가 있는 프로젝트여서 사용자의 요구사항을 듣고 소통하는 경험을 할 수 있어서 좋았습니다. 프로젝트 초기 설정할 때 최대한 모든 요구사항에 대해 듣고 그 규격에 맞게 프로젝트를 이어가야 일정 관리가 될 수 있겠구나 느꼈습니다. 그 이유는 개발을 진행하며 지속적으로 소통을 하였는데 client도 예상치 못한 부분들의 기능이 필요하기도 하였고, 우리 또한 해당 기능을 위해서 추가적인 작업에 시간을 소요해야 했기 때문입니다. 처음 접하는 nestjs로 개발을 진행하기 위해 인프런에서 강의를 찾아듣고 공식 사이트에서 공부를 하면서 개발을 진행하였고, nodejs와 express 기반의 프레임워크여서 그런지 구조가 잘 짜여져있어 처리 구조를 이해하기 수월했습니다. 좋은사람들과 좋은 경험을 할 수 있어서 좋았고 앞으로도 계속 공부를 하며 좋은 사람들과 재밌게 개발하고 싶다는 생각이 들었습니다.