Template 엔진이란?
웹개발에선 일반적으로 지정된 템플릿 양식과 데이터를 합쳐서 Html 문서를 출력하는 SW를 의미합니다.
클라이언트 템플릿 엔진과 서버 템플릿 엔진 비교
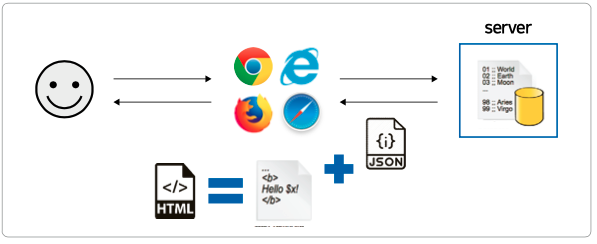
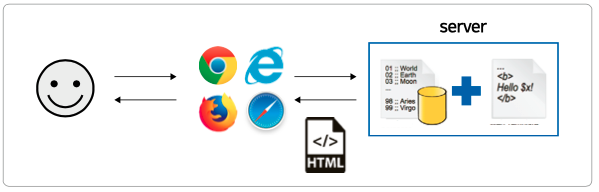
| 클라이언트 | 서버 |
|---|---|
 |  |
| 웹 어플리케이션 서버에서 데이터를 Json형태로 전달한뒤 웹 서버에서 html파일 생성하여 브라우저에 전달 | 웹 어플리케이션 서버에서 데이터와 템플릿을 합쳐서 html 문서를 브라우저에 바로 전달 |
Mustache란?
JSP와 같이 HTML을 만들어주는 템플릿 엔진입니다.
현존하는 대부분 언어를 지원합니다.
덕분에 자바에서 사용될 땐 서버 템플릿 엔진, 자바스크립트에선 클라이언트 템플릿 엔진으로 모두 사용될 수 있습니다.
스프링 부트 공식 지원하는 템플릿 엔진입니다.
장점
- 로직 코드를 사용할 수 없어 View 역할과 서버의 역할이 명확하게 분리
- Mustache.js와 Mustache.java 모두 지원하여 하나의 문법으로 클라이언트/서버 템플릿으로 사용 가능
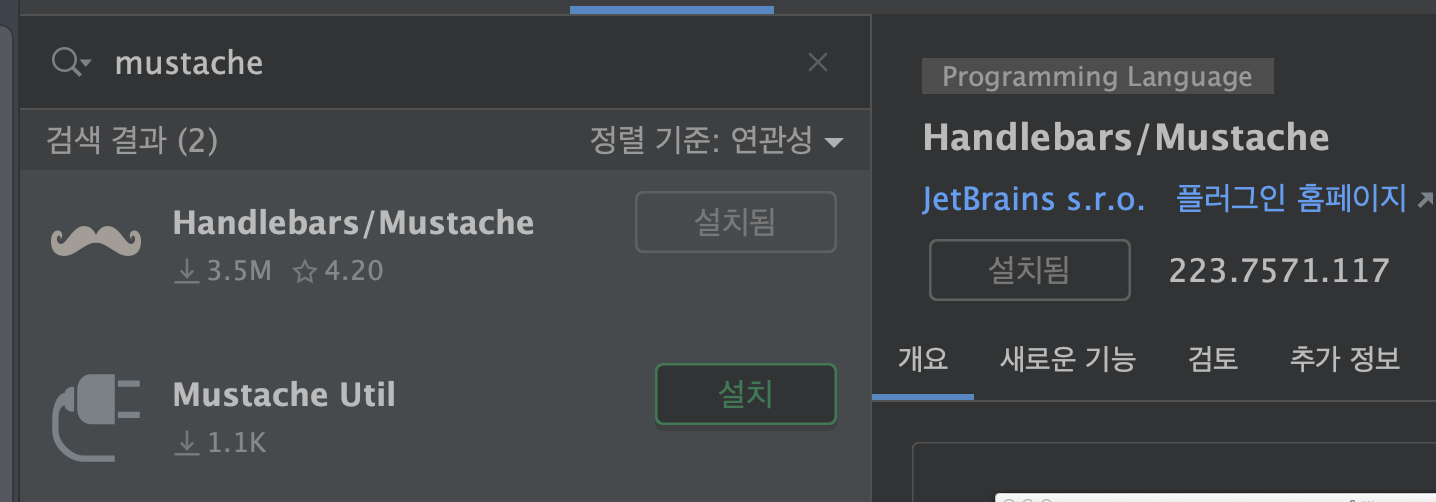
Mustache 플러그인 설치
Command + Shift + a 명령어를 입력한뒤, 액션에서 plugin 검색하여 mustache를 설치합니다.

설치후 intellij를 재시작하여 플러그인 작동을 확인합니다.

build.gradle 파일에 의존성을 등록합니다.
implementation(
'org.springframework.boot:spring=boot-starter-mustache'
)Mustache 코드 작성
Mustache 기본 파일 위치
src/main/resources/templates
이 위치에 두면 스프링 부트에서 자동으로 로딩합니다.
main/resources/templates/index.mustache 파일 생성
<!DOCTYPE HTML>
<html>
<head>
<title>스프링 부트 웹서비스</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>스프링 부트로 시작하는 웹 서비스</h1>
</body>
</html>Controller로 URL 매핑
web/IndexController
package orm.example.springboot.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class IndexController {
@GetMapping("/")
public String index() {
return "index";
}
}
의존성 주입한 Mustache starter 덕분에 컨트롤러에서 문자열을 반환할 때
return "index";
앞의 경로, 뒤의 파일 확장자(.mustache)는 자동으로 지정됩니다.
-> src/main/resources/templates/index.mustache로 전환되어 View Resolver가 처리하게 됩니다.
테스트 코드 작성
package orm.example.springboot;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.boot.test.web.client.TestRestTemplate;
import org.springframework.test.context.junit4.SpringRunner;
import static org.assertj.core.api.Assertions.assertThat;
import static org.springframework.boot.test.context.SpringBootTest.WebEnvironment.RANDOM_PORT;
@RunWith(SpringRunner.class) //테스트를 진행할 때 JUnit에 내장된 실행자 외에 다른 실행자를 실행시켜 가벼운 실행을 도와줌
@SpringBootTest(webEnvironment = RANDOM_PORT)
public class IndexControllerTest {
@Autowired
private TestRestTemplate restTemplate;
@Test
public void mainpage_lodding() {
//when
String body = this.restTemplate.getForObject("/", String.class);
//then
assertThat(body).contains("스프링 부트로 시작하는 웹 서비스");
}
}
TestRestTemplate를 통해 "/"를 호출했을 때 index.mustache에 포함된 코드들이 있는지 확인하면 되는데 body에 입력한 문자열이 잘 들어가있는지만 확인하였습니다.
브라우저로 확인하기