기간
2022-08-28 ~ 2022-11-03
목차
- 무엇을 개발하였나요?
- 프로젝트 진행 방식
- Convention rule
- 느낀 점
무엇을 개발하였나요?
pong이라는 게임을 기반으로하는 실시간 게임 사이트를 개발하는 프로젝트 입니다.
사용자들끼리 1대1 radder 매치 및사설 매치를 가능하게 제공하며, 다른 사용자들과 채팅 서비스 또한 제공합니다. 마음에 드는 친구를 추가하여 DM 또한 가능합니다.
기술 스택
- front : typescript, react, mui, recoil, figma
- back : typescript, postgresql, pgamin, swagger, erd diagram, nestjs, AWS S3
프로젝트 진행방식
소통
에자일 방식으로 협업하고자 하였고, 매주마다 스프린트 회의를 하고, 매일 오전에 짧게 데일리 스크럼으로 일일 목표를 정하였습니다. 하루 목표, 일주일 목표를 정하고 작업을 진행하니까 전체 프로젝트 목표 대비 진행 척도를 판단하여 작업하기 용이했습니다.
BE팀에서 swagger와 notion에 문서화 작업을 해주셔서 api와 socket을 사용하여 요청하기 수월했습니다. 수정이 필요한 부분은 slack 혹은 직접 얘기를 드려 소통하였습니다. 바로바로 응답해주시는 팀원들 덕분에 작업이 지체되지 않으며 작업할 수 있어서 좋았습니다. 저도 다른 동료가 저에게 확인 및 수정 요청을 한다면 최대한 서둘러 소통해야겠다고 느꼈습니다.
프로젝트 관리
프로젝트 관리는 모노레포를 적용시켜 front code와 back code의 라이브러리 의존성및 버전을 관리하고자 하였습니다.
모노레포란?
모노레포 적용 방법!
코드 컨벤션
팀원들과 협업할 때 각자의 코드를 병합하는 과정에 코드 리뷰를 통해서 동료가 작성한 코드를 이해하고 개선 점 혹은 궁금한 점에 대해 의견을 나누었습니다.
코드리뷰를 할 때 가독성을 높여 코드 리뷰에 불필요한 시간을 줄이기 위해 lint룰과 prettier를 적용시켰고, PR, issue이름 그리고 commit message에도 룰을 적용시켜 프로젝트 처리 내역을 통일화 시켜주었습니다. 덕분에 팀원이 갖고있는 issue나 처리 내용을 쉽게 파악하여 협업할 수 있었습니다.
branch 전략은 메트릭 서비스를 개발하면서 rebase를 사용하였는데 이번에는 squash and merge 전략을 사용하기로 햐였다.
이슈 관리
데일리 스크럼을 진행하며 나온 안건들 혹은, 개발하며 확인된 issue들을 정해둔 format으로 생성 및 관리하였습니다.
issue를 생성하면 git action을 통해서 project에 등록하여 이슈처리에 대한 이원화를 방지하고자 하였습니다.
하나의 목표를 보기 위하여
구현하고자 하는 최소한의 틀이 적혀있는 문서를 기준으로 설계를 먼저 진행하였습니다. 초기 디자인 적인 부분은 FE팀에서 먼저 figma를 통해서 기본적인 설계를 한 뒤 BE팀과 소통하여 최종 product를 구상하였습니다. 이후 개발을 진행하면서 견해가 달랐던 부분이 발생하면 빠르게 회의 시간을 갖으며 다시 한번 같은 방향을 바라보도록 하였습니다. 처음엔 같은 생각을 갖고 개발하고 있다고 생각했지만, 개발을 진행하며 디테일한 부분들이 달라질 수 있음을 경험하였고 동료들과의 적극적인 소통이 이 부분을 많이 해결해 나가는 것을 느꼈습니다.
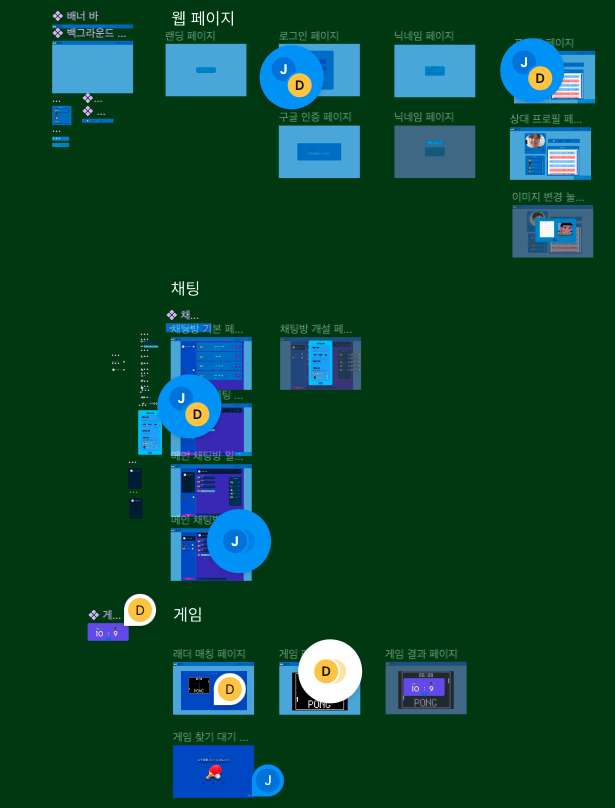
설계
기본 레이아웃 구조 짜기 및 컴포넌트 구조 잡기 (atomic design pattern)

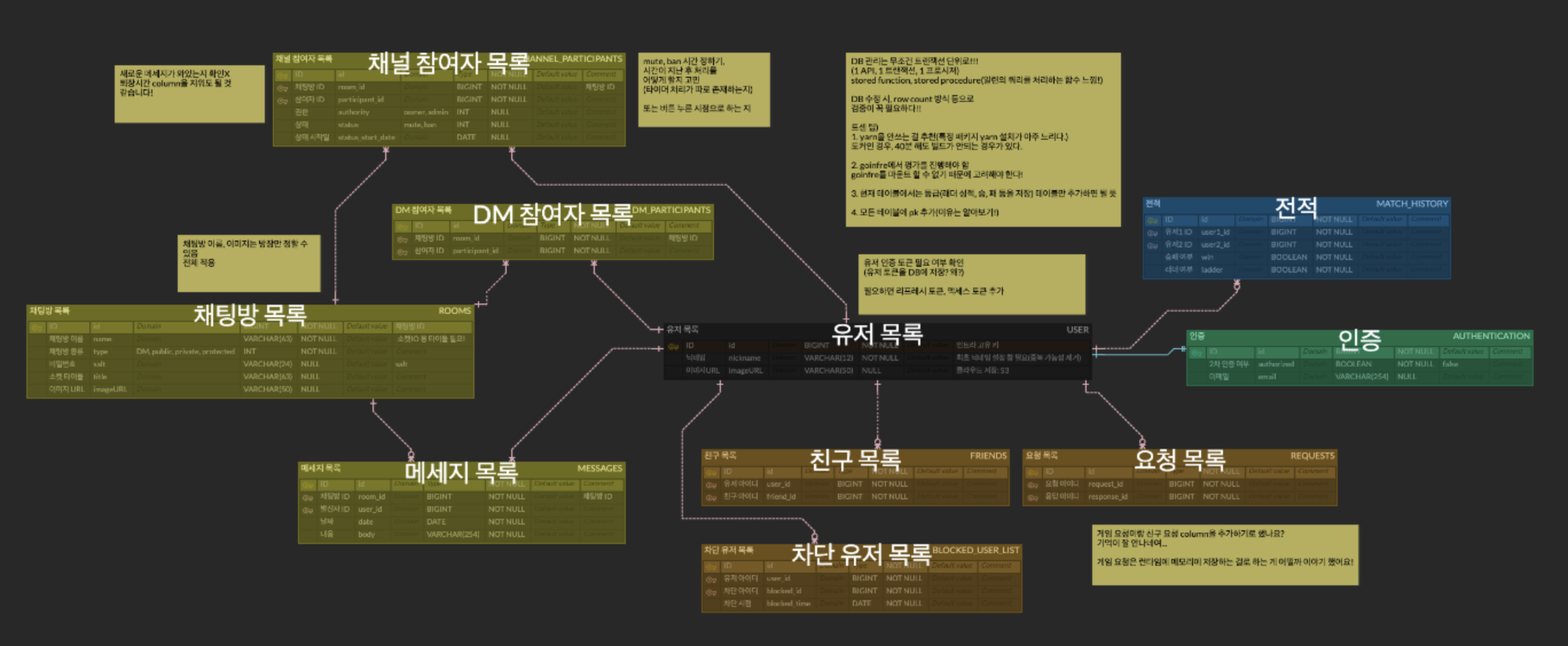
ERD cloud으로 db 구조 짜기

Convention rule
느낀 점
설계
front 팀이었던 저와 junghan님이 pigma 를 통해서 기본적인 틀을 구성하였습니다. pigma를 통하여 틀을 잡고나니까 필요한 데이터와 데이터들 끼리의 연관 관계가 조금 더 디테일하게 잡혔습니다. 그 후 BE 팀과 협업하여 최종 product 에 대해 의견을 나누고 구현하는 기능에 대한 틀을 잡아갔습니다.
그러면서 junghan 님과 협업하며 구조를 설계했을 때 발견하지 못한 부분들이 BE 팀과 의견을 나누면서 발견되었습니다. 협업의 장점을 몸소 깨닫게 되었습니다.
구현
처음 front 부분을 개발하다보니 최대한 근본적으로 구현을 하고 싶었습니다. 해서 처음 설계할 때 부터 디자인 패턴을 찾아보았고, atomic 패턴으로 구현하여 각 컴포넌트의 역할과 비중에 맞도록 구현하고자 하였습니다.
atomic 패턴으로 개발하며 느낀 장점들 중 첫째는 기능이 많아지면서 컴포넌트들이 많아져도 유지보수가 수월했습니다. 두번째는 컴포넌트들을 재사용하기 좋았습니다. 설계때부터 구상하고 개발하다 보니 틀을 잡아둔 layout에 atomic한 컴포넌트들을 적용시키기 수월했습니다.
아쉬운점
typescript를 제대로 사용해서 구현하고자 하였고, 사용하는 모든 변수에 type을 interface로 정의하여 구현하였습니다. 또 api로 받아오는 값들도 BE팀과 소통하여 DTO를 받아 적용하였습니다. 하지만, generic이나 class는 잘 사용하지 못한 점이 아쉬웠습니다.
