📍 .before() 메소드
- 선택한 요소의 '바로 앞쪽에' 새로운 요소나 콘텐츠를 추가
이렇게 HTML 요소가 있을 때

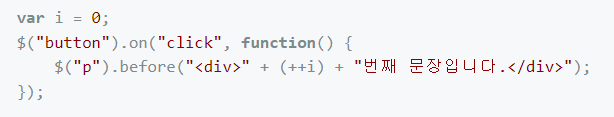
.before() 메소드를 이용하면, p 앞에 새로운 요소를 추가할 수 있다.

이때 버튼을 클릭 할때마다 변수 i가 증가하면서 표시를 하게 된다.
▶️ 1번째 문장입니다.
▶️ 2번째 문장입니다.
▶️ 안녕하세요.
📍.after() 메소드
- 선택한 요소의 '바로 뒤쪽에' 새로운 요소나 콘텐츠를 추가
이렇게 HTML 요소가 있을 때

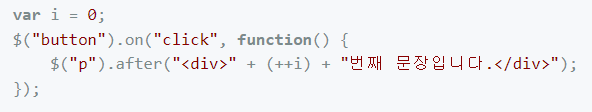
.after() 메소드를 이용하면, p 뒤에 새로운 요소를 추가할 수 있다.

이때 버튼을 클릭 할때마다 변수 i가 증가하면서 표시를 하게 된다.
▶️ 안녕하세요.
▶️ 2번째 문장입니다.
▶️ 1번째 문장입니다.
📍.insertBefore() 메소드
- 선택한 요소의 '해당 요소 앞에' 새로운 요소나 콘텐츠를 추가
- .before() 메소드와 같지만, 소스와 타켓의 위치가 서로 반대로 되어있다.
이렇게 HTML 요소가 있을 때

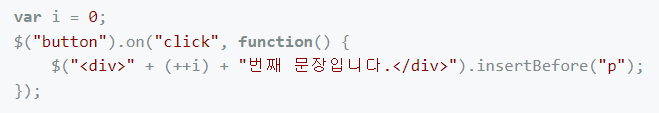
.insertBefore() 메소드를 이용하면, p 앞에 새로운 요소를 추가할 수 있다.

이때 버튼을 클릭 할때마다 변수 i가 증가하면서 표시를 하게 된다.
▶️ 1번째 문장입니다.
▶️ 2번째 문장입니다.
▶️ 안녕하세요.
📍.insertAfter() 메소드
- 선택한 요소의 '해당 요소 뒤에' 새로운 요소나 콘텐츠를 추가
- .after() 메소드와 같지만, 소스와 타켓의 위치가 서로 반대로 되어있다.
이렇게 HTML 요소가 있을 때

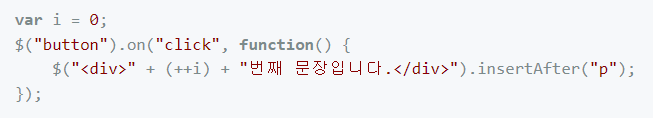
.insertAfter() 메소드를 이용하면, p 뒤에 새로운 요소를 추가할 수 있다.

이때 버튼을 클릭 할때마다 변수 i가 증가하면서 표시를 하게 된다.
▶️ 안녕하세요.
▶️ 2번째 문장입니다.
▶️ 1번째 문장입니다.