웹 접근성은 왜 필요할까?
- 사용자 층 확대(장애인, 고령자)
- 개발 및 운영의 효율성
- 기업이미지 상승
- 법 준수(가장 중요)
웹 접근성 - WCAG(Web Content Accessibility Guideline)
웹 콘텐츠 접근성 지침(WCAG 2.0)
- 인식의 용이성(인지성)
- 모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
- 운용의 용이성(운용성)
- 사용자 인터페이스 구성 요소는 조작 가능하고 내비게이션할 수 있어야 한다.
- 이해의 용이성(이해성)
- 콘텐츠는 장애유무에 관계없이 이해할 수 있게 구성되어야 한다.
- 견고성(내구성)
- 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
를 작성하는 이유?
- 스크린리더가 읽을 언어를 알려준다.
웹 접근성
- 의미적인 태그(시멘틱 태그)를 작성해야 한다.
- 선형적으로 작성해야 한다.
- 트리구조를 명확히 해야한다.
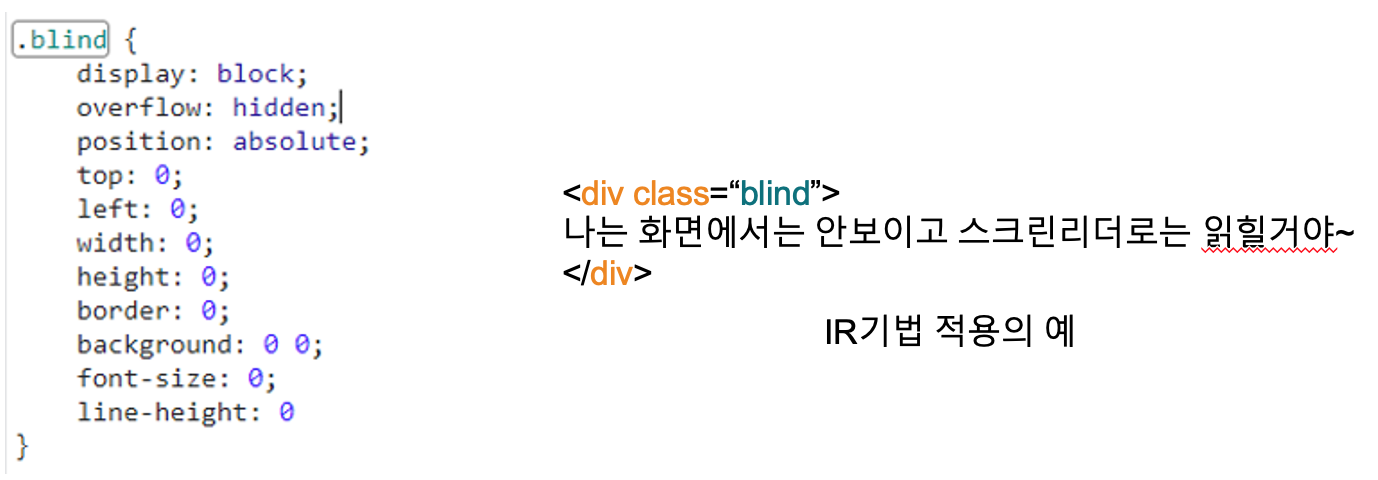
IR 기법 (웹 접근성의 핵심)
- 화면에서는 안보이고 스크린리더로는 읽히게 하는 기법

웹 접근성 케이스 살펴보기

-
div태그는 구조 태그이기 때문에 탭키로 이동되지 않는다. (게다가 div태그로 button의 역활을 하는건 표준에 맞지 않다.)
→ role=”button”을 부여함으로써 탭키로 이동되게 하고, 스크린리더로 읽을 때도 button으로 읽히도록 한다.
-
role=”button”이 없다면 스크린리더로 “링크"로 읽히기에, 적절하지 않다
-
type=”button”을 지정해주어야 옳다

스크린리더는 html태그는 읽지 않고, MarkUp을 읽는다.
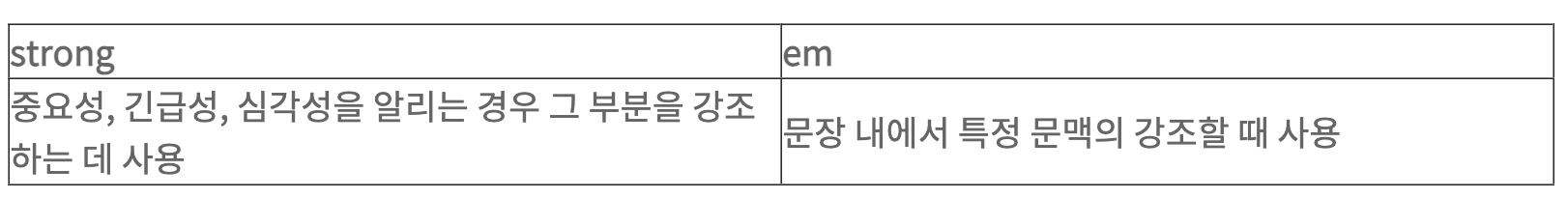
strong, em 태그의 차이

- strong의 경우, 스크린리더는 strong태그의 내용을 우선순위에 두고, 긴급하고 강조하여 읽어준다.
- em의 경우, 우선순위는 고려하지 않고 특정 문맥이 강조됐음을 알려준다.
aria-hidden
- UI에서는 보이지만, 스크린리더로는 읽히지 않는다.
- IR기법처럼, 웹 접근성을 위해 가장 중요한 것 중 하나
Tip)
- img 태그에는 되도록 weight, height를 적어주어야 한다. (로딩속도 개선)
- alt 속성은 img태그에만 사용가능
