문제발생
req.session.save(function () {
req.session.userid = email;
res.status(200).json({data });
});로그인할때 세션객체에 값을 넣고 저장했는데,
로그아웃할때 세션을 찍어보니, 저장한 req.session.userid 가 없었다.(극대노)
스택오버플로우, 블로그 다 찾아봤었는데도 해결이 되지 않았다 ㅠ
그래서 코드스테이츠 헬프데스크를 샅샅이 뒤져봤고, 해결책을 찾아냈다!
해결방법은 3가지가 제시되어있었다.
1. https 프로토콜
2. Secure 옵션 true,
3. 쿠키 도메인 옵션 제거
해결방법
우리가 진행하는 프로젝트는 https 로 구현되어있었고,
Secure옵션도 true였다.
남은건..! 쿠키 도메인 옵션 제거.
애초에 쿠키 도메인을 true로 줘서 이게 문제일 거라는 생각은 하지도 못했다.
(우리가만든 클라이언트 뿐만이 아니라 다른사이트와 통신하기 위해 이렇게 작성했었다.)
아래는 작성했던 세션이다.
app.use(
session({
secret: '@songnumberbook',
resave: false,
saveUninitialized: true,
cookie: {
domain: true, // <- 도메인 값을 아예없애면 저장된다.
path: '/',
maxAge: 24 * 6 * 60 * 10000,
sameSite: 'None',
httpOnly: true,
secure: true,
},
})
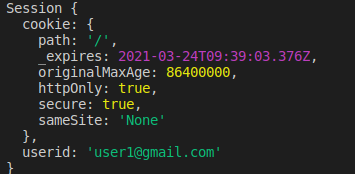
);문제의 부분을 아예 삭제하고 콘솔을 확인했다.

로그아웃할때 userid가 살아있는 걸 확인할 수 있었다.
너무 행복하다 ㅠㅠ
