💜 사건발생
최근 adonis framework를 공부하고 있다.
기본적인 CURD를 구현하고, 로그인 기능까지 붙인 후에 auth middleware를 적용시켰다.
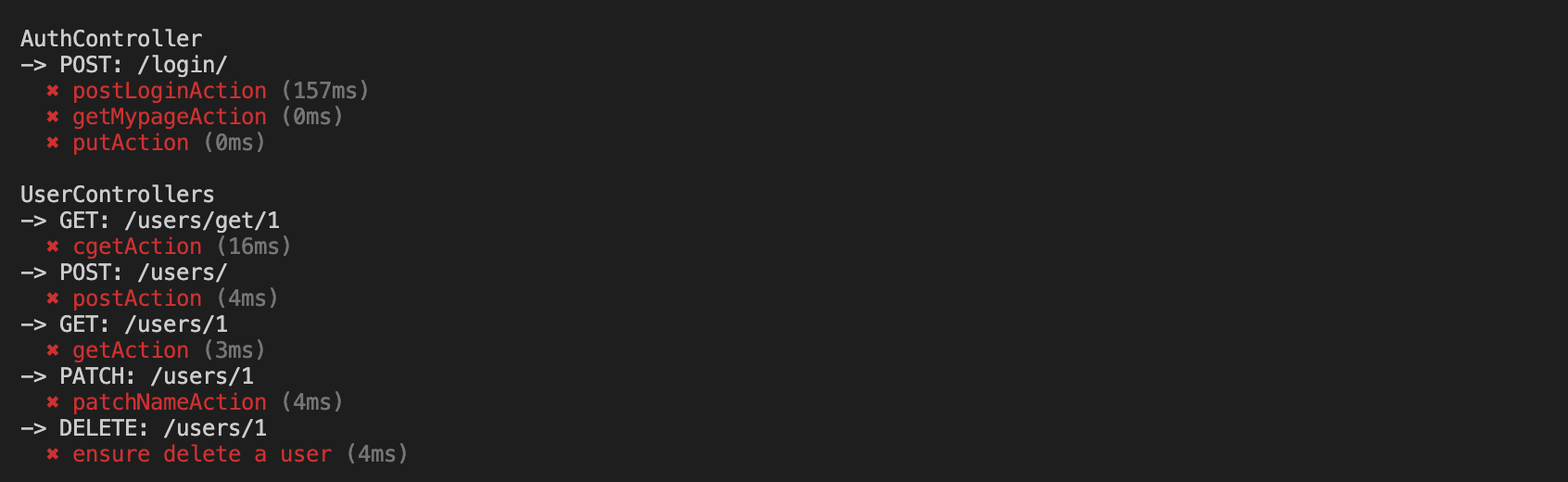
그리고 테스트를 돌린 결과..(안돼...)


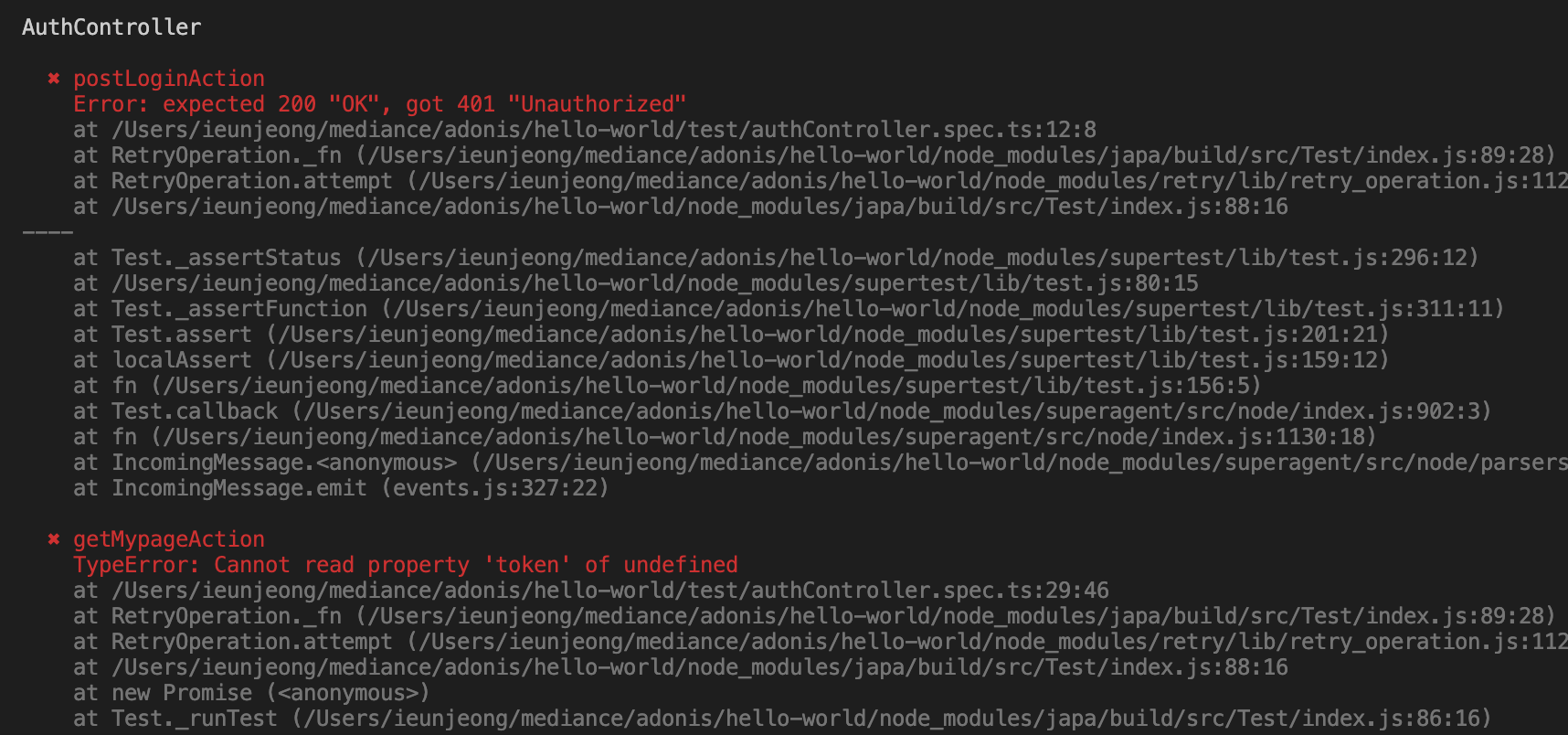
대부분의 요청에 401에러가 발생했다.
token 관련에러는 당연히 로그인 테스트가 진행된 후에 token이 할당되는데,
로그인부터 막히니 token 이 없다고 에러가 발생하는 것이다.
💜 시도 1 ( 메소드 변경 )
테스트 코드에서 .auth을 .set로 변경해봤다.
그러나 같은 증상이었다.
const ok = await supertest(BASE_URL)
.get('/mypage')
.auth(auth.token, { type: 'bearer' }) => .set('Authorization', 'Bearer ' + auth.token)
.expect(200)
assert.equal(ok.body.name, '유저2')💜 시도 2 ( 미들웨어 한정시키기 )
route를 유저 CURD관련, 로그인관련으로 나누어놨다.
모든 요청에 middleware('auth') 를 붙여놨는데, 로그인 관련으로만 한정시켰다.
테스트를 돌리니 로그인관련을 제외하고 모두 잘 진행되었다.
Route.group(() => {
Route.post('/', 'AuthController.postLoginAction')
Route.get('/mypage', 'AuthController.getMypageAction')
Route.put('/:index', 'AuthController.putAction')
.where('index', /^[1-9]*$/)
}).prefix('/login').middleware('auth')middleware 적용한 걸 모두 지우고, 다시 테스트를 해봤다.

이렇게 이쁘게 패스하는데..! 어째서.. ㅠ
다시 middleware를 적용하니, 똑같이 에러가 발생했다.
천천히 처음부터 다시 적용하면서 뭐가 문제인지 알아내야겠다.
💜 시도 3 ( 공식문서 정독 => 해결 )
공식문서를 다시 정독하면서 코드를 하나하나 다시 체크했다.
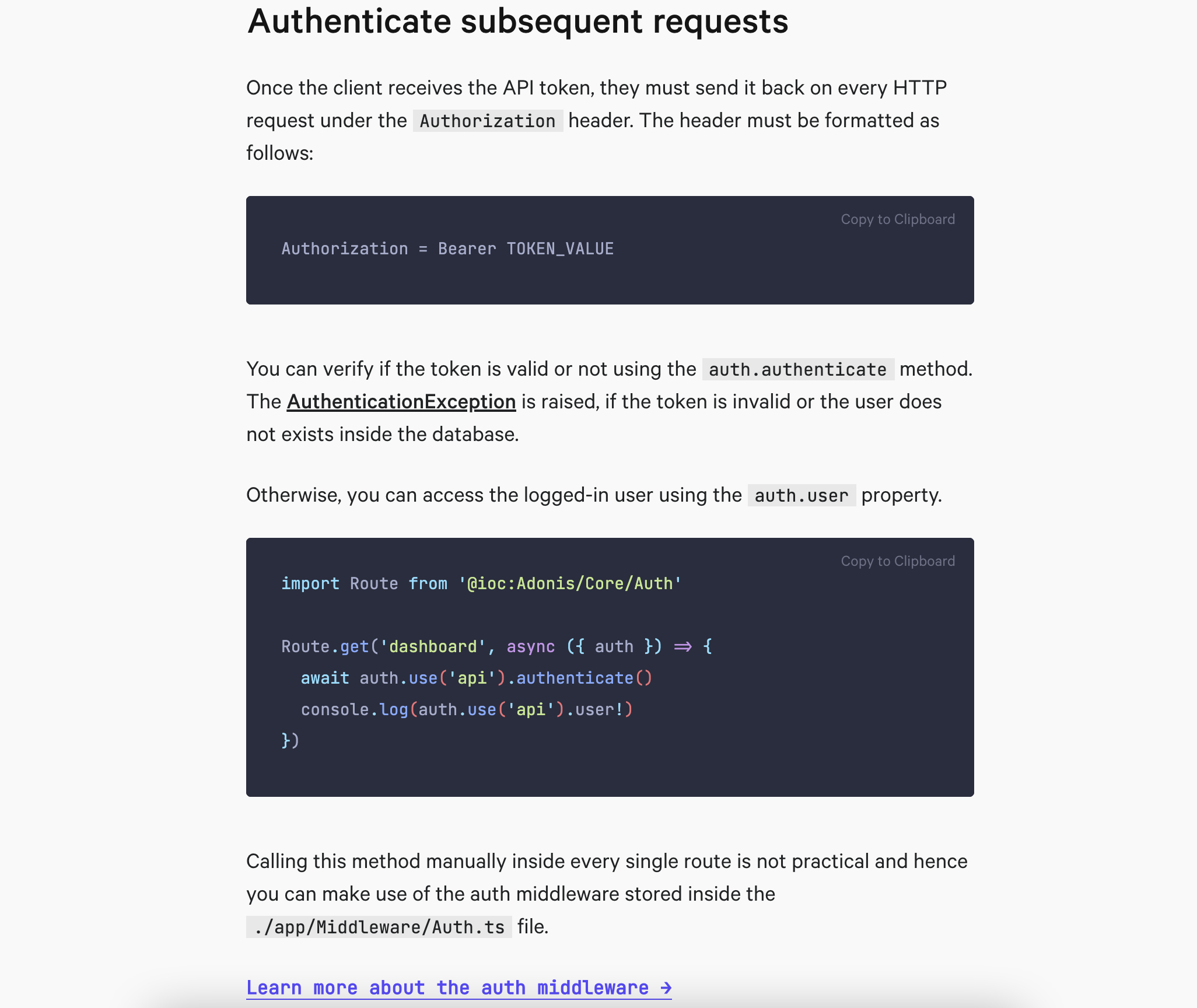
그렇게 쭉쭉 읽어나가다가 auth middleware 링크가 달린 부분 발견..!

auth.authenticate 메소드를 사용하여 토큰의 유효함을 확인할 수 있다.
각 route마다 이 메소드를 부르는게 실용적이지 않다면,
auth middleware를 사용할 수 있다.. !
❗ 즉, auth middleware는 저 메소드를 사용하는 route에만 붙여야한다.
나는 인증 유무와 상관없이 모든 route에 auth middleware를 붙이니까 당연히 오류가 난 것이다..!
💜 후기
생각해보면 인증 미들웨어는 인증이 필요한 곳에만 붙이는 게 당연(?)하다.
인증되지 않은 요청에 대해 경로를 보호한다는 인증 미들웨어 설명을 보고,
보안을 위해 적용한다고 받아들이고 모든 라우터에 적용시켜야 한다고 생각했었다.
토큰기반 인증이 아닌 비정상적인 경로로 서버에 접근하는 걸 생각했다.
심지어 인증 미들웨어 적용 후 API 테스트 툴(insomnia)도 401 뜨는 걸 보고,
테스트 툴을 이용한 요청도 막다니 보안이 대단한걸..? 이라고도 생각했다.
그 후에 든 생각은 그럼 나는 테스트를 어떻게 해야하지? 였다. ㅋㅋㅋ (대환장)
결론은 공식문서 꼼꼼하게 잘 읽자!

