🦈 세션이란?
쿠키는 장시간 유지되고, JS 를 이용해 쿠키에 접근할 수 있어서 인증정보가 유출되기 쉬워서 중요정보는 담지 않게됨
-> 중요인증정보 및 접속상태는 세션객체에 저장하고, 해당 세션객체를 확인할 수 있는 키를 암호화해서 쿠키에 넘김
-
정리
- 서버가 클라이언트에 유일하고 암호화된 ID 부여
- 중요데이터는 서버에서 관리
- 신뢰할 수 있는 유저인지 서버에서 추가로 확인가능
-
단점
- 유저가 많아지면 서버에 부담
- 하나의 서버에서만 접속상태를 가지므로 분산에 불리
- XSS 공격으로 세션쿠키가 탈취된다면, 여전히 유출위험존재
(httpOnly 옵션을 true로 설정하면됨 ^^)
🦈 세션 주요 메서드
1. 설정
express-session 라이브러리를 이용해 쿠키 설정
(express로 서버구현된 곳에 작성)
const session = require('express-session'); // 세션관리용 미들웨어
app.use(
session({
secret: '@codestates', //암호화하는 데 쓰일 키
resave: false, // 세션을 언제나 저장할지 설정함 (?)
saveUninitialized: true, //세션이 저장되기 전 uninitialized 상태로 미리 만들어 저장
cookie: {
domain: 'localhost', // 클라는 서버도메인이 설정과 같아야 쿠키전송가능
path: '/', // 해당 path를 만족하면 쿠키 보내줌
maxAge: 24 * 6 * 60 * 10000,
sameSite: 'None',
httpOnly: true, // JS로 쿠키를 사용할 수 없도록 함
secure: true, // https 쿠키 주고받게 함
},
})
);2. session 객체에 저장
(로그인에 성공한 경우)
req.session.save(function () {
req.session.userId = userInfo.userId;
res.json({ data: userInfo, message: 'ok' }); // save 비동기라서 여기안에 있어야함
});내가 했던 시도
res.setHeader('Set-Cookie', [`connect.sid=${req.sessionID}; Domain=localhost; Path=/; Secure; HttpOnly; SameSite=None;`])
// 저렇게 쿠키에 connect.sid=${req.sessionID} 키를 넣어줘야한다고 생각했는데 필요없었음.
// 라이브러리 통해서 알아서 들어가는 걸로 보임
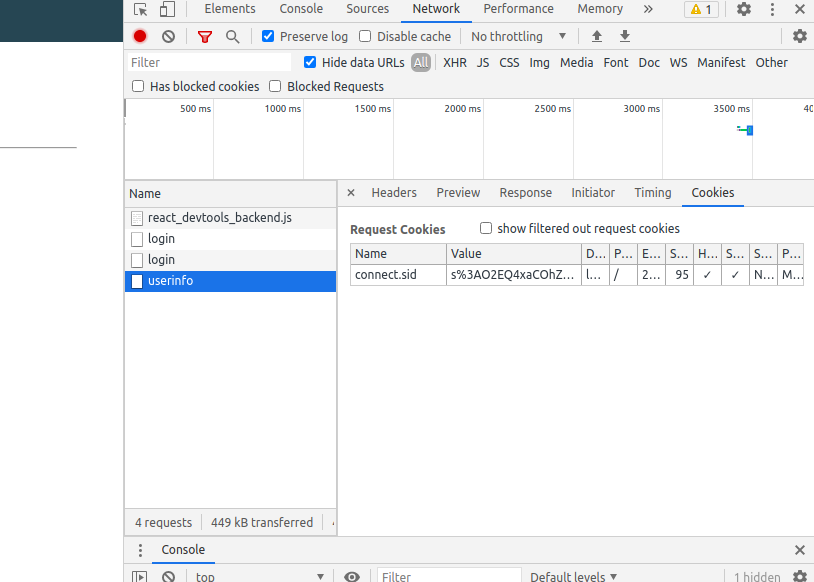
// 네트워크탭에서 cookie확인하면 알아서 들어가있음(아래 사진첨부)
const result = {
data: null,
message: 'ok'
}
// session 객체에 저장하기
req.session.userId = req.body.userId // 이렇게는 저장안됨
res.status(200).json(result)
로그인성공후 userinfo 요청했을때 확인가능한 화면
3. session 삭제
req.session.destroy();
res.json({ data: null, message: 'ok' });내가 했던 시도
// 이것도 작동 잘 되지만 그래도 공식문서에 있는 메소드를 사용하자!
res.session = null;4. sessionId
session id 참고자료
To get the ID of the loaded session, access the request property req.sessionID. This is simply a read-only value set when a session is loaded/created.
- 작성한코드 -> 필요없다(세션설정을 해두면 자동으로 들어감)
// server-session/controller/users/login.js
res.setHeader('Set-Cookie', [`connect.sid=${req.sessionID}; Domain=localhost; Path=/; Secure; HttpOnly; SameSite=None;`])