웹에서 버튼을 누를 때마다 빨간 점이 랜덤위치에 생성.
css가 보였다 안보였다를 반복하며 반짝반짝 빛을 냈다.
샘플로 fuctional 상속문법이 있었다.
과제는 이걸 class(ES6문법)와 pseudoclasscial 문법으로 각각 바꾸는 것이다.
처음에는 쉽겠는걸? 하고 다 문법을 바꿨다.
그런데 작동을 하지 않았다.

- 상속이 잘못된걸까?
-> console.log 찍어보니 제대로 작동하고 있음을 확인.
- class 로 진행하던 중, 상속받은 클래스 함수가 이미 선언됐다는 오류뜸
-> subclass 함수이름을 코드내에쓰면 맨 위 상단에 아래코드가 자동으로 추가됨을 우연히 발견!!!!!(지워서 해결) js const DancerClass = require('./DancerClass');
js TypeError: Class constructor BlinkyDancerClass cannot be invoked without 'new'
-> 마우스클릭마다 자식클래스 추가되는 곳에 new 추가해서 해결
- appendchild(dancer.$node) 실행때, node type아니라고 에러뜸
시도1 : append 로 변경하니까 파라미터와 연결된 내용이 전부 스트링형식으로 출력
-> 파라미터 연결된 부분을 메소드가 아닌 속성으로 변경하니까 작동함.
버튼클릭마다 span 추가되는 것 확인했지만 위치가 (0, 0) 좌표로 고정
시도1 : $0.setAttribute('style', 'top:302px, left:753px')
유효한 속성이 아니라고 뜸
-> $0.setAttribute('style', 'left:753px') 하나넣으니 위치 변동 확인
-> $0.style.top = '100px'
$0.style.left = '100px 각각 넣으니 함께적용 확인
setTimeout 연결한 메소드 console.log 넣어서 확인할때 undefined만 뜸
-> setTimeout은 console.log(this)를 윈도우출력 확인. bind로 this 연결
-> 삼항연산자로 계속 바뀌게 만들기. 항마다 변수와 할당 제대로 넣어주기!
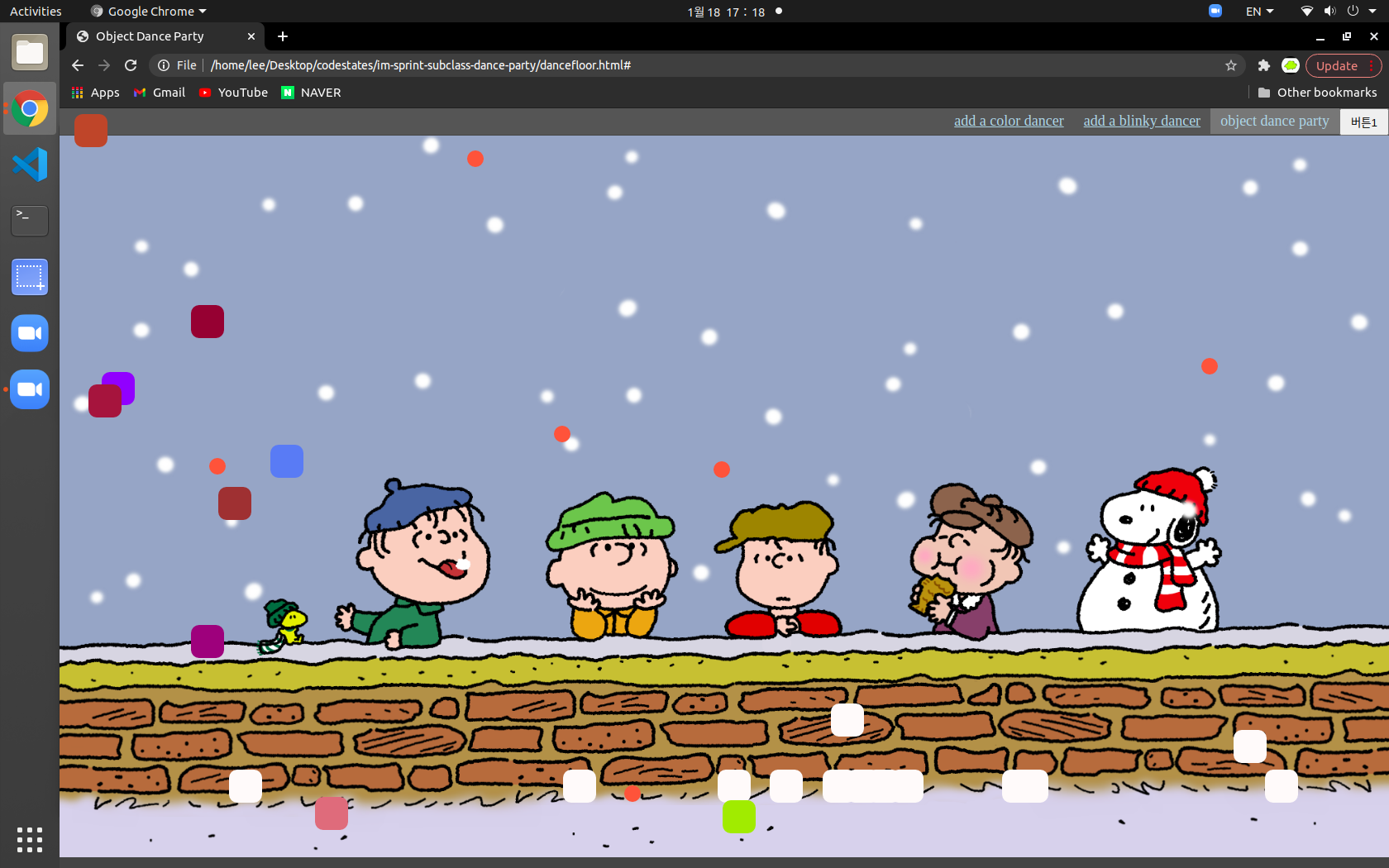
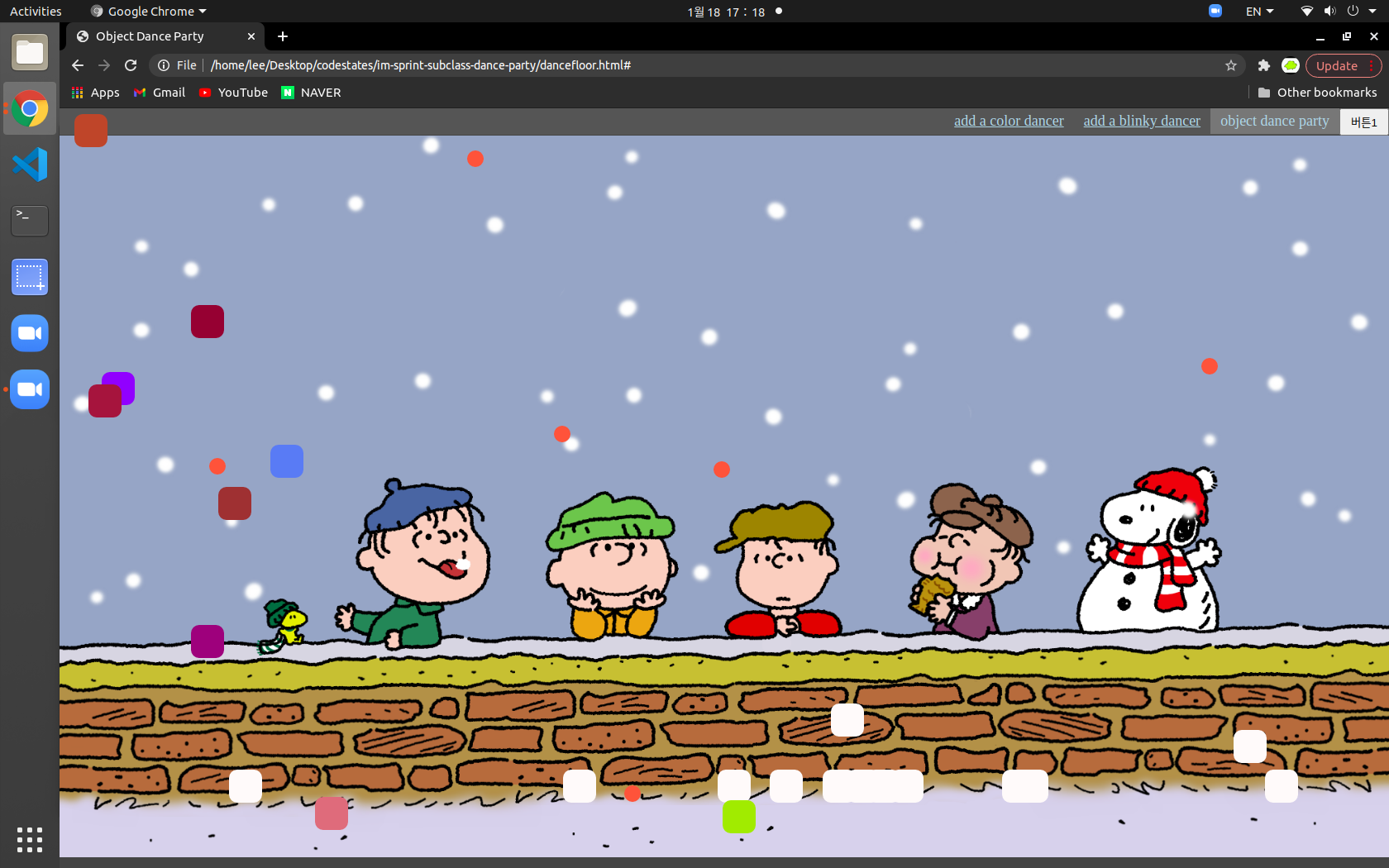
1차 완성
css를 좀 더 추가해보았다.
색깔변경(랜덤 색으로 계속 변경되게 구현)
랜덤색깔 참고링크
링크에서 가져온 랜덤값을 변수에 할당한 뒤에
엘리먼트.style.border === 20px solid ${random_color}
이렇게 사용할 수 있다.
위치변경(한 방향으로 계속 움직이게 구현)
y축값에 - 를 반복하니 위로 지속적으로 이동하였다.
그런데 + 값을 넣으니 움직이지 않았다. ( 왜그런지 모르겠다)
그래서 값을 키우는 거에만 집중해서 * 1.1 을 넣었더니 작동되었다.
문제는 값이 커지다보니 가속도가 생겼다.
특정위치에 도달하면 고정
if문을 이용하여, 특정 값을 넘으면 위치를 고정으로 할당하였다.
진짜 완성

- color dancer 버튼 : 색이 계속 바뀌고, 왼쪽에서 오른쪽으로 계속 이동.
오른쪽 끝에 닿으면 다시 왼쪽에서부터 돌아와 같은 동작을 하게 만들었다. - bilnky dancer 버튼 : 빨간 동그라미.
해당위치에서 display속성이 none와 inline-block를 반복한다.(반짝반짝) - 버튼1 : 위쪽에서 아래로 떨어지는 눈송이.
바닥쯤에 닿으면 멈춰서 눈이 쌓인듯한 효과.
후기
초반에는 샘플을 보고 class와 pseudoclassical 문법을 각각 작성하였다.
작동이 잘 안되다보니, 페어와 함께 작성한 코드가 잘못된 코드인줄 알고, 다시 작성하려고 했다.
우리가 쓴 코드에 자신이 없었기 때문이다.
하지만 지우는 대신에, 콘솔을 자잘하게 찍어서 어디가 문제인지 파악하려고 노력했다.
이번 스프린트 계기로 오류를 잡는 것에 자신감이 생겼다.
pseudoclassical 문법이 초반에는 쉽게 느껴졌는데, 막상 많은 것들을 구현하고나니 class가 최고다. class로 구현했을때는 내가 잘못작성한 코드를 한눈에 파악하고 고치기가 쉬웠다.
pseudoclassical 문법은 외워야할게 많다는 생각이 들었다. (특히 call..)
아무튼 이렇게 또 즐거운 스프린트를 하나 마무리하게 되었다.