🌱 AJAX
: (Asynchronous Js And XML)
JS 를 이용한 비동기 통신. 클라이언트와 서버간에 데이터를 주고받는 기술
예전에는 페이지전체를 전환하는 방식으로 사용했지만
1. 서버와 자유롭게 통신할 수 있고 (XML -> jQuery -> fetch API)
2. 웹페이지 깜빡임 없이 원활하게 작동되는 (DOM과 JS 이용)
AJAX 의 등장으로 서버응답에 따라 페이지 일부만 변경할 수 있게 되었다.
(AJAX 개념이 생각이 안나서 정리해봤다.)
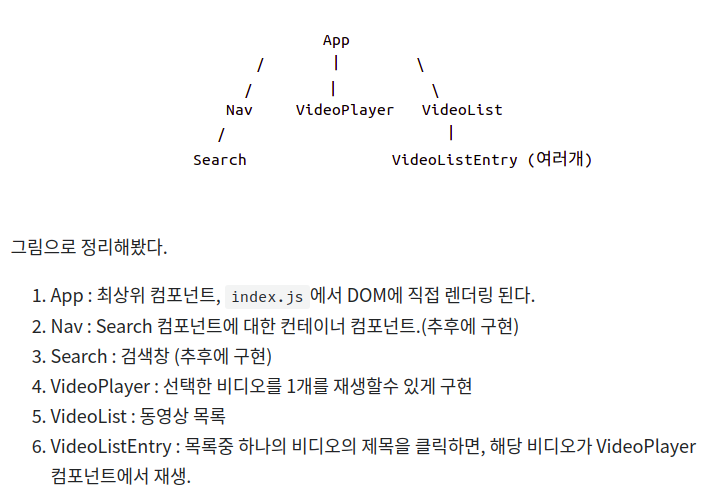
🌱 컴포넌트 관계파악

지난번에 작성한 글 내용을 위처럼 가져왔다.
이번에는 Nav 와 Search 컴포넌트를 구현했다.
🌱 Search 컴포넌트
클래스 컴포넌트로 작성되어야 합니다
항목에 맞게 함수컴포넌트로 작성되어 있던 코드를 클래스 컴포넌트로 변경했다.input box에 입력하는 값을 다루기 위한 상태가 필요합니다 (키 이름은 queryString)
this.state 안에 queryString 키를 넣어주었다.input box의 입력값이 변경되면, 상태(queryString)가 변경되어야 합니다
이부분에 대해 굉장히 많은 시간을 소모했다.
나와 페어는 검색창에 텍스트를 넣고 버튼을 누르면 해당 텍스트를 가지고 오려고 했는데, 그 방식은 테스트를 통과하지 못했다.
운좋게 페어가 onChange(입력값이 변경될때마다 이벤트발생, onClick와 비슷하다.) 이벤트를 찾아내서 해결할 수 있었다.
// 그런데 value 부분은 왜 들어가는지 잘 이해하지 못했다. onChange되면
// searchButton 함수가 작동하여 setState 로 받은 값을 this.state 로 넘겨줬는데,
//콘솔을 확인하면 이미 value 값에 this.state가 넘어가있다. -> 21.02.18 확인
<input className="form-control" type="text" value={this.state.queryString} onChange={this.searchButton} /> 🌱 Issue : onChange와 value와 setState의 관계 (21.02.18)
순서는
1. onChange가 일어나고
2.연결된 함수에서 setState가 일어나고
3. value로 변경된 state를 가져오는 것이다.
(그러나 리액트는 1이 일어난 순간 3도 바뀌어있게 순서를 제어했다. 그래서 setState가 일어나기 전에 console.log(event.target)로 확인하면 이미 바뀌어있는 것을 볼 수 있다. -> 17버전 업데이트로 value를 쓰지않아도 되게끔 업데이트 되었다. (이제 신경쓰지 않아도 된다.)
button을 클릭하면, 부모 컴포넌트로부터 handleButtonClick props를 통해 전달받은 함수를 실행시켜야 합니다
App으로부터 줄줄이 내려받은 props 는 버튼에 연결시켜서 테스트를 통과했다.
이 부분을 구현하니 아래의 Nav 컴포넌트에 관한 테스트가 모두 통과하였다.부모 컴포넌트로부터 handleButtonClick props를 전달받습니다Search 컴포넌트에 handleButtonClick props을 전달합니다
🌱 API 호출
지난번에 리액트를 통해 코드를 작성할 땐, fakeData를 이용해서 구현했다.
이번에는 진짜 YouTube API를 이용해서 구현해봤다.
대안 endpoint를 이용
- 처음에는 API 키를 발급받는게 까다롭다는걸 알고 있어서 제시되어있는 대안endpoint를 이용했다. 해당 endpoint는 검색어와상관없이 개발자에 관한 영상들을 보여줬다.
- 코드에 아래처럼 fetch 기본형식을 가져와서 변경해주었다.
데이터를 가져온 후에 setState 를 통해 상태를 변경해줬다.
isLoading 이 true 일땐 로딩화면을 보여주게 하고있어서 false로 변경했다.
const serverURL = //서버주소 넣는곳
fetch(serverURL)
.then(response => response.json())
.then(json => {
this.setState({
isLoading: false,
videos: json.items
})
console.log('새 글을 작성했습니다')
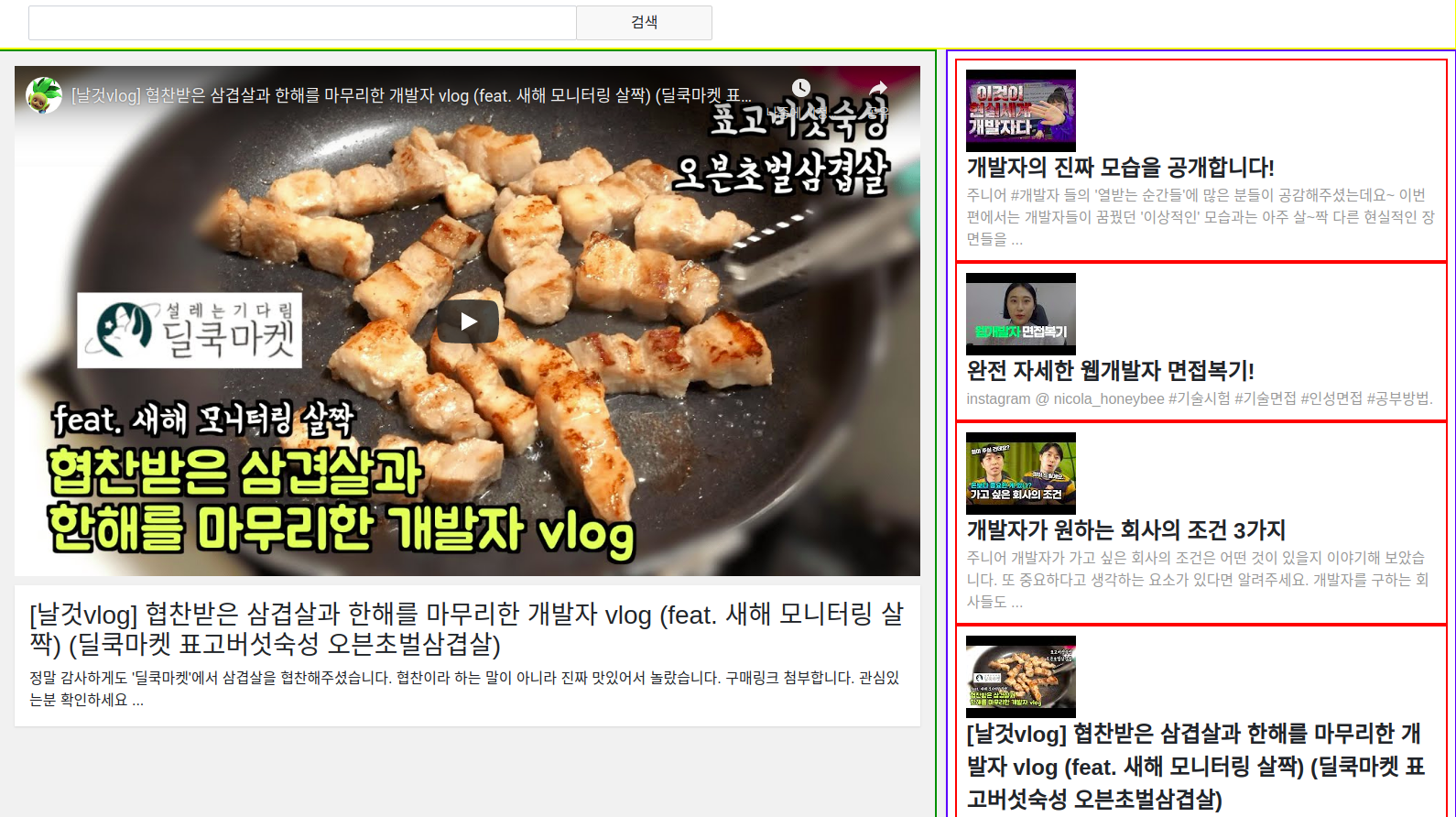
});- 이렇게 해서 구현한 화면이다. 검색버튼을 누를 때마다, fetch코드가 들어있는 함수가 작동돼서 오른쪽 목록이 개발자 관련한 랜덤 영상으로 로드된다.

YouTube API 활용
- 과제를 완성한 후, 시간이 많이 남아있어서 페어와 API키를 받는 것에 도전하기로 했다. 동영상참고
링크를 들어가서 동영상대로 진행하면 키를 발급받아서 사용할 수 있다. - 키를 받으면 아래처럼 코드를 작성하면 된다. 키를 받급받는 과정이 복잡하지만 어렵지는 않았다.
// 아까처럼 똑같은 코드에서 URL만 변경해주면된다.
// {KEY} 부분은 발급받은 키를 연동시키고, queryString 는 Search.js 에서 받아온 검색어를 끌어오면 잘 작동한다.
const serverURL = `https://www.googleapis.com/youtube/v3/search?part=snippet&key=${KEY}&q=${queryString}&type=video&videoEmbeddable=true`;
fetch(serverURL)
.then(response => response.json())
.then(json => {
this.setState({
isLoading: false,
videos: json.items
})
console.log('새 글을 작성했습니다')
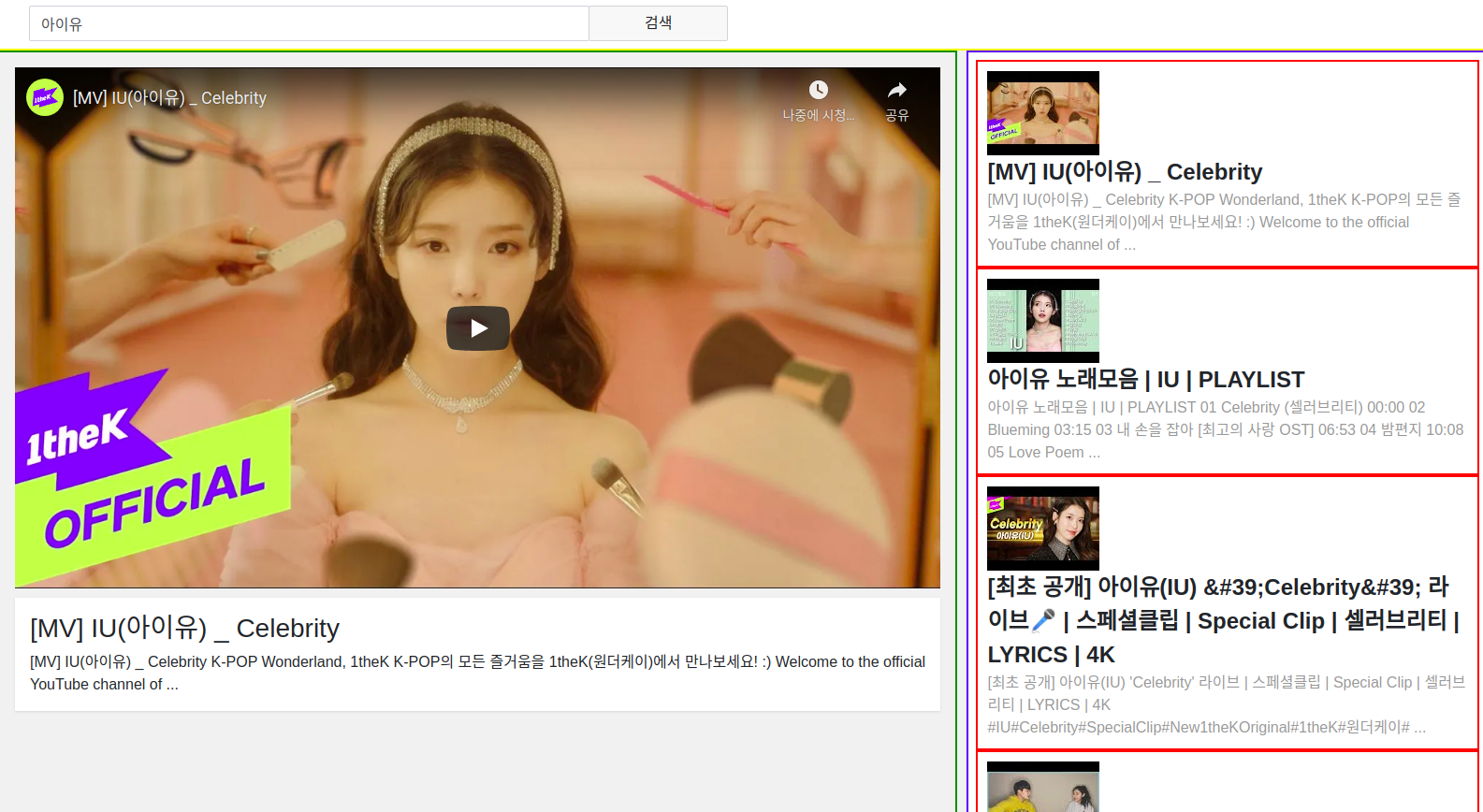
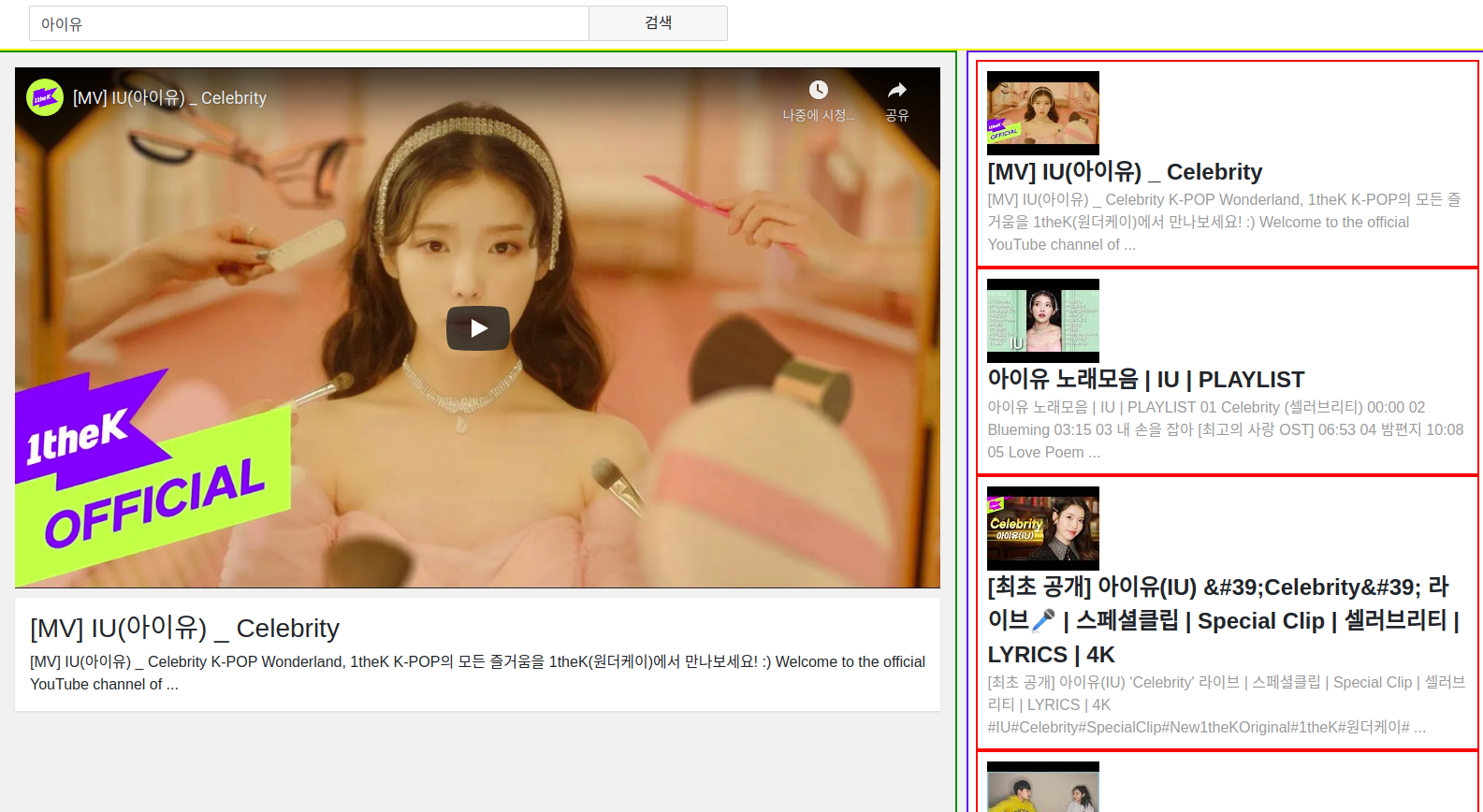
});이렇게 해서 아이유를 검색했을 때, 옆 영상제목을 누르면 나오는 화면 짜잔!

🌱 후기
이번 과제는 수월하게 끝마칠수있어서 너무 좋았다.
마음이 맞는 페어랑 진행하니까 협업이 잘 이루어졌다.
처음에 유튜브 클론 앱을 구현해본자는 문장을 봤을때, 잘못읽은 줄 알았다.
내가 그걸 할 수 있다고? 아직 더 배워야 구현할 수 있지 않을까.. 걱정했었는데.
이렇게 완성물을 보니 뿌듯하다.
이번 과제를 통해 props 내려꽂기와 state 끌어올리기를 제대로 이해했다.
겉으로 봤을 때 작동은 똑같다. 그러나 그 내부에서의 기술은 다양한 방법이 있다는 것을 알았다.
각 기술의 장단점을 이해하고 나중에 실제 개발일을 할 때, 잘 활용해야겠다는 생각이 들었다. 리액트 진짜 마음에 든다.
아 그리고 코딩을 하다가 막히면, 혹시 내가 모르는 것들이 있나 많이 검색해봐야겠다고 생각했다. 내가 알고있는 onClick만으로 구현하려고 하니 테스트 통과가 힘들었다. onChange를 알게되어서 너무 기쁘다.