😇 상황
엑셀을 만들어 암호화하기 위해 새로운 라이브러리를 다운받았다.
xlsx-populate 를 활용해서 암호화 작업을 했다.
ts기반 프로젝트기 때문에 타입을 정해주고 싶었다.
저 ...이 보기가 싫었다.

그리고 @types/xlsx-populate 를 찾아냈다. (삽질의 시작)
출처 : https://github.com/JanLoebel/types-xlsx-populate
package.json에 아래처럼 추가하래서 꺼림직하긴했지만 적용했다.
"dependencies": {
"@types/xlsx-populate": "git+https://github.com/JanLoebel/types-xlsx-populate.git"
},모든 게 괜찮았다. 테스트도 잘 돌아갔고, 이제 테스트 서버에 반영만 하면 됐다.
그리고 테스트서버에 반영을 했다.
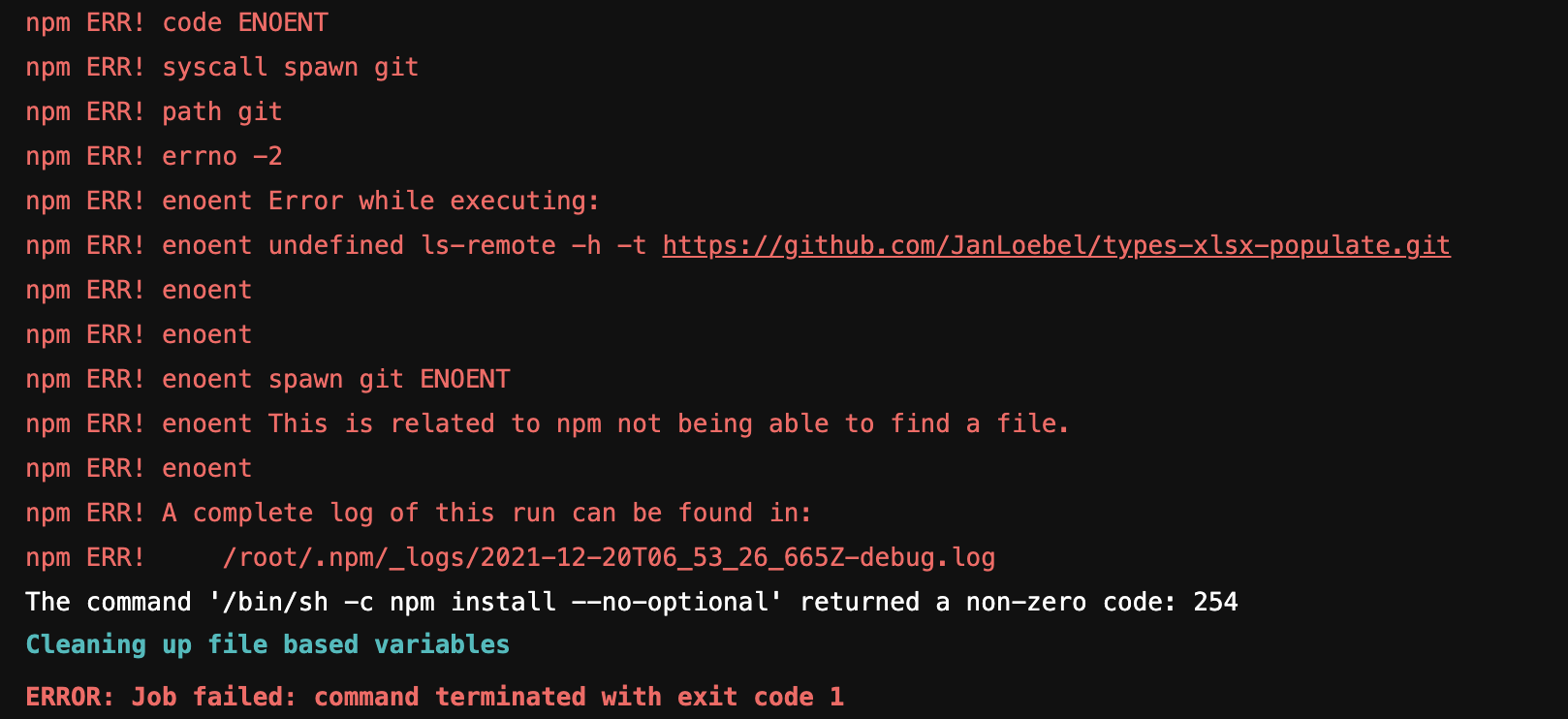
마주한 에러화면..
테스트 서버에 반영하면 npm install 부터 진행한다.
그렇기 때문에 새로운 라이브러리를 적용해도 따로 진행해야하는 작업이 없다.

😇 시도 1,2 (실패)
출처 : https://stackoverflow.com/questions/66020820/npm-when-to-use-force-and-legacy-peer-deps
열심히 구글링 해서 실마리를 찾아냈다.
npm 4-6버전에서는 peer dependencies 가 있으면 경고만 뜨고 설치는 되었다.
7버전은 설치가 막힌다. (우린 npm7버전을 사용하고있다)
--force 와 --legacy 차이점
- --force를 하면 package-lock.json에 의존 버전들을 추가한다.
- --legacy를 하면 peerDependency가 맞지 않아도 일단 설치한다.
=> --force를 실행해보고 안되면 --legacy를 해서 일단 오류없이 설치한 후 실행 테스트
로컬에서 package-lock.json, node_modules를 지워서 두 명령어 모두 해보니 잘 설치되었다.
그래서 테스트서버에도 배포가 잘 될 줄 알았지만 아니었다 ~!!
같은 에러가 발생했다.
😇 시도 3 (성공)
하지만 마지막 방법이 남아있었다.
바로!! 처음부터 기분나빴던 @types/xlsx-populate 이 타입정의 라이브러리를 지우는것이다.
이 라이브러리만 설치에서만 에러가 나기도 했고.
만약 이 방법도 실패한다면 ?
암호화하는 새로운 라이브러리를 받아서 다시 작업해야할 판이었다.
다시 package-lock.json, node_modules를 지우고,
package.json에서 @types/xlsx-populate 이자식을 지웠다.
서비스로직부분을 확인해보니 딱히 수정할 코드는 없었고,
테스트했을 때 엑셀암호화도 잘 되었다.
그리고 테스트서버에 반영..
성공이었다 ^^ 잘 설치되었다.
😇 느낀점
ts를 사용하기 때문에 타입정의에 집착한 것 같다.
타입정의 라이브러리가 잘못됐을거라고는 생각도 해보지 않았다.
그래도 이런 시행착오를 겪으며, 도전정신을 불태울 수 있어서 좋았다..
시도해볼 수 있는 건 다 해본 것 같다.
시도 3이 그래도 됐으니 다행이지 아니었으면 지금쯤 울면서 다른 라이브러리로 작업하고 있을 것이다. 하핫

같은 고민중 발견한 글입니다. 은정님의 도전(?) 정신에 동질감과 리스펙을 표하며 댓글 남깁니다. ^^