개발자의 길에 들어서고 처음 만드는 팀 프로젝트다.
배포까지 완료했으니 이제 나도 개발자라고 말하고 다닐 수 있지않을까..! ㅎㅎ
이 글은 사이트 소개에 내 의견을 덧붙였다.
사이트움짤이 많아서 시각적으로 즐거울 것이다.
🌺 프로젝트
노래방에서 어떤 노래를 불러야할지 고민하는 시간이 많다.
다른 사람이 노래를 부를때도 노래방리모컨으로 검색창을 켜고 검색한다.
또한 고민하고 고민해도 결국 우리는 같은 노래를 부른다.
이런 문제를 해결하기위해 미리 노래리스트를 만드는 프로젝트를 진행하기로 했다.
링크 : http://songnumberbook.shop/ 서비스종료했습니다. (21.10.25)
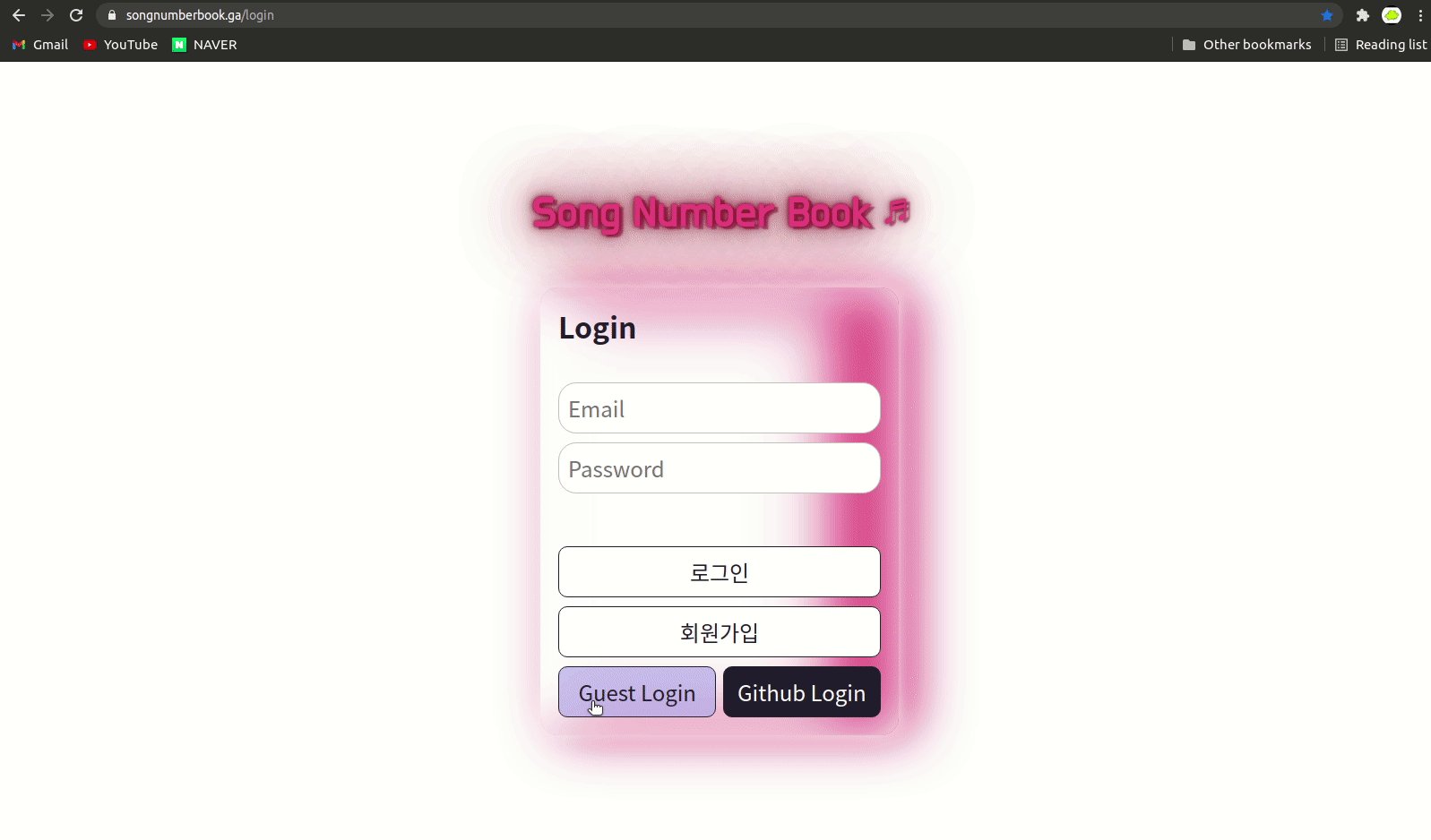
🌺 로그인페이지
맨처음 사이트에 접속하면 보이는 화면이다.
노래방의 이미지를 나타내려고 네온과 이펙트를 사용해서 로그인 하고 싶게 만들었다.
다 만들고나서 생각해보니 대뜸 로그인페이지먼저 보여주는건 불친절하다고 생각한다.
어떤 서비스인지도 모르는데 로그인먼저 보여주다니.
다음 프로젝트부터는 더 친절하게 구현해야겠다고 다짐했다.
그래도 처음 css로 꾸몄을땐 너무 행복했다.
얼른 로그인해보고 싶은 마음이 들었다.

꼭 회원가입하지 않아도 괜찮다.
왼쪽 하단에 게스트로그인 버튼이 있어서, 이 기능만으로도 충분히 사이트를 즐길 수 있다.
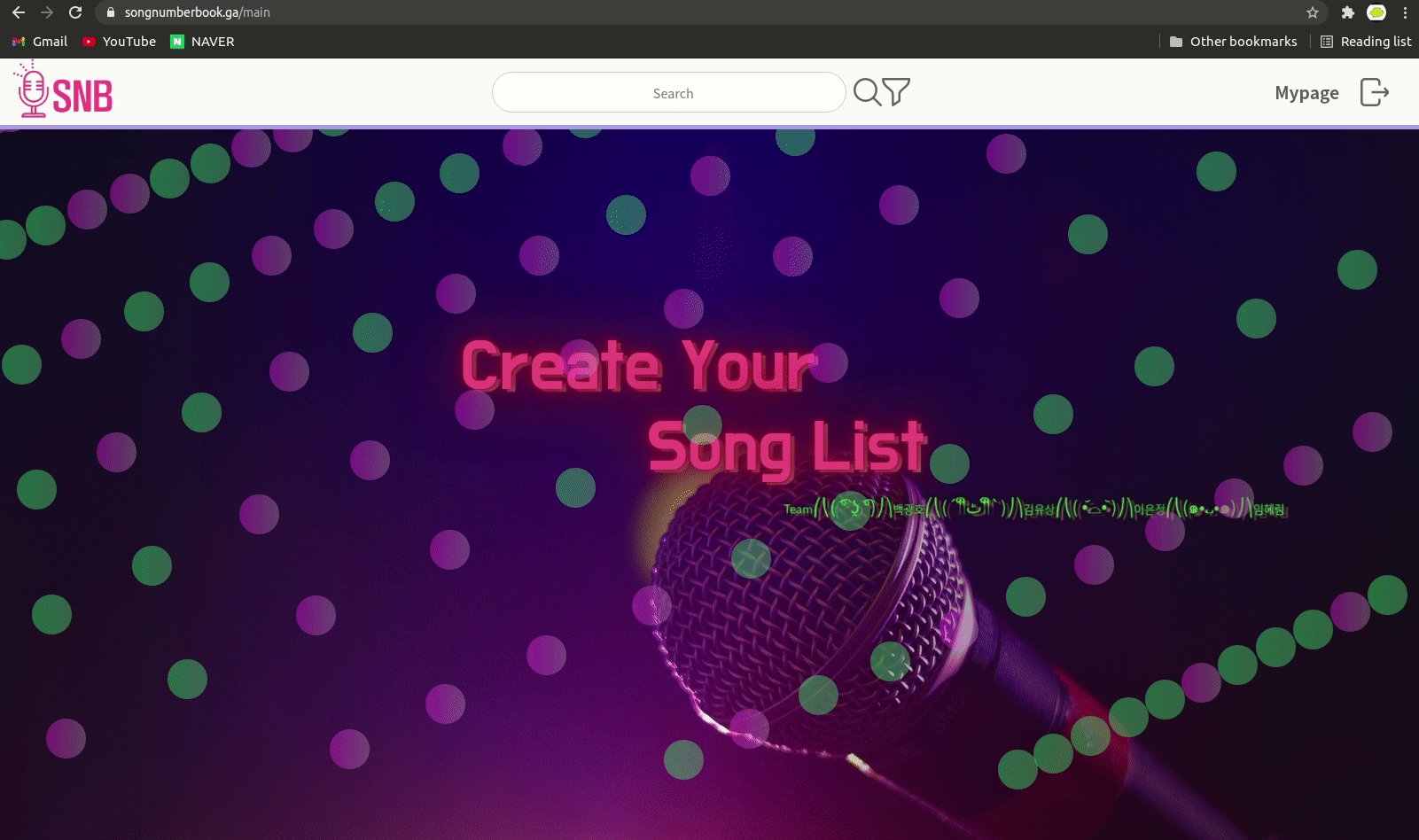
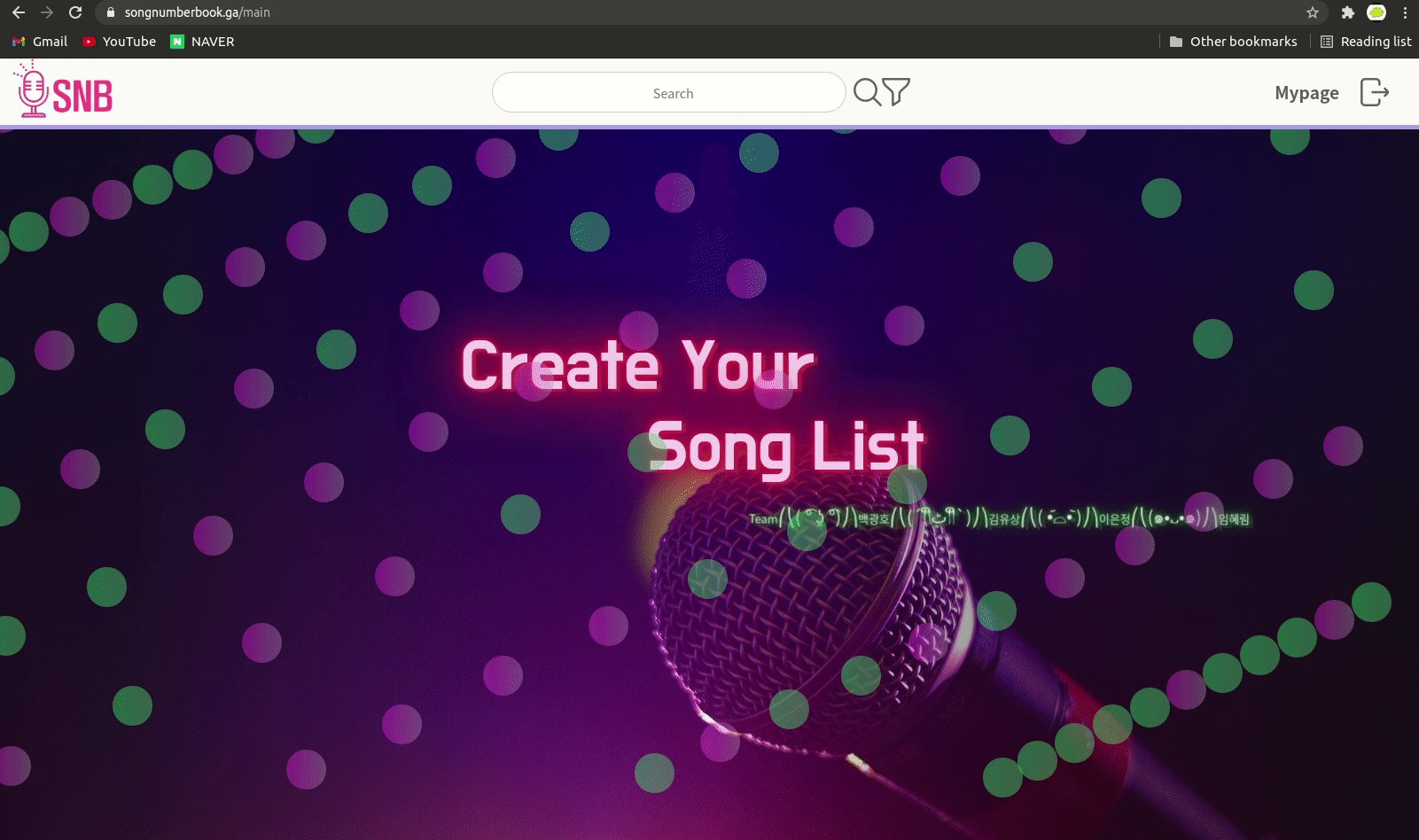
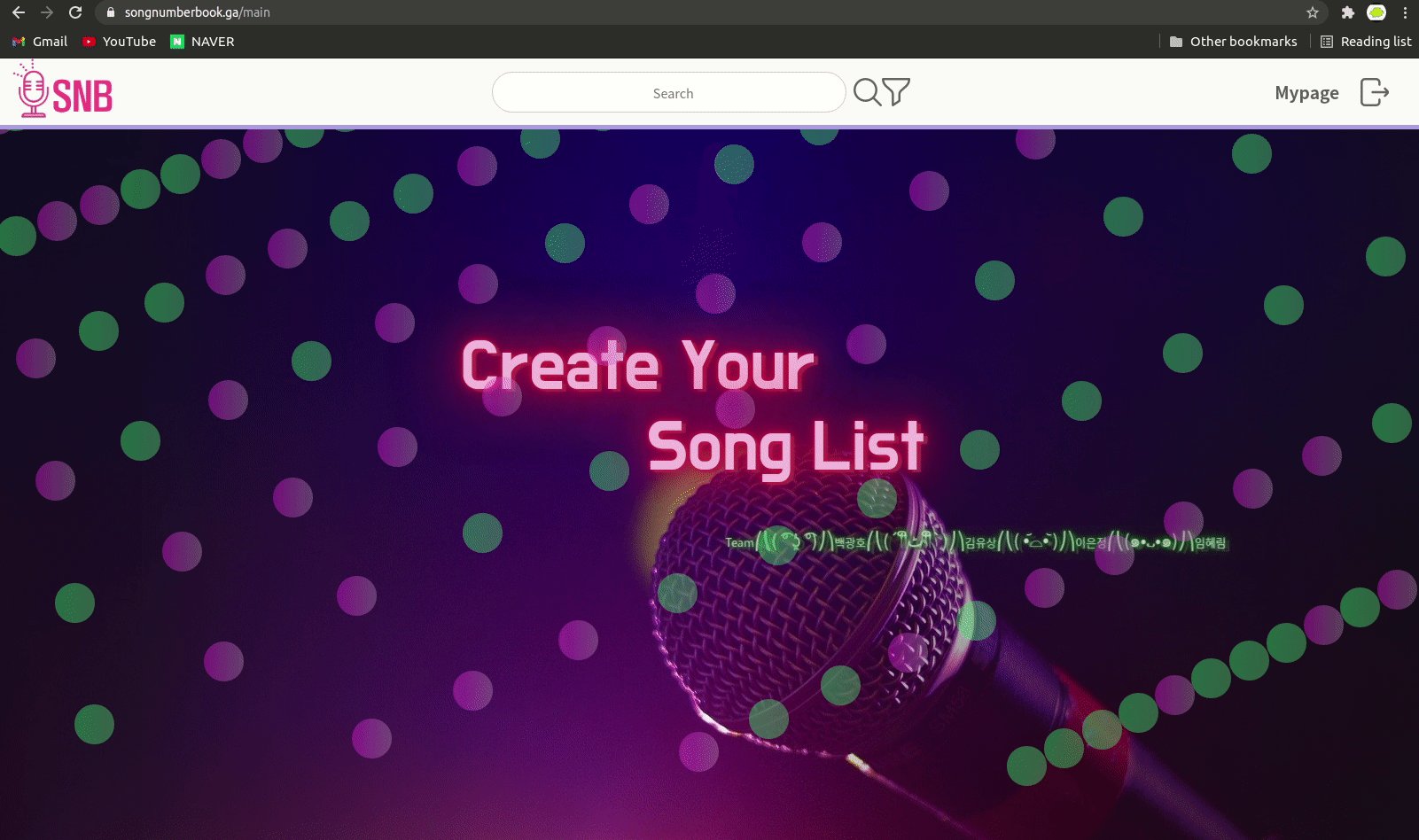
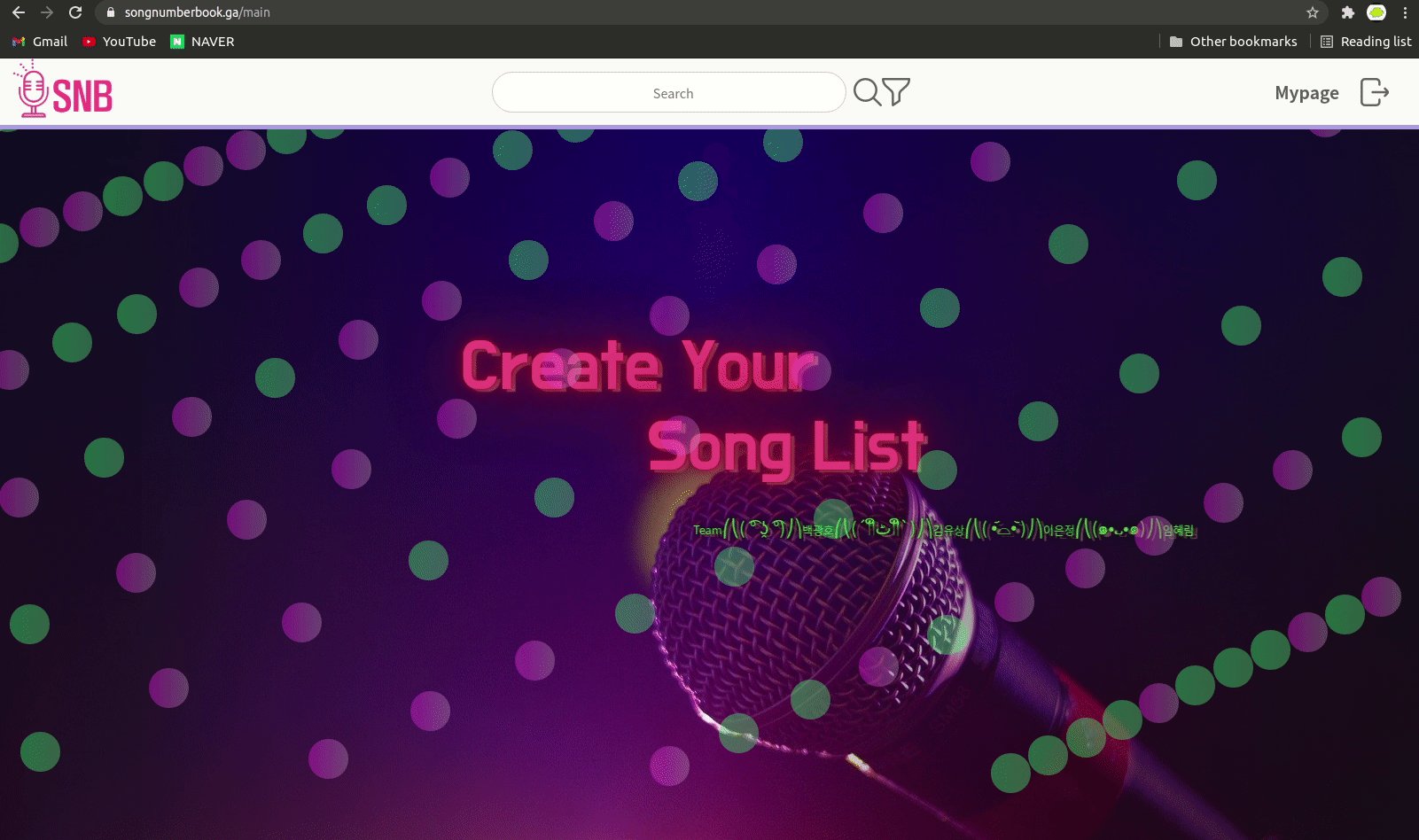
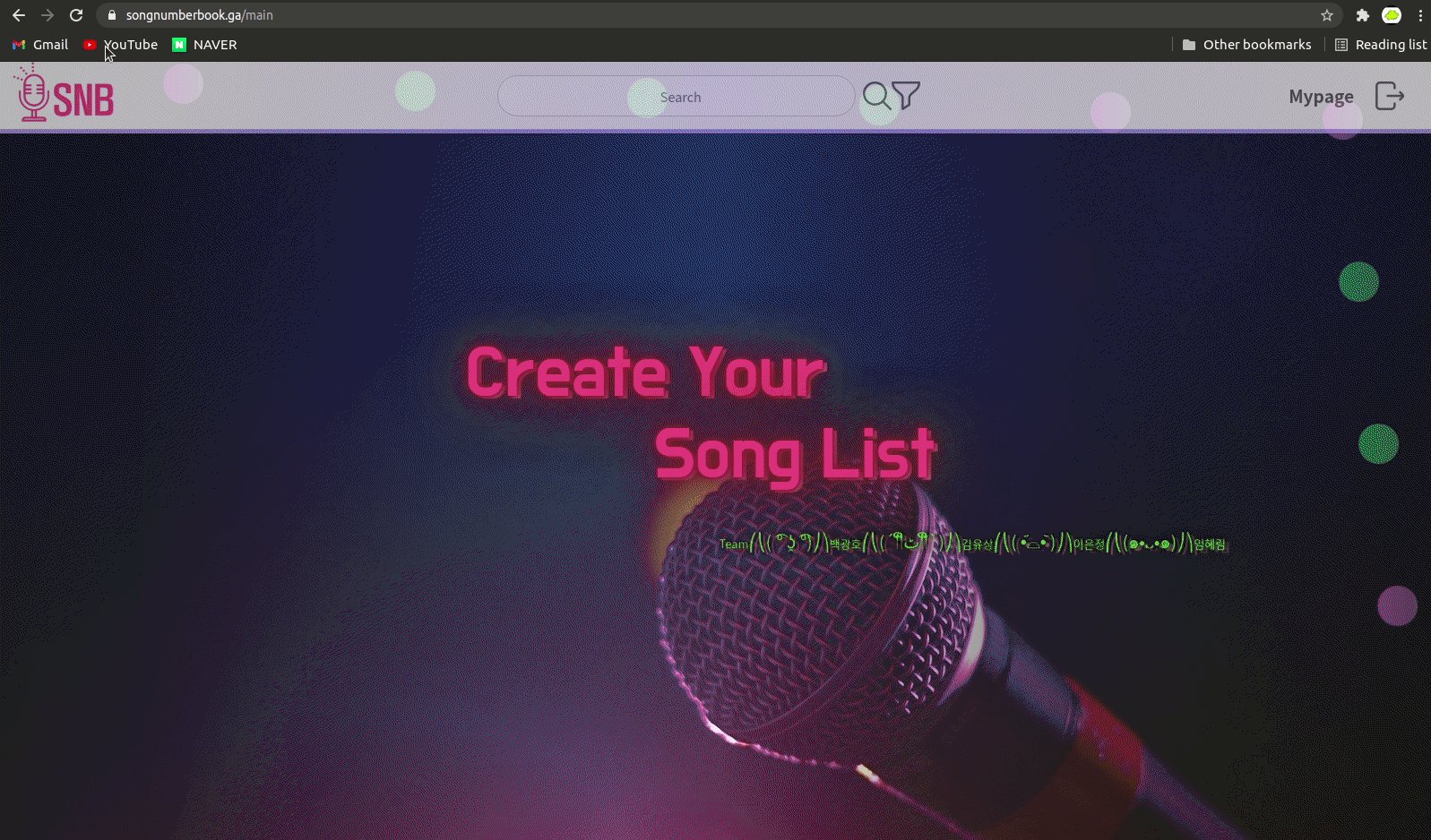
🌺 메인페이지
로그인하면 바로 보이는 화면이다.
로그인하면 서버에서 유저데이터를 보내주는데, 데이터를 받은 후 헤더부분이 보이게 구현했다.
이것저것 테스트를 했을때, 깃허브오어스 로그인이 헤더가 내려오기까지 시간이 좀 걸렸다.

중앙에 '당신의 노래리스트를 만들어보세요'라는 문구로 어떤 서비스인지 알 수 있게 했다.
그리고 하단에 움직이는 초록색네온은 각각 이모티콘을 만들고 개발에 참여한 팀원들의 이름을 썼다. 우측상단에서부터 내려오는 불빛은 미러볼을 표현한 것이다.
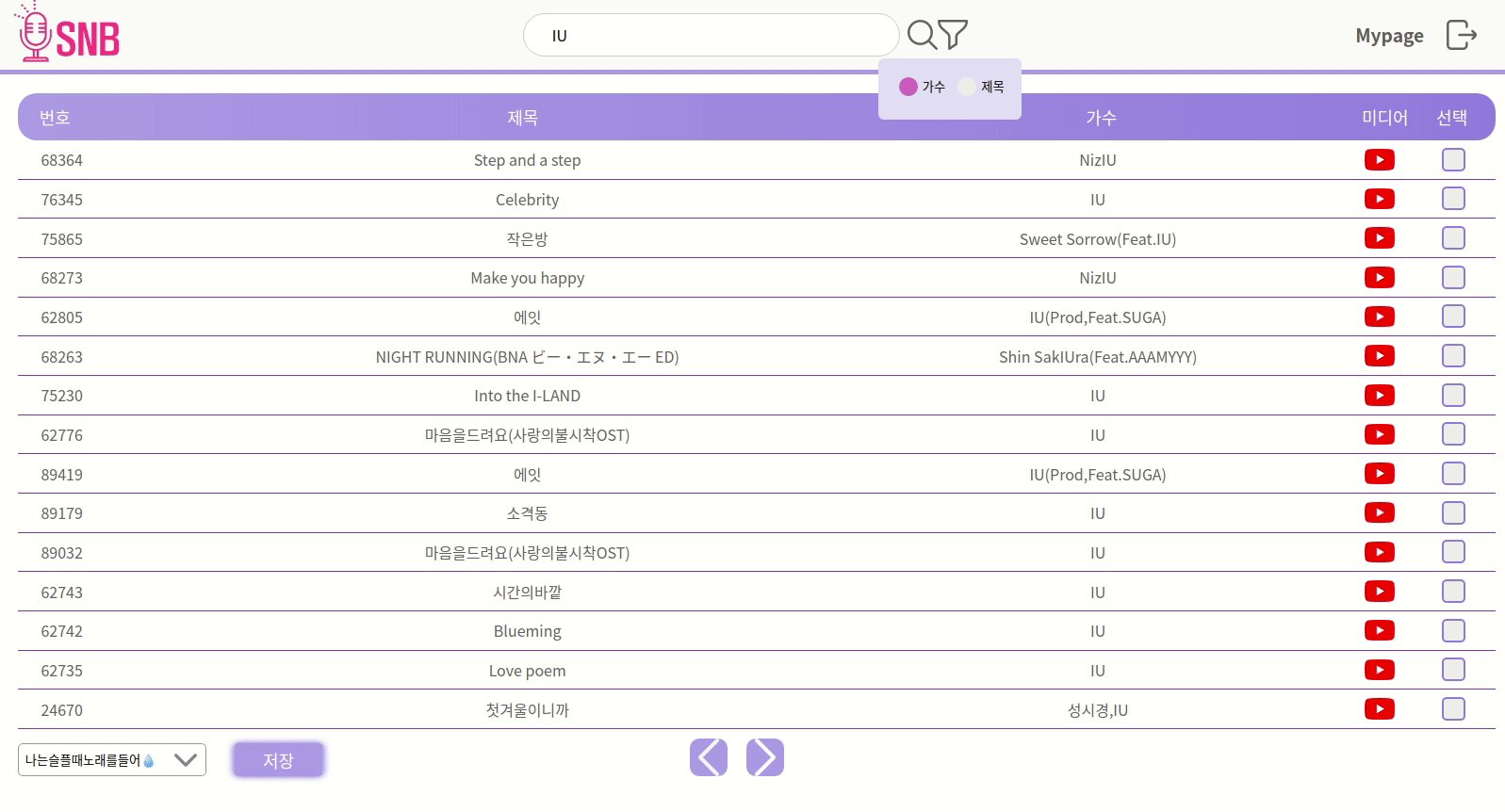
🌺 노래 검색
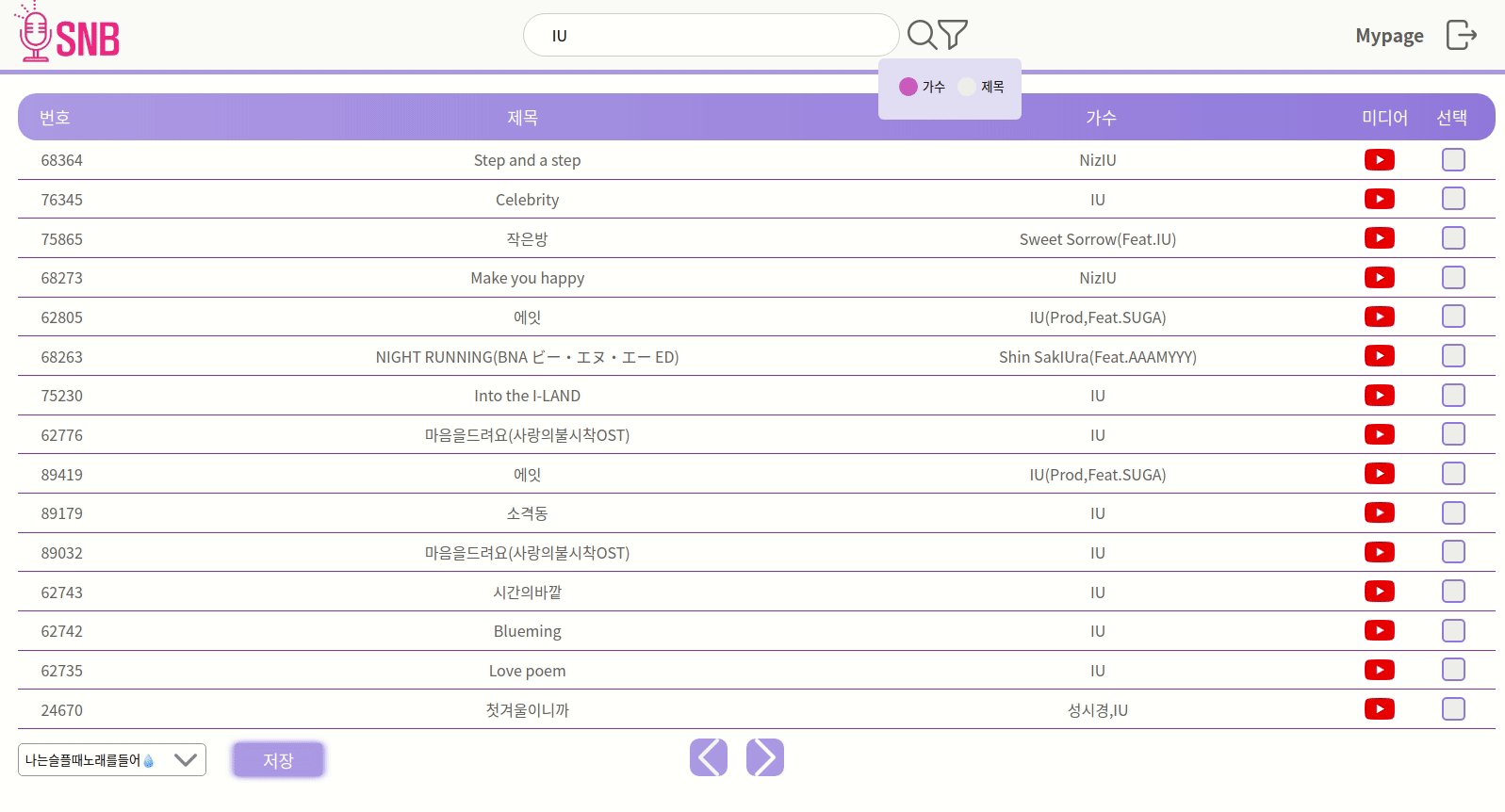
아이유를 검색해봤다. 필터를 통해 가수 혹은 제목으로 검색할 수 있다.
태진미디어의 사이트를 이용해 결과를 가져오게 했다.
그래서 우리는 메인서버와 스크랩서버를 나누어 두개의 서버를 구축했다.
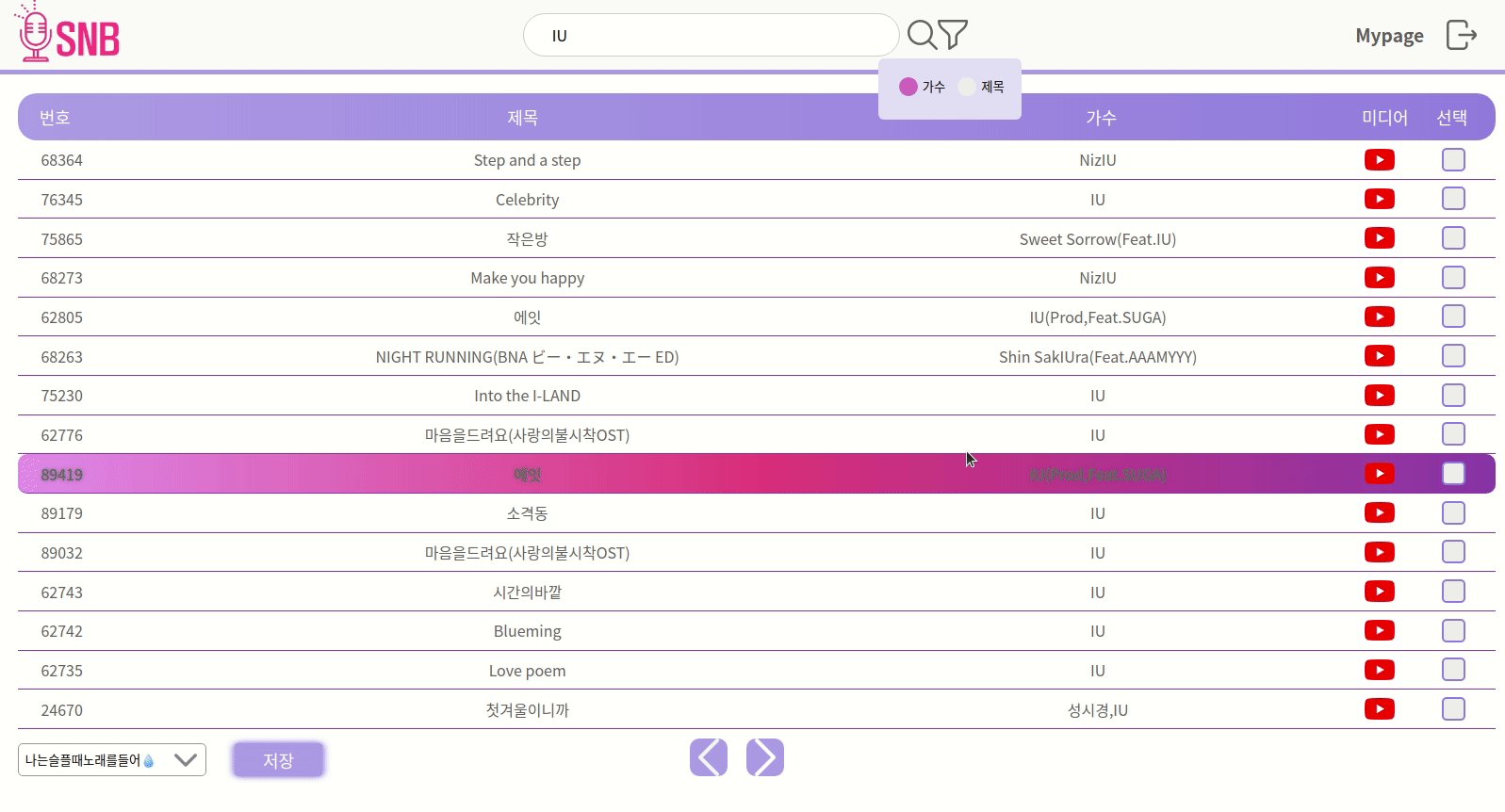
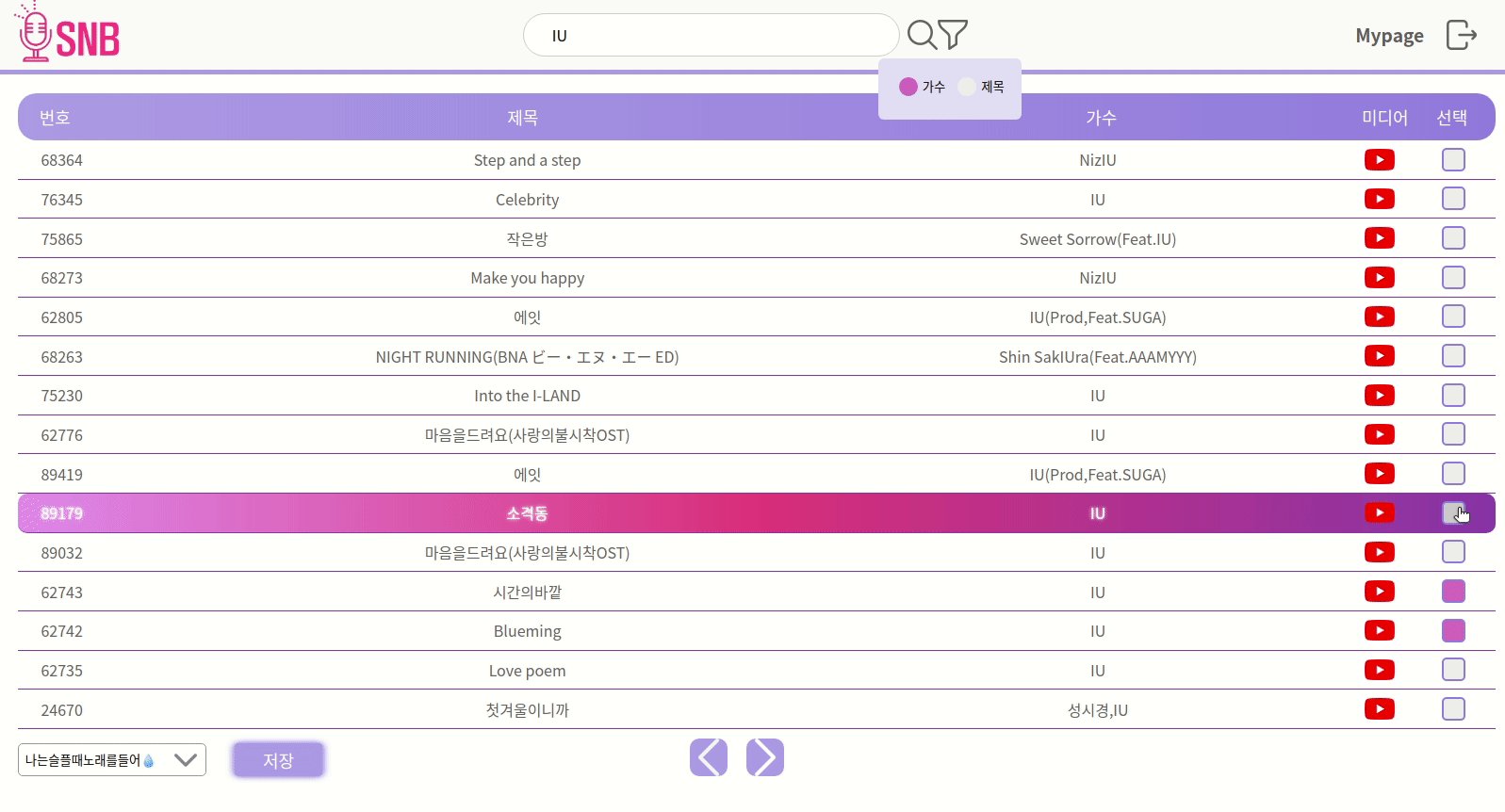
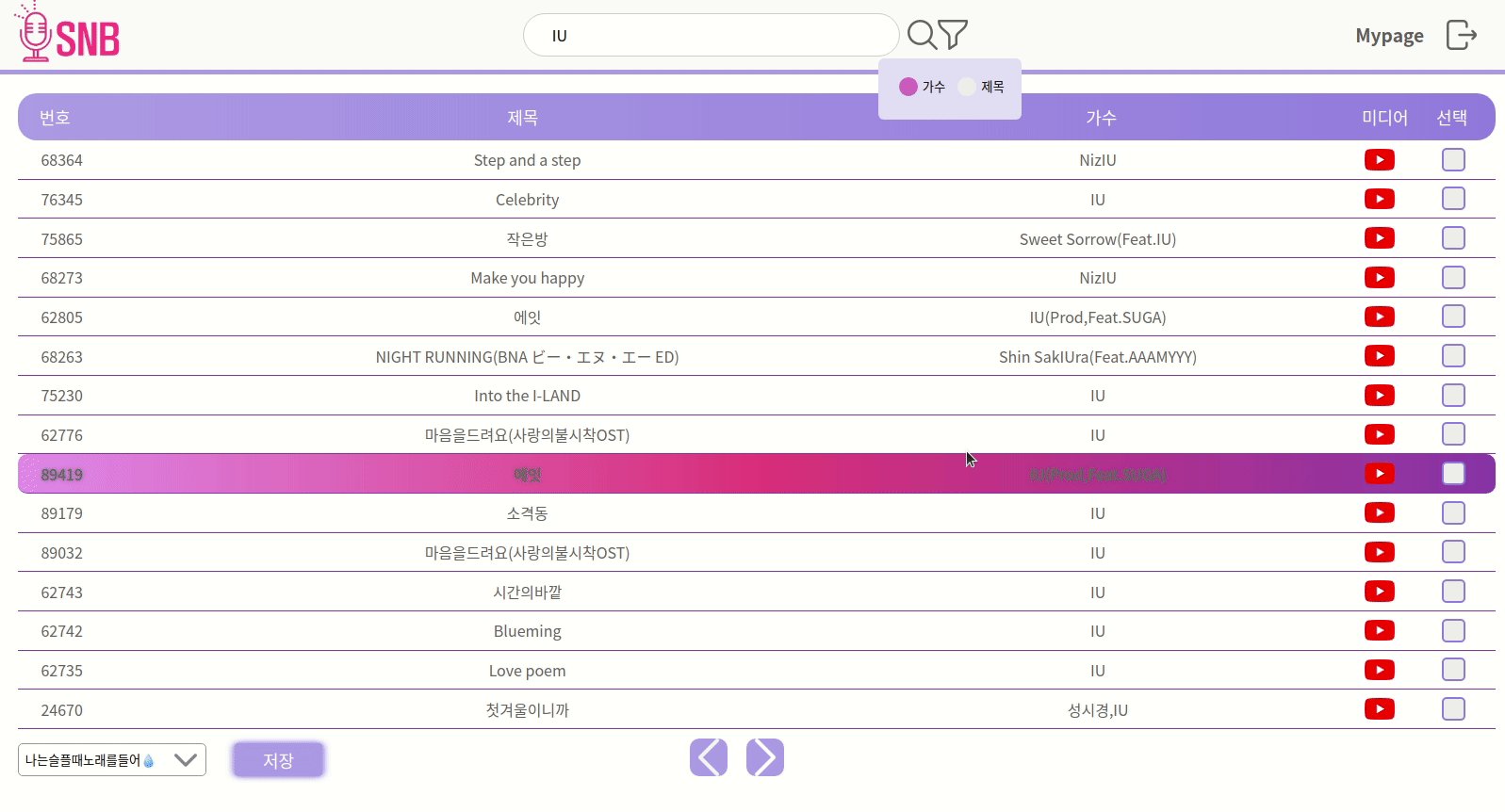
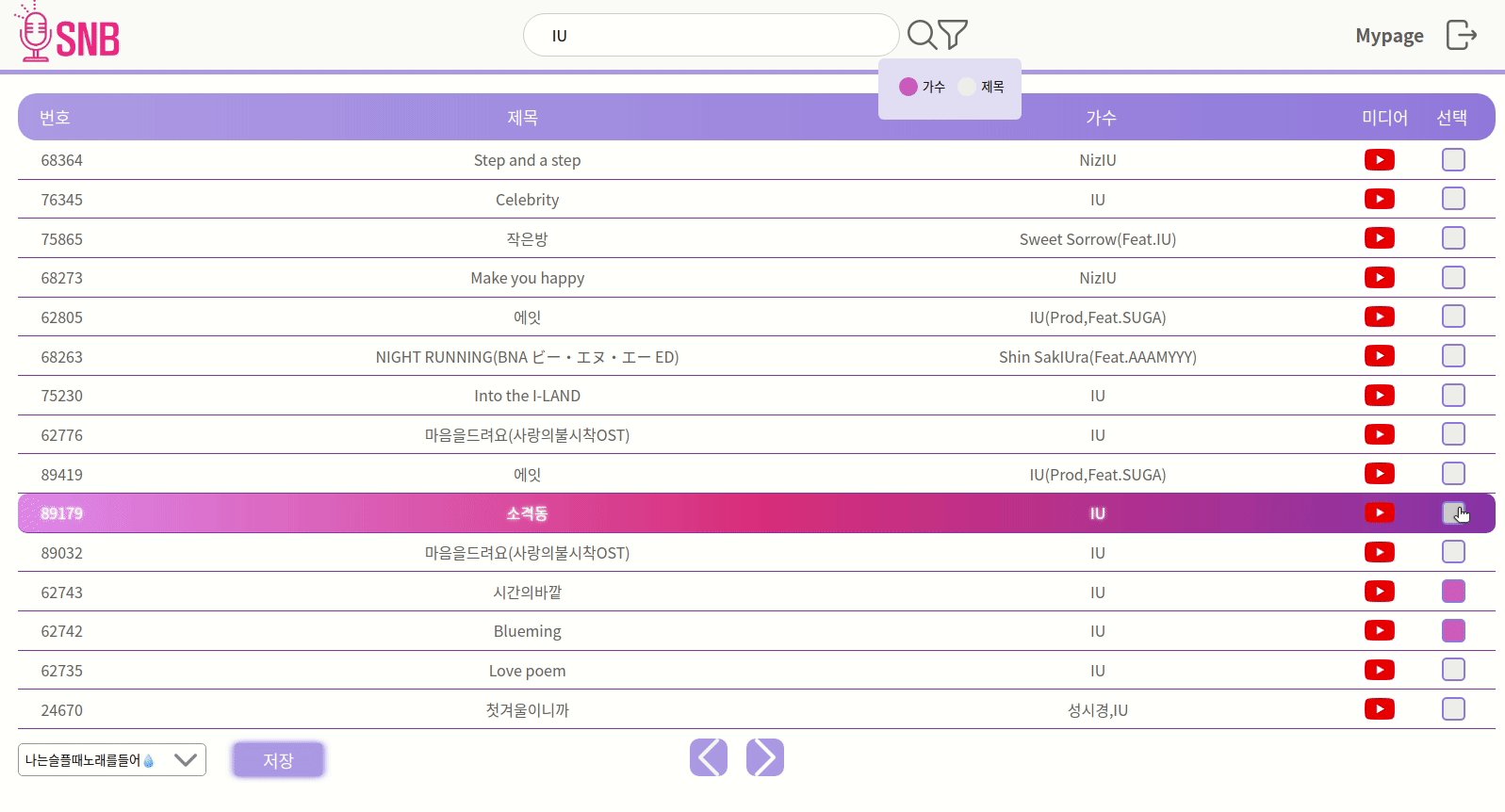
마우스를 목록에 올리면 색이 변하게 효과를 주었다.
내가 구현한 css부분중에 저 부분을 제일 좋아한다.
글씨 색도 환하게 켜지며 데이터에 집중할 수 있게 한다.

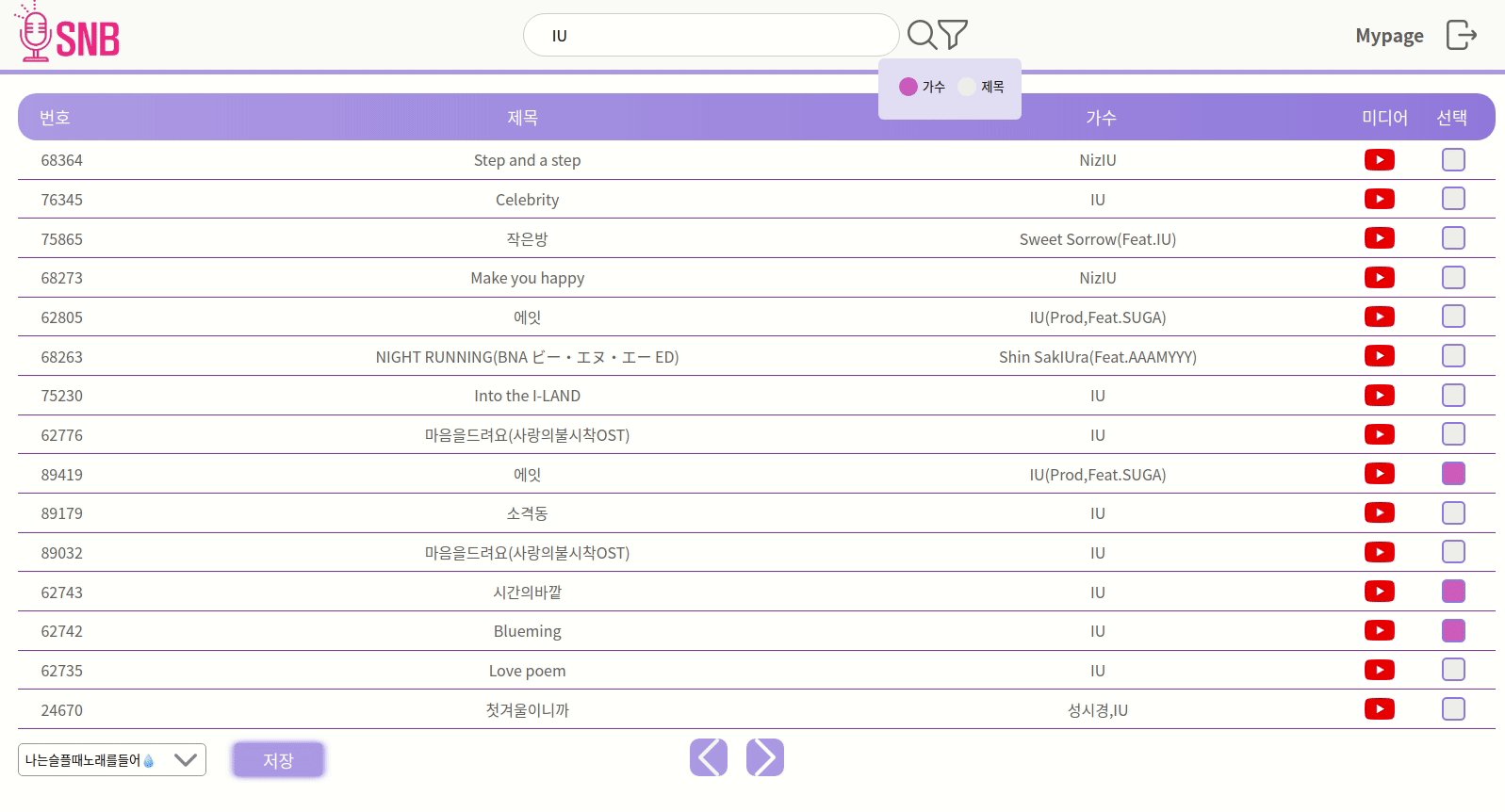
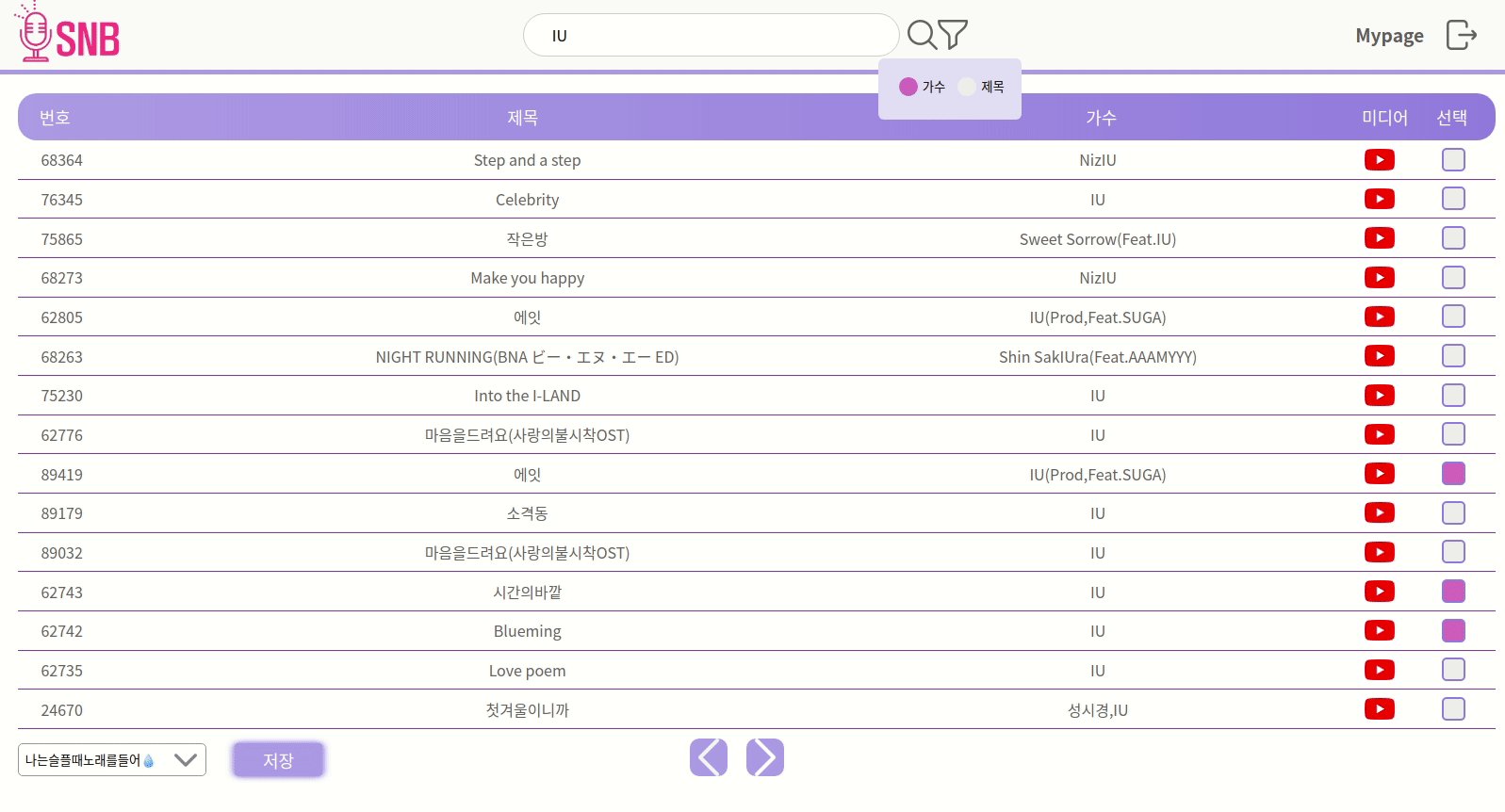
노래를 고르고 왼쪽 하단에 리스트를 버튼을 누르면 저장이 가능하다.
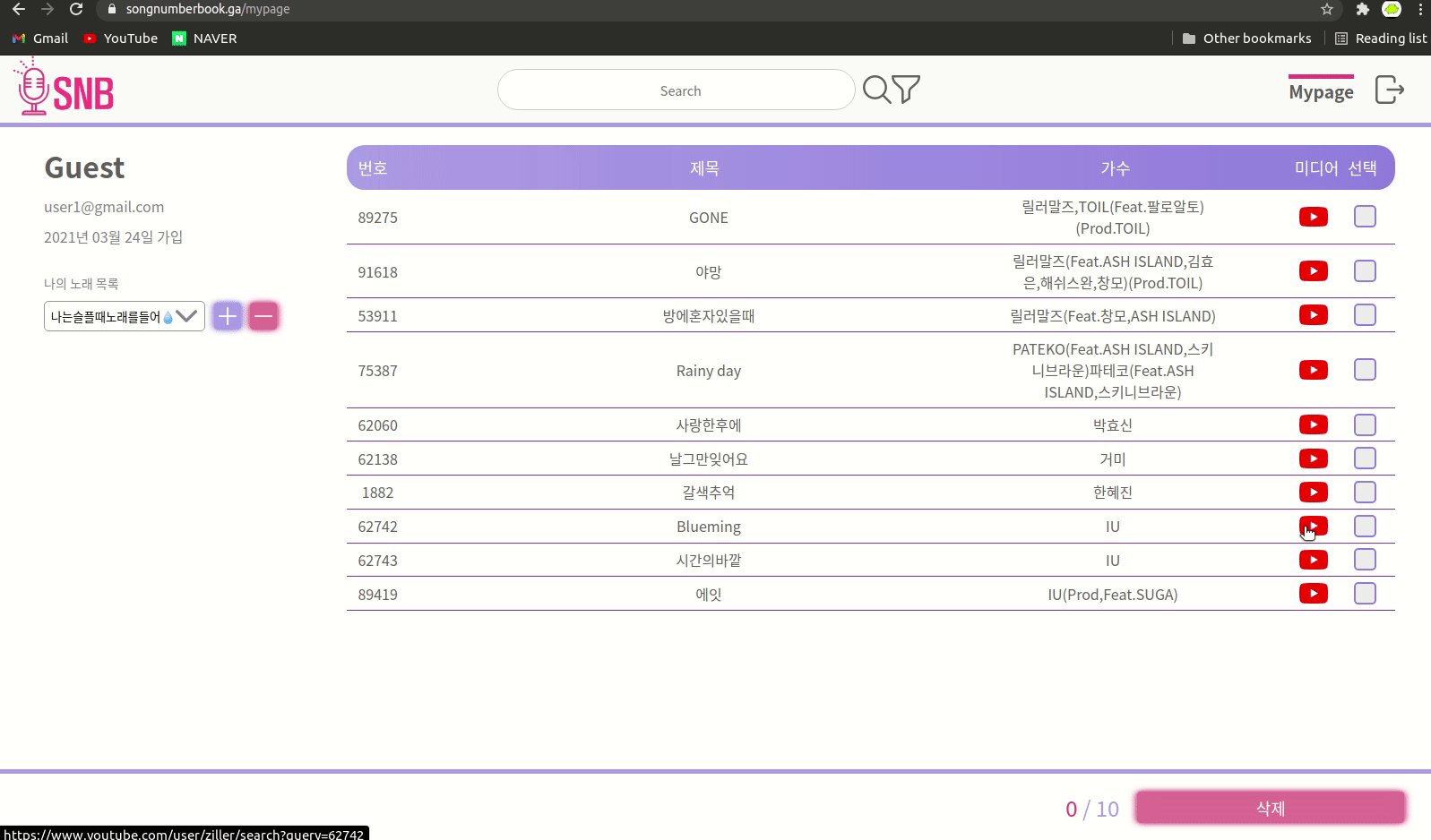
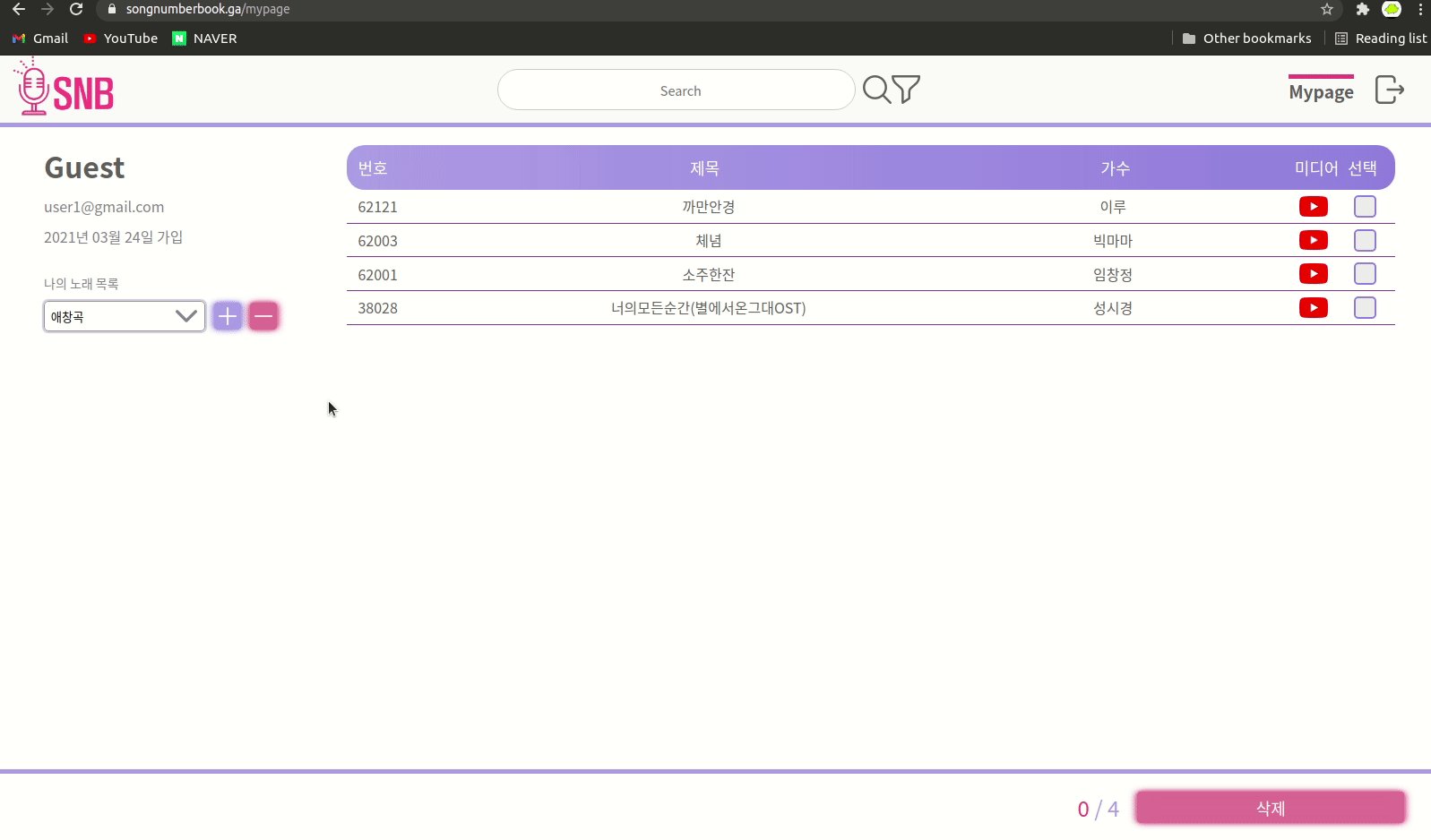
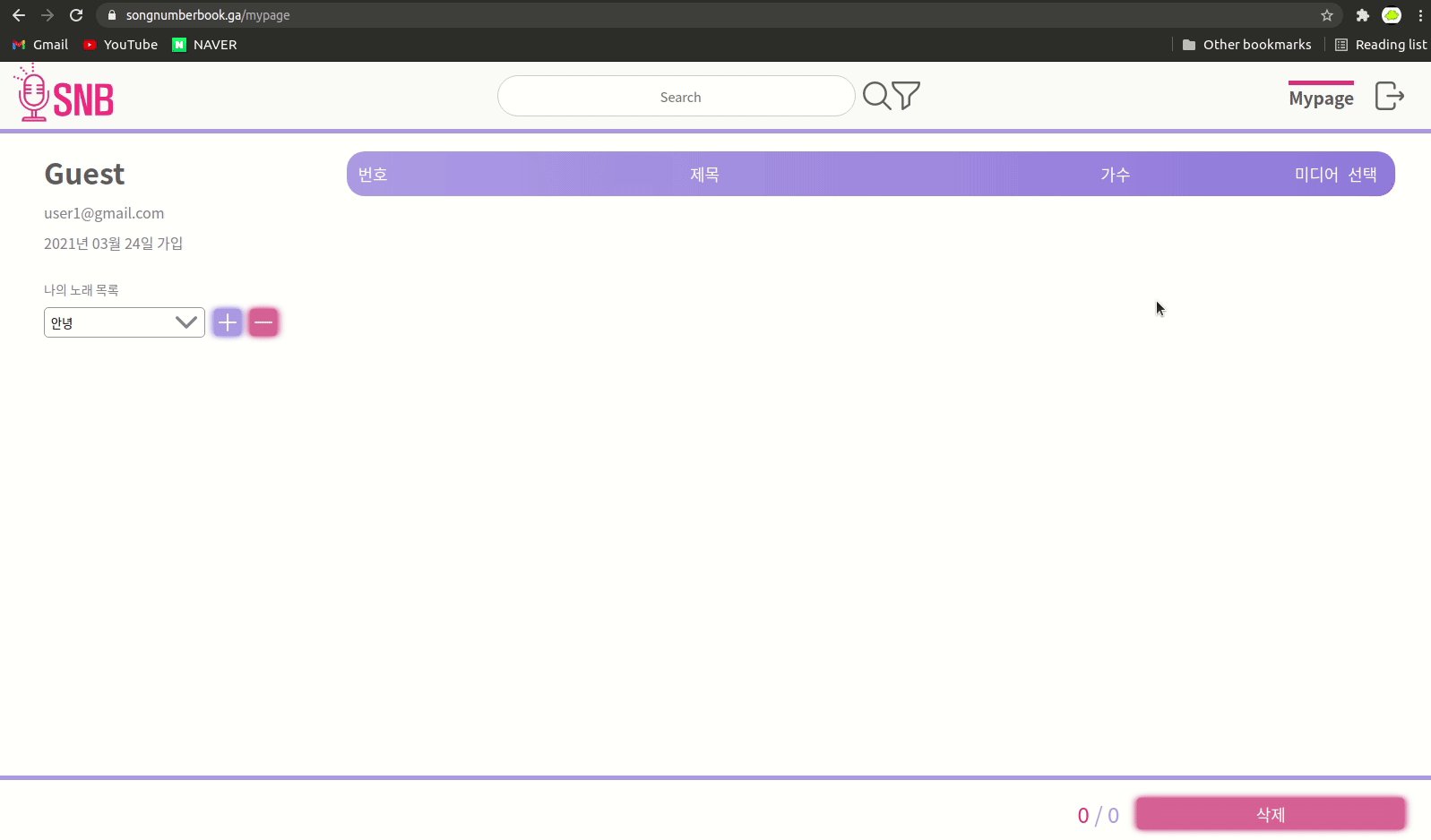
🌺 마이페이지
노래검색화면에서는 검색 및 노래 추가만 가능하다.
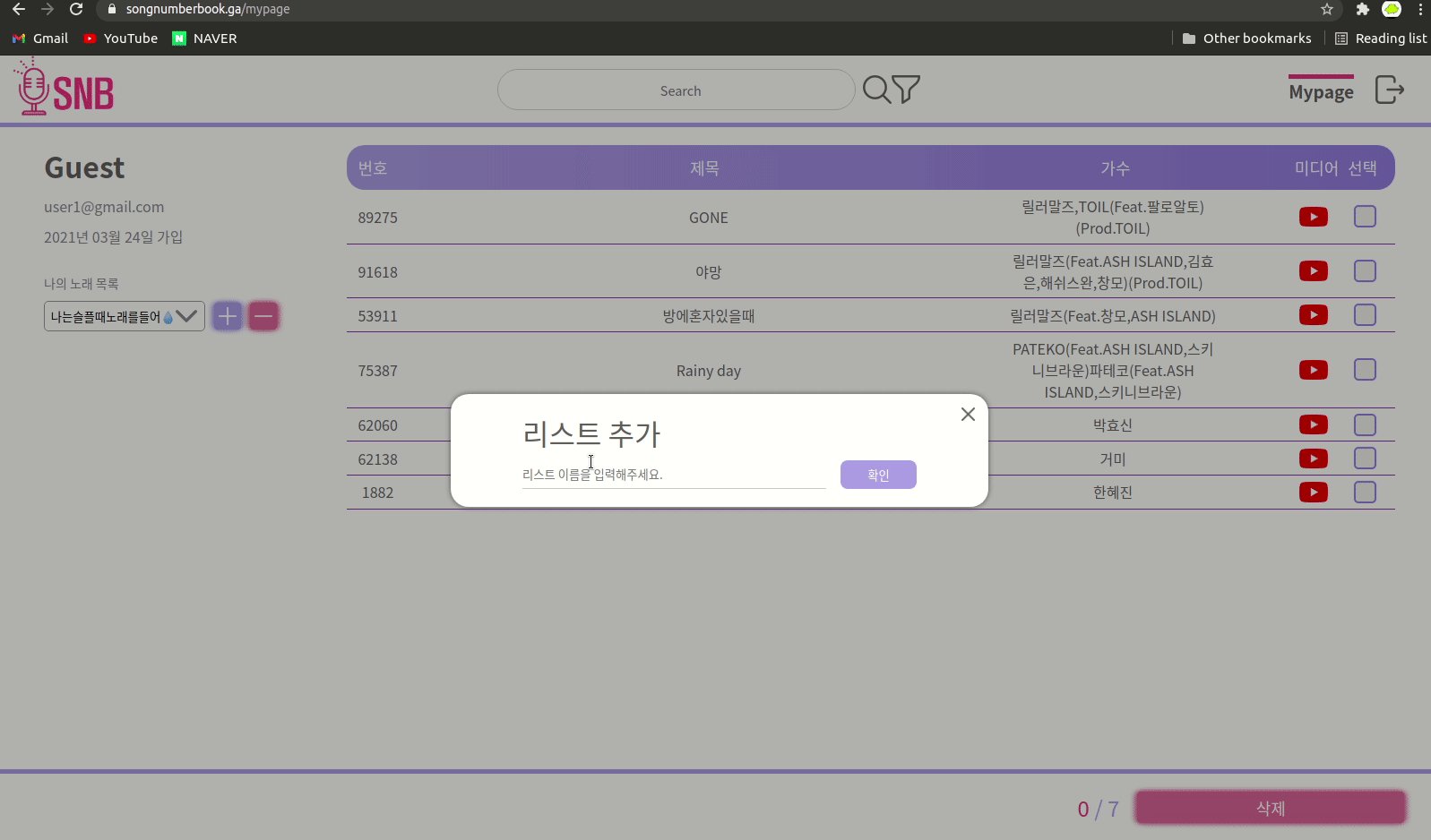
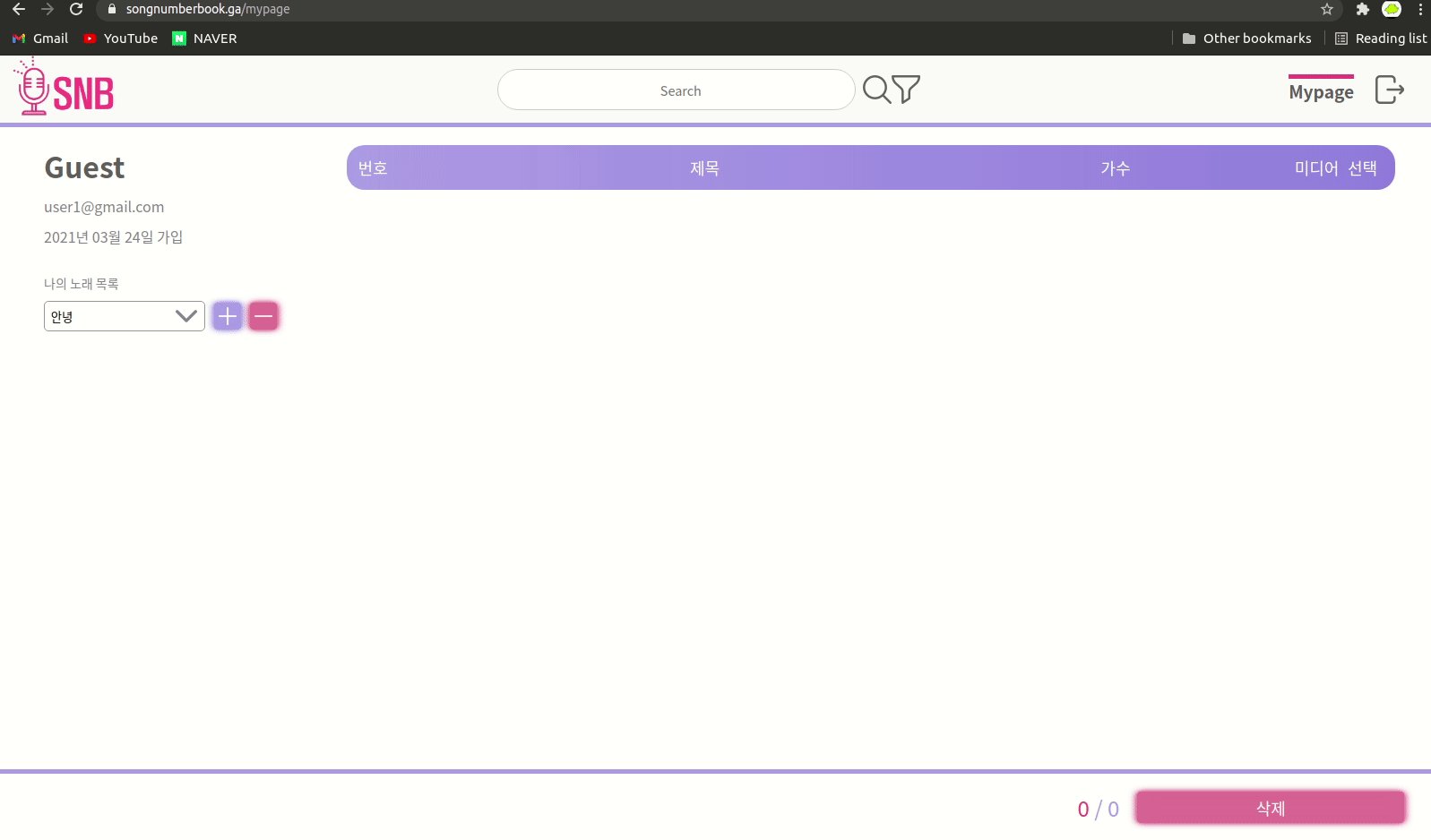
마이페이지에서는 리스트 추가, 삭제가 가능하고
노래 삭제도 가능하다.
기본적인 Create, Update, Remove, Delete 를 구현했다.

게스트 로그인이라서 아예 공개되어 있는 데이터이다.
사용자가 쉽게 접근해볼수 있도록 이용에 제한을 두지 않았다.
비회원과 회원의 차이는 딱하나. 리스트의 변동성이다.
다른사람이 편집할 수 없게 나만의 리스트를 만들고 싶으면 회원가입하여 이용하면 된다.
그것도 귀찮다면 게스트로 목록을 만들어두고 캡쳐한뒤에 핸드폰 사진첩에 넣는 것도 추천한다.
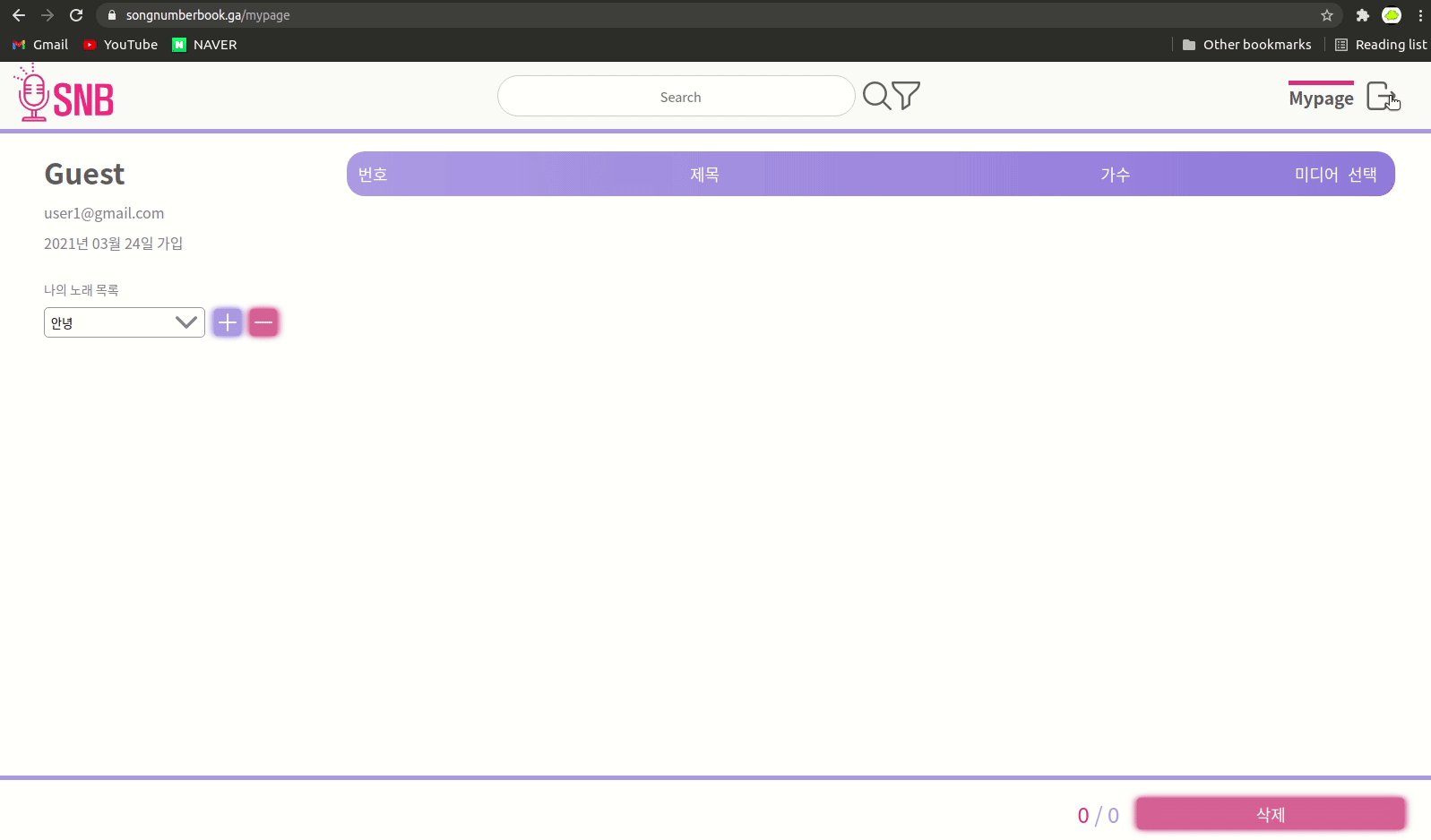
🌺 로그아웃
로그아웃버튼을 누르면 다시 로그인 화면으로 돌아가게 된다.
굳이 회원가입하지않아도 게스트로그인으로 모든 걸 할 수 있으니
편하게 사이트를 이용해줬으면 좋겠다.

🌺 후기
조만간 코인노래방에 가서 노래번호대로 잘 되는지 해봐야겠다.
태진미디어의 데이터라서 태진미디어 전용 코인노래방으로 가야한다.
가서 태진인지 아닌지 알아봐야하는걸까 .. ? 태진이 제일 큰 회사라 선택했는데..
아무튼 갔다와서 잘 되는지 후기를 쓰겠다.
링크 : 노래번호부