2022.04.06 Today I Learned📚
마진 병합 현상 (margin collapsing)
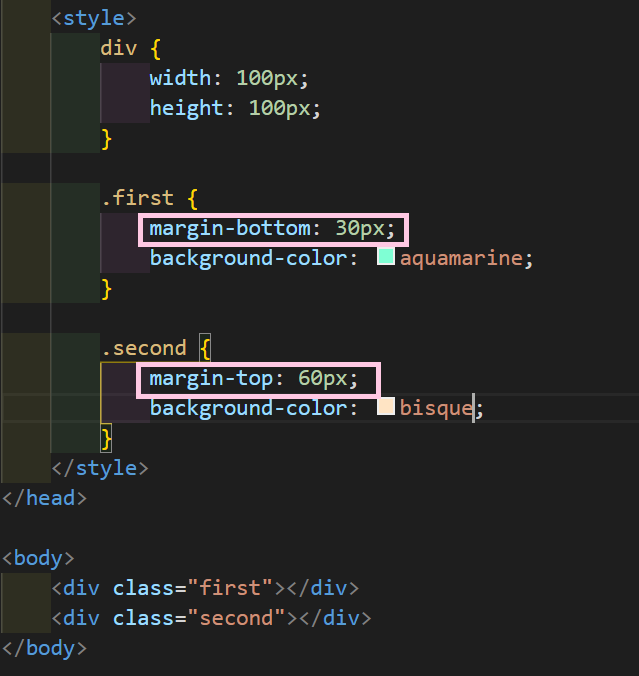
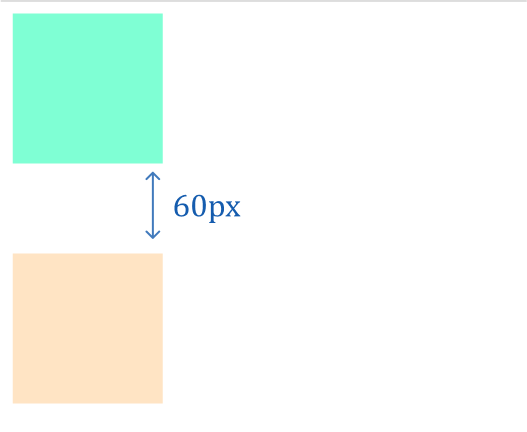
- 요소와 요소의 사이에 margin-top 혹은 margin-bottom의 공간이 있을 경우 더 높은 값의 마진 값이 적용되는 현상


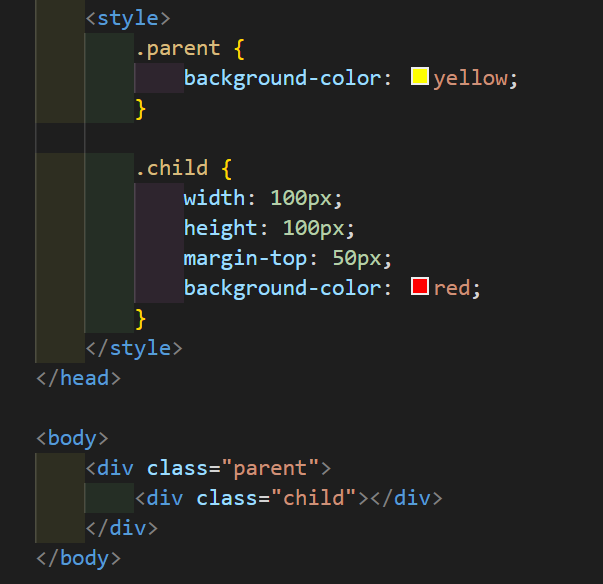
- 부모 요소와 자식 요소가 존재할 때, 자식 요소의 margin-top 혹은 margin-bottom 값이 부모의 높이에 영향을 미치지 않는 현상


부모의 높이를 따로 지정하지 않으면 자식의 높이만큼 부모의 높이가 지정된다. 하지만 위와 같은 경우 자식의 margin-top 값이 부모의 높이에 영향을 미치지 않게 된다.
부모와 자식요소 모두에게 margin-top을 주고 싶은 경우, 낮은 값의 마진 탑 값이 상쇄된다.
❗️ 마진 병합 현상을 해결하는 방법
- 부모 요소에 overflow 속성 값을 적용해준다.
- 부모 요소에 display: inline-block 값을 적용해준다.
- 부모 요소에 border 값을 적용해준다.



소희님!!! 늦은 시간까지 이렇게나 열심히 하시다니..!!!!
마진 병합 현상 정리까지 완료 하시고 멋지십니다ㅎㅎ!👍👍👍