2022.04.05 Today I Learned📚
table
<table> 테이블을 생성할 때 사용한다. 여러 요소들을 묶어주는 container 요소이다.
<table>의 자식 요소들
<caption>제목<tr>행<col>열<td>셀<th>셀의 제목
등
caption
<caption>
테이블의 제목이나 설명을 의미한다. 테이블요소의 첫번째 자식이며, <form>의 <legend>와 비슷한 역할이다.
<table>
<caption> 스포츠센터 프로그램별 회원수 </caption>
<tr>
<th>구분</th>
<th>프로그램명</th>
<th>회원수</th>
</tr>
</table>| 구분 | 프로그램명 | 회원수 |
|---|
thead, tbody, tfoot
<thead> 머리글
<tbody> 본문
<tfoot> 바닥글
필수는 아니며 테이블의 내용이 많은 경우 등 구역별로 나눌 필요가 있을 때 사용한다. 테이블의 레이아웃에 영향을 미치지 않지만 CSS를 사용하여 디자인의 스타일을 지정할 수 있다.
tr, th, td
<tr>
table row. 테이블의 행.
✏️테이블 만들 때 쉽게 생각하는 방법은 <table>태그로 감싸고 <caption>태그를 넣은 후 <tr>로 한 줄 한 줄 만들면 된다. 행들의 집합이 테이블이기 때문이다.
(테이블의 내용이 많을 경우 <thead>, <tbody>, <tfoot>로 나눈다.)
<th>
table heading. 행, 열의 머리말. 글씨를 굵게, 가운데 정렬하여 보여준다.
<td>
table data. <tr> 태그로 나눈 행에서 셀을 분리 할 때 사용한다. HTML 요소의 모든 종류(텍스트, 이미지, 목록, 테이블 등)를 포함할 수 있다.
<table>
<caption> 스포츠센터 프로그램별 회원수 </caption>
<tr>
<th>구분</th>
<th>프로그램명</th>
<th>회원수</th>
</tr>
<tr>
<td>1</td>
<td>헬스</td>
<td>98</td>
</tr>
</table>| 구분 | 프로그램명 | 회원수 |
|---|---|---|
| 1 | 헬스 | 98 |
colspan, rowspan 속성
colspan
열간 병합. 가로 방향으로 셀들을 병합할 수 있다.
rowspan 행간 병합. 즉, 세로 방향으로 셀들을 병합할 수 있다.
colspan 과 rowspan 을 사용할 때 병합하고 싶은 셀의 개수를 지정해 준다.
<table>
<caption> 스포츠센터 프로그램별 회원수 </caption>
<tr>
<th>구분</th>
<th colspan="2">프로그램명</th>
<!-- <th>판매량</th> -->
</tr>
<tr>
<td>1</td>
<td>헬스</td>
<td rowspan="2">98</td>
</tr>
<tr>
<td>1</td>
<td>헬스2</td>
<!-- <td>80</td> -->
</tr>
</table>| 구분 | 프로그램명 | |
|---|---|---|
| 1 | 헬스 | 98 |
| 1 | 헬스 2 |
colgroup, col
<colgroup>
열의 묶음
<col>
각 테이블의 '열'. <colgroup>의 자식요소이다.
✏️ 한 열에 공통적인 style을 줄 때 사용한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Tabular data</title>
<style>
table {
width: 100%;
}
table,
tr,
th,
td {
border: 1px solid gray;
border-collapse: collapse;
}
.구분 {
width: 20%;
}
.이름 {
width: 50%;
}
.판매량 {
width: 20%;
}
</style>
</head>
<body>
<table>
<caption>
스포츠센터 프로그램별 회원수
</caption>
<colgroup>
<col class="구분" />
<col class="프로그램명" />
<col class="회원수" />
</colgroup>
<thead>
<tr>
<th>구분</th>
<th>프로그램명</th>
<th>회원수</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>헬스</td>
<td>98</td>
</tr>
<tr>
<td>2</td>
<td>수영</td>
<td>84</td>
</tr>
<tr>
<td>3</td>
<td>필라테스</td>
<td>52</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총 회원수</td>
<td>234</td>
</tr>
</tfoot>
</table>
</body>
</html>| 구분 | 프로그램명 | 회원수 |
|---|---|---|
| 1 | 헬스 | 98 |
| 2 | 수영 | 84 |
| 3 | 필라테스 | 52 |
| 총 회원수 | 234 |
scope
각 데이터들을 제목과 연결해준다. style과 관계가 없어 모양이 바뀌지 않지만, 웹 접근성 과 웹 표준 을 위해 사용하는 방법이다. 스크린리더기에게 읽는 순서를 알려줄 수 있다.
<th scope="col"></th>
<th scope="row"></th>row : 행 방향 진행 (각 데이터의 제목이 행 방향). 내용의 흐름 왼쪽 → 오른쪽
col : 열 방행 진행 (각 데이터의 제목이 열 방향). 내용의 흐름 위 → 아래
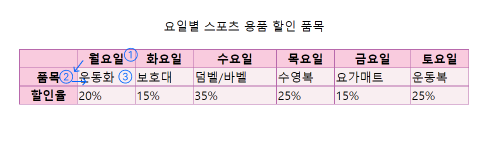
<table>
<caption>요일별 스포츠 용품 할인 품목</caption>
<tbody>
<tr>
<th></th>
<th scope="col">월요일</th>
<th scope="col">화요일</th>
<th scope="col">수요일</th>
<th scope="col">목요일</th>
<th scope="col">금요일</th>
<th scope="col">토요일</th>
</tr>
<tr>
<th scope="row">품목</th>
<td>운동화</td>
<td>보호대</td>
<td>덤벨/바벨</td>
<td>수영복</td>
<td>요가매트</td>
<td>운동복</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">할인율</th>
<td>20%</td>
<td>15%</td>
<td>35%</td>
<td>25%</td>
<td>15%</td>
<td>25%</td>
</tr>
</tfoot>
</table>| 월요일 | 화요일 | 수요일 | 목요일 | 금요일 | 토요일 | |
|---|---|---|---|---|---|---|
| 품목 | 운동화 | 보호대 | 덤벨/바벨 | 수영복 | 요가매트 | 운동복 |
| 할인율 | 20% | 15% | 35% | 25% | 15% | 25% |
📍 구기-육상종목 th에 scope="col"을 적용한 경우
📍 월-화요일 th에 scope="col"을 적용,
품목, 할인율 th에 scope="row"를 적용한 경우
💡 <table>의 기본적인 속성은 반응형이며, 내부 컨텐츠의 크기에 따라 열마다 넓이가 달라진다.







우와... 정리 진짜 깔끔하네요! 소희 님 정리한건 모아놨다고 그대로 전자책 출판해도 될 것 같아요!! 보면서 저도 정리됐습니다. 오늘 하루도 수고 많았습니다~!