
🔧 Console
자바스크립트 개발을 할 때 자주 사용하는 것이 console.log()가 아닐까 싶다. console.log()로 ()안의 값을 콘솔창에 출력하는데, 출력된 값을 확인하여 디버깅(오류를 찾고 수정 )하는 데 주로 사용된다.
console에는 우리가 자주 사용하는 console.log()를 포함한 다양한 메서드들이 있다. 알아두면 유용하게 쓰일 console의 주요 매서드들에 대해 알아보자.
console.log()
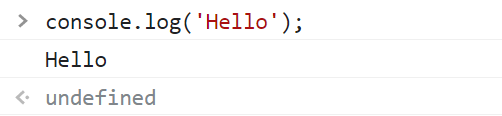
log 메서드는 콘솔에 메세지를 출력하게 한다. 메세지는 문자열, 숫자, 객체 등이 될 수 있다.

🔎 console.log()를 출력했을 때 undefined가 나오는 이유
console.log()는 return 값이 없다. 특정 return 값을 반환하는 것이 아닌 입력값을 출력하는 역할을 하기 때문이다.
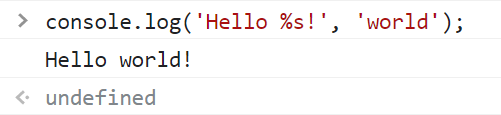
%s
%s를 사용하여 문자열을 치환할 수 있다.

📌 하지만 ES6부터 주로 백틱(`)을 사용하여 문자열을 치환한다.

%c
%c를 사용하여 스타일을 지정하여 출력할 수 있다.

console.warn()
console.warn()은 콘솔창에 경고 메세지를 출력한다.

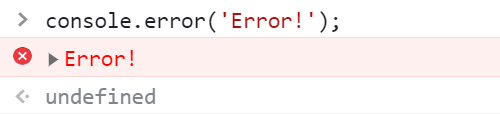
console.error()
console.error()은 콘솔창에 에러 메세지를 출력한다.

console.info()
console.info()는 콘솔창에 정보 메세지를 출력한다.

console.assert()
console.assert()는 주어진 조건이 false일 때만 에러 메세지를 출력한다.

console.clear()
console.clear()은 콘솔에 출력된 내용을 지운다.

📌 콘솔창 지우기 단축키
Ctrl + L (windows)
Command + K (macOS)
console.dir()
console.dir()은 자바스크립트 객체의 속성들을 출력한다.
<body>
<p onClick="makePink()">Click Me</p>
<script>
function makePink() {
const p = document.querySelector('p');
p.style.color = '#F8BBD0';
p.style.fontSize = '50px';
}
</script>
</body>📍 console.log()와 console.dir()의 차이점
DOM 객체에서 console.log()는 HTML 태그 자체를 출력하지만

console.dir()은 객체가 가지고 있는 모든 속성을 출력한다.

console.group()
console.group()은 콘솔에 그룹을 생성하여 출력한다.
console.groupEnd()로 그룹을 종료한다.

console.count()
console.count()은 몇 번 호출되었는지 카운트한다.

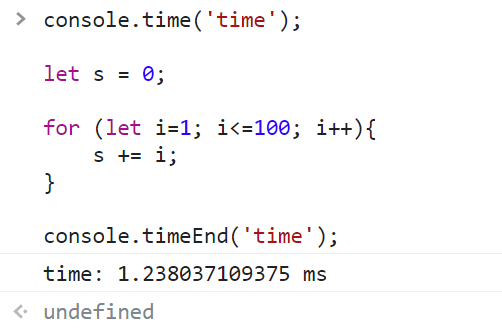
console.time()
console.time()은 작업이 얼마나 걸리는지 측정한다.
console.timeEnd()로 종료하고, 콘솔창에 측정한 시간을 출력한다.

console.time()과 console.timeEnd()에 동일한 label을 지정해야 한다.
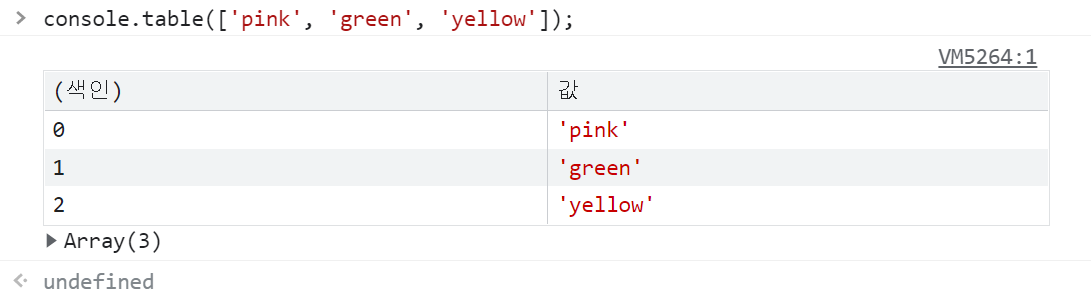
console.table()
console.time()은 데이터를 테이블 형식으로 출력한다.

참고 사이트
https://courses.wesbos.com/account/access/630ef22c88db94aff320bc95/view/194129876
https://developer.mozilla.org/en-US/docs/Web/API/console

콘솔도 여러가지가 있었다니!! 새롭게 또 알아가네요! 감사합니다!