고정형 VS 반응형
-
고정형
: 절대적, 바뀌지 않음, px -
반응형
: rem,em, flex, 사용자 화면 크기에 따라 동적으로 컴포넌트의 크기가 바뀜
단위통일
https://yozm.wishket.com/magazine/detail/1410/
전체 화면 div 스타일
두가지 방법
- 전체 화면 크기에서 마진 값 빼기
1rem 은 기본적으로 16px
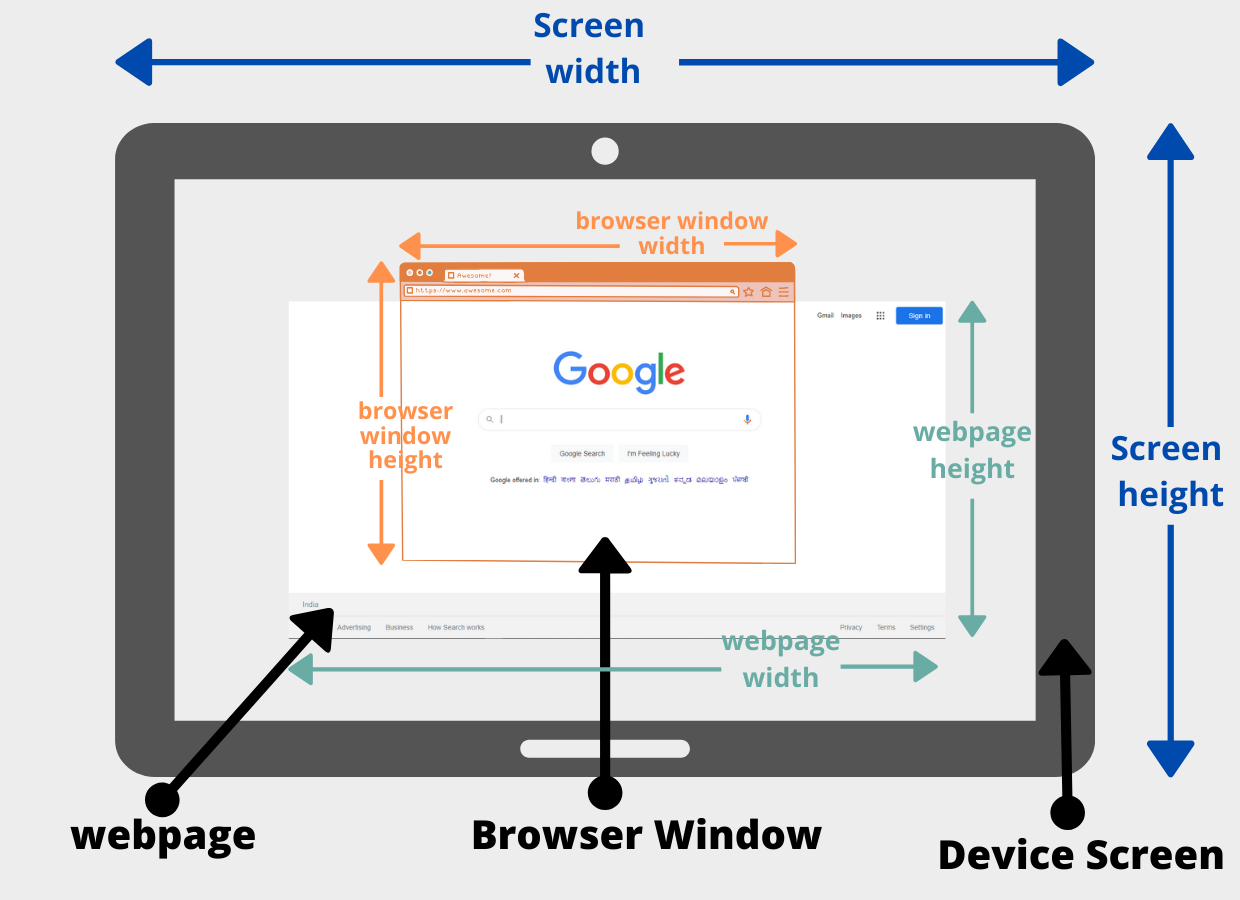
화면크기를 가져오는 방법? window.
https://www.delftstack.com/ko/howto/javascript/javascript-get-screen-size/

https://dmitripavlutin.com/screen-window-page-sizes/
- 루트에서 1rem = 10px로 정의하고
1380 x 905 -> 138rem 90.5rem 으로 사용하기
/*
width: ${document.documentElement.scrollWidth}px;
height: ${document.documentElement.scrollHeight}px;
width: ${document.documentElement.clientWidth}px;
height: ${document.documentElement.clientHeight}px;
*/- 1380 x 905 비율만 유지
웹브라우저 통일
npm start 할때 크롬보이기
width: ${1380 (window.innerWidth >= 1440 ? 1 : 0.8)}px;
height: ${905 (window.innerHeight >= 1024 ? 1 : 0.8)}px;
이미지 관리방법
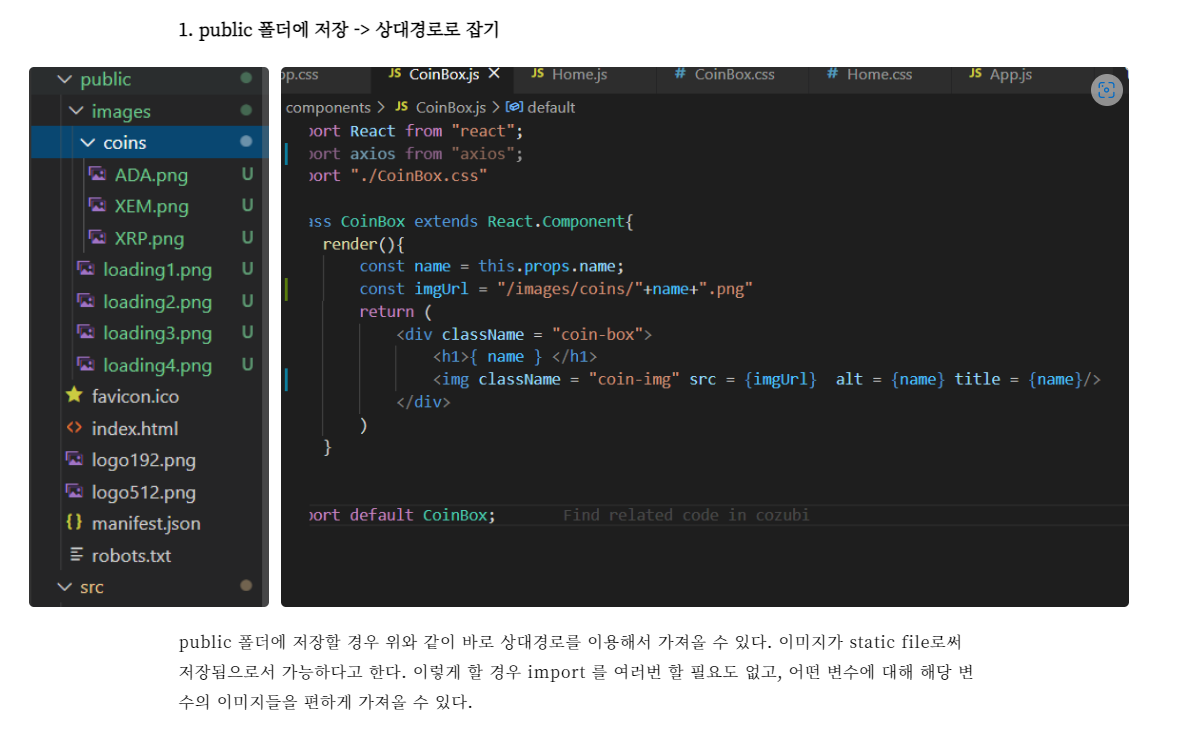
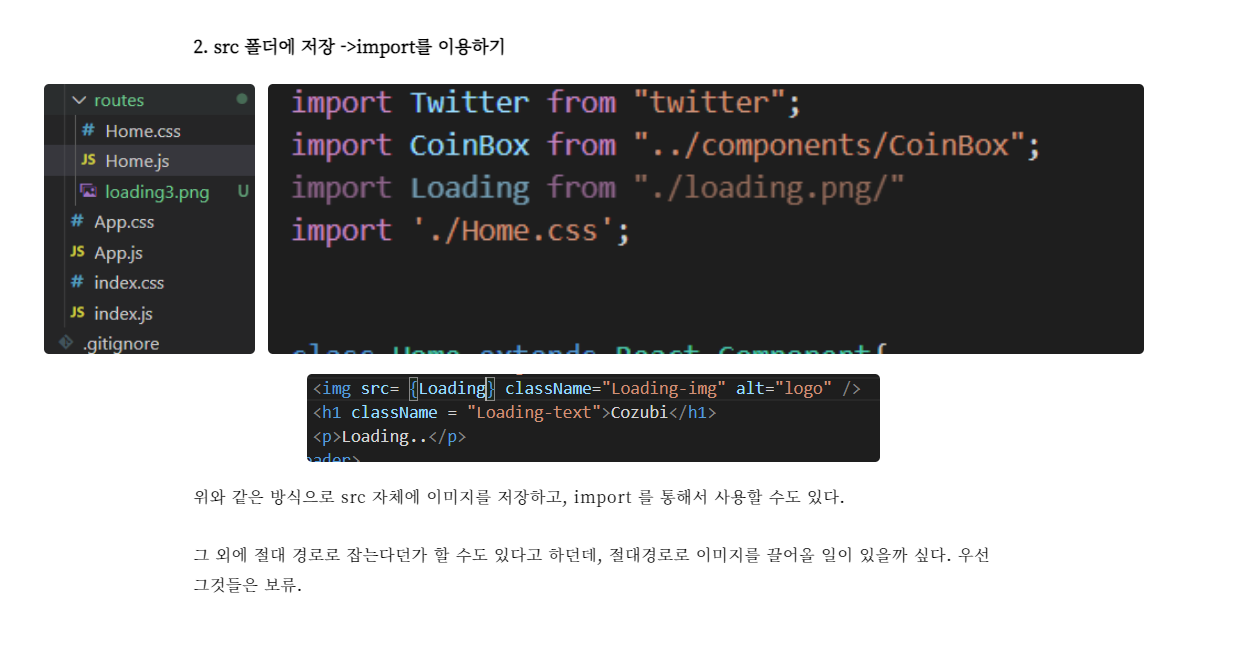
어느 경우에 public, src 폴더에서 이미지를 관리하면 좋은지: https://velog.io/@rimo09/React-Create-react-app-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8%EC%97%90%EC%84%9C-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EA%B2%BD%EB%A1%9C%EB%A5%BC-%EC%84%A4%EC%A0%95%ED%95%98%EB%8A%94-4%EA%B0%80%EC%A7%80-%EB%B0%A9%EB%B2%95

->
이미지 가져오기


https://dev-note-97.tistory.com/213
폰트 적용법
PNG VS SVG
https://kinsta.com/blog/svg-vs-png/
https://mygumi.tistory.com/283
react svg 사용법
- svg 파일로 저장하고, 불러와서 img 태그의 속성값에 넣어 사용하는 방법
import React from 'react';
import smile from '../assets/smile.svg';
const SaleItem = () => {
return (
<div>
<img src={smile} alt="smile" />
</div> );
};
export default SaleItem;
- svg 파일로 저장하고, 불러와서 svg를 컴포넌트처럼 사용는 방법
- svg 속성값 변경하려는 경우, svg 파일에서 속성값을 current로 작성해주고(예. fill="current"),
svg 컴포넌트에서 원하는 속성값으로 변경 가능하다.
import React from 'react';
import { ReactComponent as Smile } from '../assets/smile.svg';
const SaleItem = () => {
return (
<div>
<Smile fill="blue"/>
</div> );
};
export default SaleItem;
[출처] React. 리액트에서 svg 사용법.|작성자 JH
https://velog.io/@juno7803/React-React%EC%97%90%EC%84%9C-SVG-%ED%99%9C%EC%9A%A9%ED%95%98%EA%B8%B0
px 대신 rem을 사용해야하는 이유
https://yozm.wishket.com/magazine/detail/1410/
- rem 사용법

- css에서 rem을 사용하는 방법
https://blog.jeongtae.com/rem-%EA%B3%A0%EC%B0%B0
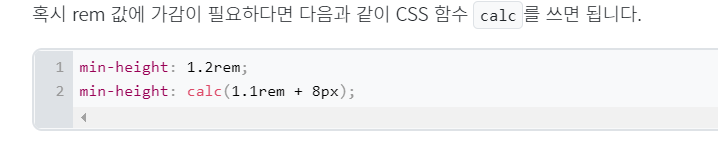
- css에 계산식 활용하기

작년 선배 레포
https://github.com/EFUB-SeeMe/SeeMe_Front/blob/dev/src/components/Header/Header.js
