
1. 웹 프로그래밍이란
- 프로그래밍 : 사람이 원하는대로 컴퓨터가 작동할 수 있도록 컴퓨터 언어로 명령어를 나열하는 행위
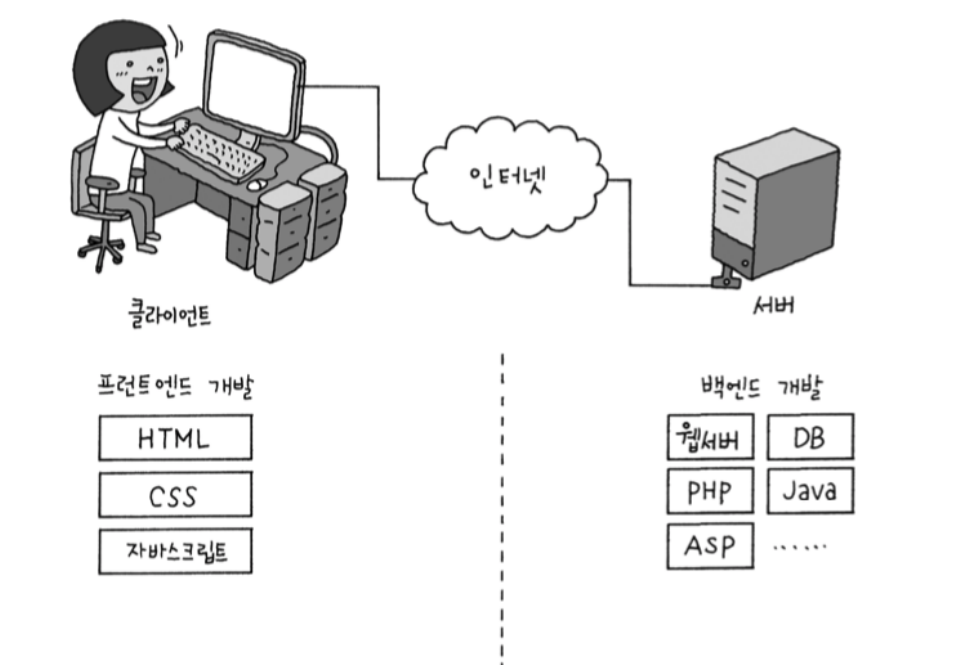
- 웹 프로그래밍 : ‘웹 브라우저’와 관련된 프로그램을 작성하는 것

- 백엔드 (back-end) 프로그래밍 : 서버에서 데이터 관리를 프로그래밍
- 프런트엔드(front-end) 프로그래밍: 서버에서 받아온 정보를 웹 브라우저에 어떻게 표시할 것인지(rendering) 프로그래밍
2. 자바스크립트의 역할
- 웹 사이트를 동적으로 만들 수 있다. (➡️ hover, 반응형 등)
- 웹 브라우저에서 실행되는 프로그램을 만들 수 있다. (➡️ 지도, 게임 등)
- 서버를 구성하고 서버용 프로그램을 만들 수 있다. (➡️ NodeJS 등)
3. 자바스크립트의 특징
- 모든 웹 브라우저에서 작동한다.
- 풀스택 웹 개발 뿐 아니라 다양한 용도의 프로그램을 만들 수 있다.
- 다양한 자바스크립트 공개 API를 사용할 수 있다.
- 다양한 라이브러리와 프레임워크를 사용할 수 있다.
(➡️ 라이브러리 = dayjs, momentjs 등 / 프레임워크 = 앵귤러, 뷰, 리액트 등)
4. 자바스크립트 소스 작성

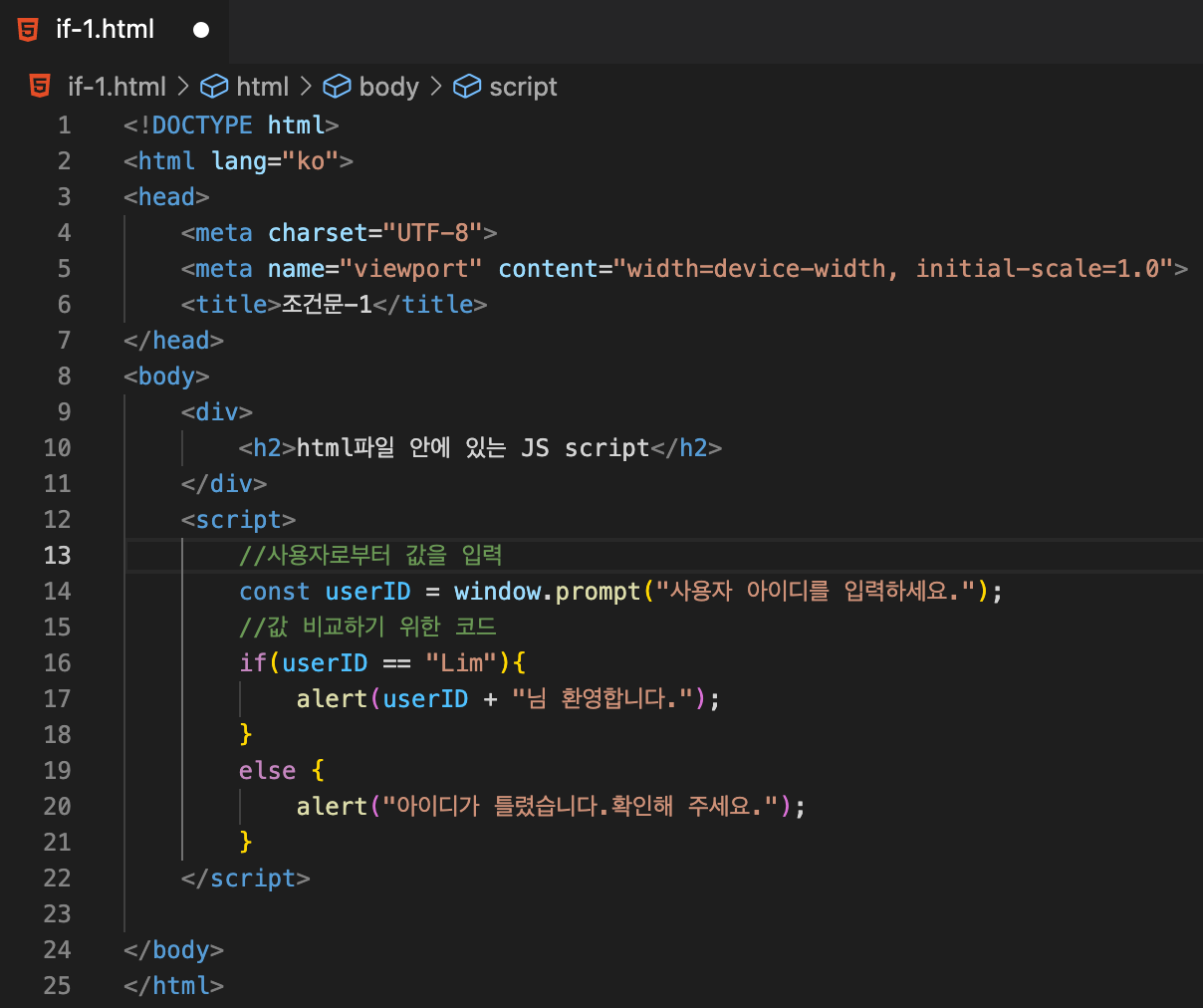
1) <script> 태그 안에 자바스크립트 작성
<script> 태그는 HTML 문서 어디에든 사용가능
<script> 태그는 한 문서 안에서 여러 개를 사용가능
<script> 태그가 삽입된 위치에서 소스가 실행됨

2) 외부 스크립트 파일 연결하기
➡️ App.js 파일 생성
➡️ index.html에서 <script> ~</script> 사이의 입력할 소스를 App.js에 작성
➡️ body 맨 끝에 App.js를 연결 <script src = ”js\App.js”> </script>
5. 자바스크립트 규칙
• 대소문자를 구별하여 소스를 작성한다
• 읽기 쉽게 들여쓰는 습관을 들인다
• 세미콜론으로 문장을 구분한다
• 소스에 메모하려면 주석을 사용한다
• 식별자는 정해진 규칙을 지켜 작성한다
• 예약어는 식별자로 사용할 수 없다
6. 자바스크립트의 입력과 출력
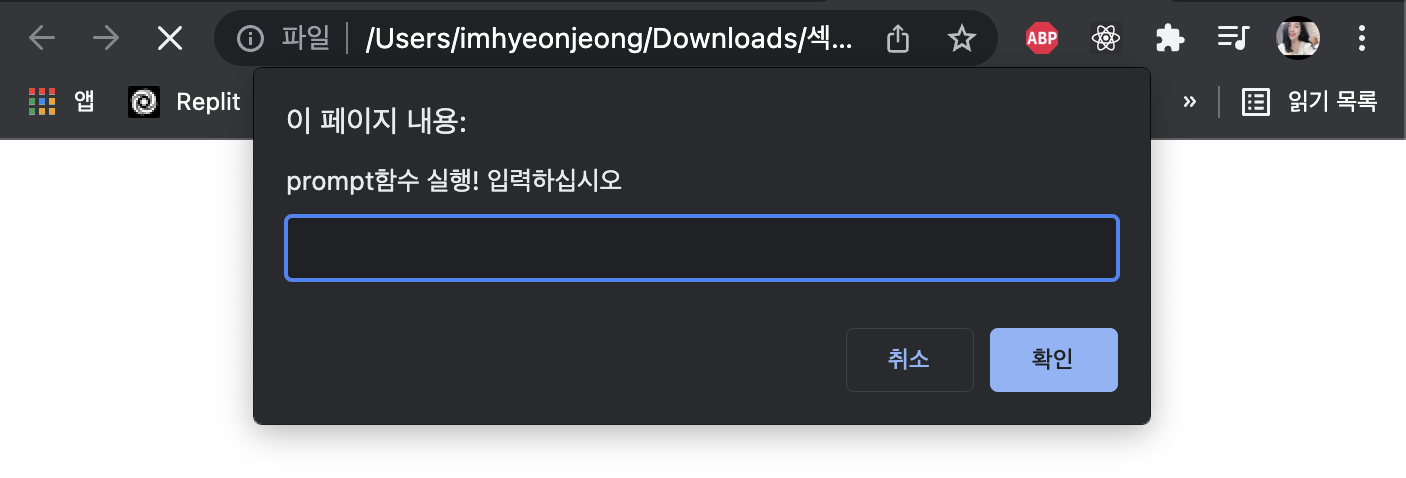
1. 사용자 입력 값 받기 – prompt( ) 함수
: 사용자에게 값을 입력받을 때 사용할 수 있는 함수 / 확인,취소버튼이 있음
- prompt를 통해서 입력을 받으면 String타입
- 만약 숫자를 입력받았을경우 Number()를 통해서 String을 숫자로 바꿀 수 있다.
- 문자를 Number()를 할 경우엔 NaN(Not a Number) 숫자가 될 수 없는 것을 뜻하는 알림이 나옴
prompt("prompt함수 실행! 입력하십시오");

2. 알림 창으로 출력하기 – alert( ) 함수
: 웹 브라우저 화면에서 알림창 내용을 출력 / 확인버튼만 있음
alert("alert함수 실행!");

3. 웹 브라우저 화면에 출력하기 – document.write( ) 함수
: 결과값을 웹 브라우저 화면에 출력
document.write("document.write함수 실행!");

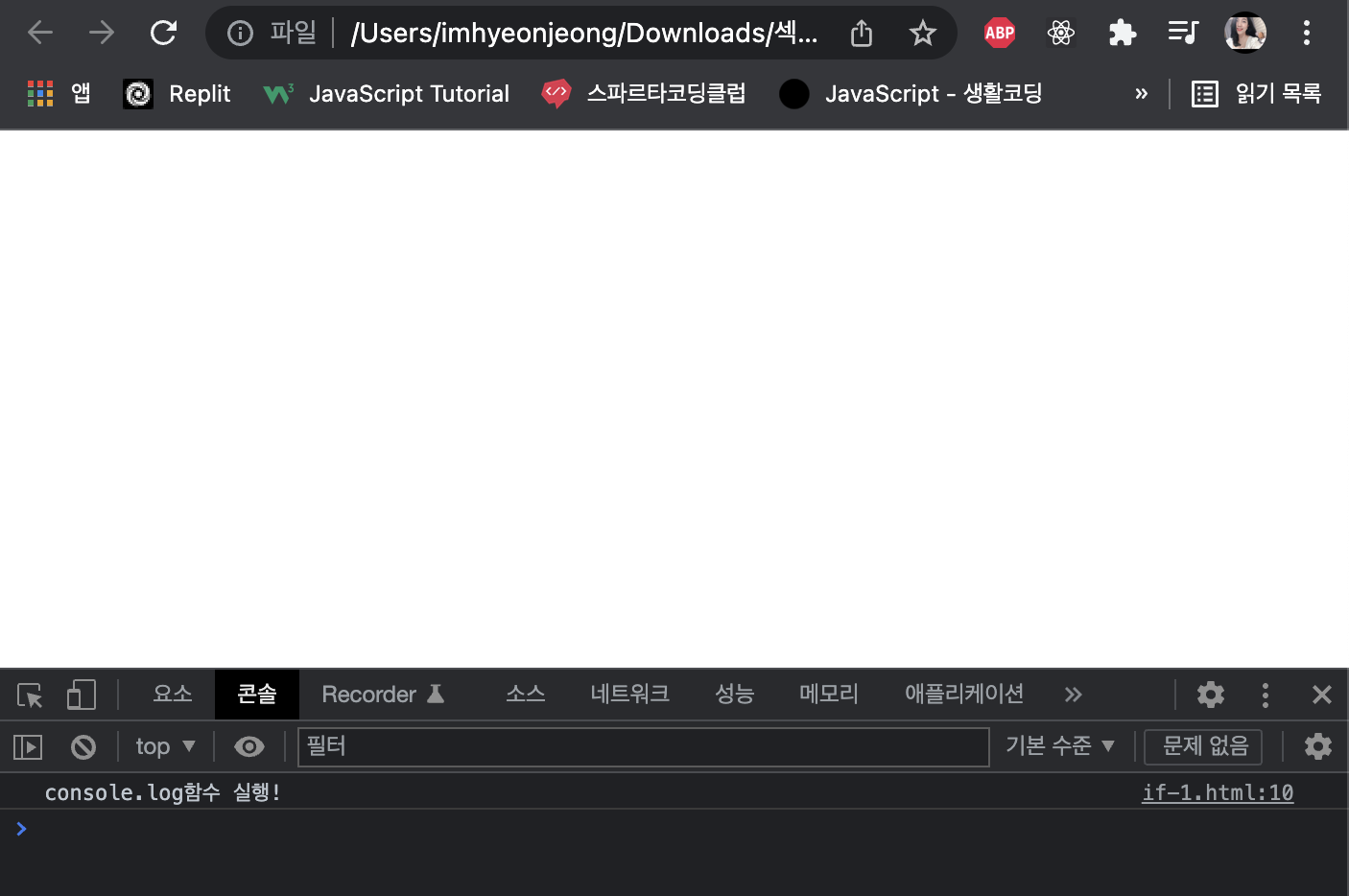
4. 콘솔에 출력하기 – console.log( ) 함수
: 괄호 안의 내용을 콘솔 창에 출력