1. 나이계산 프로그램
html
<body>
<!-- 버튼을 클릭하면 calc()함수가 호출된다. -->
<button class="btn" onclick="calc()">나이 계산</button>
<div id="result" class="show">(결과값 표시)</div>
<script src="js/age.js"></script>
</body>js
//함수 calc()선언,구현
function calc() {
let currentYear = new Date().getFullYear(); //올해 년도를 저장을 변수 currentYear에 저장함.
//사용자로부터 입력을 받은 값으로 변수 birthYear에 저장함.(YYYY를 띄워줌)
let birthYear = prompt("태어난 년도를 입력하세요.", "YYYY");
//변수 age를 0으로 초기화
let age = 0;
//실제 나이를 구하기 위한 코드 (재할당)
age = currentYear - birthYear + 1;
//document는 현재 웹브라우저의 페이지를 의미하고,
//querySelector()는 id가 result인 웹 요소(div)를 의미한다.
//innerHTML은 대입한 값으로 html문서에 대체하시오.
document.querySelector("#result").innerHTML =
"당신의 나이는" + age + "세입니다.";
}
🖥결과화면



🎯사용한 개념 정리
- html
- button에 onClick = 마우스 이벤트, 버튼을 누르면 함수가 수행되도록 설정할수있음
- js
2. 사각형 넓이 구하는 프로그램
js
<body>
<script>
let width = prompt("사각형의 너비 값 : ");
let height = prompt("사각형의 높이 값 : ");
let square = width * height;
alert("주어진 사각형의 너비 : " + square);
</script>
</body>🖥결과화면



🎯사용한 개념 정리
- js
3. 할인 프로그램
html
<body>
<div id="contents">
<img src="resource/sale.png" width="150">
<ul>
<li>
<label for="originalPrice">원래 가격</label>
<input type="text" id="originalPrice">원
</li>
<li>
<label for="rate">할인율</label>
<input type="text" id="rate">%
</li>
<li>
<button onclick="showPrice()">할인 가격 계산하기</button>
</li>
</ul>
<div id="showResult"></div>
</div>
<script src="js/priceCalc.js"></script>
</body>js
function showPrice() {
//사용자가 입력한 값을 두 개의 변수에 저장함.
let oPrice = document.querySelector("#originalPrice").value;
let rate = document.querySelector("#rate").value;
//두 개의 값이 음수가 아니라면...실행해라.
if (oPrice > 0 && rate > 0) {
let savedPrice = oPrice * (rate / 100);
let resultPrice = oPrice - savedPrice;
}
document.querySelector("#showResult").innerHTML =
"상품의 원래 가격은" +
oPrice +
"원이고," +
"<div>할인율은 " +
rate +
"%입니다.</div>" +
savedPrice +
"원을 " +
"절약한 " +
"<b>" +
resultPrice +
"</b>" +
"원에 살 수 있습니다.";
}css
#contents {
width: 450px;
margin: 0 auto;
}
#contents img {
float: left;
margin-right: 25px;
}
ul {
list-style: none;
padding-top: 40px;
}
li {
margin-bottom: 10px;
}
li label {
width: 80px;
float: left;
text-align: right;
}
input[type="text"] {
width: 110px;
padding: 5px 10px;
margin: 0 5px 0 10px;
}
button {
padding: 5px 10px;
border: 1px solid #ccc;
font-size: 1em;
}
#showResult {
margin-top: 20px;
font-size: 1.5em;
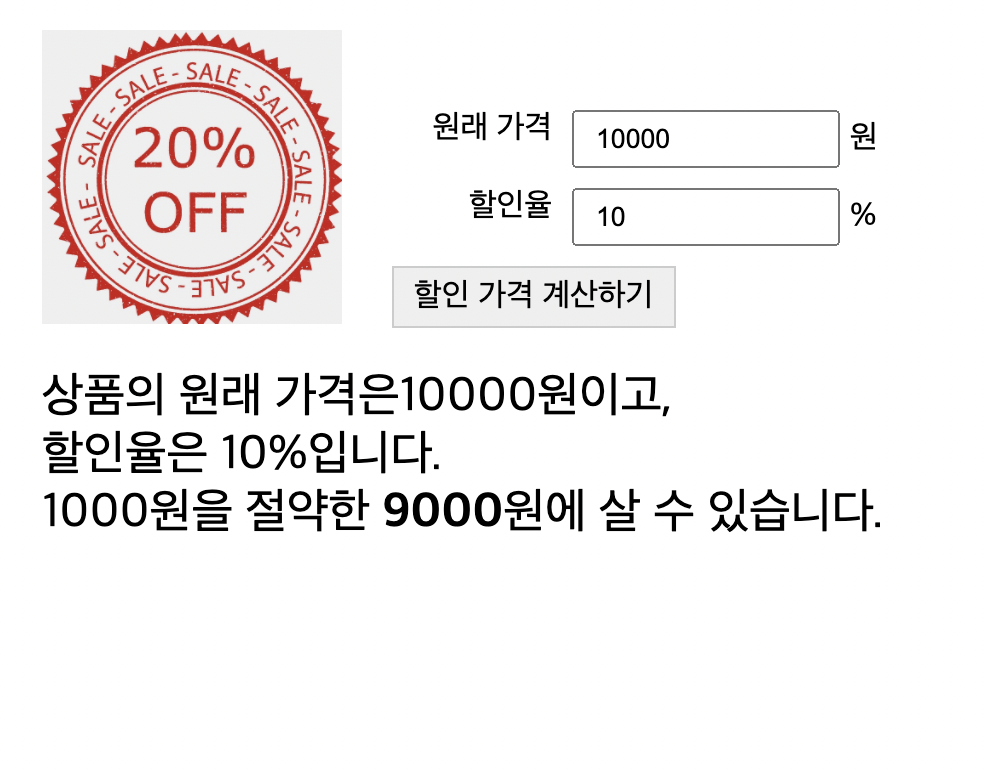
}🖥결과화면


🎯사용한 개념 정리
- html
- js
- if문, 논리연산자
- document.querySelector.value
- css
- 태그선택자
- id선택자
- width
- margin
- text-align
- color
- font-size
4. 글자색 변경 프로그램
html
<body>
<h1 id="heading">안녕 자바스크립트</h1>
<p id="text">위의 텍스트를 클릭해 보세요.</p>
<script src="js/text-color.js"></script>
</body>js
//heading변수를 선언하고 h1태그를 저장한 꼴이 되었다.
let heading = document.querySelector("#heading");
//h1태그를 클릭을 하면 글자색깔을 red로 설정하시오.
heading.onclick = function() {
heading.style.color = "red";
}css
body {
text-align: center;
}
#heading {
color: blue;
}
#text {
color: gray;
font-size: 15px;
}🖥결과화면


🎯사용한 개념 정리
- html
<h1>태그의 id속성<p>태그의 id속성
- js
- css
- 태그선택자
- id선택자
- text-align
- color
- font-size
5. 학점계산 프로그램 (조건문)
js
<body>
<script>
//사용자로부터 입력받는 부분
let score = window.prompt("점수를 입력하세요.(0~100점)");
//문자를 숫자로 강제 변환
score = parseInt(score);
//값 비교
//CPU의 참조를 가장 적게 받을려고 한다면, if~else if~else구문을 사용하는 것이 좋다.
if (score >= 90) {
document.write(score + "점의 학점은? A입니다.");
} else if (score >= 80) {
document.write(score + "점의 학점은? B입니다.");
} else if (score >= 70) {
document.write(score + "점의 학점은? C입니다.");
} else if (score >= 60) {
document.write(score + "점의 학점은? D입니다.");
} else {
document.write(score + "점의 학점은? F입니다.");
}
</script>
</body>🖥결과화면


🎯사용한 개념 정리
- js
- if문
- parseInt()
6. 숫자맞추는 프로그램(무한루프..킹받음)
js
<body>
<script>
let low = 0; //범위의 최소값
let high = 0; //범위의 최고값
let card = 0; //정답
//게임의 정답을 맞추기 위해서 무한루프를 돌고 있다.
while (true) {
low = 0;
high = 99;
let count = 0; //사용자의 시도 횟수
card = Math.floor(Math.random() * 100); //0~99까지의 난수를 발생
alert("수를 결정하였습니다.맞춰 보세요.");
//내부 루프의 경우는 정해진 난수를 맞출때까지 실행하는 것
while (true) {
let n = 0;
alert(low + " ~ " + high); //값의 범위를 알려줌
count++; //count 1씩 증가
alert("시도횟수 : " + count + "번째"); //시도횟수 보여줌
n = prompt("숫자를 입력하세요!"); //사용자로부터 숫자를 입력받음
n = parseInt(n); //문자를 숫자로 변환
if (n > high || n < low) {
alert("값의 범위를 벗어났어요.");
} else {
//정상적인 범위의 수가 입력된 경우
if (n == card) {
alert("정답입니다.짝짝짝!");
break;
} else if (n > card) {
//입력된 값이 정답보다 높은 수라면
alert("정답은 더 낮은 수입니다.");
high = n; //범위를 재지정을 하기 위해서 값을 대입
} else {
//입력된 값이 정답보다 낮은 수라면
alert("정답은 더 높은 수입니다.");
low = n; //범위를 재지정을 하기 위해서 값을 대입
}
}
}
alert("시도횟수는 " + count + "입니다.");
let keep = confirm("다시 게임을 하시겠습니까?");
//무한루프를 사용할 경우에는 반드시 빠져나갈 곳을 만들어 두어야 한다.
if (keep == false) {
break;
}
}
</script>
</body>🖥결과화면






이런식으로 맞출때까지 수의 범위가 좁혀지면서 맞추면 정답이라는 알람이 뜸
킹..받음... : >
🎯사용한 개념 정리
- js
- while문
- if else문
- break문
- Math.floor()
- Math.random()
- 논리연산자
