리액트란?
리액트는 페이스북이 만든 사용자 UI(User Interface) 구축을 위한 라이브러리이다.
리액트에 필요한 여러 가지 기능들을 추가해놨기 때문에, 프레임워크에 '가깝다'라고도 말을 한다.
리액트가 필요한 이유?
1. React는 Component기반의 UI라이브러리 이다.
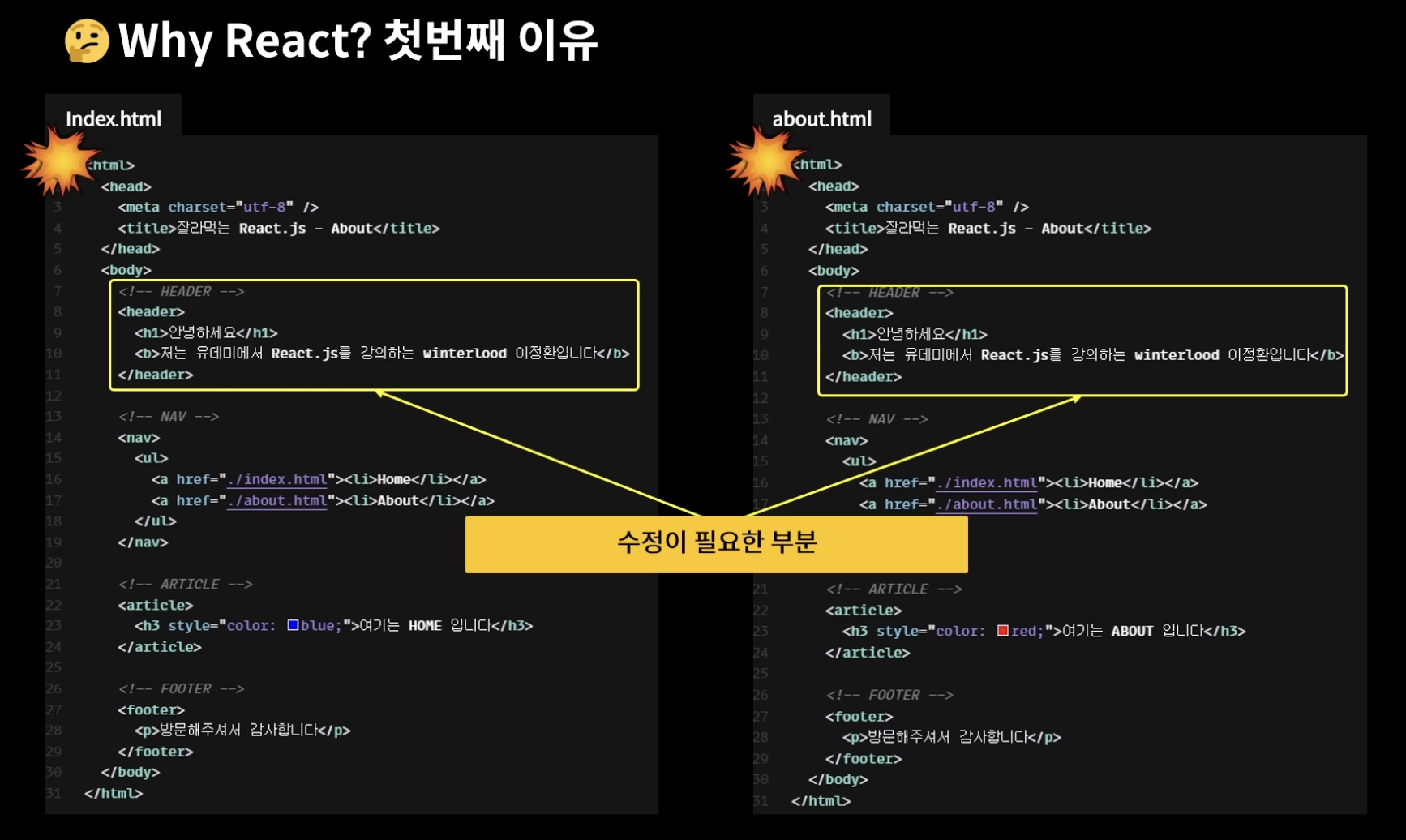
index.html과 about.html에서 <header>내용을 바꿔야한다면 각각 html에 들어가 내용을 수정해야한다.

데이터가 만약 페이지가 100개이상인 웹사이트에서 수정을 요한다면??
중복코드 변경사항으로 인해 나타나는 문제(=한개의 문제가 수많은 파일들을 동시에 수정해야하는 문제)를 Shotgun Surgery(산탄총 수술)라고 부른다.
(=유지보수관련하여 문제가 생긴다.)

공통적인 부분을 안쓸수는 없고, 수정사항이 생길 때마다 산탄총수술을 해야할 수도 없다.
즉, 산탄총수술을 안해야하는 코드를 써야한다.
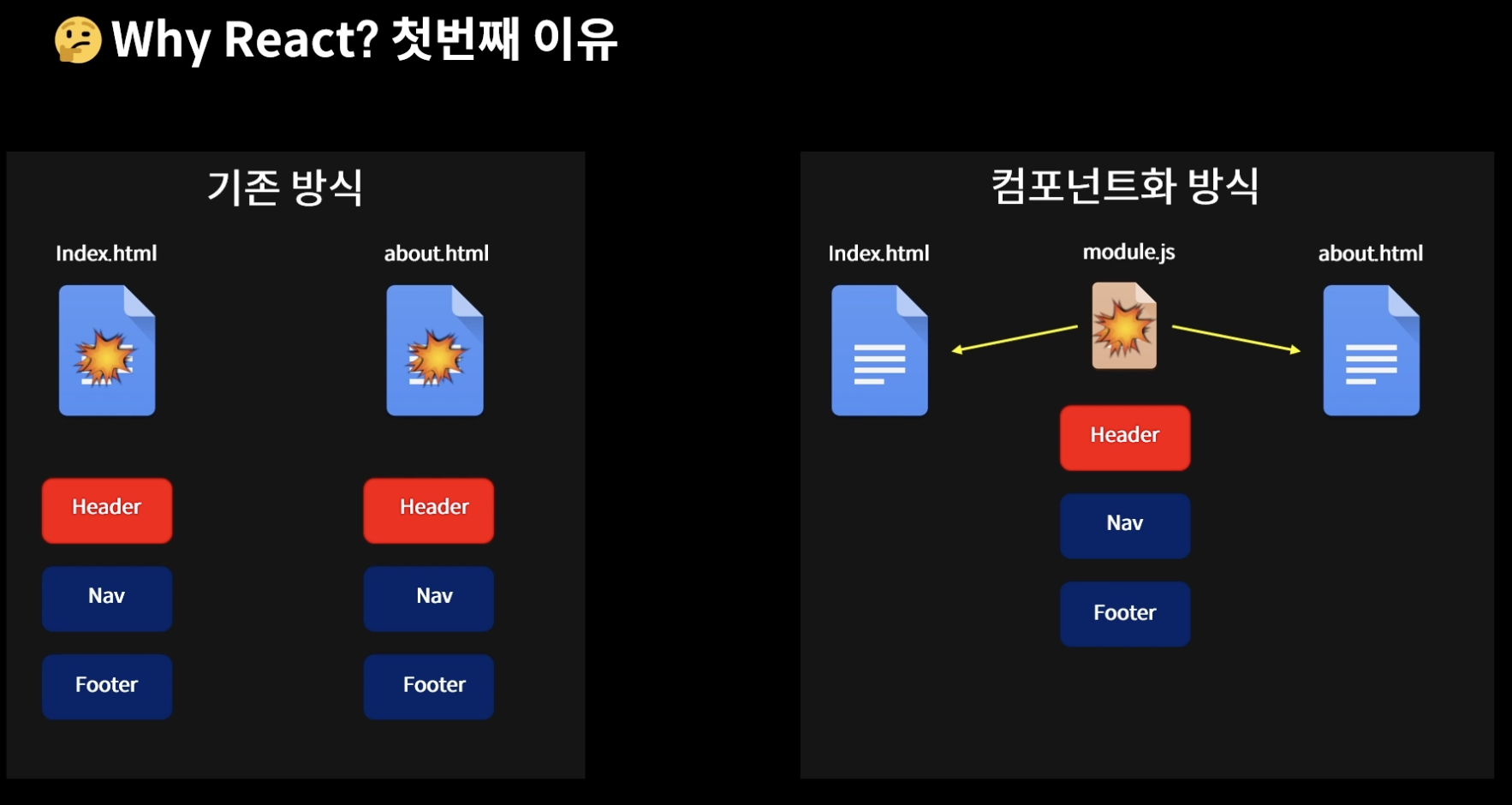
중복될것이라고 예상되는 요소들을 별도의 파일이나 모듈로 제작해놓은 뒤에 각각 @@컴포넌트라고 지정하고, 이 컴포넌트들을 우리가 필요한 파일마다, 필요한 페이지들마다 그 컴포넌트의 이름을 불러다 쓰는 방식으로 할 수 있다
컴포넌트의 이름을 불러서 작성하기 때문에 코드의 양이 줄어든다.

만약 header에 수정사항이 생겼다면,
기존에 리액트를 사용하지 않았을때는 각각 html에 들어가 header요소를 수정해야했지만(=산탄총수술),
리액트의 컴포넌트기능을 사용하면 module.js에 들어가 header요소 하나만 수정하면 그 모듈을 쓰는 곳도 자동으로 수정이 된다.

모든 html 요소들을 다 컴포넌트로 만들어서 재사용할 수 있는 기능을 가지고있다.
리액트로 개발을 한다는것은 마치 레고로 만들어서 조립한다는 느낌이다.

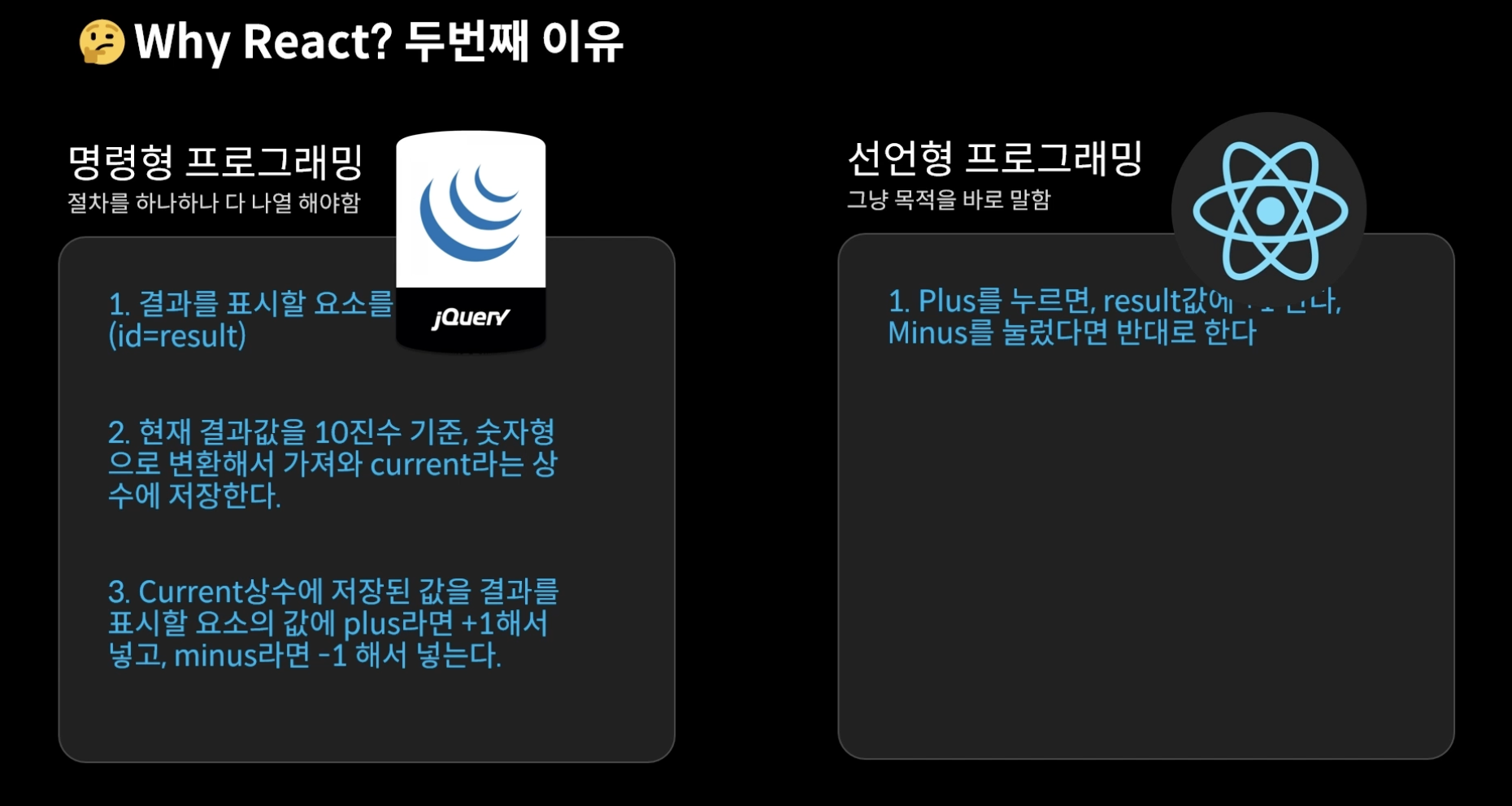
2. React는 선언형 프로그래밍이다.(JSX 문법)
(*JSX 문법 = 자바스크립트+HTML을 합친듯한 JSX(JavaScript XML)이라는 문법)
밑에 코드는 +1, -1을하는 버튼에 대한 명령형프로그래밍의 코드이다.
명령형 프로그래밍코드는 하나를 설명해야하는데 코드가 길고, 모든 프로그램을 명령형으로 작성을 해야한다면 코드한줄한줄 읽느라 시간이 많이 걸리는 단점이 있다.
(=명령형은 마지막에 목적을 말하는타입)

- 명령형 프로그램밍 = 절차를 하나하나 설명을 하며 마지막에 목적을 명시한다면,
- 선언형 프로그래밍 = 목적만 직설적으로 명시한다.

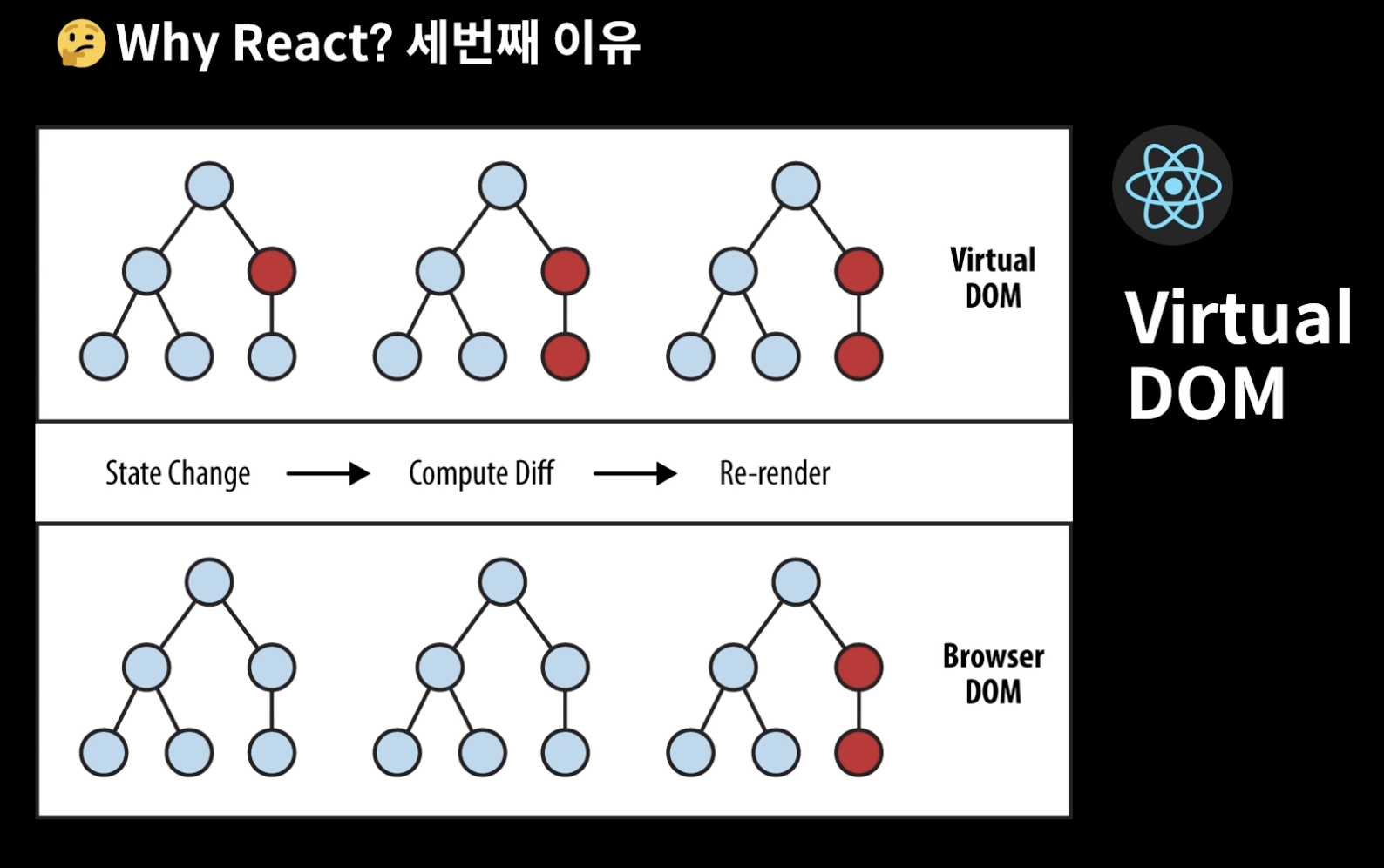
3. Virtual DOM
DOM이란?
-
document object model(문서객체모델)
-
웹브라우저가 html을 해석해서 보여주는상황에서, html을 DOM이 편한대로 해석할 수 있도록 트리형태로 변환시켜놓은 객체이다.
(웹 브라우저가 네트워크를 통해 HTML을 전달 받으면 브라우저의 렌더링 엔진은 HTML을 파싱하고 돔 노드(DOM Node)로 이루어진 트리를 만듭니다. 또한 CSS 파일과 HTML의 요소들(Element)의 인라인 스타일을 파싱하여 스타일 정보를 가진 스타일 트리도 생성) -

-
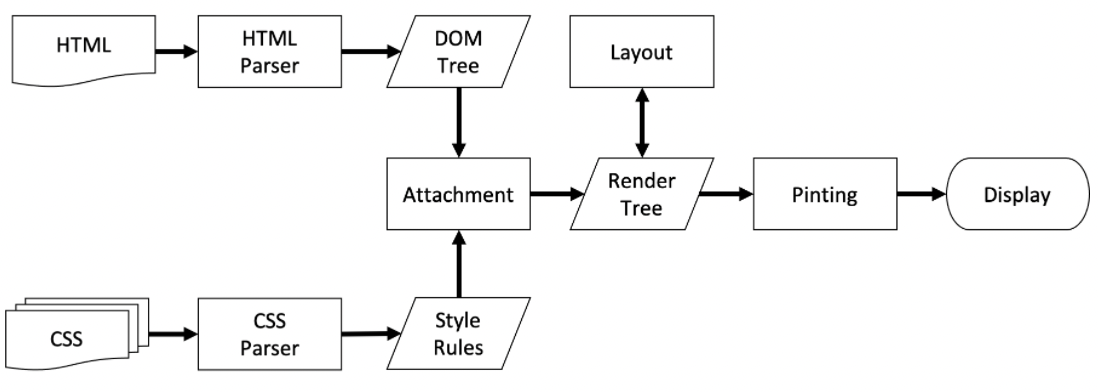
트리로 변환된 DOM은 아래의 과정들을 거쳐 화면에 보여지게 된다.

-
과정 중, Attachment라는 과정을 통해 스타일 정보를 계산하고 결과값을 객체형태로 반환하게 된다. 이때 계산과정은 모두 동기적(Synchronous)으로 동작하므로 만약 렌더 트리에 새로운 노드가 추가된다면 해당 노드의 attach 메소드가 실행되어 계산 과정을 거치게된다.
-
렌더 트리는 Attachment 과정을 거친 후 레이아웃과정에서는 브라우저가 렌더 트리의 각 노드들에 좌표를 부여하고 정확히 어디에 어떻게 표시되는지를 결정한다.
-
마지막으로 브라우저는 페인팅(Painting)이라는 과정에서는 각 노드들에 paint 함수를 호출하여 렌더링된 요소들에 색상을 입히게 됩니다.
-
DOM 조작으로 레이아웃과정이 다시 진행되는 것을 리플로우(Reflow)라고 하며, 페인팅과정이 다시 진행되는 것을 리페인트(Repaint)라고 한다.
-
리플로우와 리페인트는 DOM의 각 노드에 대한 연산 과정을 다시 수행함으로 이 과정이 많이 수행될수록 웹 서비스의 성능이 저하되는 문제가 발생된다.

리액트에서는 자바스크립트가 요소를 추가하는 과정에서 발생하는 변화를 실시간으로 DOM에 업데이트 시키는 것이 아니라,
Virtual DOM에 미리 업데이트를 시켜 본 후에 (Virtual DOM이라 랜더링과정을 안거치게됨=화면에 실제로 그리진않음=연산과정이 줄어듦)한번에 업데이트할 수 있도록 빨간부분(수정사항들)을 모은 후에 DOM에 업데이트 시키는 방법으로 과다연산을 해결할 수 있다.
(=5번 업데이트하면 브라우저는 DOM과정이 5번실행이되어 필요이상으로 연산이 실행되고 성능 저하로 이어지게되지만, 리액트의 Virtual DOM기능을 사용하면 한번에 업데이트를 해준다.)
Virtual DOM 말고 버퍼를 사용하여 해결하는 방법도 있지만, 구현하기가 까다롭고 고수준의 자바스크립트,CS지식을 요구로 한다.

안녕하세요 제 강의를 블로그로 포스팅 해주셔서 정말 무한히 감사드립니다 ㅠㅠ!
이렇게 열심히 포스팅 해 주셔서 정말 감사드립니다 😥😥
혹시 가능하시다면 "React강의_이정환강사" 의 링크가 현재 다른 블로그로 연결되고 있는걸로 보이는데 링크 수정이 가능하실지 여쭤보고 싶습니다!