
💡useEffect( )란?

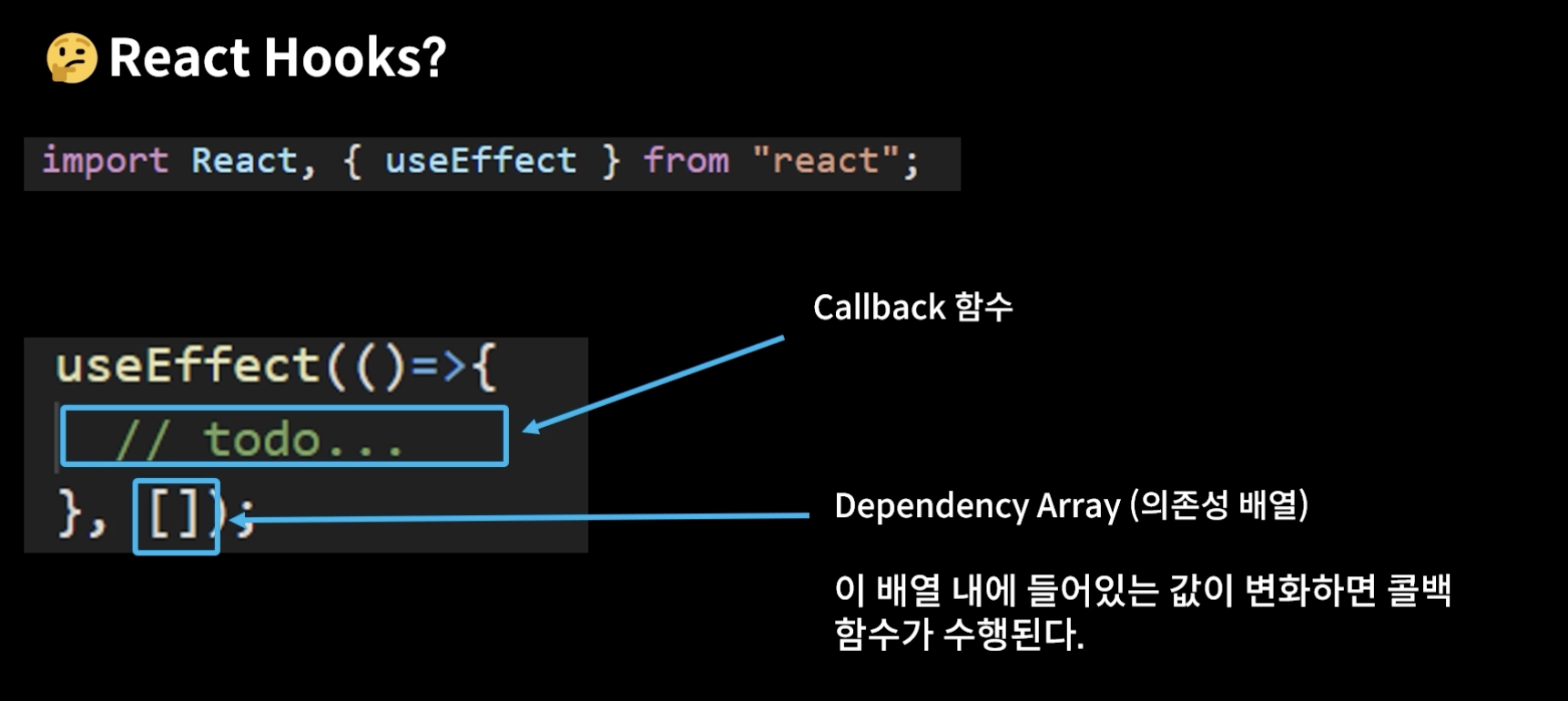
import React, { useEffect } from "react";
useEffect또한 React가 제공하는 기능 중 하나이므로, React에서 import받아와야 한다.
useEffect는 두개의 파라미터를 갖고,
- 첫번째파라미터로는 콜백함수를 전달한다.
- 두번째 파라미터는 댑스라고해서 의존성배열(dependency array)을 전달해줘야한다.
댑스=의존성배열=dependency array의 배열안에 들어있는 값이 변화하면 콜백함수가 수행된다.
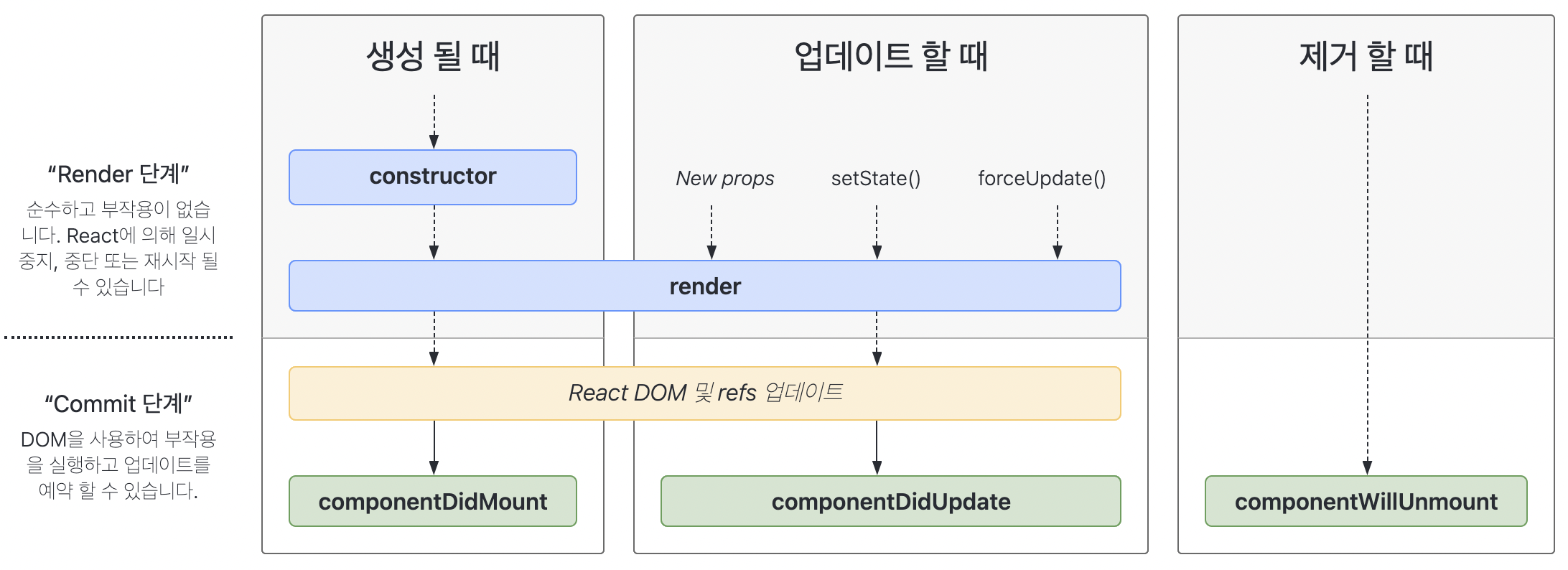
♻️React의 Lifecycle 제어하기

1. Mount(탄생)시점
useEffect(() => {
console.log("Mount탄생!");
}, []);
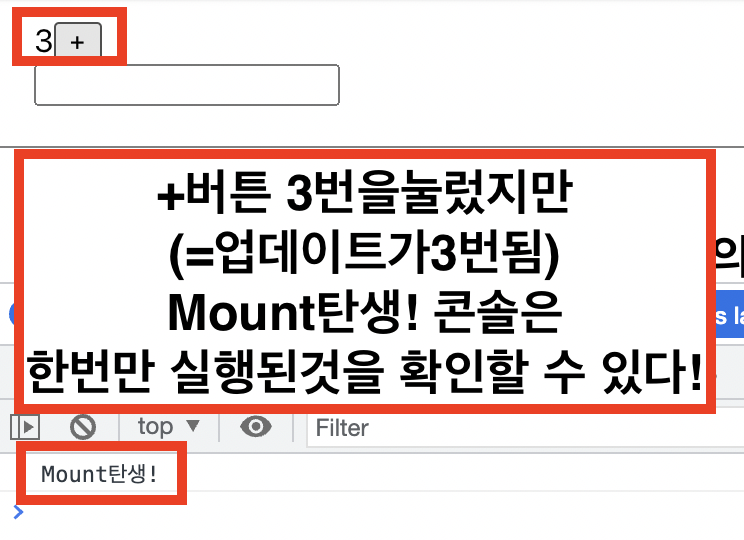
컴포넌트가 mount(탄생)시점에 콘솔이 실행이되었고, mount(탄생)시점에만 실행이 되었는지 다른값을 업데이트하여 확인해보면 콘솔이 한번만 뜨는것을 확인할 수 있다.
컴포넌트가 업데이트(리랜더링)가 될텐데, useEffect에 빈배열[]을 전달하게되면 콜백함수는 컴포넌트가 mount(탄생)시점에만 작동하기때문에 콘솔에 한번만 뜬다.
즉, 컴포넌트가 mount(탄생)시점에 나타내고싶으면 useEffect에 두번째인자인 댑스에 빈배열을 전달한 후, 콜백함수에 하고싶은일을 넣으면 된다.
2. Update(변화)시점
컴포넌트가 업데이트(=리렌더링) 되는 순간?
- state가 변경됨
- 부모에게서 내려받는 props가 바뀜
- 부모 컴포넌트가 리랜더링됨
1)댑스에 아무것도 전달하지 않았을 경우
useEffect(() => {
console.log("Update!");
});
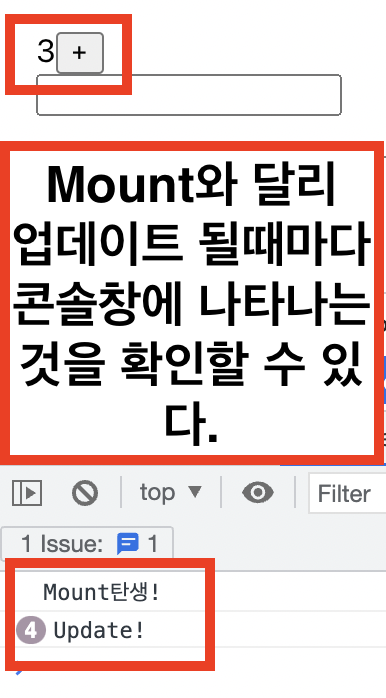
댑스를 전달하지않으면 업데이트되는순간마다 콜백함수가 실행된다.
2)댑스에 특정 값을 넣은 경우
useEffect(() => {
console.log(`count is update : ${count}`);
}, [count]);
useEffect(() => {
console.log(`text is update : ${text}`);
}, [text]);
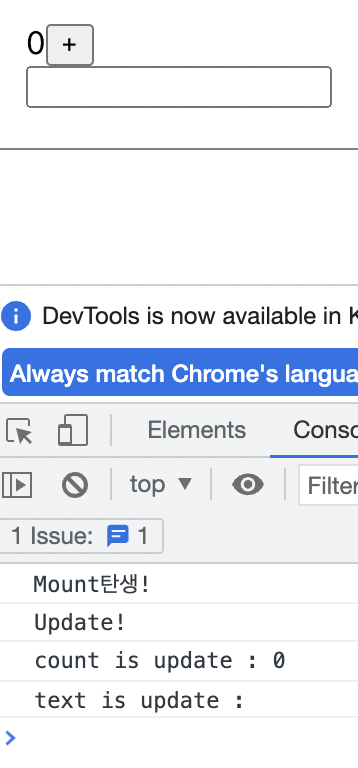
아무것도 건들지않은 화면

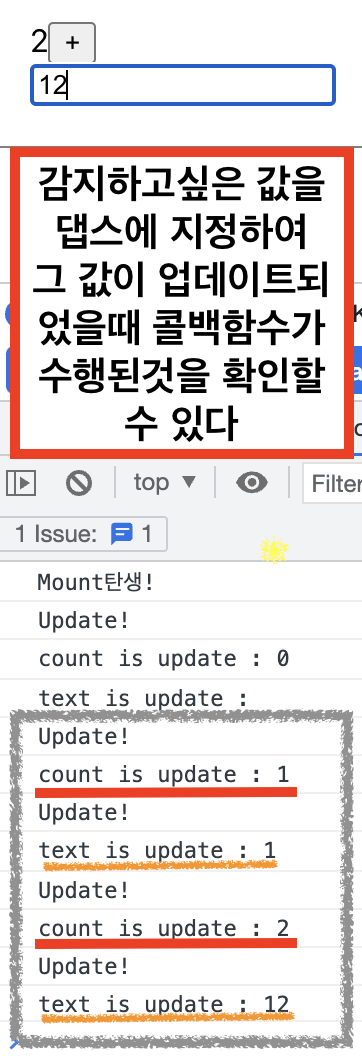
감지하고싶은값만 댑스에 지정하여 그 값이 변화하는 순간에만 콜백함수를 수행시키게 할 수 있다
(예를들어 한정수량이 정해져있는물품같은경우, 이 함수를사용하여 감지를하고 더이상 못넘어가게 설정할수있다!!아래 코드 참고)
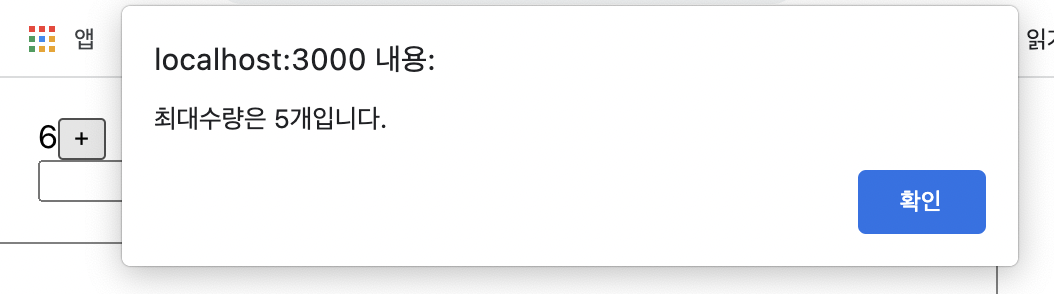
useEffect(() => {
console.log(`count is update : ${count}`);
if (count > 5) {
alert("최대수량은 5개입니다.");
setCount(5);
}
}, [count]);
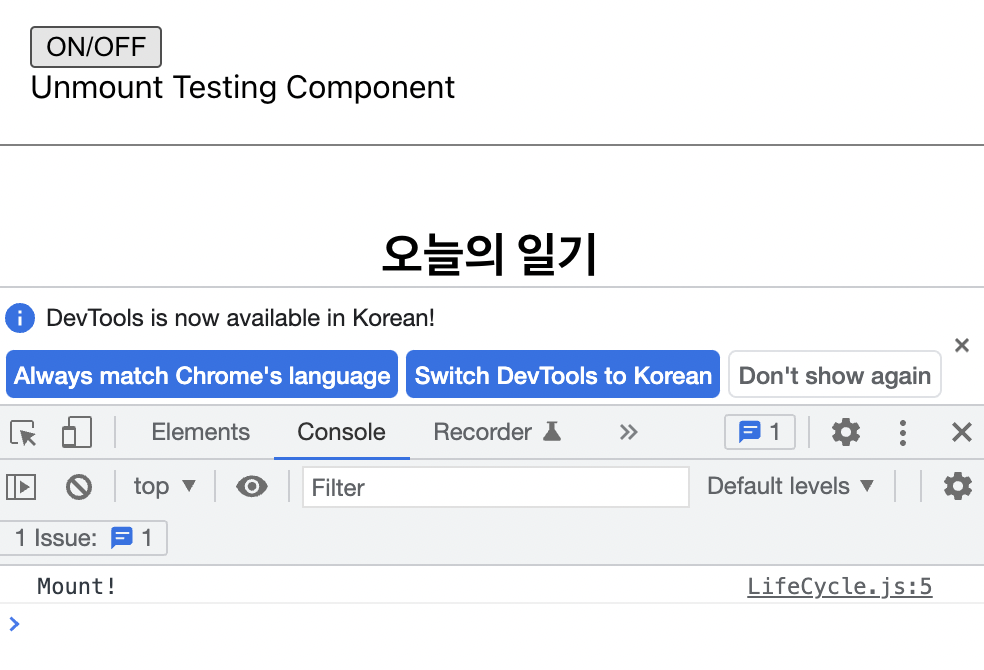
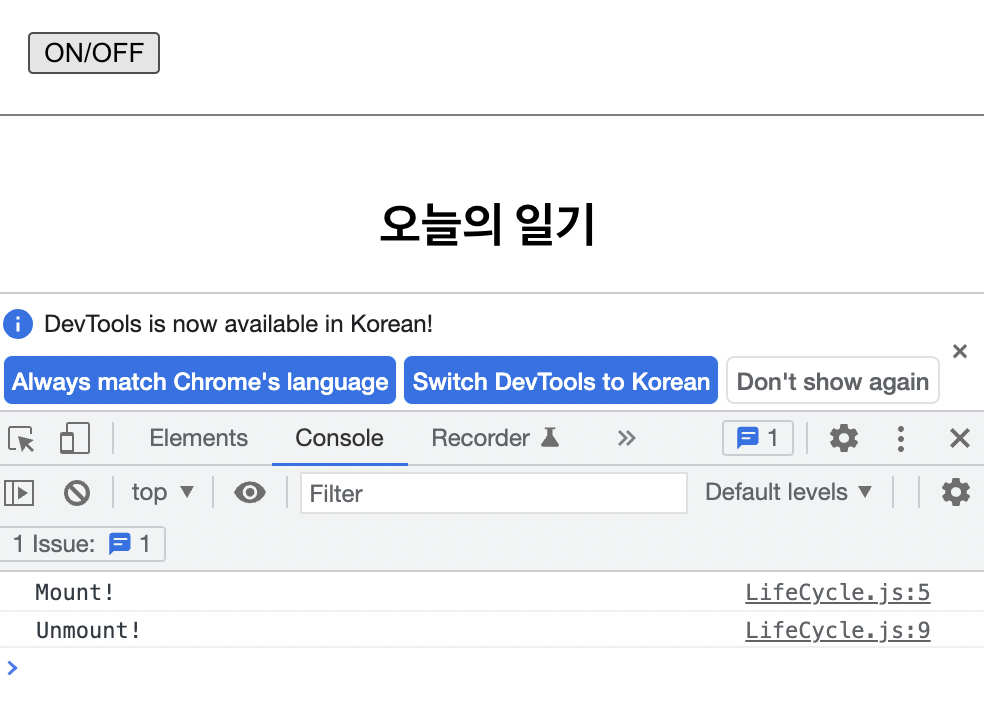
3. UnMount(죽음)시점
const UnmiuntTest = () => {
useEffect(() => {
console.log("Mount!");
return () => {
//Unmount시점에 실행됨
console.log("Unmount!");
};
}, []);
return <div>Unmount Testing Component</div>;
};
ON상태일때

OFF상태일때
1,2번 예제에 사용한 코드(just 코드해석참고용)
import React, { useEffect, useState } from "react";
//카운터에 사용할 count state, input에 사용될 text state
const Lifecycle = () => {
const [count, setCount] = useState(0);
const [text, setText] = useState("");
//1번 Mount탄생시점
useEffect(() => {
console.log("Mount탄생!");
}, []);
//2번 Update시점(댑스입력X)
useEffect(() => {
console.log("Update!");
});
//2번 Update시점(댑스입력O)
useEffect(() => {
console.log(`count is update : ${count}`);
if (count > 5) {
alert("최대수량은 5개입니다.");
setCount(5);
}
}, [count]);
useEffect(() => {
console.log(`text is update : ${text}`);
}, [text]);
return (
<div style={{ padding: 20 }}>
<div>
{count}
<button onClick={() => setCount(count + 1)}>+</button>
</div>
<div>
<input value={text} onChange={(e) => setText(e.target.value)} />
</div>
</div>
);
};
export default Lifecycle;
3번 예제에 사용한 코드(just 코드해석참고용)
import React, { useEffect, useState } from "react";
const UnmiuntTest = () => {
useEffect(() => {
console.log("Mount!");
return () => {
//Unmount시점에 실행됨
console.log("Unmount!");
};
}, []);
return <div>Unmount Testing Component</div>;
};
const Lifecycle = () => {
const [isVisible, setIsVisible] = useState(false);
const toggle = () => setIsVisible(!isVisible);
return (
<div style={{ padding: 20 }}>
<button onClick={toggle}>ON/OFF</button>
{isVisible && <UnmiuntTest />}
</div>
);
};
export default Lifecycle;⭐️{isVisible && <UnmiuntTest />}
= llifecycle에서 isVisible이 true일때만 UnmiuntTest컴포넌트가 화면에 렌더링이 됨
즉, isVisible이 true이면 UnmiuntTest컴포넌트 값을 반환되어 화면에 렌더링이됨
isVisible이 false이면 단락회로평가가 일어나게되어 UnmiuntTest컴포넌트도 렌더링이 안됨
&&단락회로평가?
- 두 항이 모두 true 일 때만 결과가 true
- 즉, 앞의 값이 false이면 뒤의 값 true여도 무조건 false이다.
🚀참고자료
React-lifecycle-methods-diagram
React공식문서-useEffect
React강의-이정환강사