
💡useState()란?
const [state, setState] = useState(초기값);- state = 현재상태
- setState = 변화할상태
- useState() = 괄호안에 초기값을 넣어준다.
컴퓨터 코드를 작성하기 전,
🔥유연한 사고방식🔥을 기르기위해서!!(⭐️제일중요⭐️)생각한것을 어떻게 작업해야할지 컴포넌트 트리를 그림으로 그려보는 시간을 가져야한다!!

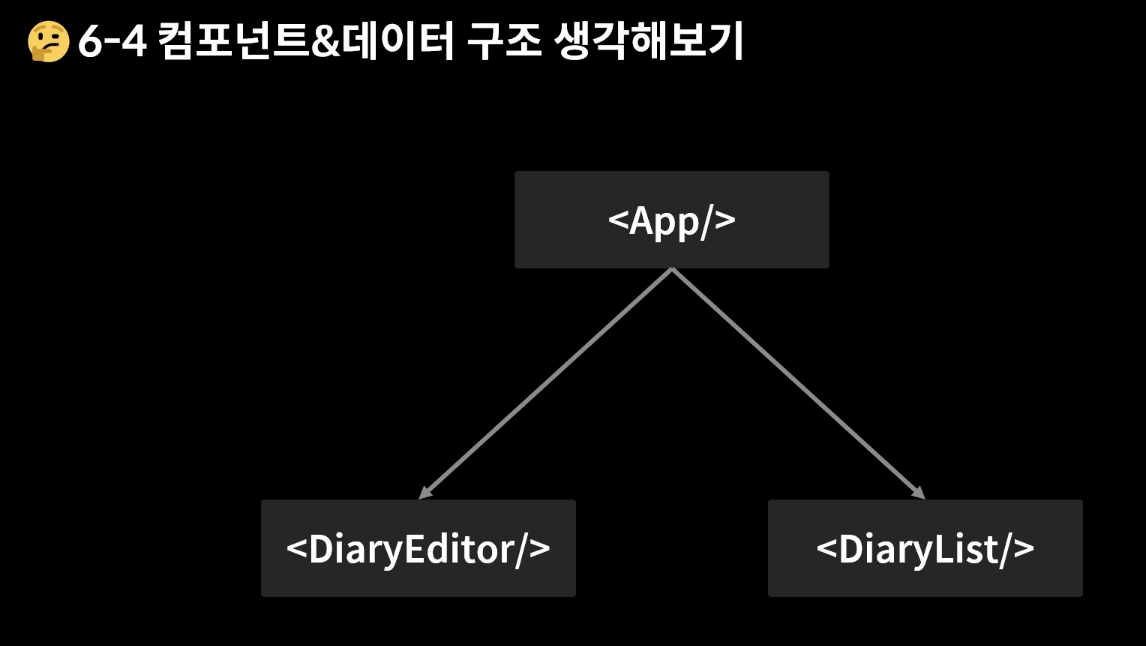
지금까지 일기장을 설계한 구조는
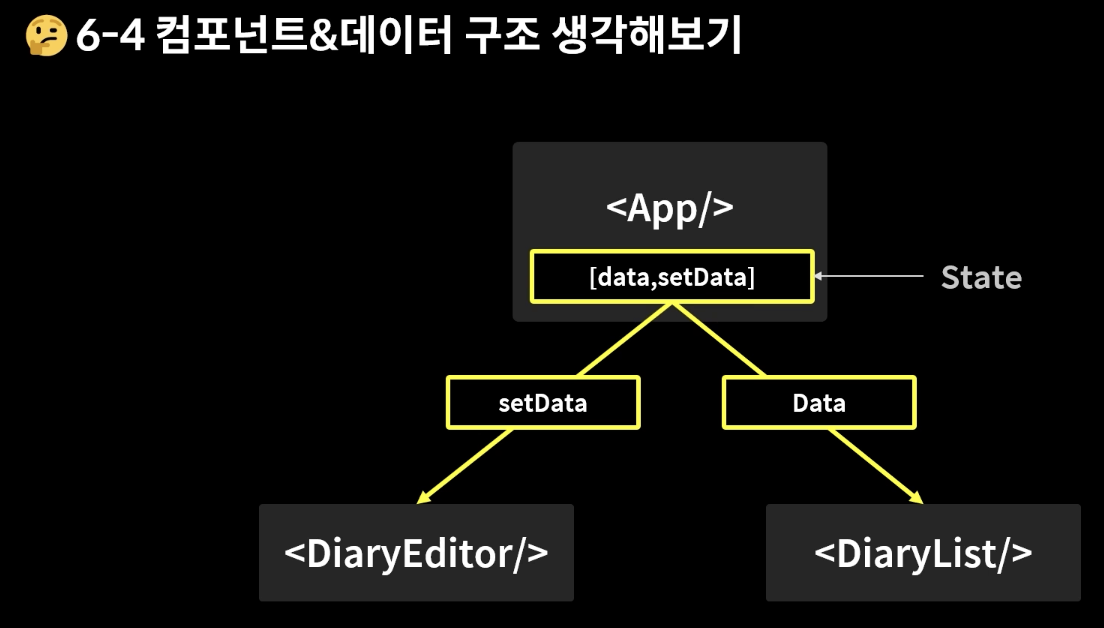
<App/>부모 컴포넌트아래에 <DiaryEditor/>자식 컴포넌트(작성폼)와 <DiaryList/>자식 컴포넌트(일기리스트)가 연결되어있는 구조이다.

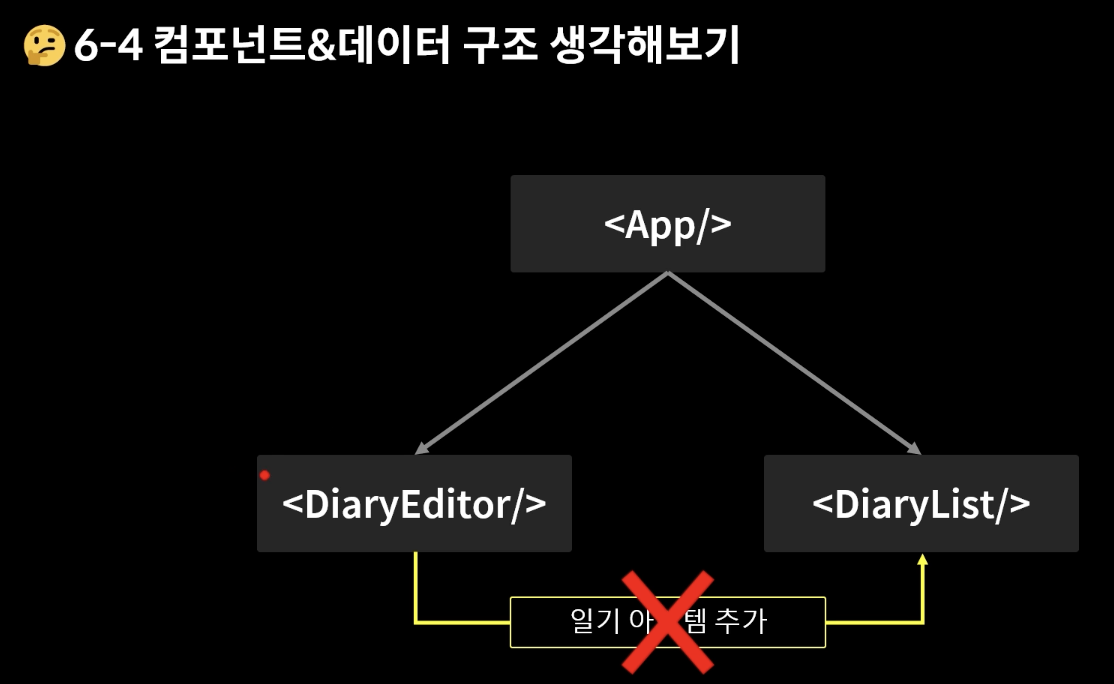
<DiaryEditor/>자식 컴포넌트(작성폼)에서 작성한 일기데이터를 <DiaryList/>자식 컴포넌트(일기리스트)가 렌더링하고있는 일기리스트배열에 추가해주고싶은데 React에서 같은레벨끼리는 데이터를 주고받을 수 없다.

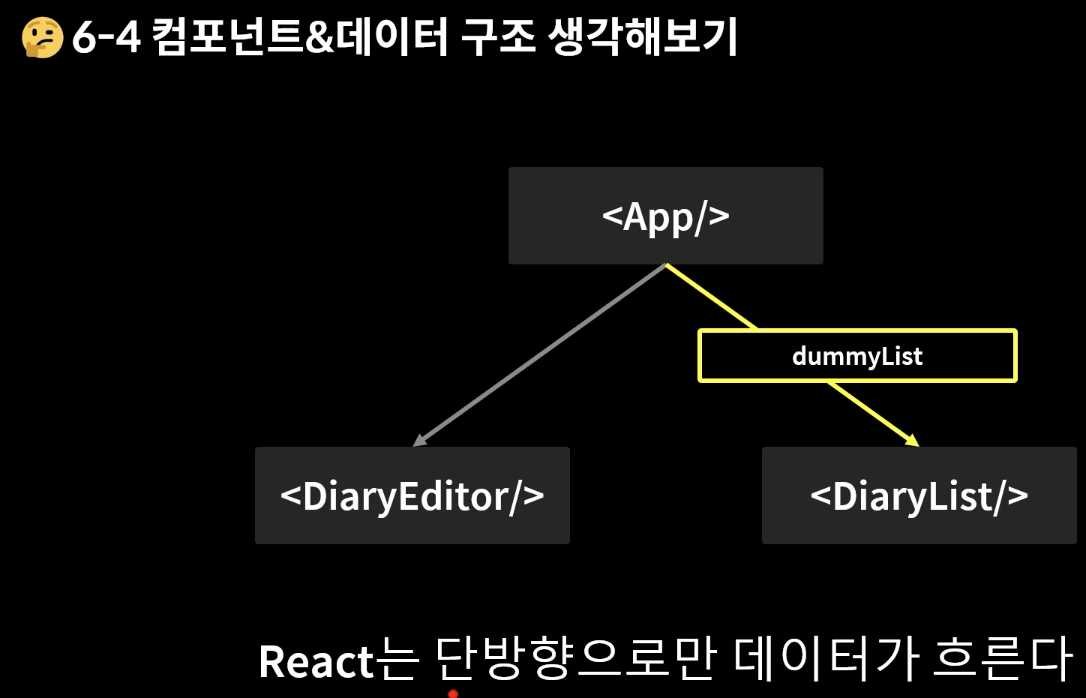
<App/>부모에서 <DiaryList/>자식에게 dummyList를 넘겨준것과같이, React에서는 단방향으로(위에서 아래로만)데이터를 보낼 수 있다.
🚀React의 단방향 데이터 흐름 이라고 부른다

(🔥아주쪼오금 어려움주의🔥)
그럴땐, React의 state를 <DiaryEditor/>와<DiaryList/>의 공통부모요소인 <App/>으로 끌어올려서 해결을 할 수 있다.
<DiaryEditor/>컴퍼넌트와 <DiaryList/>컴퍼넌트의 공통부모인 <App/>컴퍼넌트가 일기데이터를 배열[]형식에 state로 가지고있고, data값을 <DiaryList/>에게 전달하면서 리스트를 렌더링하게 하고, data값을 변화시킬 수 있는 상태변화함수인 setData를 <DiaryEditor/>에 prop으로 전달해준다.
(=한마디로 App에 useState를 쓰고, 작성폼에게 setState를주면 일기를 쓸때마다 일기리스트가 변하니까 state를받은 일기리스트는 그걸 렌더링하면된다.)

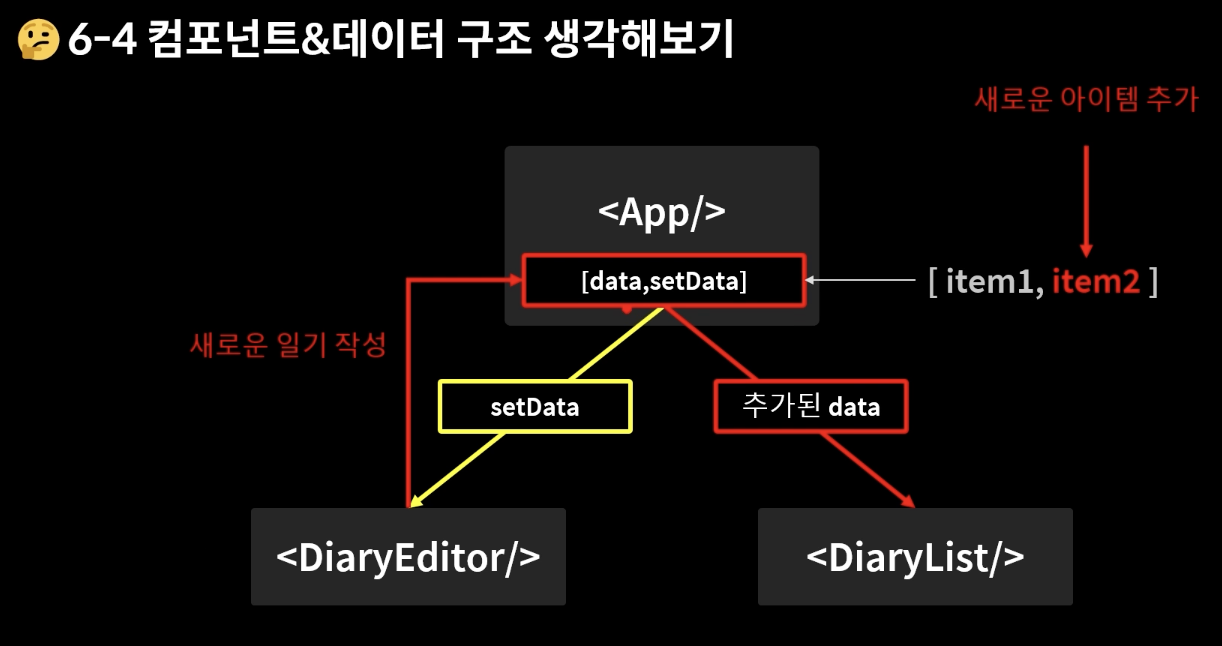
data는 1개의 item1이라는 일기데이터(=요소)를 갖고있는 배열이라고 가정을하면
<DiaryList/>는 item1을 렌더링하고있는상태

<DiaryEditor/>컴퍼넌트에서 새로운 일기가 작성이되면 setData함수를 호출하게된다.
그럼 data state가 변경이 되고 <DiaryList/>컴포넌트는 추가된 data까지 새로운데이터를 prop으로 받게된다.
전달받은 prop이 바뀌었으니까 리랜더링이된다.
이렇게하면 단방향 데이터흐름을 사용하는 리액트에서 문제를 해결할 수 있다.

🎯정리(State끌어올리기)
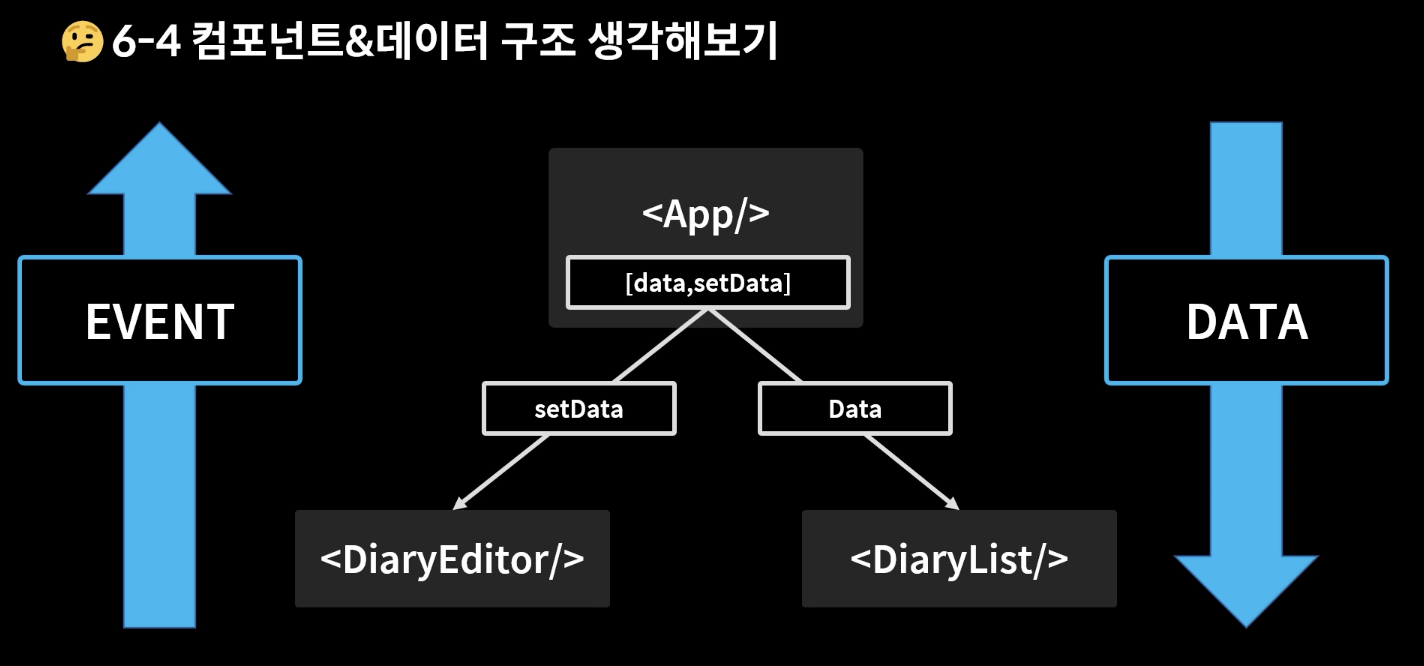
- 리액트로 만든 컴포넌트들은 트리구조를 가지고있다.
- DATA는 위에서 아래로만 움직이게되는 단방향 데이터 흐름을 가지고 있다.
- 추가,수정,삭제 등과 같은 이벤트들은 setState같은 함수들을 props로 전달해서 아래에서 위로 올라가는 구조이다.
State끌어올리기,단방향 데이터 흐름,역방향 이벤트 흐름을 통해서 DiaryEditor에 일기를 추가하면 DiaryList에 추가되는 예제는 자세하게 2편으로 만들겠습니다!