
💡useReducer()란?
컴포넌트에서 상태변화 로직을 분리하는 기능을가진 React HOOK
사용자 리스트 기능에서의 주요 상태 업데이트 로직은 App 컴포넌트 내부에서 이루어지도록 만들었고, 상태를 업데이트 할 때에는 useState를 사용해서 새로운상태를 설정했다.
상태를 관리하게될 때 useState를 사용하는것 말고도 useReducer가 있다.
이 Hook 함수를 사용하면 컴포넌트의 상태 업데이트 로직을 컴포넌트에서 분리시킬수 있어서
1)상태 업데이트 로직을 컴포넌트 바깥에 작성 할 수도 있고,
2)심지어 다른 파일에 작성 후 불러와서 사용 할 수도 있다고 한다.
🧐useState VS useReducer
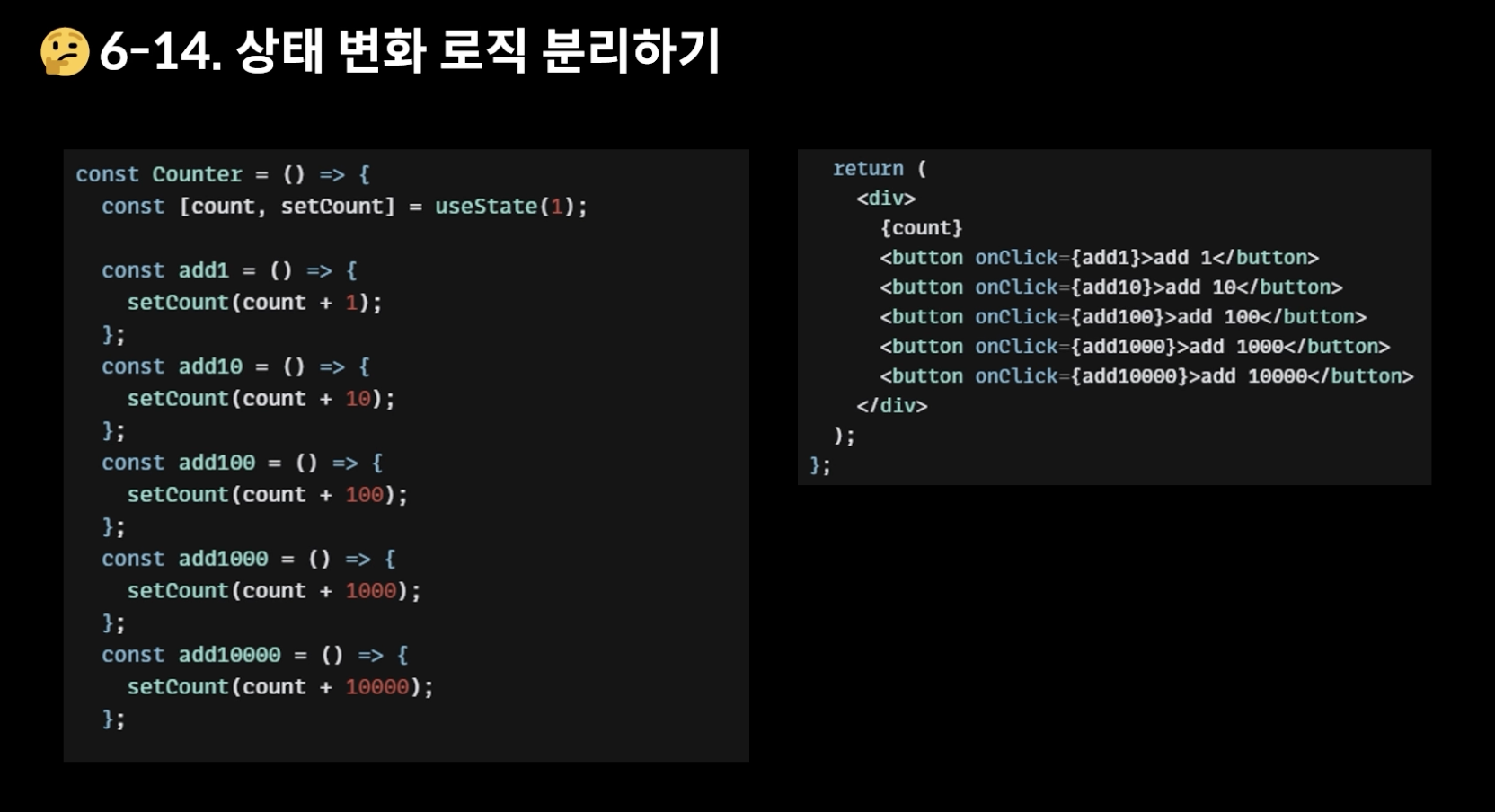
<useState>

useState를 사용하여 코드를 짰을경우
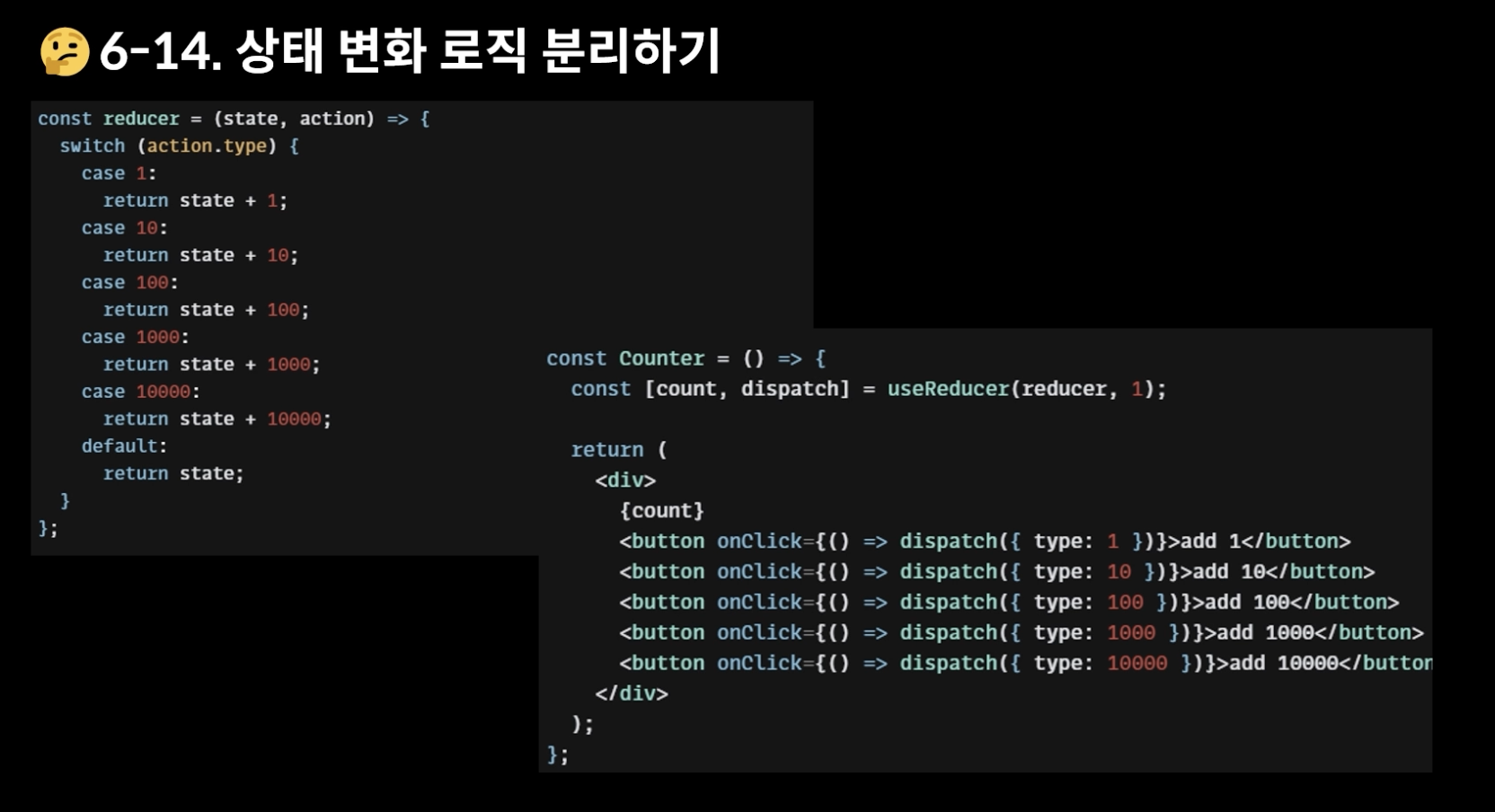
<useReducer>

useReducer를 사용하여 코드를 짰을 경우
왼쪽에 보이는 reducer(상태변화함수)를 컴포넌트 바깥으로 분리를해서 다양한 상태변화로직을 컴포넌트 외부로 분리해서 스위치케이스문법처럼 쉽게 처리할 수 있게 바꿀수있다.
오른쪽에 있는 코드를보면
const Counter = () => {
비구조화할당을 통해서 사용을하고,
const [count, dispatch]
useState를 사용하듯이 배열[]을 반환하여
첫번째로 반환받게되는 0번째인덱스로는 현재상태(state),
두번째로 반환받게되는 1번째인덱스로는 상태를 변화시키는함수를 넣는다.
useReducer(reducer, 1);
그리고 useReducer를 사용할때
첫번째 인자로 꼭 reducer라는 함수를 전달해야한다.
앞서 첫번째인덱스인 dispatch가 상태변화를 일으키는데(=raise) 일어난 상태변화를 reducer가 처리해주는 역할을 한다
두번째 인자는 count state의 초기값이 된다
🎯중간 정리
useReducer를 사용하여 count라는 state를 만들게되면 초기값이 1로 할당이되고, count state를 변경하고싶으면 상태변화함수인 dispatch를 호출하여 상태변화를 일으키면 상태변화 처리함수인 reducer가 처리하게된다
dispatch({ type: 1 })
return을 보면 dispatch가 각각 다른 객체들(객체 안에는 type이라는 프로퍼티)을 전달하는것을 확인할 수 있다.
이를 Action객체 라고 부른다.
(상태변화를 설명할 객체, Action은 상태변화라고 생각하면 쉽다)
dispatch(상태변화함수)를 통하여 전달된 action객체는 오른쪽 분리된 reducer로 전달되어 상태변화에 대한 처리는 reducer가 처리하게된다.
const reducer = [state, action] => {}
호출된 reducer함수는
첫번째인자로는 현재상태인 state를 받고,
두번째인자로는 dispatch를 호출할때 전달해주었던 Action객체를 받는다.
👩🏻💻React 공식문서
const [state, dispatch] = useReducer(reducer, initialArg, init);- useState의 대체 함수
- (state, action) => newState의 형태로 reducer를 받고 dispatch 메서드와 짝의 형태로 현재 state를 반환합니다.
- 복잡한 정적 로직을 만드는 경우나 다음 state가 이전 state에 의존적인 경우에 보통 useState보다 useReducer를 선호합니다.
- useReducer는 자세한 업데이트를 트리거 하는 컴포넌트의 성능을 최적화할 수 있게 하는데, 이것은 콜백 대신 dispatch를 전달 할 수 있기 때문입니다.
주의
React는 dispatch 함수의 동일성이 안정적이고 리렌더링 시에도 변경되지 않으리라는 것을 보장합니다. 이것이 useEffect나 useCallback 의존성 목록에 이 함수를 포함하지 않아도 괜찮은 이유입니다.