리액트 프로젝트중, 감정다이어리를 만들때, useRef를 사용한 적이 있다.
useState는 자주 사용해서 어떤것인지 알지만, useRef는 특정 DOM 엘리먼트를 참조하는 용도로만 사용해왔기에 참조한다는 개념밖에 없어서 명확히하기 위해 자세히 공부가 필요해서 정리하였다.
면접에서 다른점에 대한 질문을 받았을 때, 개념이 부족하여 의도를 제대로 파악하지 못했다.
본질적으로 다른데 어떤 차이점을 물어보는거지? 라고 생각하여 useState는 상태를 바꾸고, useRef는 그 상태를 참조하는것이라고 대답을 했던것같다.
면접이 끝난 뒤 계속 대답을 잘 못한것이 머릿속에 맴돌아 이에 대해 찾아보았고 개념에 대해 정리해보고자 한다.
✅ useRef 와 useState의 공통점
useState와 useRef의 기능상의 공통점은 함수형 컴포넌트에서 동적으로 상태 관리를 할 수 있게 해준다는 점이다.(=모두 주어진 state를 변화시킬 수 있다는 것)

✅ useState
▶️ useState를 사용하는 이유(=state를 직접 변경하지 않고 useState로 바꾸는이유)
실제로 직접 state를 변경하면 변경값이 화면에 렌더링 되지 않는다.
렌더링 되지 않는 이유는 state저장방식이 객체이기에 객체비교판단근거가 객체의 메모리 주소이므로 변경이 안된것으로 판단되기 때문이다
(더 자세히 알고싶다면 이 블로그를 참고한 나한테는 개념을 명확히하는데 도움되었다.)
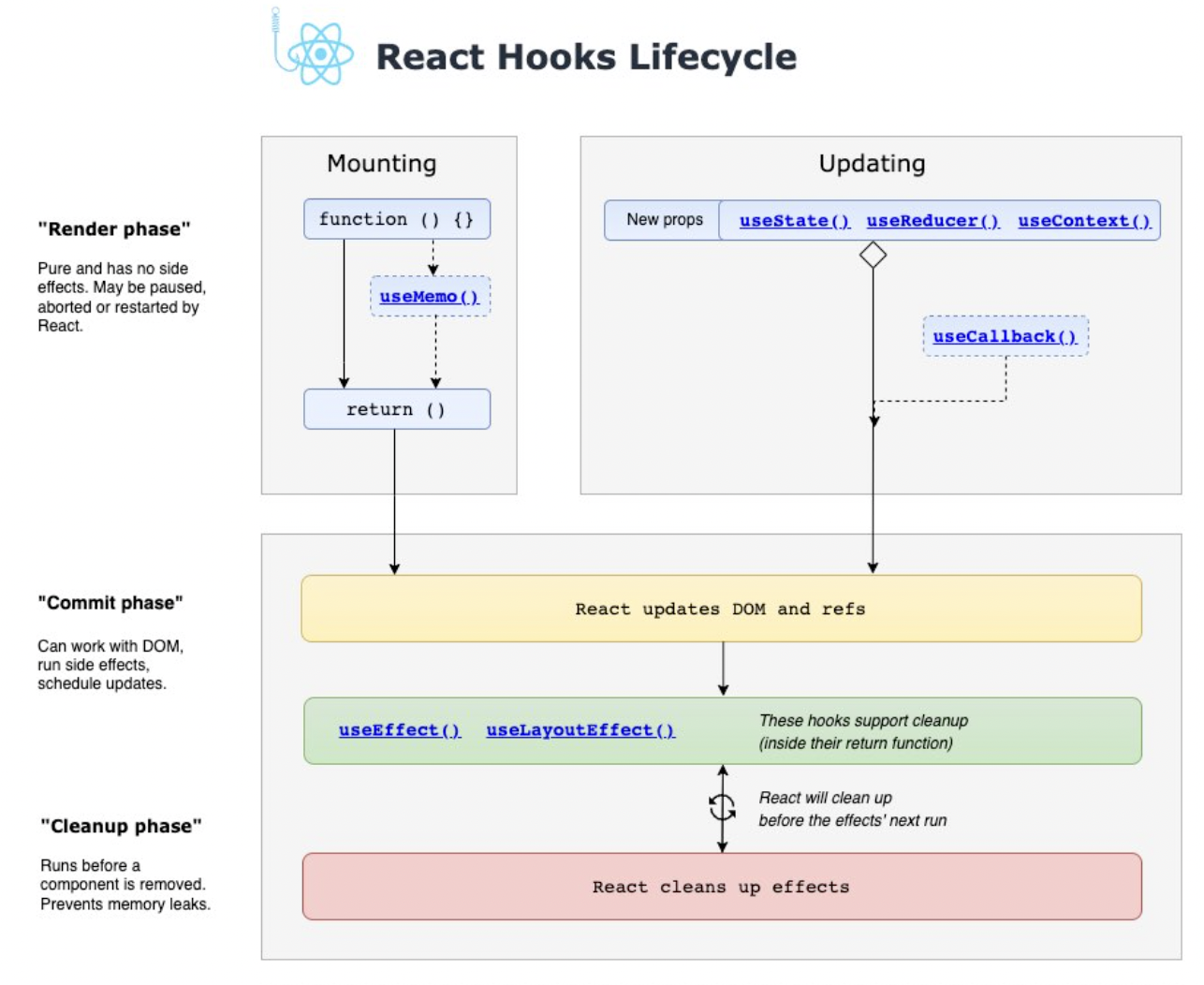
리액트의 생명주기를 보면, Mount → Update → UnMount 구성되는데, 그 중 리액트가 렌더링되기 위해서는 render()함수가 실행되어야한다.
리액트 컴포넌트는 생성된 후 Mount상태에서 한번 render()를 실행하고 Update상태에서 ShouldComponentUpdate()가 true인 상태에만 render()가 실행된다.
따라서 state가 변경된 것이 보이려면 Update상태에 있어야 하는데 state저장방식이 객체이기에 useState를 사용하여 새로운 객체를 만들어 할당하여 변경을 해야 true상태가 된다.
▶️ state와 props의 차이점
- state = 내부(컴포넌트)에서 생성 및 사용(활동)하고 데이터를 변경할 수 있다.
- props = 외부(부모컴포넌트)로부터 상속받는 데이터이며, 데이터를 변경할 수 없다.
더 자세한 정리는 이전 정리글를 참고하자
✅ useRef
const refContainer = useRef(initialValue);(공식문서)
useRef는.current프로퍼티로 전달된 인자(initialValue)로 초기화된 변경 가능한 ref 객체를 반환합니다. 반환된 객체는 컴포넌트의 전 생애주기를 통해 유지될 것입니다.
본질적으로useRef는.current프로퍼티에 변경 가능한 값을 담고 있는 “상자”와 같습니다.
useRef는 내용이 변경될 때 그것을 알려주지는 않는다는 것을 유념하세요..current프로퍼티를 변형하는 것이 리렌더링을 발생시키지는 않습니다.
useRef는 useState({current})로 구현되어있어서 useRef.current를 수정해도 useState가 참조하는 객체는 바뀌지 않아서 렌더링을 발생시키지 않습니다
useState와는 다르게 useRef는 state를 변화시킨 후에 component를 re-render하지 않습니다.
따라서 useRef를 사용한 구현에서 state를 (.current를 사용하여) 변화시키더라도 변화 후에 re-render가 되지 않아 initial value로 나타날 것이기 때문에 rendering을 할 수는 있지만 변화했다는 의미가 존재하지 않아 따로 화면에 띄우지 않습니다.
▶️ useRefHook 은 DOM 을 선택하는 용도 외에도, 컴포넌트 안에서 조회 및 수정 할 수 있는 변수를 관리하는 것이 가능하다.
setTimeout,setInterval을 통해서 만들어진id- 외부 라이브러리를 사용하여 생성된 인스턴스
- scroll 위치
✅ 정리
useState와 useRef 모두 상태관리를 위해 사용할 수 있습니다.
다만 useState의 경우 state변화 후에 re-rendering을 진행하는 반면 useRef는 진행하지 않습니다.
이러한 특성에 맞추어 렌더링이 필요한 state의 경우에는 useState를 사용하며, 그렇지 않은 경우 useRef를 사용하는 것이 좋습니다.
이외에도 useRef는 이름을 지어 접근하는 용도와 생애주기 내내 변화하는 값을 가리키고 있다는 차별점을 가지고 있습니다.
추가 참고하면 좋을 사이트
👍🏻참고 블로그
깃허브_react-hooks-lifecycle사진
미디엄_usestate-vs-useref
벨로퍼트_useRef
