static
클래스 안에서 변수 혹은 메서드 앞에 static 키워드를 사용하면 해당 변수, 메서드가 인스턴스에 귀속되지 않고, 클래스에 귀속됩니다.
인스턴스와는 완전히 별개의 변수, 메서드가 됩니다.
실습 - static 변수, 상수, 메서드
<코드>
import 'dart:math';
void main() {
print(Numbers.maxNumber);
print(Numbers.getDefaultNumbers());
Numbers numbers1 = Numbers(startNumber: 1, endNumber: 30);
// numbers.maxNumber; 접근 불가, 인스턴스와 static은 별개이다.
print(numbers1.getNumbers());
Numbers.interval = 3;
Numbers numbers2 = Numbers(startNumber: 1, endNumber: 30);
print(numbers2.getNumbers());
}
class Numbers {
late int startNumber;
late int endNumber;
// 최대 범위 static const
static const int maxNumber = 50;
// 숫자간 간격 static var
static int interval = 1;
Numbers({startNumber = 0, endNumber = maxNumber}) {
this.startNumber = min(maxNumber, startNumber);
this.endNumber = min(maxNumber, endNumber);
}
List<int> getNumbers() {
return List.generate((endNumber - startNumber + 1) ~/ interval,
(index) => startNumber + index * interval);
}
static List<int> getDefaultNumbers() {
return List.generate(maxNumber, (index) => index + 1);
}
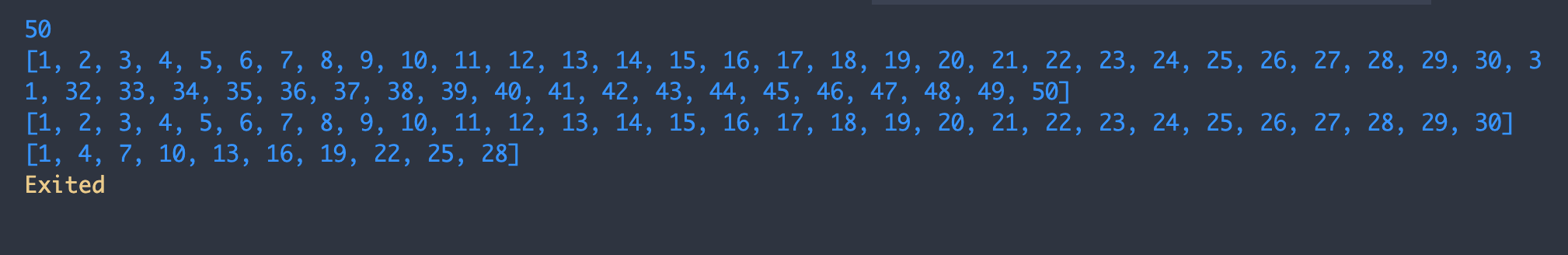
}<결과>

- 위의 코드에서는 Numbers 클래스를 정의했는데, static 키워드를 사용한 필드 'maxNumber', 'interval' 을 가지고 있고, static 메서드 'getDefaultNumbers' 를 가지고 있습니다.
- static 변수는 값이 변경 가능하고 '클래스명.변수명' 으로 접근합니다. (ex: Numbers.interval)
- static 상수는 값이 변경 불가능 하고 '클래스명.변수명' 으로 접근합니다. (ex: Numbers.maxNumber)
- static 변수들은 생성된 인스턴스를 통해서 접근하는게 불가능합니다. (ex: numbers1.maxNumber 에러)
- static 변수를 가지고 있는 클래스 안에서 해당 변수에 접근할 때는 '변수명' 으로 바로 접근합니다. (ex: maxNumber)
- static 메서드 또한 인스턴스를 통해서 접근하는게 불가능하고 '클래스명.메서드명' 으로 접근합니다. (ex: Numbers.getDefaultNumbers)
const
const 키워드를 사용한 변수는 한번 값이 정해지면 더 이상 값이 바뀌지 않습니다.
final 키워드와 비슷한데, 차이점이라고 하면, const 변수는 컴파일 타임에 값이 정해진다는 것입니다.
- 컴파일 타임 : 코드가 실행되기 위해 기계어로 번역되는 시점, 컴파일을 거쳐 디바이스에서 설치하고 실행할 수 있는 프로그램, 패키지(.exe, .dmg) 가 만들어집니다.
실습 - const
<코드>
// 탑레벨 영역의 const
const String toplevelConst = 'this is toplevel const';
class ConstTestClass {
// 클래스 안에서의 const
static const String classConst = 'this is class const';
}
void constTestFunction() {
// 함수 안에서의 const
const String functionConst = 'this is function const';
print(functionConst);
// functionConst = '수정 해볼게요'; 에러 발생
}
void main() {
print(toplevelConst);
// toplevelConst = '수정 해볼게요'; 에러 발생
print(ConstTestClass.classConst);
// ConstTestClass.classConst = '수정 해볼게요'; 에러 발생
constTestFunction();
// const DateTime now = DateTime.now(); 에러 발생
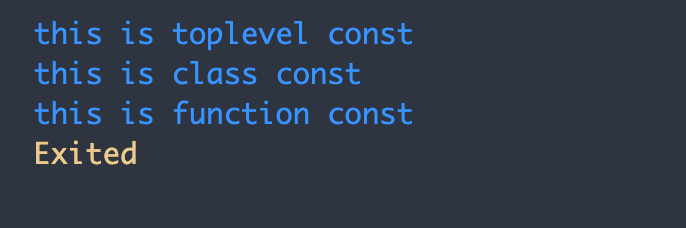
}<결과>

- const 키워드는 변수를 선언할 때, 키워드로 사용가능하고 한번 값이 정해지면 바뀌지 않습니다.
- const 키워드는 'top level 영역', '클래스 안', '함수 안' 에서 사용할 수 있습니다.
- 함수 안에서도 const 키워드를 사용 가능하지만, 해당 로컬영역 안에서만 사용 가능합니다.
- 클래스 안에서 const 키워드는 static 필드에만 사용 가능합니다.
- 이는 클래스가 인스턴스화 되기 전, 컴파일 타임에 해당 필드의 값이 정해지기 때문입니다. (static 필드는 컴파일 타임에 메모리 상에 올라갑니다.)
- 클래스의 생성자에서 필드의 기본값으로 사용할 때, const 키워드를 사용합니다.
- const 키워드를 사용한 객체참조변수를 선언하기 위해서는 해당 클래스는 'const 생성자' 를 가지고 있어야 합니다. (ex: const DateTime now = DateTime.now() ⇒ 에러)
- const 키워드를 사용한 컬렉션은 안의 값들도 const 여야 합니다.
final
final 키워드를 사용한 변수는 한번 값이 정해지면 더 이상 값이 바뀌지 않습니다.
const 키워드와의 차이점은, final 은 런타임에 값이 정해집니다.
- 런타임 : 코드가 컴파일 되고, 디바이스에 설치하고 실행했을 때, 실행되고 있는 타임
실습 - final
<코드>
final String toplevelFinal = 'this is toplevel final';
class FinalTest {
final String classFinal;
FinalTest({required this.classFinal});
}
void main() {
// toplevelFinal = '수정 해볼게요'; 에러 발생
print(toplevelFinal);
final String functionFinal = 'this is function final';
// functionFinal = '수정 해볼게요'; 에러 발생
print(functionFinal);
FinalTest finalTest = FinalTest(classFinal: 'this is class final');
// finalTest.classFinal = '수정 해볼게요'; 에러 발생
print(finalTest.classFinal);
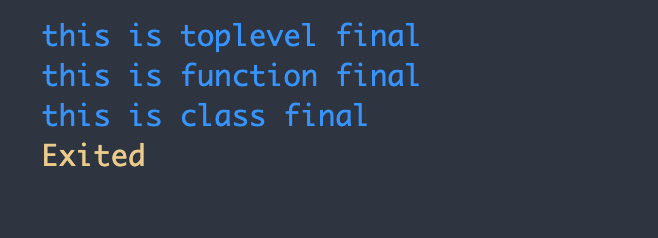
}<결과>

- final 키워드를 사용하면 한번 값이 정해진 후 변경할 수 없습니다.
- final 키워드는 'top level 영역', '클래스 안', '함수 안' 에서 사용할 수 있습니다.
- 로컬 영역(함수 안)에서 선언된 final 변수는 해당 함수가 리턴되면 메모리에서 정리됩니다.
- final 컬렉션 안의 값들은 변경이 가능하다.