Flutter에서 사용하고 있는
Widget
State
BuildContext
InheritedWidget
의 개념을 잡고 가기 위해 포스팅을 합니다.
1. Widget
위젯은 플러터로 만들면서 눈으로 보고 있는 모든 시각적 요소들의 구성이라고 할 수 있다.
사용자 인터페이스를 선언하고 Build 하는 방법이다.
In Flutter, alomost everything is a Widget
1-1. Widget tree
위젯은 트리구조로 구성이 되어 있다. 다른 위젯들을 포함하는 위젯을 상위 위젯(또는 위젯 컨테이너)라고 한다. 반대로 상위 위젯에 포함된 위젯은 하위 위젯이라고 한다.
2. BuildContext
BuildContext란 위젯트리에 있는 각각의 위젯에 대한 위젯트리 내에 위치정보를 가지고 있는 요소이다.
- Flutter 공식 문서에서 BuildContext의 정의
A handle to the location of a widget in the widget tree.
위젯 트리에서 위젯의 위치를 다루는 것.
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: const Text('안녕하세요'),
),
);
}위의 소스코드에서 BuildContext 는 Scaffold의 BuildContext가 아니다.
return 되는 Scaffold 의 상위 BuildContext가 되는 것이다.
3. Stateless & Stateful
위젯에는 2가지 타입이 있다.
-
Stateless Widget
동적으로 변하지 않는 위젯을 말한다. 해당 위젯에서 사용자에 액션이나 이벤트에 의해 값이 바뀌지 않는 위젯이라는 말이 된다.- 라이프 사이클
초기화
랜더링
끝...
- 라이프 사이클
-
Stateful Widget
위젯이 살아있는 동안 내부에서 데이터를 동적으로 다루는 위젯을 말한다.
다양한 데이터를 통해 위젯의 상태를 동적으로 변화시킬 수 있는데, 이 때 이러한 데이터의 집합을 State 라고 한다.그렇다면 Stateful Widget은 무엇일까?
위젯 내부에 State를 가지고 있는 위젯을 Stateful Widget이라고 부른다.
기본적으로 State가 변경이 되면 해당 위젯은 Rebuild 된다.BuildContext와 State는 연관되어 있다. State 는 절대로 BuildContext를 변경하지 않는다.
Widget tree에서 위젯의 위치가 변경이 되어도 State와 BuildContext는 서로 연결이 된 상태로 함께 움직인다.
위의 말이 중요한 것 같다.
위와 같은 특성을 가지고 있기 때문에 State 객체들이 다른 위젯의 BuildContext를 통해 엑세스가 불가능하다는 말이 되는 것을 알 수 있다.

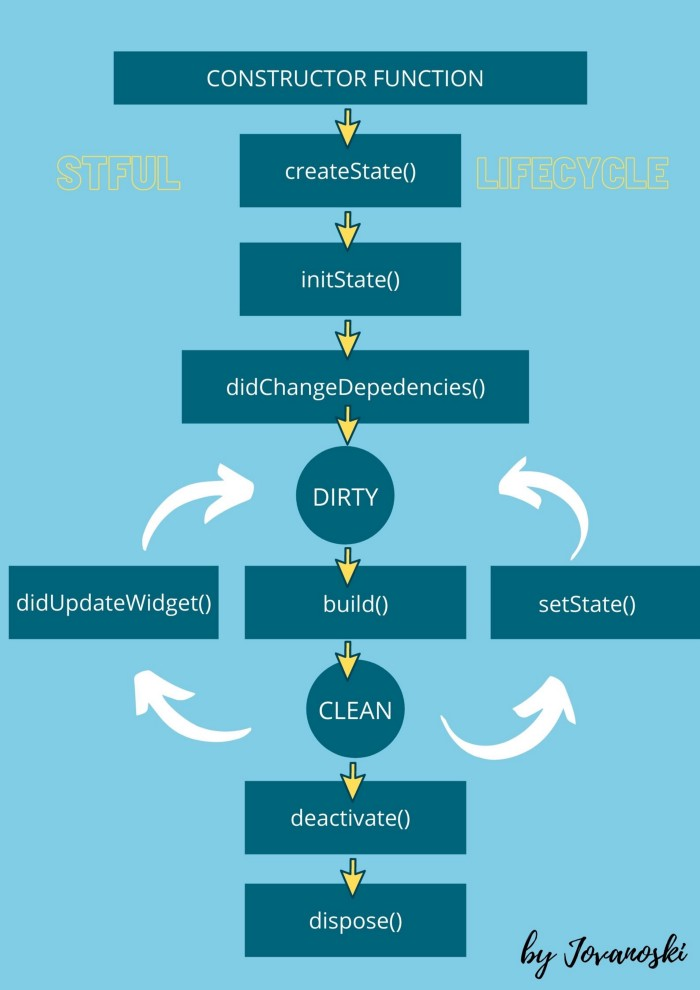
- 라이프 사이클
initState()
해당 단계를 거치면 State가 초기화 되고, BuildContext를 사용할 수 있는 상태가 된다.
didChnageDependencies()
InheritedWidget나 BuildContext를 이용해 어떠한 처리를 해야할 때 필요한 부분이다.
build()
위젯을 만들어내고 State 객체가 변경되면 해당 Build가 다시 호출이 된다.
dispose()
위젯의 생명주기가 끝나고 폐기될 떄 호출된다.
이 때 제거가 필요한 부분들은 제거를 해준다.
- 라이프 사이클
InheritedWidget 은 내용이 길어질 것 같아서 다음 포스팅에...
혹시나 제가 잘못 이해하여 잘못된 정보가 기재된 부분이 있다면 따끔하게 댓글로 남겨주세요. 상처받지 않습니다😊