커스텀 위젯
내가 표현하고자 하는 디자인요소를 명확히 선언 가능
내가 자주쓰는 위젯을 따로 빼서 관리가능
코드 유지보수 및 관리에 용이
매개변수로 전달해야 할 데이터 타입도 명확히 할 것
파일명은 UpperCamelCase로
- 항상 식별자의 첫번째 문자는 대문자로 표기 해야 하며, 만약 여러단어가 포함되어 있는 경우라면, 각 단어를 구분짓게 해주기 위해서 마찬가지로 대문자로 표기해야 한다.
TextField
사용자에게 입력받기
TextField( decoration: InputDecoration( //데코레이션 label: Text("제목"), //라벨달기 labelStyle: TextStyle(color:Colors.green), //라벨 스타일 변경 hintText: "example", //hint주기 fillColor: Colors.blue, //그냥 쓰면 안바뀌어 ->왜? 원래 색깔이 없음 그래서 filled속성이랑 같이 써 filled: true //fillColor색상으로 채우기 ), obscureText : true //pwd처럼 안보이게 cursorColor: Colors.purple, //커서 색깔 바꾸기 )
이벤트와 핸들러
이벤트 : 입력, 터치 등 다양한 사용자의 행동
핸들러 : 그 행동에 맞춰서 어떻게 처리해야할지 정함
둘은 같이 바인딩해줘야 해
여러가지 이벤트
입력 -> onChanged, onInserted 등 (이벤트)
var 변수명 = 새로운 값 -> 저장 (핸들러)
눌렀다 -> onPressed, onTap (이벤트)
기능실행 (핸들러)
두번 눌렀다 -> onDoubleTap (이벤트)
기능실행 (핸들러)
실패하였다 -> onFailed, onError(이벤트)
기능실행(핸들러)
예시
TextField( onChanged: (value) { //함수. 바뀌는 이벤트에 대해서 어떤 핸들러(기능)을 할 것인가? print(value); //; 중요 } ),결과 -> TextField에 입력하는게 이벤트가 되어 터미널에서 출력된다
or
main.dart에서 함수 핸들링하기
overriding 위에 함수선언void _handleOnChanged(String value) { print(value); } TextField( onChanged: _handleOnChanged< ),위와 같은 결과
과제
- MariaDB, MySQL, MongoDB
- Material Design 구현 연습
- BottonNavigationBar UI 구현
- FloatingActionButton UI 구현
- 주어진 페이지 UI 구현
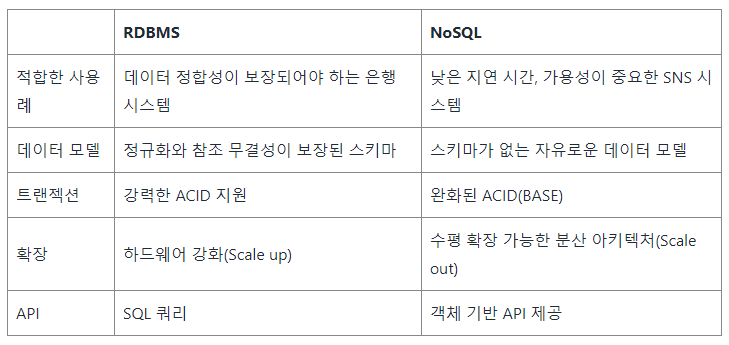
MariaDB와 MySQL에는 어떤 차이점이 있는지, 어떤 관계인지 서술하고, MongoDB와는 어떤 차이점이 있는지 NoSQL과 RDBMS의 관점에서 정리

MySQL은 시장에서 사용할 수 있는 최초의 오픈 DB중 하나이며 가장 널리 사용되고 있는 관계형 데이터베이스 관리 시스템(RDBMS: Relational DBMS)이다.
MySQL은 단순 쿼리 처리 성능이 어떤 제품보다 압도적이며 이미 오래 사용되어 왔기 때문에 성능과 신뢰성 등에서 꾸준히 개선되어 온 것도 장점이다.
또한 MySQL은 오픈 소스이며, 다중 사용자와 다중 스레드를 지원하고 C언어, C++, JAVA, PHP 등 여러 프로그래밍 언어를 위한 다양한 API를 제공 MySQL은 유닉스, 리눅스, 윈도우 등 다양한 운영체제에서 사용할 수 있으며,
특히 PHP와 함께 웹 개발에 자주 사용된다. 그러나 MySQL은 오픈 소스 라이센스를 따르기는 하지만, 상업적으로 사용할 때는 상업용 라이센스를 구입해야만 한다
MariaDB는 MySQL 데이터베이스 시스템을 기반으로 fork한 서비스로 MySQL의 개선된 버전이다. 그래서 MariaDB와 MySQL의 호환성은 매우 높다.
또한 MySQL에서 찾을 수 없는 수많은 내장된 강력한 기능과 많은 유용성, 보안 및 성능 개선사항이 함께 제공된다.
쿼리를 비롯한 전반적인 사용법은 MySQL과 유사. 마리아 db는 여러 장점을 가지고 있다.
빠르고 투명한 보안패치 릴리즈, 다양한 기능, 다양한 스토리지 엔진, 더 나은 성능, Galera 액티브-액티브 마스터 클러스터링 등
NoSQL 데이터베이스(일명 "SQL만을 사용하지 않는 데이터베이스")는 표 형식이 아니며,
관계형 테이블과는 다른 방식으로 데이터를 저장합니다
NoSQL 데이터 모델을 사용하면 관련 데이터를 단일 데이터 구조 내에 중첩시킬 수 있습니다 . NoSQL 데이터베이스의 각 유형은 특정한 고객 상황을 염두에 두어 설계되었고, 각각의 데이터베이스 유형은 기술적 이유을 고려해 구성 방식이 결정
Material Design 구현 연습

import 'package:flutter/material.dart';
void main() { runApp(const MyApp()); }
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
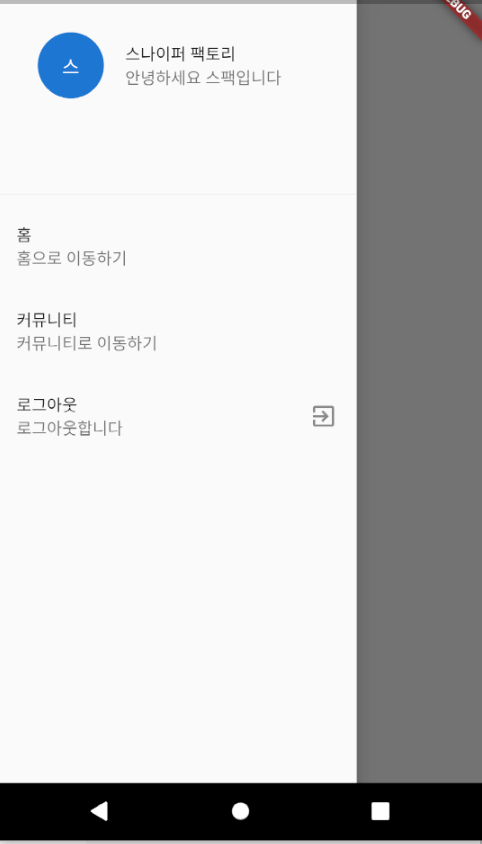
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero, children: [
DrawerHeader( child: ListTile(
title: Text("스나이퍼 팩토리"),
subtitle: Text("안녕하세요 스팩입니다"),
leading: CircleAvatar( radius: 30, child: Text("스"), ), )),
ListTile( title: Text("홈"), subtitle: Text("홈으로 이동하기"),
), ListTile( title: Text("커뮤니티"),
subtitle: Text("커뮤니티로 이동하기"), ),
ListTile( title: Text("로그아웃"),
subtitle: Text("로그아웃합니다"),
trailing: Icon(Icons.exit_to_app),
) ], ), ),
body: SafeArea( child: Center(), )), ); } }bottomnavigation

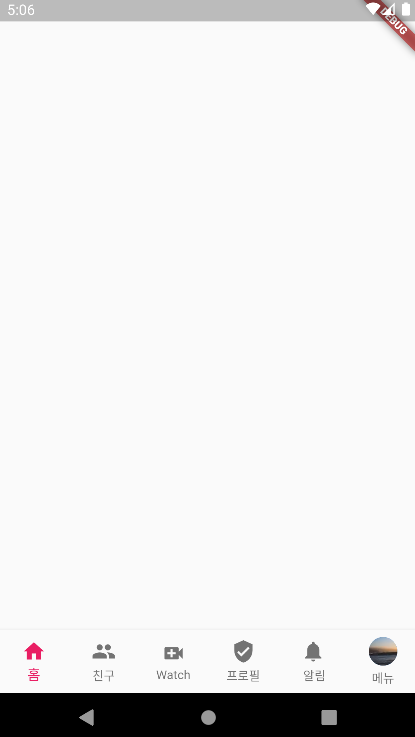
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(), bottomNavigationBar: BottomNavigationBar( selectedItemColor: Colors.green, // 선택된 요소 색 unselectedItemColor: Colors.grey, type: BottomNavigationBarType.fixed, items: [ BottomNavigationBarItem(icon: Icon(Icons.home), label: "홈"), BottomNavigationBarItem(icon: Icon(Icons.people), label: "친구"), BottomNavigationBarItem(icon: Icon(Icons.camera), label: "watch"), BottomNavigationBarItem( icon: Icon(Icons.check_circle), label: "프로필"), BottomNavigationBarItem(icon: Icon(Icons.alarm), label: "알림"), BottomNavigationBarItem( icon: Image.asset("assets/a.png"), label: "메뉴"), ], ), body: SafeArea( child: Center(), )), ); } }
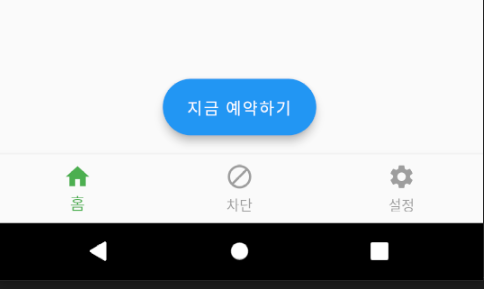
UI 만들기

import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( floatingActionButton: FloatingActionButton.extended( onPressed: () {}, label: Text("지금 예약하기"), ), floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat, bottomNavigationBar: BottomNavigationBar( selectedItemColor: Colors.green, // 선택된 요소 색 unselectedItemColor: Colors.grey, items: [ BottomNavigationBarItem(icon: Icon(Icons.home), label: "홈"), BottomNavigationBarItem(icon: Icon(Icons.block), label: "차단"), BottomNavigationBarItem( icon: Icon(Icons.settings), label: "설정"), ]), body: SafeArea( child: Center(), )), ); } }
UI 만들기

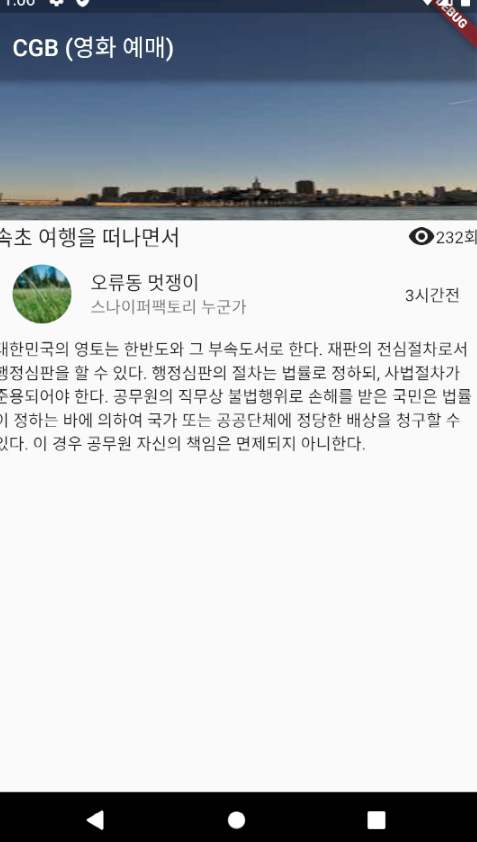
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( extendBodyBehindAppBar: true, appBar: AppBar( title: Text('CGB (영화 예매)'), backgroundColor: Colors.transparent, ), body: Column( children: [ Container( height: 200, decoration: BoxDecoration( image: DecorationImage( fit: BoxFit.fill, image: NetworkImage('https://picsum.photos/400/500'), ), ), ), Row( children: [ Expanded( child: Text( style: TextStyle( fontSize: 18, ), '속초 여행을 떠나면서', ), ), I con(Icons.remove_red_eye), Text('232회') ], ), ListTile( title: Text('오류동 멋쟁이'), subtitle: Text('스나이퍼팩토리 누군가'), leading: ClipOval( child: Image.network('https://picsum.photos/50/50'), ), trailing: Text('3시간전'), ), Text( '대한민국의 영토는 한반도와 그 부속도서로 한다. 재판의 전심절차로서 행정심판을 할 수 있다. 행정심판의 절차는 법률로 정하되, 사법절차가 준용되어야 한다. 공무원의 직무상 불법행위로 손해를 받은 국민은 법률이 정하는 바에 의하여 국가 또는 공공단체에 정당한 배상을 청구할 수 있다. 이 경우 공무원 자신의 책임은 면제되지 아니한다.', ), ], ), ), ); } }
