조건문 연습
데이터
var myMoney = 4500;
var accountMoney = 4000000;
var minTaxiFare = 4800;
var iPadPrice = 1000000;
var iPhonePrice = 960000;
var friend1Name = "Teddy";
var friend2Name = "Chris";
var friend3Name = "Juno";
var mathScore = [59,24,62,44,94,61,42];
var minPassScore = 80;
var emailAddress = 'dkanrjskclrl';
var phoneNum = '010-1000-';
var password = '1234';
1-1
myMoney가 minTaxiFare보다 많아서 택시를 탈 수 있는지 없는지 출력
if(myMoney>minTaxiFare){
print("탈 수 있음");
}else{
print("탈 수 없음");
}1-2
myMoney로 iPadPrice를 살 수 있는지 없는지 출력
if(myMoney>iPadPrice){
print("살 수 있음");
}else{
print("살 수 없음");
} 1-3
accountMoney를 사용해 iPadPrice와 iPhonePrice를 동시에 살 수 있는지 없는지 출력
if(accountMoney>iPadPrice+iPhonePrice){
print("살 수 있음");
}else{
print("살 수 없음");
} 1-4
iPadPrice 5개를 살 때 accountMoney과 비교하여 살 수 있는지 없는지 출력
if(accountMoney>iPadPrice*5){
print("살 수 있음");
}else{
print("살 수 없음");
} 1-5
friend1Name, friend2Name, friend3Name의 이름을 전부 합치고 글자수가 10이 넘는지 확인하고 넘으면 얼마나 넘었는지 출력
if(friend1Name.length+friend2Name.length+friend3Name.length>10){
print("10넘음");
}else{
print("10 안넘음");
} 1-6
mathScore의 0번째 점수가 minPassScore보다 높으면 합격이라고 출력, 낮으면 불합격이라고 출력
if(mathScore[0]>minPassScore){
print("합격");
}else{
print("불합격");
} 1-7
mathScore의 0번째 점수와 1번째 점수를 합한 값이 4번째 점수보다 높은지 확인하고, 높은지 낮은지 출력
if(mathScore[0]+mathScore[1]>mathScore[4]){
print("높음");
}else{
print("낮음");
} 1-8
emailAddress가 정확히 입력된 이메일형식인지 확인하기 위해서 “@”가 들어가있는지 확인하고 확인 됐으면 확인완료를 출력
if(emailAddress.contains("@")){
print("확인완료");
}else{
print("확인불가");
} 1-9
phoneNum은 휴대폰 번호로, 덜 입력된 번호인지 확인하기 위해 글자수를 체크하는 코드를 작성
if(phoneNum.length>=13&&phoneNum.substring(3,4)=='-'&&phoneNum.substring(8,9)=='-'){
print("확인완료");
}else{
print("확인불가");
} 1-10
phoneNumCheck 이라는 함수를 만들고, 휴대폰 번호를 입력하면 정상적인 번호인지 확인하도록 하세요. 만약 정상적인 번호면 true를 반환합니다. 아니면 false를 반환
bool phoneNumCheck(String phoneNum){
if(phoneNum.length>=13&&phoneNum.substring(3,4)=='-'&&phoneNum.substring(8,9)=='-'){
return true;
}else{
return false;
}
}1-11
password가 8자리가 넘는지 확인하고, 넘지 않으면 “비밀번호는 최소 8자 이상을 입력해주세요”를 출력
if(password.length>=8){
print("확인");
}else{
print("비밀번호는 최소 8글자 이상 설정하세요.");
} 1-12
passwordValidator 이라는 함수를 만들고, 패스워드를 입력하면 최소 8자 이상이 맞는지 확인하고 맞으면 true를 반환하고, 아니면 false를 반환
bool passwordValidator (String password){
if(password.length>=8){
return true;
}else{
return false;
}
}2번
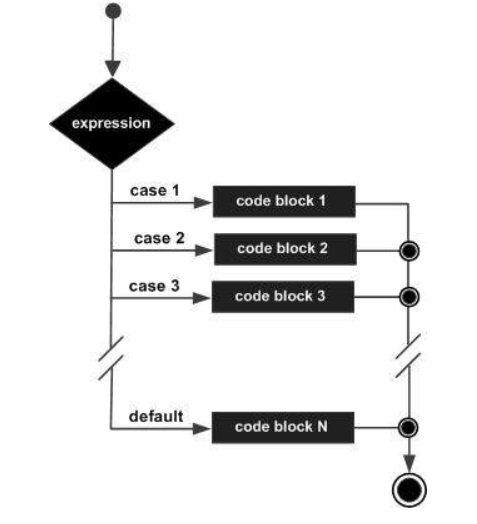
switch case
switch 문은 식을 평가하고 식의 값을 case 절과 일치시키고 해당 case와 관련된 문을 실행합니다 variable_expression 값은 스위치의 모든 경우에 대해 테스트됩니다. 변수가 케이스 중 하나와 일치하면 해당 코드 블록이 실행됩니다. case 표현식이 variable_expression 값과 일치하지 않으면 기본 블록 내의 코드가 연결됩니다.
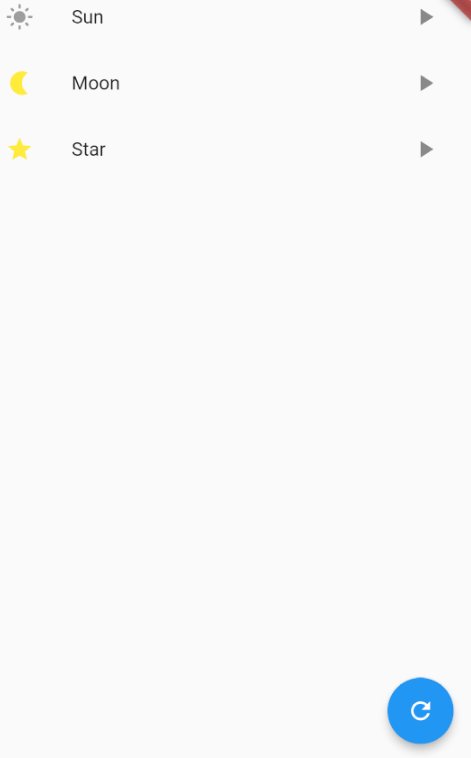
3번 클릭시 바뀌는ui만들기

import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); // root Widget @override Widget build(BuildContext context) { return MaterialApp( home: Homepage(), ); } } class Homepage extends StatefulWidget { const Homepage({super.key}); @override State<Homepage> createState() => _HomepageState(); } class _HomepageState extends State<Homepage> { bool sunLights = false; //태양 버튼 클릭 확인 bool moonLights = false; //달 버튼 클릭 확인 bool starLights = false; //별 버튼 클릭 확인 @override Widget build(BuildContext context) { return Scaffold( floatingActionButton: FloatingActionButton( onPressed: () { setState(() { sunLights = false; moonLights = false; starLights = false; }); }, child: Icon(Icons.refresh), ), body: SafeArea( child: Column( children: [ ListTile( title: Text('Sun'), leading: Icon( color: sunLights ? Colors.red : Colors.grey, Icons.light_mode, ), trailing: IconButton( onPressed: () => setState(() { sunLights = !sunLights; }), icon: Icon(Icons.play_arrow), ), ), ListTile( title: Text('Moon'), leading: Icon( color: moonLights ? Colors.yellow : Colors.grey, Icons.nightlight, ), trailing: IconButton( onPressed: () => setState(() { moonLights = !moonLights; }), icon: Icon(Icons.play_arrow), ), ), ListTile( title: Text('Star'), leading: Icon( color: starLights ? Colors.yellow : Colors.grey, Icons.star, ), trailing: IconButton( onPressed: () => setState(() { starLights = !starLights; }), icon: Icon(Icons.play_arrow), ), ), ], ), ), ); } }
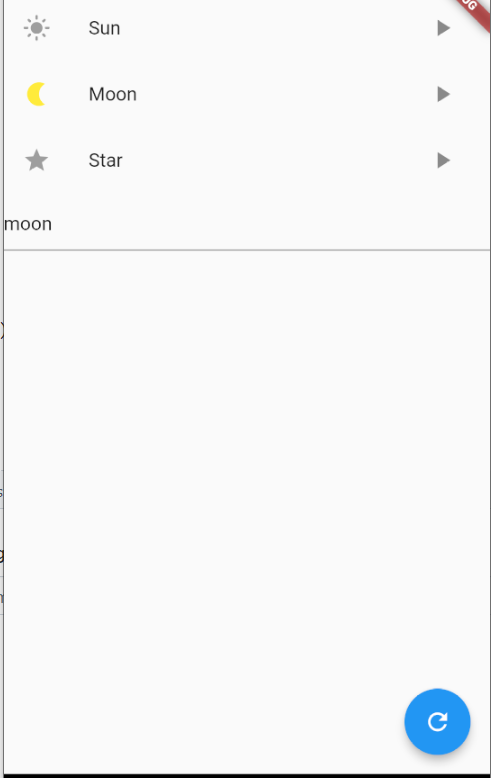
4번 3번추가
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); // root Widget @override Widget build(BuildContext context) { return MaterialApp( home: Homepage(), ); } } class Homepage extends StatefulWidget { const Homepage({super.key}); @override State<Homepage> createState() => _HomepageState(); } class _HomepageState extends State<Homepage> { bool sunLights = false; //태양 버튼 클릭 확인 bool moonLights = false; //달 버튼 클릭 확인 bool starLights = false; //별 버튼 클릭 확인 @override Widget build(BuildContext context) { return Scaffold( floatingActionButton: FloatingActionButton( onPressed: () { setState(() { sunLights = false; moonLights = false; starLights = false; }); }, child: Icon(Icons.refresh), ), body: SafeArea( child: Column( children: [ ListTile( title: Text('Sun'), leading: Icon( color: sunLights ? Colors.red : Colors.grey, Icons.light_mode, ), trailing: IconButton( onPressed: () => setState(() { sunLights = !sunLights; }), icon: Icon(Icons.play_arrow), ), ), ListTile( title: Text('Moon'), leading: Icon( color: moonLights ? Colors.yellow : Colors.grey, Icons.nightlight, ), trailing: IconButton( onPressed: () => setState(() { moonLights = !moonLights; }), icon: Icon(Icons.play_arrow), ), ), ListTile( title: Text('Star'), leading: Icon( color: starLights ? Colors.yellow : Colors.grey, Icons.star, ), trailing: IconButton( onPressed: () => setState(() { starLights = !starLights; }), icon: Icon(Icons.play_arrow), ), ), TextField( decoration: InputDecoration(hintText: "키고 끄고 싶은 아이콘 입력"), onSubmitted: (value) { setState(() { switch (value) { case 'sun': sunLights = !sunLights; break; case 'moon': moonLights = !moonLights; break; case 'star': starLights = !starLights; break; } }); }, ) ], ), ), ); } }