UseState 복습
usestate의 개념이 잘 와닿지 않았는데
간단하게 생각해보니 document.getElement~~~를 한번에 가져오고 조작하는 놈이였다. 일일히 변수로 할당하고 가져오고 하는것을 함수형으로 이렇게 간단하게 구현할 수 있다니...
이해하고 나니 정말 엄청난 녀석이라고생각이된다
데이터 전송
API
api는 쉽게 말하자면 하나의 길을 열어두고 요청 사항에 따라 해당 길을 열어 주는것이다.
백단에서 해야하는 큰 일중 하나. 백단에서 함수를 만들면 프론트단에서 그것을 이용해야한다.
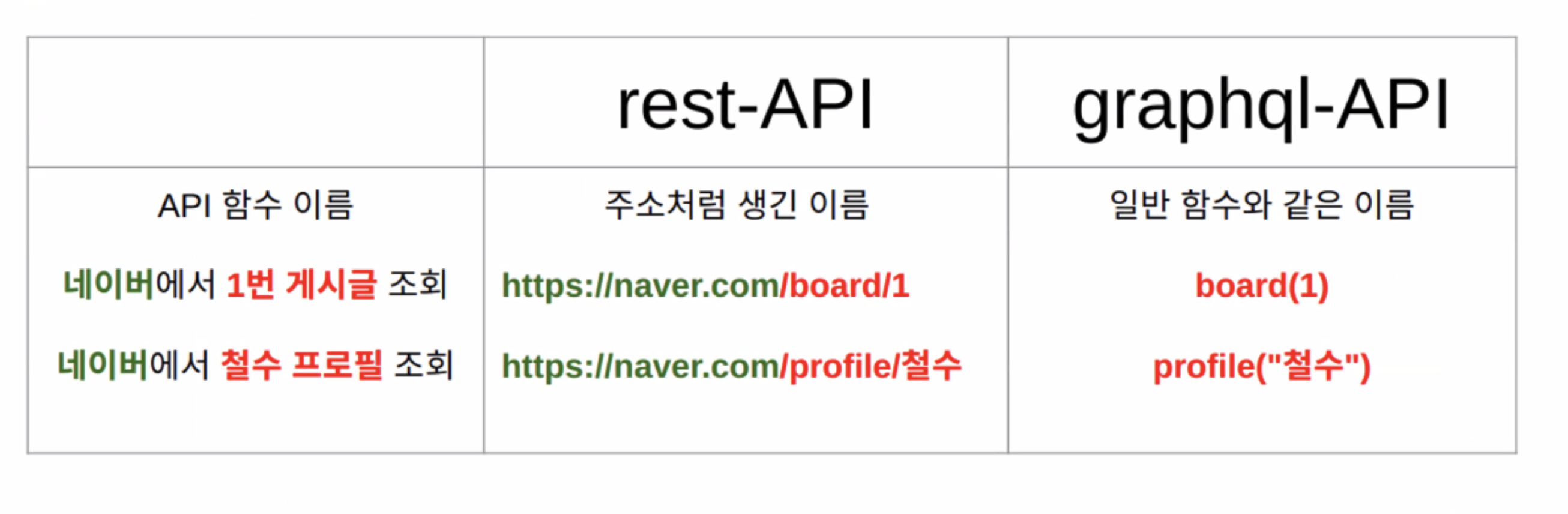
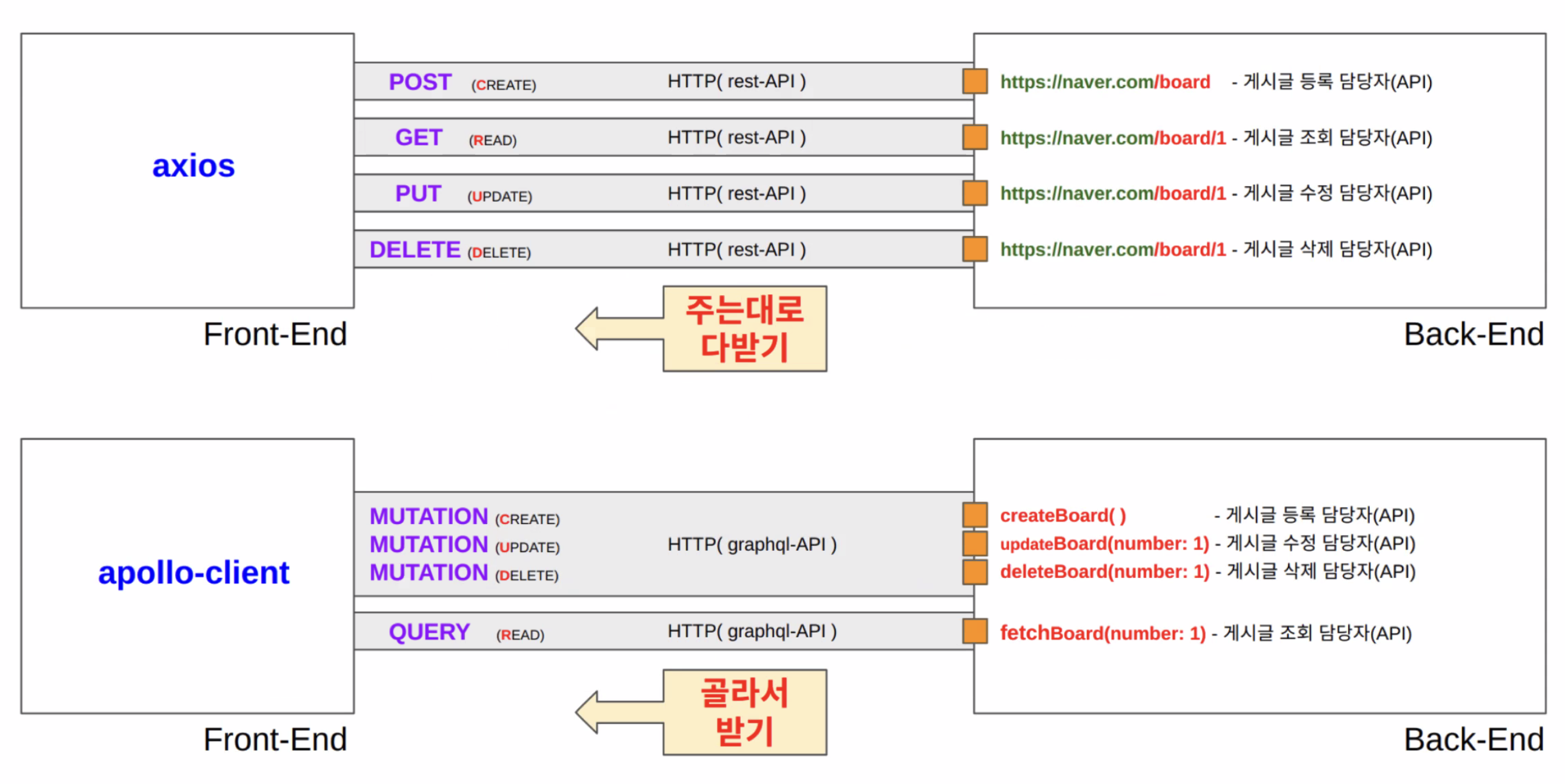
REST vs GRAPHQL


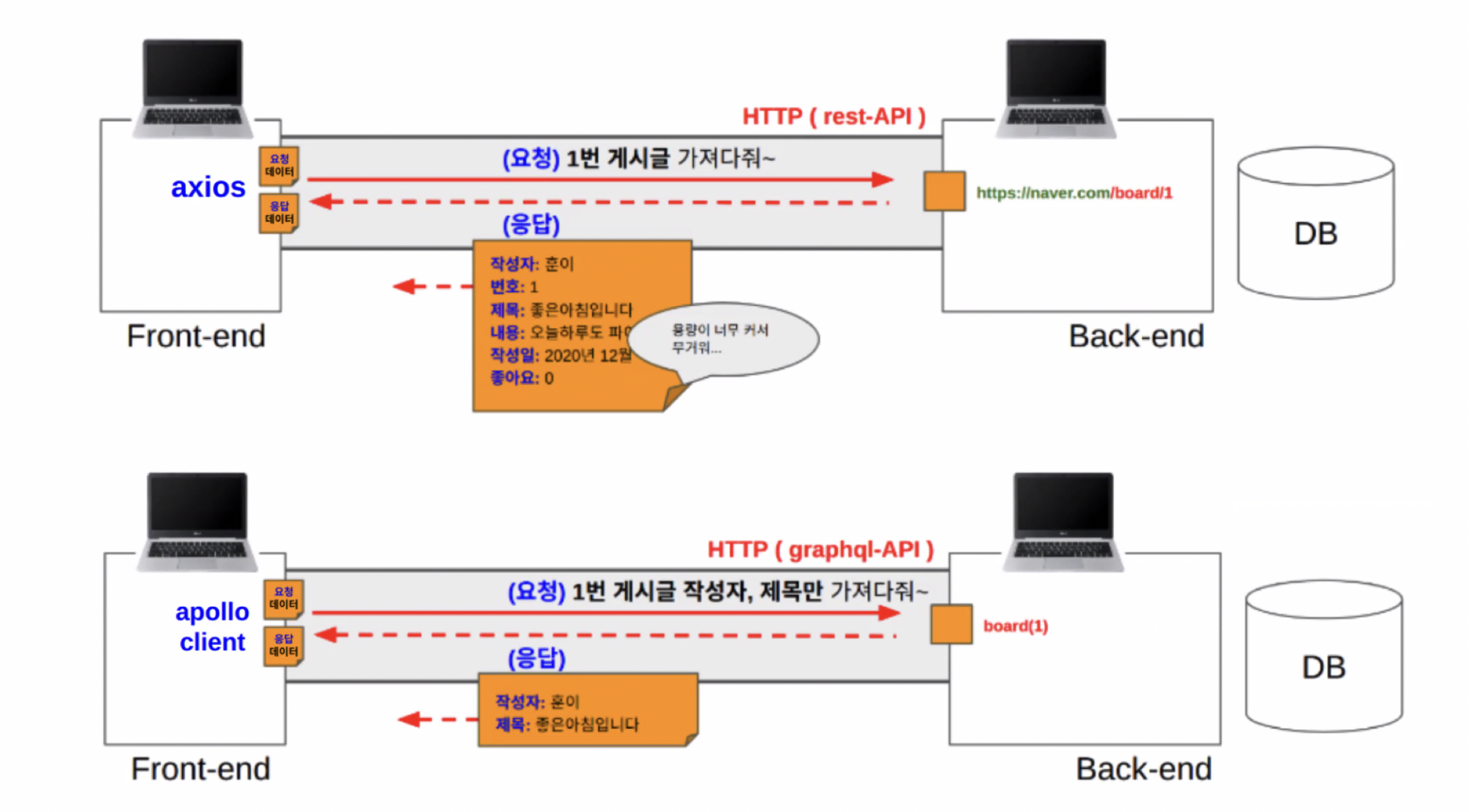
최종적으로 결과를 백단에서 보낸다면 그것을 프론트에서 가져와야하는데
Rest는 백단에서 준 모든것을 다 받아와야하고
Graphql은 특정 정보만을 취합해서 가져올수 있다.
따라서 효율적인 통신을 위해 Graphql로 넘어가는 추세이다.
하지만 그렇다고 해서 Rest api를 몰라서는 안된다.
외부기능들을 사용할땐 Rest를 사용해서 한번 해보도록하자.
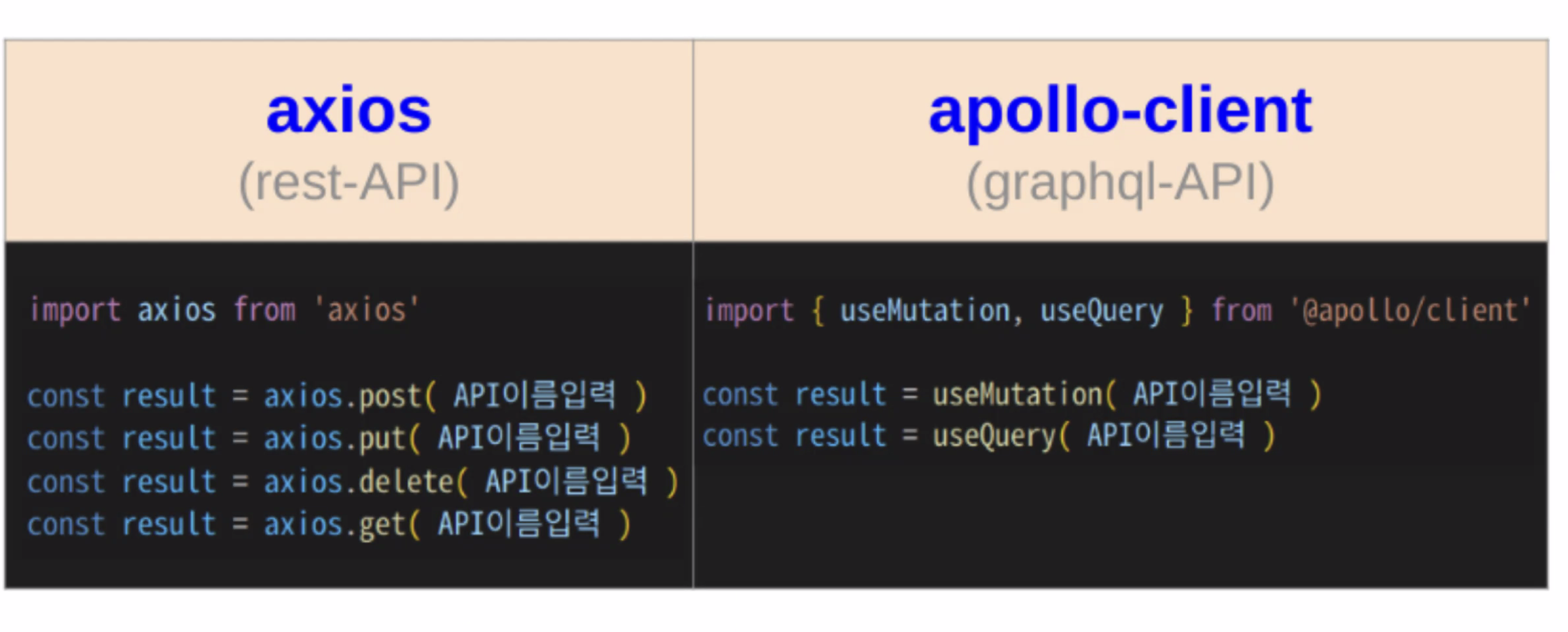
Axios : rest 통신용
Apollo : Graphql 통신용
Json
JavaScript Object Notation.
자바스크립트 객체 표현법.
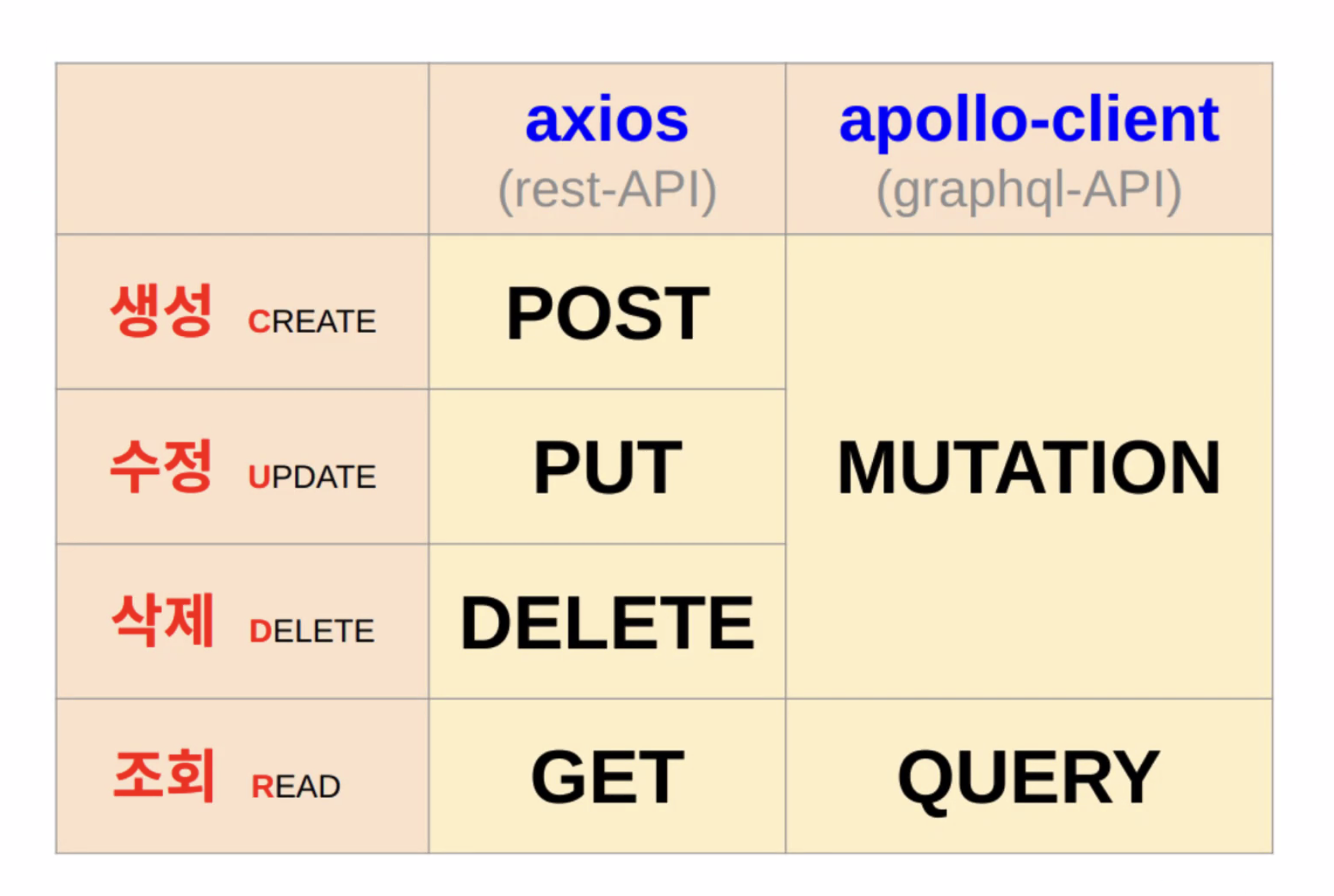
CRUD(Create, Read, Update, Delete)
크루드... 날 웃고 울게만들었던 데이터베이스의 모든것.


이런 식으로 사용한다.

결국엔 요청, 응답의 행위이지만 자신이 원하는것을 취합할수 있느냐 없느냐에 따라 큰 차이가 존재한다.
rest-api를 연습할수 있는곳 : 포스트맨
설명: 스웨거
Graphql-api를 연습할 수 있고 설명서도 있는곳 : graphql- playground
HTTP의 PUT vs PATCH 차이점
put과 patch는 리소스를 업데이트 하겠다는 요청은 같지만
안으로 들어가보면 차이점이 존재한다.
| 속성 | 값 |
|---|---|
| No | 1 |
| user | 김매콤 |
| age | 17 |
| gender | male |
위와 같은 데이터가 있다고 가정 했을때 Put을 이용하여 값을 변경했다.
PUT /no/1
{
user: "김매콤",
age : 15,
gender : "M"
}| 속성 | 값 |
|---|---|
| No | 1 |
| user | 김매콤 |
| age | 15 |
| gender | male |
그런데 만약 값을 빼고 보냈다면
PUT /no/1
{
user: "김매콤매콤",
}| 속성 | 값 |
|---|---|
| No | 1 |
| user | 김매콤매콤 |
| age | |
| gender |
이렇게 값이 없는 부분들은 Null이 들어가 버린다.
하지만 Patch는 어떨까?
PATCH /members/1
{
name : "다크매콤매콤"
}| 속성 | 값 |
|---|---|
| No | 1 |
| user | 다크매콤매콤 |
| age | 17 |
| gender | male |
이렇게
Put은 요청에 포함이 되어 있지 않은 부분은 Null을 할당해서 삽입하고
Path는 요청에 포함된 부분만 할당시킨다는 점이다.
rest-API의 언더페칭, 오버페칭
오버페칭(Over Fetching):
김매콤: 어디보자 이사람의 키랑 몸무게랑 이름이 뭐더라... 일단 Get으로 가져와야겠다
{
name = 'Kasandra's mirror'
height = '180'
condition = 'bad'
like = 'game'
.
.
.
.
.
.
weight = '60'
}김매콤: 아
이처럼 필요한 데이터보다 더 많은 양의 데이터를 모조리 가져오기에 이를 오버 페칭이라 한다
언더페칭 (Under Fetching)
김매콤: 어디보자 이사람의 키랑 몸무게랑 이름이 뭐더라... 일단 Get으로 가져와야겠다
{
name = 'Kasandra's mirror'
}김매콤: 뭐지 키랑 몸무게는 어디있지? 다른곳에 있나? 여기에서 get날려보자
{
heigt: '180'
moment: '2020_11_21'
tower: 'Song-pa'
}김매콤: 키만있으면 되는데... 일단 여기에 있네... 잠만 그럼 저기에서 몸무게를...
REST를 사용하였을 경우 원하는 데이터를 가져오기 위해 페칭을 여러번 해야하는 경우가 생길 수 있다.
즉 데이터를 요청하고 나서 추가 데이터를 또 요청해야하는 상황이 생긴다는것.
이를 언더페칭이라 한다
